41.登录注册小案例实现(使用Django中的form表单来进行用户输入数据的校验;文末附源码)
Posted 孤寒者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了41.登录注册小案例实现(使用Django中的form表单来进行用户输入数据的校验;文末附源码)相关的知识,希望对你有一定的参考价值。
登录注册案例
1.登录注册第一步——创建模型生成数据表:
(1)名为mucis的app下的models.py文件中创建:
from django.db import models
# Create your models here.
class User(models.Model):
username = models.CharField(max_length=30, unique=True)
password = models.CharField(max_length=50)
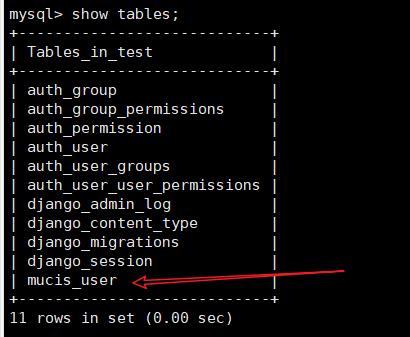
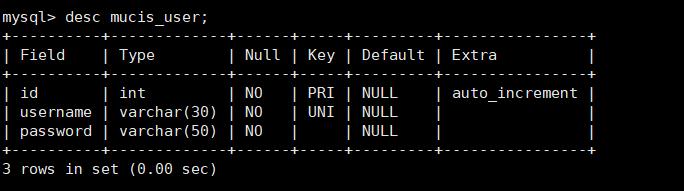
(2)执行映射文件生成数据表:


2.基本框架的搭建
(1)登录注册登出视图函数框架编写:
(mucis/views.py文件~)
from django.views import View #使用类视图,要导入!
class LoginResponse(View):
def get(self,request):
return "登录页面"
def post(self):
"""
登录逻辑
:return:
"""
pass
class RegisterResponse(View):
def get(self, request):
return "注册页面"
def post(self):
"""
注册逻辑
:return:
"""
pass
"""
微信公众号:孤寒者
欢迎关注,持续分享干货文章~
如有问题也可关注微信公众号咨询哦!
"""
def logout(request):
"""
退出登录
:param request:
:return:
"""
pass
(2)登录注册登出路径配置:
(mucis/urls.py文件~)
from django.urls import path
from mucis import views
urlpatterns = [
path('login/', views.LoginResponse.as_view(), name="login"), # 登录
path('register/', views.RegisterResponse.as_view(), name="register"), # 注册
path('logout/', views.logout, name="logout"), # 退出
]
(2)登录注册登出前端模板框架编写:
(templates/mucis/login.html文件~)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<form action="" method="post">
{% csrf_token %}
<h2>登录</h2>
用户名:<input type="text" name="username"><br>
密码:<input type="password" name="password"><br>
<button type="submit">登录</button>
</form>
</body>
</html>
(templates/mucis/register.html文件~)
需要注意的是:别看我这注册和登录的页面一模一样,你就以为这俩直接共用一个模板就行了!真正使用的时候注册需要的信息是比登录要多,所以这俩不可能使用同一个模板。本处为了方便讲解,所以只建了个含有用户名和密码的模型。所以会造成注册和登录可以用同一个模板的假象!
不信你看我在下面注册模板中又随便加了个输入框,但是其实它没用,我只是为了强调这个问题!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
</head>
<body>
<form action="" method="post">
{% csrf_token %}
<h2>注册</h2>
用户名:<input type="text" name="username"><br>
密码:<input type="password" name="password"><br>
手机号:<input type="text" name="phone"><br>
<button type="submit">注册</button>
</form>
</body>
</html>
3.登录注册登出逻辑实现
简单分析登录注册逻辑实现,以登录逻辑实现为例讲个问题:
问题引入——当编写登录逻辑的时候,需要对form表单中用户提交过来的数据进行简单的校验。之前我对其进行校验都是直接在视图函数中使用if进行,确实可以,但是有B格吗?没有,所以咱不那样干了这次!
其实,不那样用的最主要的原因是:django中提供了一个form表单的功能,这个表单可以用来验证数据的合法性还可以用来生成HTML代码!!!

(1)纯理论来讲讲form表单:
①form表单的引入:
-
登录页面和注册页面都会用到form表单来提交数据
-
当数据提交到后台后,需要在视图函数中去验证数据的合法性.
-
django中提供了一个form表单的功能,这个表单可以用来验证数据的合法性还可以用来生成HTML代码
-
所以这个登录注册案例我们就来使用这个django自带的form来生成前端页面以及验证数据.
②关于django form表单的使用:
- 创建一个forms.py的文件,放在指定的app当中,然后在里面写表单.
- 表单是通过类实现的,继承自forms.Form,然后在里面定义要验证的字段.
- 在表单中,创建字段跟模型是一模一样的,但是没有null=True或者blank=True等这几种参数了,有的参数是required=True/False.
- 使用is_valid()方法可以验证用户提交的数据是否合法,而且HTML表单元素的name必须和django中的表单的name保持一致,否则匹配不到.(比如此例中request.POST获取的HTML表单元素的name属性值与form表单中的name是一样的:username,password)
- is_bound属性:用来表示form是否绑定了数据,如果绑定了,则返回True,否则返回False.
- cleaned_data:这个是在is_valid()返回True的时候,保存用户提交上来的数据.
③form表单中的一些参数说明:
- max_length 最大长度
- min_length 最小长度
- widget 负责渲染网页上HTML 表单的输入元素和提取提交的原始数据
- attrs 包含渲染后的Widget 将要设置的HTML 属性
- error_messages 报错信息
注:虽然form可以生成前端页面,但这个功能实际用的少,主要是是用form表单的验证功能!
(2)在本案例中实战使用这个form表单:
在此名为mucis的app下创建forms.py的文件,编写表单校验(用户登录和注册的数据校验):
from django import forms
from django.core.validators import RegexValidator #导入校验器,供下面验证电话号码用
#校验登录
class LoginForm(forms.Form):
#长度校验/非空提醒
username = forms.CharField(max_length=16,min_length=6,error_messages=
{"max_length":"长度不能超过16位",
"min_length":"长度不能小于6位",
"required":"用户名不能为空"
})
password = forms.CharField(max_length=16,min_length=6,error_messages=
{"max_length":"长度不能超过16位",
"min_length":"长度不能小于6位",
"required": "密码不能为空"
})
""""
解释如下注释的原因:
下面这个函数clean()是用于进行数据验证的,本来我想也写在此form表单校验里,但是后面在视图函数里写业务逻辑时发现,
如果验证成功,用户需要登录->这就意味着需要设置session,而session是通过request对象来设置,在视图函数里直接有,可以直接使用;
而如果在此form表单校验里写的话还需要导入,是不是多此一举了,所以此处注释,本逻辑在视图函数里完成!
"""
# def clean(self): # 前端表单用户输入的数据经过上面过滤后再结合后台数据库所有数据进行分析
# # 校验数据库中是否有该用户
# # 1.拿取用户名和密码
# username = self.cleaned_data.get("username")
# password = self.cleaned_data.get("password")
# # 2.进行判断
# user = User.objects.filter(username=username, password=password)
# return user if user else None
#校验注册
class RegisterFrom(forms.Form):
# 长度校验/非空提醒
username = forms.CharField(max_length=16, min_length=6, error_messages=
{"max_length": "长度不能超过16位",
"min_length": "长度不能小于6位",
"required": "用户名不能为空"
})
password = forms.CharField(max_length=16, min_length=6, error_messages=
{"max_length": "长度不能超过16位",
"min_length": "长度不能小于6位",
"required": "密码不能为空"
})
phone = forms.CharField(max_length=11, min_length=1, validators=[RegexValidator(r"^1[3-9][0-9]{9}$","手机号格式有误!")],error_messages=
{"max_length": "手机号只能为11位",
"min_length": "手机号只能为11位",
"required": "手机号不能为空"
})
(3)视图函数业务逻辑完善:
from django.http import HttpResponse
from django.shortcuts import render, redirect
from django.urls import reverse
from django.views import View #使用类视图,要导入!
from .models import User
from .forms import LoginForm, RegisterFrom
class LoginResponse(View):
def get(self,request):
username = request.session.get("username")
return render(request, "mucis/login.html", context={"username":username})
def post(self, request):
"""
登录逻辑
:return:
"""
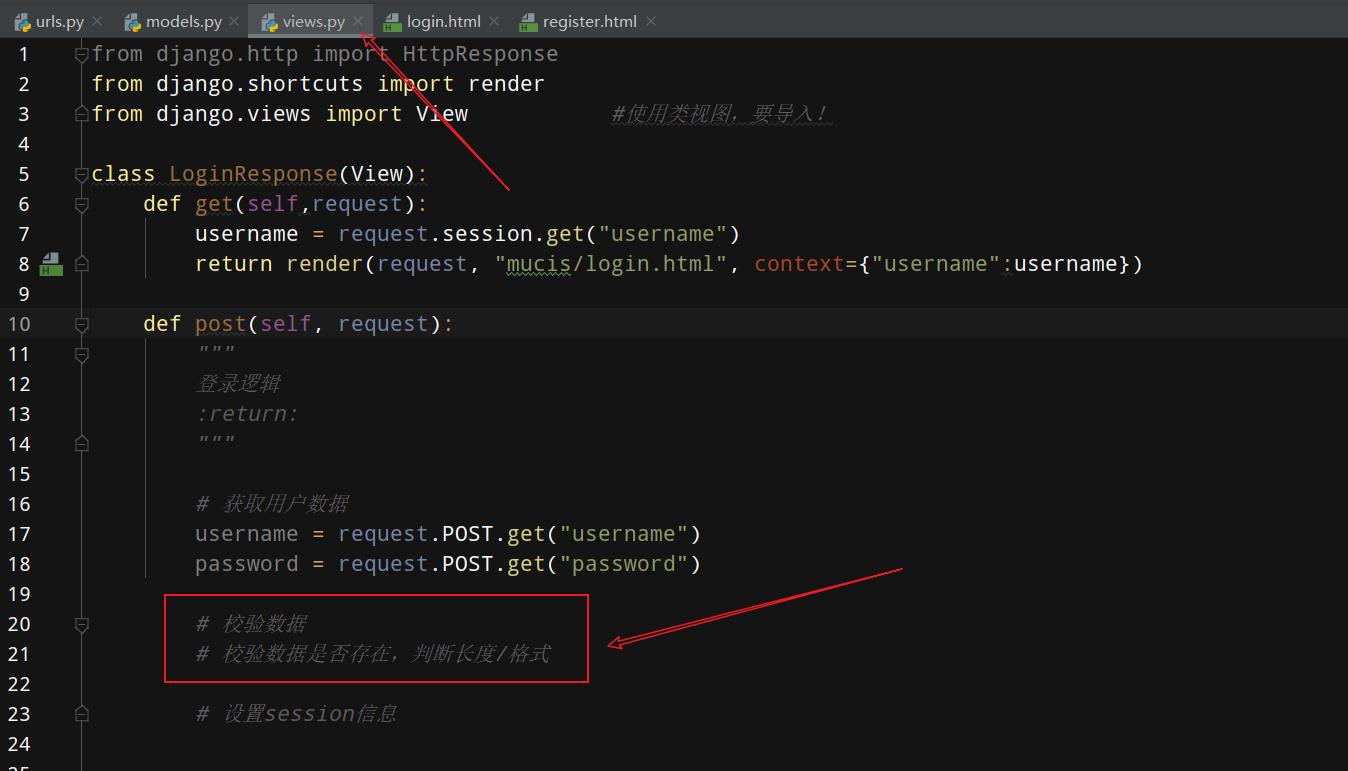
# 获取用户数据
data = request.POST
# 校验数据
# 校验数据是否存在,判断长度/格式
'''
打印观察request.POST,其数据格式:
<QueryDict: {'csrfmiddlewaretoken':['ILsinMw9...VBBR'], 'username':
['124134314'], 'password': ['3432423']}>
会发现它是一个字典类型,包含了用户输入的数据。而我们form表单检验需要在实例化传入的
值就是字典类型,所以直接传入request.POST即可!
'''
form = LoginForm(data) # 将获取到的参数传入RegisterForm类,
if form.is_valid(): # 用is_valid()方法验证提交数据的合法性,即是否通过form校验
# 获取数据
username = form.cleaned_data.get("username") # # 获取经过form组件清洗过后的信息 用cleaned_data获取单个数据对象值
password = form.cleaned_data.get("password")
# 判断数据库是否有该用户
user = User.objects.filter(username=username, password=password).first() # 获取用户实例
if user:
# 设置session信息
request.session["username"] = user.username
return redirect(reverse('login')) # 重定向到登录页面,重新请求一下登录页面
else: # 获取到form表单中的具体的错误格式的信息!【通过调试发现表单校验的错误信息都在form.errors里~】
error = form.errors
err_li = []
for e in error: # error为类似字典类型。for循环得到的是字典的键
err_li.append(error.get(e).data[0].message + ",")
return HttpResponse(err_li)
class RegisterResponse(View):
def get(self,request):
return render(request,"mucis/register.html")
def post(self,request):
"""
注册逻辑
:return:
"""
# 获取用户数据
data = request.POST
# 校验数据
form = RegisterFrom(data)
if form.is_valid():
username = form.cleaned_data.get("username")
password = form.cleaned_data.get("password")
# 入库
try:
User.objects.create(username=username,password=password)
return redirect(reverse("login"))
except Exception as e:
return redirect(reverse("register")) #如果出现异常,就返回注册页面!
else:
error = form.errors
err_li = []
for e in error: #error为类似字典类型。for循环得到的是字典的键
err_li.append(error.get(e).data[0].message+",")
return HttpResponse(err_li)
def logout(request):
"""
退出登录
:param request:
:return:
"""
request.session.flush()
return redirect(reverse("login"))
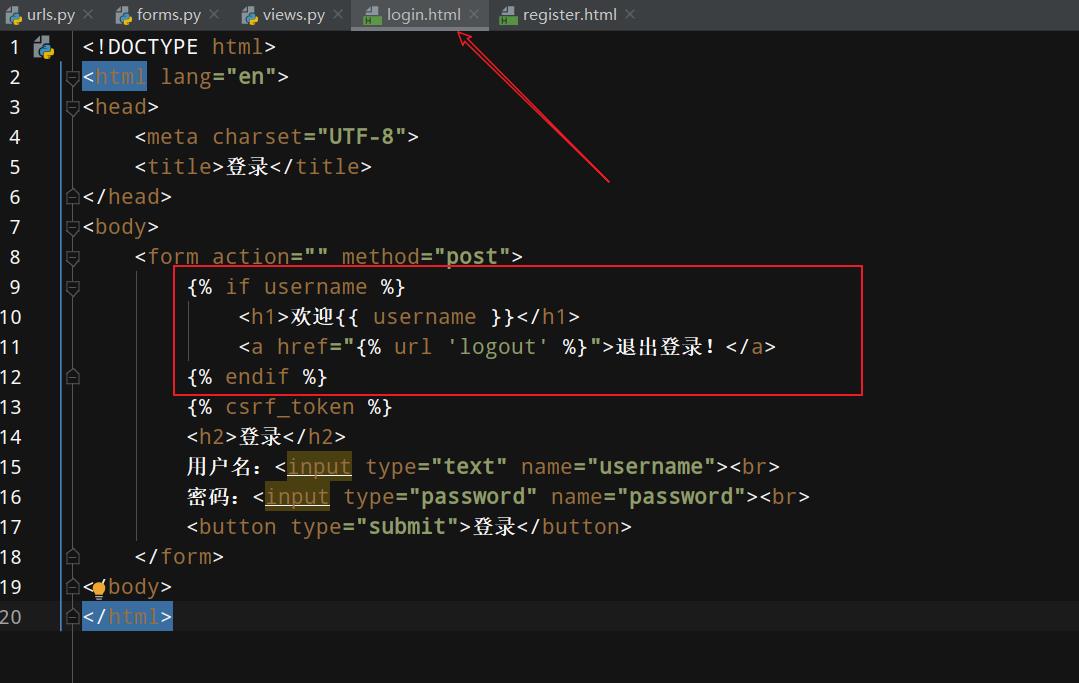
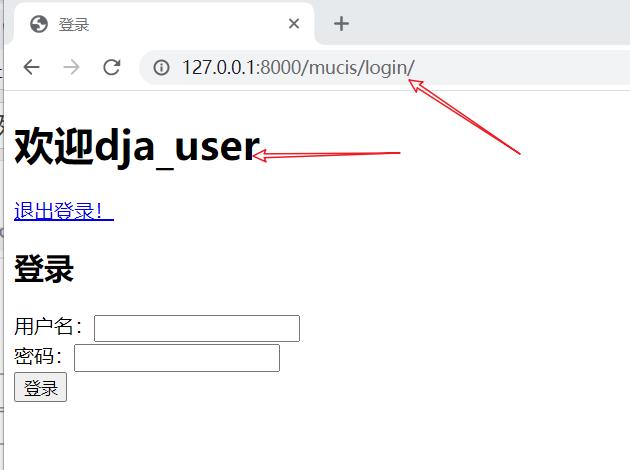
(4)登录页面稍作修改
- 如果已经登录,则通过显示“欢迎XXX”来说明用户登录成功;
- 增加退出登录选项。

4.案例实现效果展示:
(1)注册功能:

点击注册后,注册成功,跳转至登录页面:

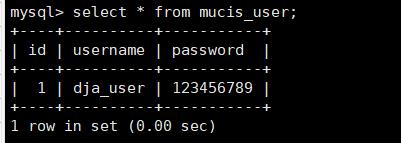
观察数据库,也有了对应的用户数据:

(2)登录功能:

点击登录之后,会发现登录成功哦!

(3)退出功能:
点击退出登录之后,跳转登录界面,OK!

(4)如果登录时数据不合法:


(5)如果注册时数据不合法:


项目源码:
链接:https://pan.baidu.com/s/18QkSulZaA3XCqiKsOE5_fA
提取码:GHZ6
以上是关于41.登录注册小案例实现(使用Django中的form表单来进行用户输入数据的校验;文末附源码)的主要内容,如果未能解决你的问题,请参考以下文章