前端实战之js推箱子游戏(有界面附源码赞关藏)
Posted 派森攻城狮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端实战之js推箱子游戏(有界面附源码赞关藏)相关的知识,希望对你有一定的参考价值。
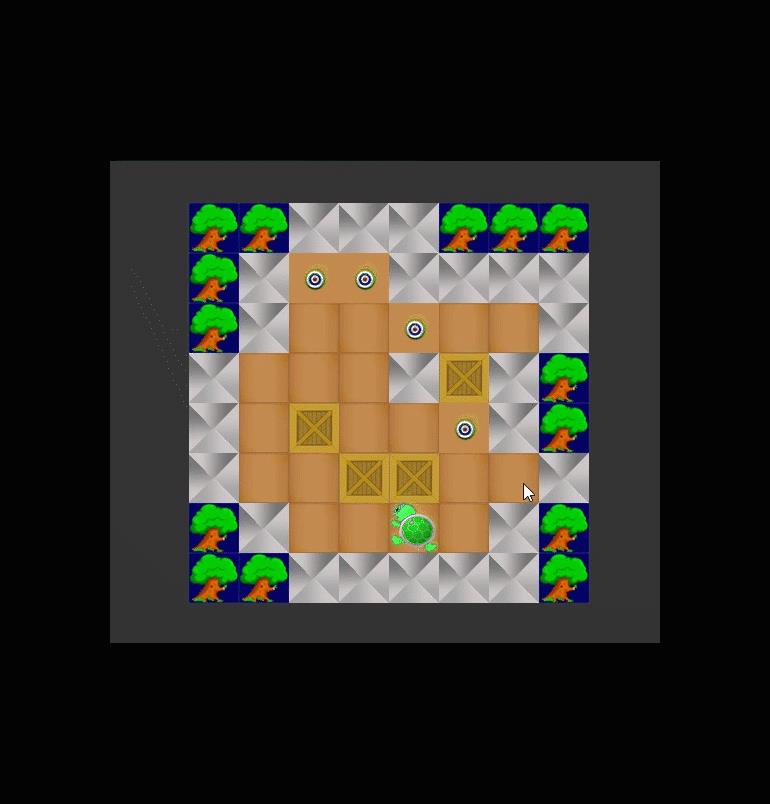
效果展示

代码+图片

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS推箱子游戏源代码 - 站长素材</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background-size: 100%;
background-position: left;
background-repeat: repeat-y;
background-color: #363636;
}
#yxbox{
padding: 0;
margin:0 auto;
margin-top:50px;
list-style: none;
position:relative;
}
#yxbox li{
width:50px;
height:50px;
float: left;
}
#yxbox .pos0{
background:url('Images/bg_tree.png') no-repeat;
}
#yxbox .pos1{
background:url('Images/wall.jpg') no-repeat;
}
#yxbox .pos2{
background:url('Images/allow_bg.jpg') no-repeat;
}
#yxbox .pos3{
background:url('Images/target.jpg') no-repeat;
}
#yxbox .person1,#yxbox .person2,#yxbox .person3,#yxbox .person4{
width:50px;
height:50px;
position:absolute;
background-image:url('Images/person.png');
background-repeat: no-repeat;
}
#yxbox .box{
width:50px;
height:50px;
position:absolute;
background-image:url('Images/box.jpg');
background-repeat: no-repeat;
}
#yxbox .person1{
background-position:0;
}
#yxbox .person2{
background-position: -50px 0;
}
#yxbox .person3{
background-position: -100px 0;
}
#yxbox .person4{
background-position: -150px 0;
}
</style>
</head>
<body>
<ul id="yxbox">
</ul>
<script>
BoxYouXi = {
oP:null,
history:[],
target:{},
boxs:[],
gk:[
{
map:[
0,0,1,1,1,0,0,0,
0,1,3,3,1,1,1,1,
0,1,2,2,3,2,2,1,
1,2,2,2,1,2,1,0,
1,2,2,2,2,3,1,0,
1,2,2,2,2,2,2,1,
0,1,2,2,2,2,1,0,
0,0,1,1,1,1,1,0
],
boxPos:[
{x:5,y:3},
{x:3,y:5},
{x:2,y:4},
{x:4,y:5}
],
personPos:{x:4,y:6},
},
{
map:[
0,0,1,1,1,0,0,0,
0,1,3,3,1,1,1,1,
0,1,2,2,2,2,2,1,
1,2,2,2,1,2,2,1,
1,2,2,1,2,3,2,1,
1,2,2,2,2,2,2,1,
1,3,2,2,2,2,1,0,
0,1,1,1,1,1,1,0
],
boxPos:[
{x:5,y:3},
{x:3,y:5},
{x:2,y:4},
{x:4,y:5}
],
personPos:{x:4,y:6},
}
],
createMap:function(gk){
document.title = '当前第'+(this.num+1)+'关';
this.colsNum = Math.sqrt(gk.map.length);
this.oParent.style.width = this.colsNum*50+'px';
for(var i=0;i<gk.map.length;i++){
var oLi = document.createElement('li');
oLi.className = 'pos'+gk.map[i];
this.oParent.appendChild(oLi);
if(gk.map[i]==3){
this.target[oLi.offsetLeft+'_'+oLi.offsetTop] = '1';
}
}
this.createMan(gk);
},
createMan:function(gk){
this.oP = document.createElement('div');
this.oP.className = 'person2';
this.oP.x = gk.personPos.x;
this.oP.y = gk.personPos.y;
this.oP.style.left = this.oP.x*50+'px';
this.oP.style.top = this.oP.y*50+'px';
this.oParent.appendChild(this.oP);
this.createBox(gk);
},
createBox:function(gk){
for(var i=0;i<gk.boxPos.length;i++){
var oDiv = document.createElement('div');
oDiv.className = 'box';
oDiv.style.left = gk.boxPos[i].x*50+'px';
oDiv.style.top = gk.boxPos[i].y*50+'px';
this.oParent.appendChild(oDiv);
this.boxs.push(oDiv);
}
},
personRun:function(iJons){
var gk = this.gk[this.num];
var map = gk.map;
var x = this.oP.x+iJons.x;
var y = this.oP.y+iJons.y;
var bx = x+iJons.x;
var by = y+iJons.y;
if(map[this.colsNum*y+x]==1){
return;
}
this.oP.x = x;
this.oP.y = y;
this.oP.style.left = this.oP.x*50+'px';
this.oP.style.top = this.oP.y*50+'px';
for(var i=0;i<this.boxs.length;i++){
if(this.impactCheck(this.oP,this.boxs[i])){
if(map[this.colsNum*by+bx] == 1){
this.oP.x = x-iJons.x;
this.oP.y = y-iJons.y;
this.oP.style.left = this.oP.x*50+'px';
this.oP.style.top = this.oP.y*50+'px';
return;
}
this.boxs[i].style.left = bx*50+'px';
this.boxs[i].style.top = by*50+'px';
for(var n=0;n<this.boxs.length;n++){
if(this.boxs[i]!=this.boxs[n]
&& this.impactCheck(this.boxs[i],this.boxs[n])){
this.oP.x = x-iJons.x;
this.oP.y = y-iJons.y;
this.oP.style.left = this.oP.x*50+'px';
this.oP.style.top = this.oP.y*50+'px';
this.boxs[i].style.left = (bx-iJons.x)*50+'px';
this.boxs[i].style.top = (by-iJons.y)*50+'px';
return;
}
}
if(this.target[this.boxs[i].offsetLeft+'_'+this.boxs[i].offsetTop]){
this.boxs[i].ok = true;
var sucLen = 0;
for(var n=0;n<this.boxs.length;n++){
if(this.boxs[n].ok){
sucLen++;
}
}
if(sucLen==this.boxs.length)this.nextLevel();
}else{
this.boxs[i].ok = false;
}
break;
}
}
if(this.preTmp)this.history.push(this.preTmp);
this.preTmp = {
boxPos:[]
};
this.preTmp.personPos = {
x:this.oP.x,
y:this.oP.y
}
for(var i=0;i<this.boxs.length;i++){
this.preTmp.boxPos[i] = {
x:this.boxs[i].offsetLeft,
y:this.boxs[i].offsetTop
}
}
if(this.history.length>20){
this.history.splice(0,1);
}
},
nextLevel:function(){
this.history = [];
this.target = [];
this.boxs = [];
this.oParent.innerHTML = '';
this.num++;
if(!this.gk[this.num]){
alert('恭喜你已经通过了所有关卡,可以下山了');
return false;
}
this.createMap(this.gk[this.num]);
},
impactCheck:function(obj1,obj2){
//碰撞检测
var l1 = obj1.offsetLeft;
var t1 = obj1.offsetTop;
var r1 = l1+obj1.offsetWidth;
var b1 = t1+obj1.offsetHeight;
var l2 = obj2.offsetLeft;
var t2 = obj2.offsetTop;
var r2 = l2+obj2.offsetWidth;
var b2 = t2+obj2.offsetHeight;
if(b1<=t2 || l1>=r2 || t1>=b2 || r1<=l2){
return false;
}else{
return true;
}
},
backPrevStep:function(){
var prevIndex = this.history.length-1;
if(!this.history[prevIndex])return;
var perPos = this.history[prevIndex].personPos;
var boxPos = this.history[prevIndex].boxPos;
this.history.splice(prevIndex,1<以上是关于前端实战之js推箱子游戏(有界面附源码赞关藏)的主要内容,如果未能解决你的问题,请参考以下文章