Spug发布前端项目实战全过程
Posted 一掬净土
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spug发布前端项目实战全过程相关的知识,希望对你有一定的参考价值。
一、Spug
Spug 面向中小型企业设计的轻量级无 Agent 的自动化运维平台,整合了主机管理、主机批量执行、主机在线终端、文件在线上传下载、应用发布部署、在线任务计划、配置中心、监控、报警等一系列功能。
具体介绍官网都有,此处不在赘述。
二、Spug安装
docker安装spug:
1)拉去镜像
docker pull registry.aliyuncs.com/openspug/spug
[root@nb1 sbin]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
registry.aliyuncs.com/openspug/spug latest 7238bc64e27d 2 days ago 687MB
2)启动容器
我这边监听主机8082端口,spug的数据映射到/data/spug_data
docker run -d --restart=always --name=spug -p 8082:80 -v /data/spug_data/:/data registry.aliyuncs.com/openspug/spug
[root@nb1 spug_data]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
bb001c1db674 registry.aliyuncs.com/openspug/spug "/entrypoint.sh" 41 hours ago Up 50 minutes 0.0.0.0:8082->80/tcp, :::8082->80/tcp spug
3) 初始化
以下操作会创建一个用户名为 admin 密码为 spug.dev 的管理员账户,可自行替换管理员账户。
docker exec spug init_spug admin spug.dev
# 执行完毕后需要重启容器
docker restart spug
-----> 在浏览器中输入 http://192.168.1.27:8082 访问。
用户名: admin
密码: spug.dev

登录后:

至此安装完毕。
三、Spug部署前端项目
这里给大家直通下,nginx安装方法:Nginx从入门到实战(二):Linux安装Nginx
整体部署流程:
1、前端项目打包成build.zip
2、通过Spug上传服务器
3、解压到nginx服务器运行
首先需要配置Spug
1)准备工作:
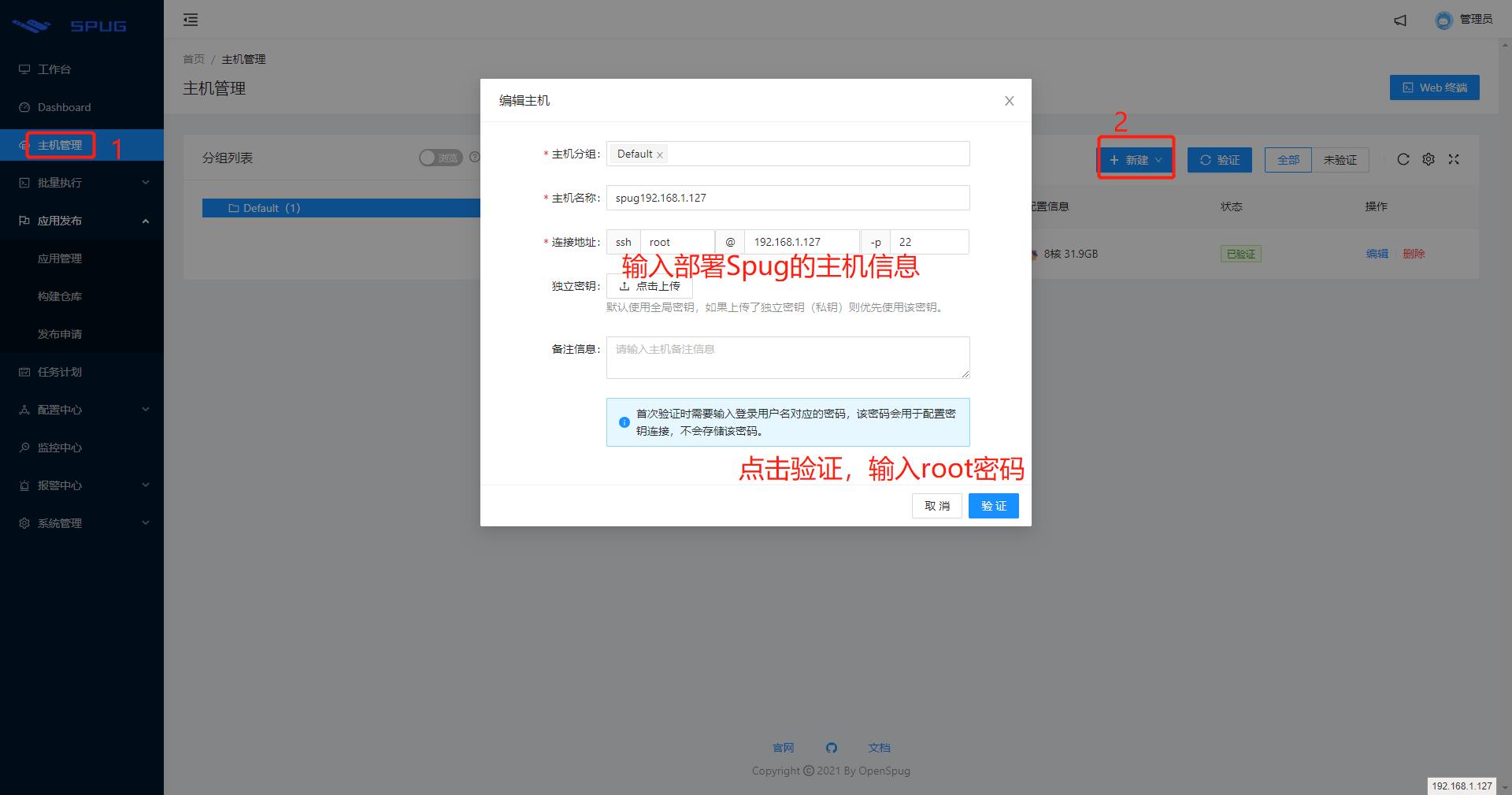
a、新建主机

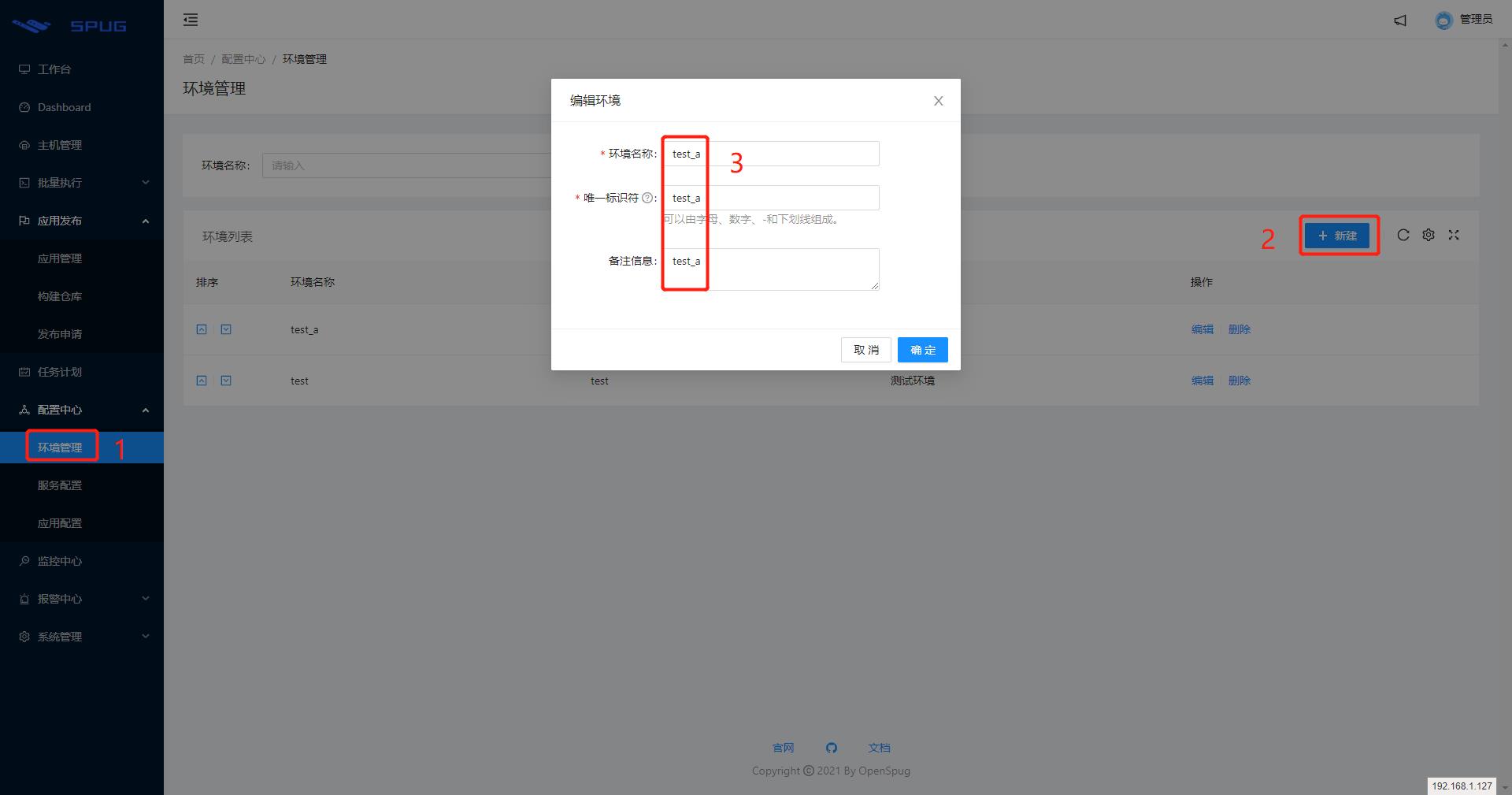
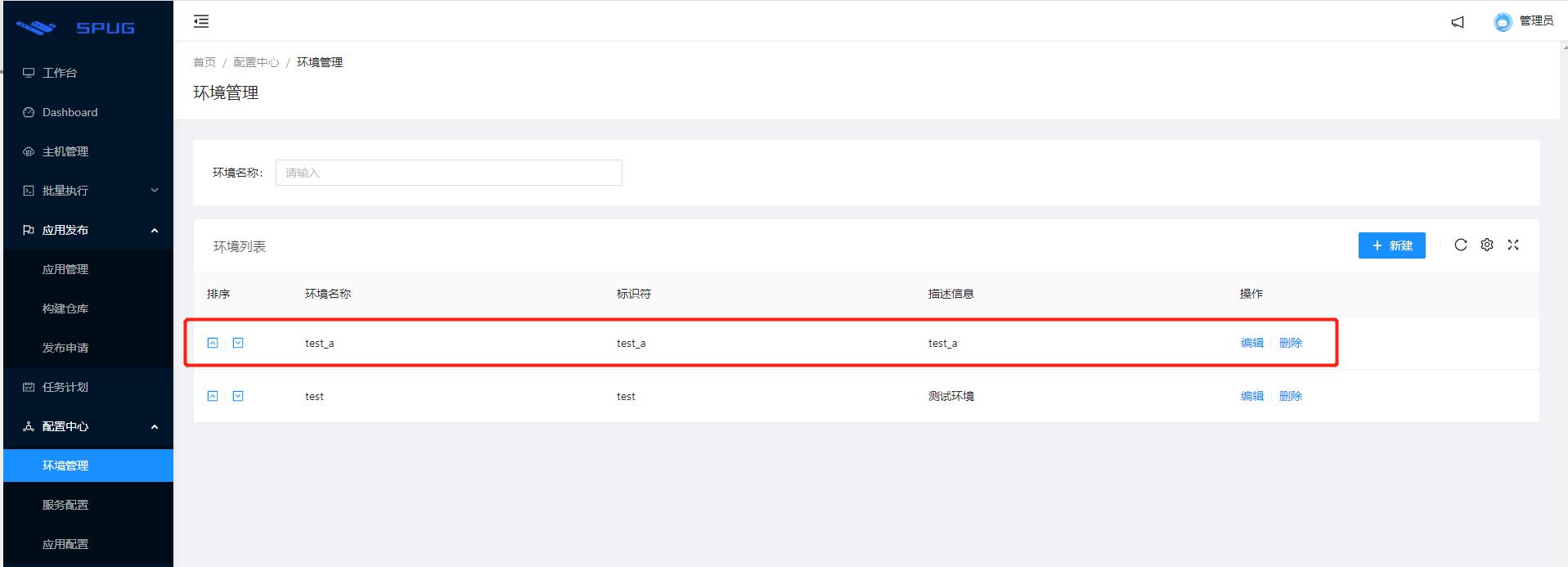
b、新建环境(区分不同环境(开发、测试、生产等))


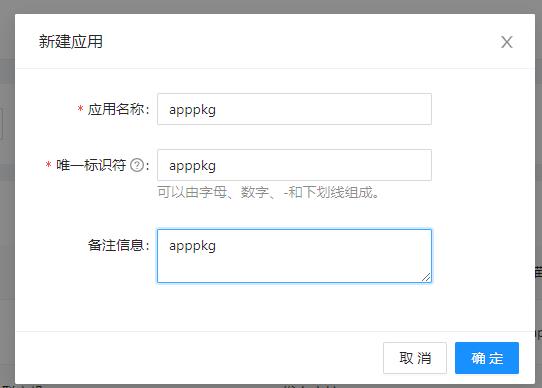
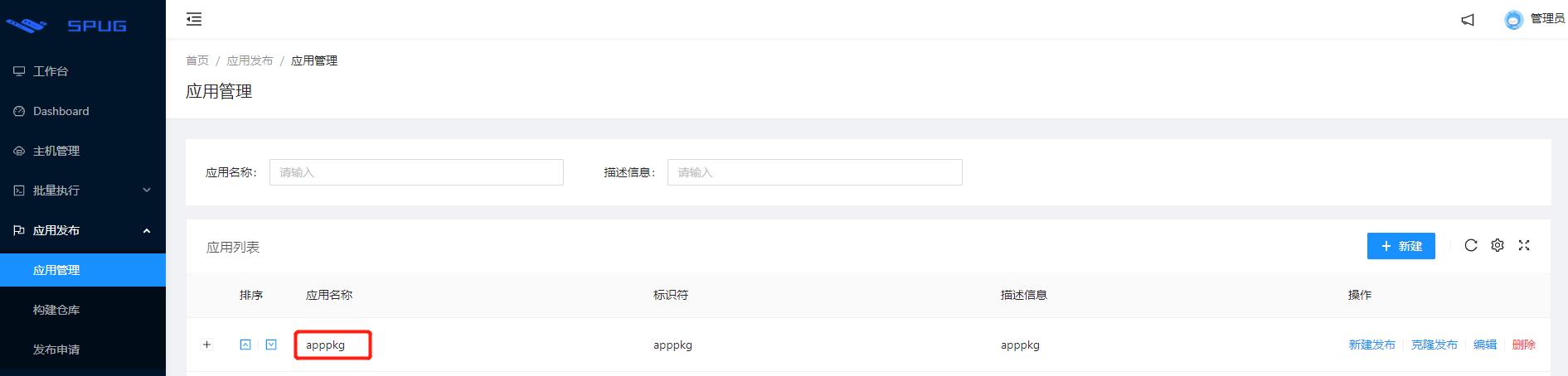
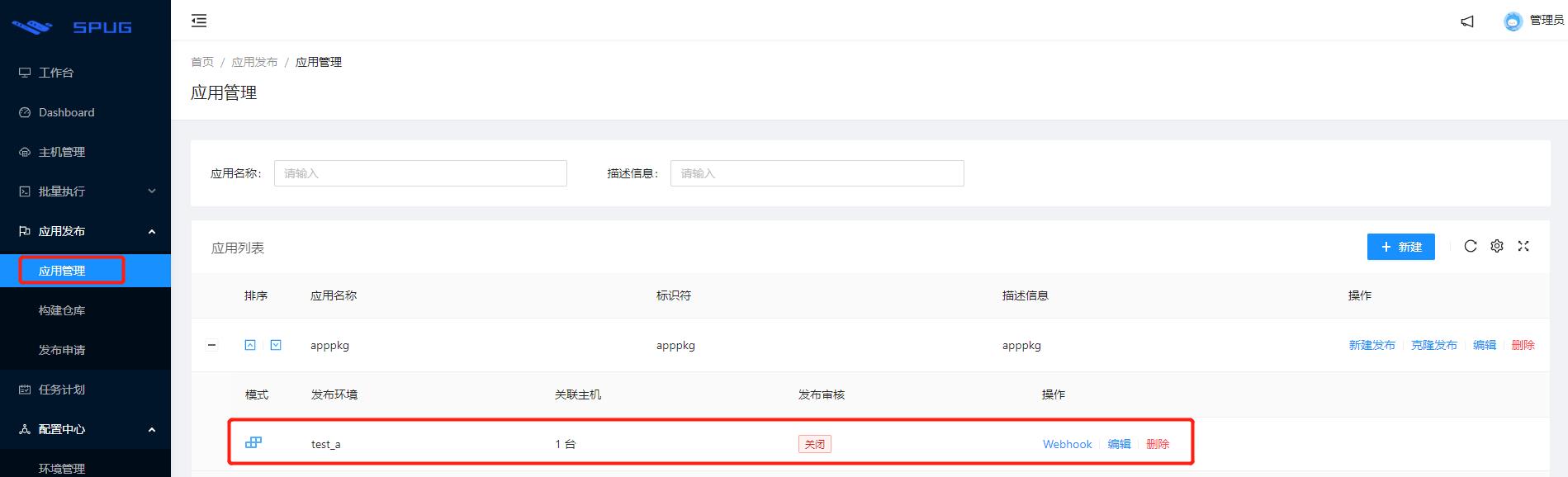
2)点击菜单: 应用发布 —> 应用管理 —> 新建

新建后:

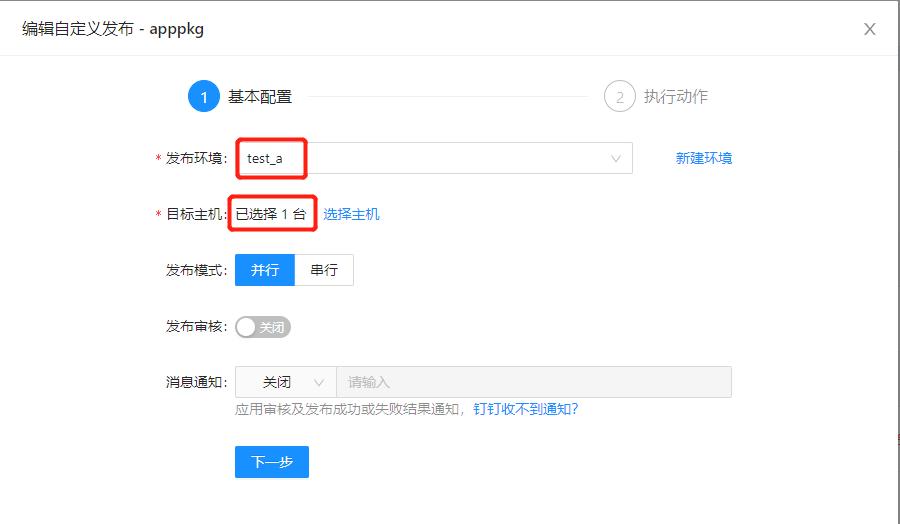
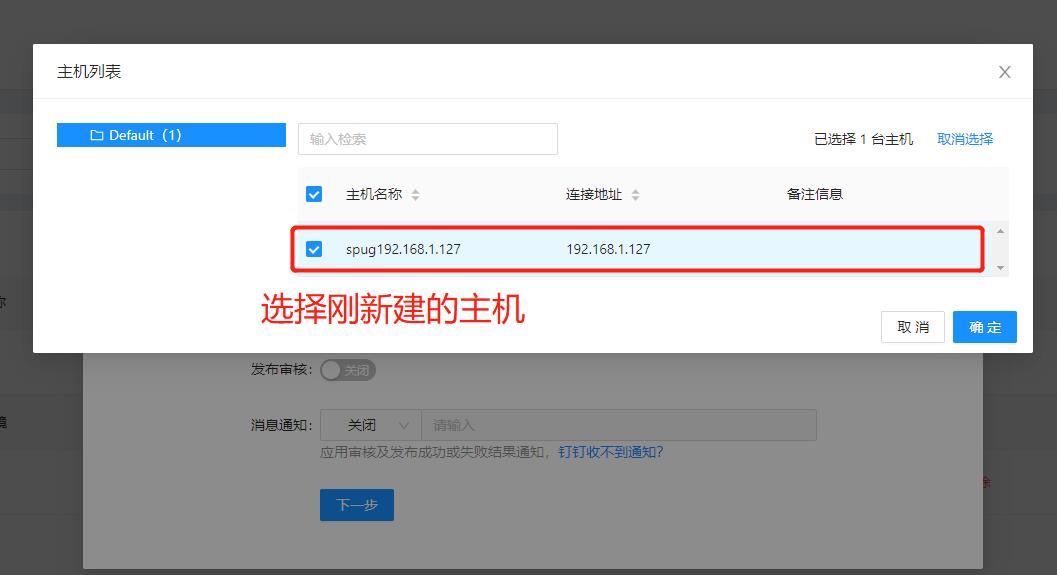
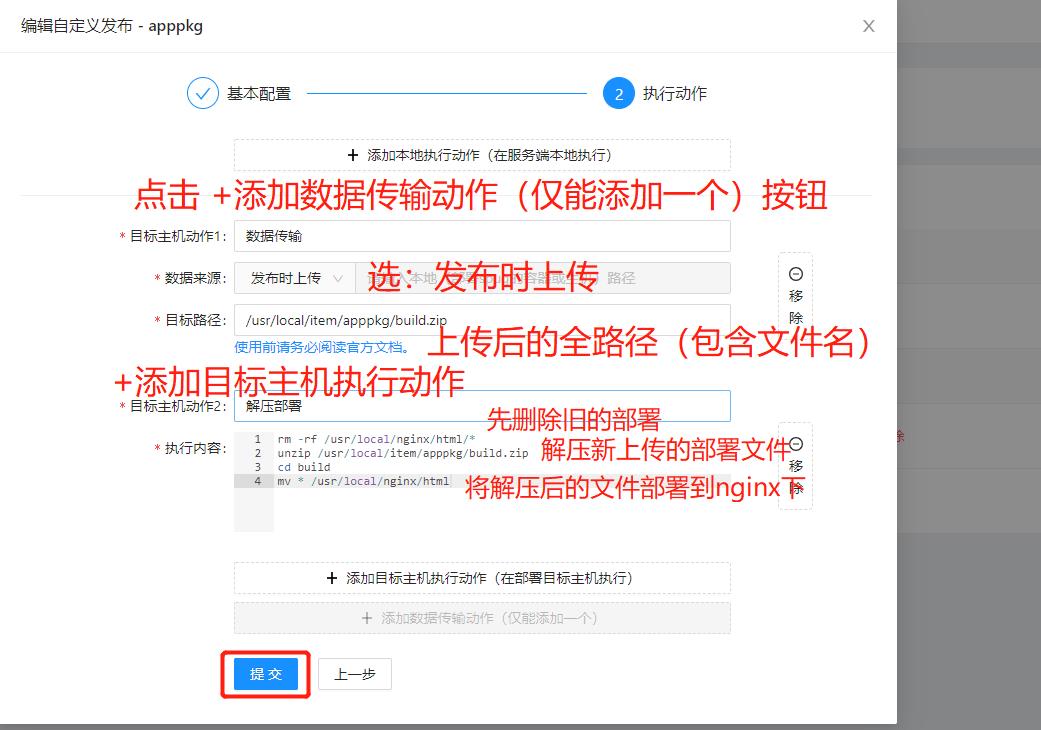
3)点击右侧的“新建发布”按钮:


下一步:


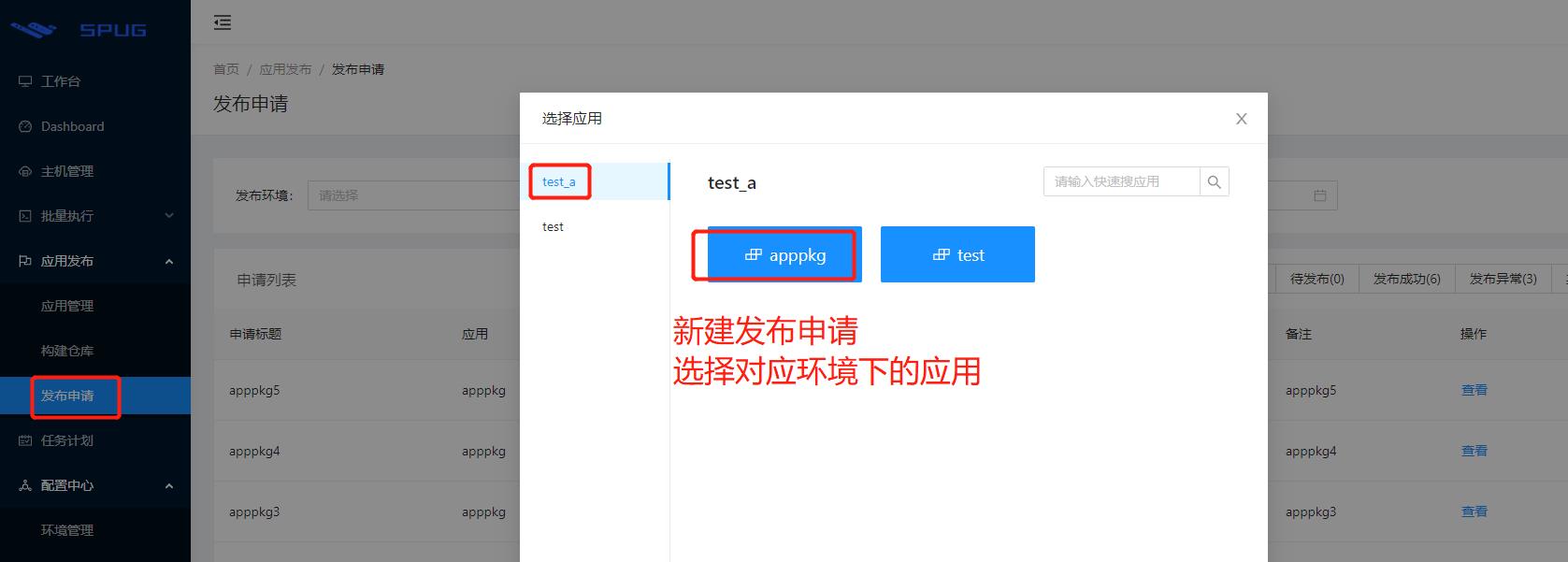
4)新建“发布申请”



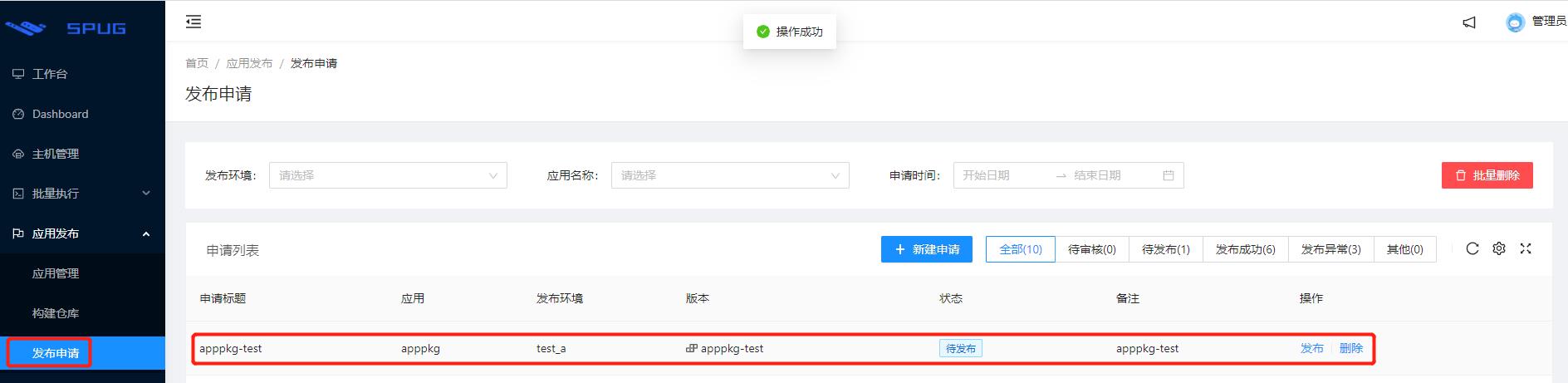
四、发布
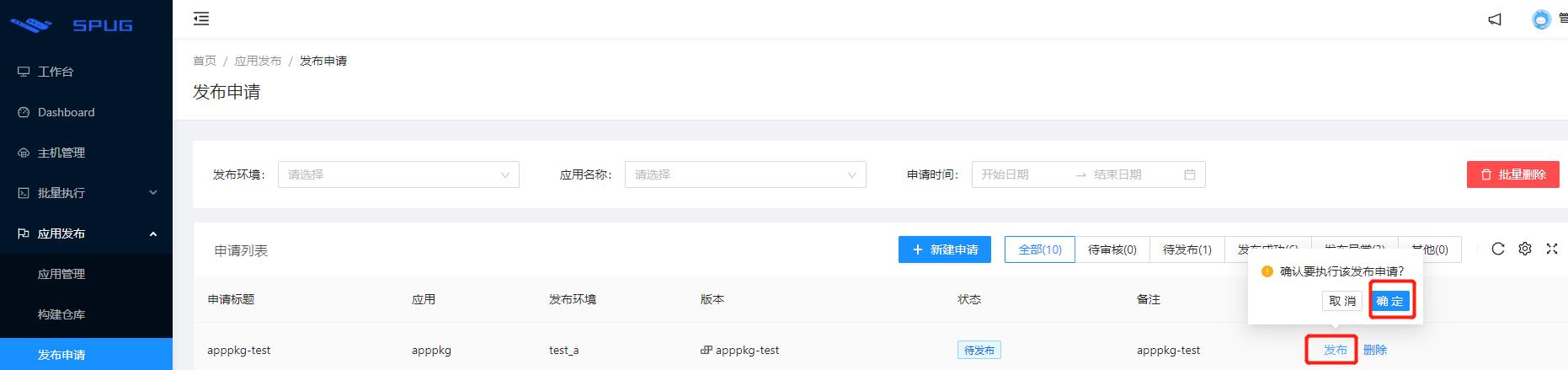
点击发布申请右边的 发布—>确定


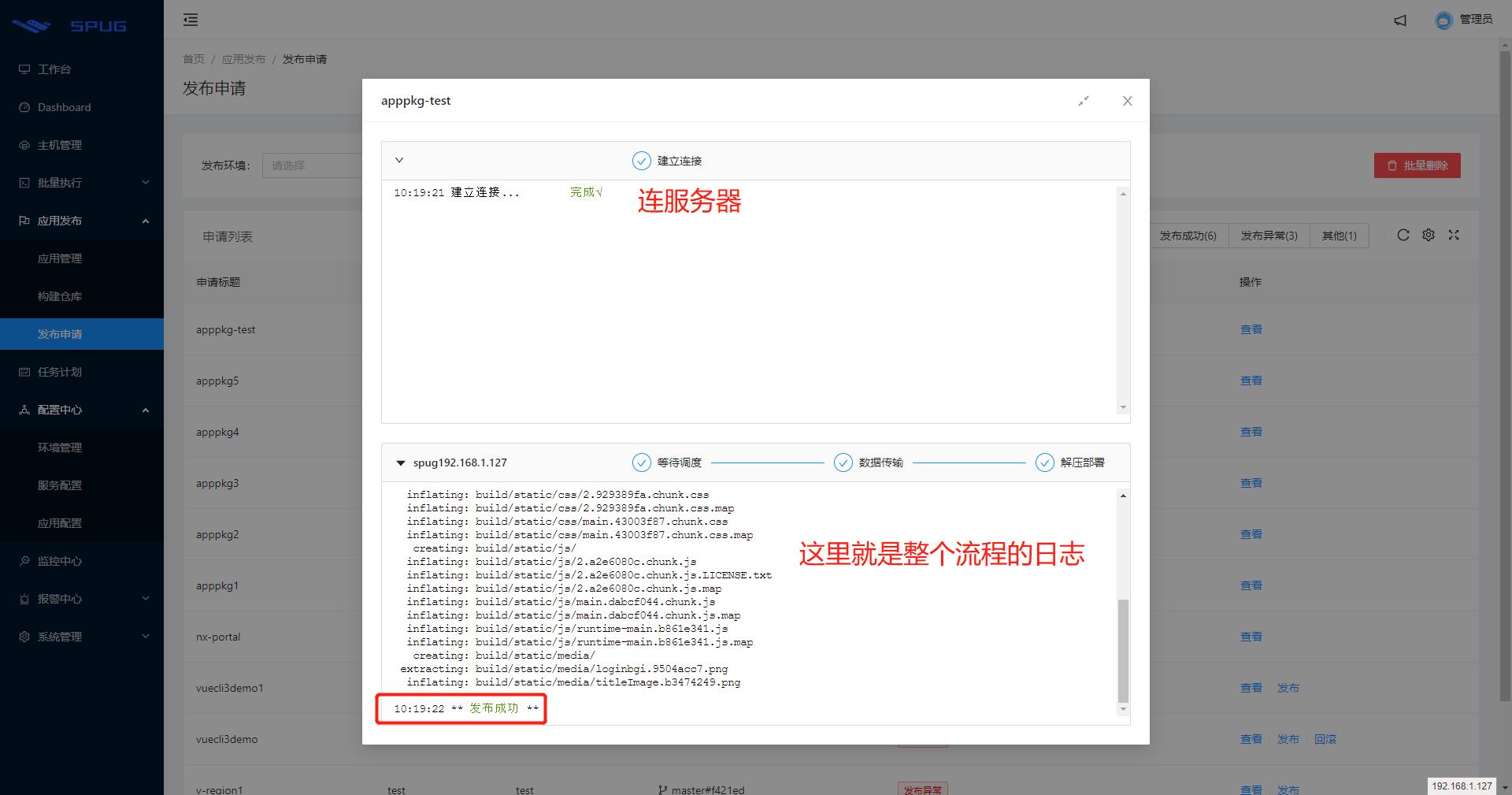
全部日志如下:
10:19:21 等待调度... 就绪√
10:19:21 数据传输...
transfer completed
10:19:21 解压部署...
Archive: /usr/local/item/apppkg/build.zip
inflating: build/asset-manifest.json
inflating: build/index.html
inflating: build/logo192.png
inflating: build/logo512.png
extracting: build/logoIcon.png
inflating: build/manifest.json
inflating: build/precache-manifest.0a55e84501116214ec04fbabb6b22b42.js
extracting: build/robots.txt
inflating: build/service-worker.js
creating: build/static/
creating: build/static/css/
inflating: build/static/css/2.929389fa.chunk.css
inflating: build/static/css/2.929389fa.chunk.css.map
inflating: build/static/css/main.43003f87.chunk.css
inflating: build/static/css/main.43003f87.chunk.css.map
creating: build/static/js/
inflating: build/static/js/2.a2e6080c.chunk.js
inflating: build/static/js/2.a2e6080c.chunk.js.LICENSE.txt
inflating: build/static/js/2.a2e6080c.chunk.js.map
inflating: build/static/js/main.dabcf044.chunk.js
inflating: build/static/js/main.dabcf044.chunk.js.map
inflating: build/static/js/runtime-main.b861e341.js
inflating: build/static/js/runtime-main.b861e341.js.map
creating: build/static/media/
extracting: build/static/media/loginbgi.9504acc7.png
inflating: build/static/media/titleImage.b3474249.png
10:19:22 ** 发布成功 **
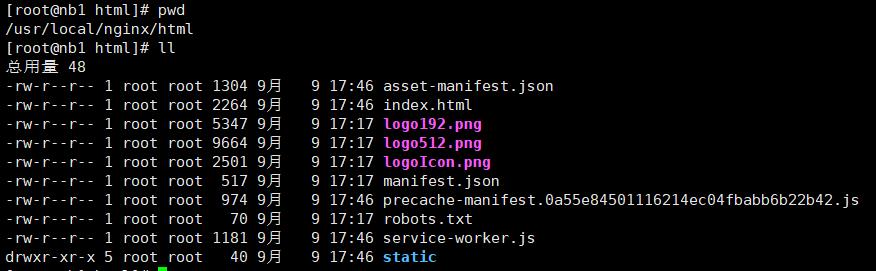
可以看到,nginx部署目录下已经有内容了:

测试:http://192.168.1.127/#/login

报警功能请参考,下一文: Spug设置报警提醒功能(钉钉、微信、邮箱)落地详细
END
以上是关于Spug发布前端项目实战全过程的主要内容,如果未能解决你的问题,请参考以下文章