axios下载zip
Posted ur home
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axios下载zip相关的知识,希望对你有一定的参考价值。
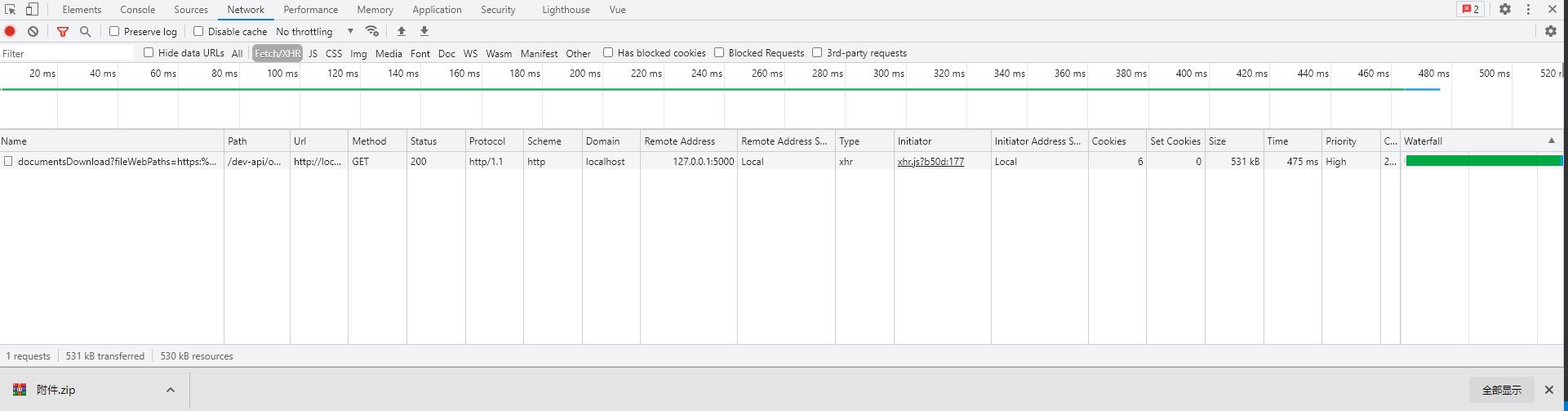
目标:

实现:
import axios from 'axios';
import { getToken } from '@/utils/auth';
export const downloadZip = (url: string, params: any, fileName: string) => {
axios({
method: 'GET',
url: `${process.env.VUE_APP_BASE_API}${url}`,
headers: {
Authorization: 'Bearer ' + getToken(),
'Content-Type': 'application/x-www-form-urlencoded',
},
params: params,
responseType: 'blob',
}).then((res: any) => {
const blob = new Blob([res.data], { type: 'application/zip' }); // new一个二进制对象
const url = window.URL.createObjectURL(blob); // 转化为url
const link = document.createElement('a'); // 创建个a标签
link.href = url;
link.download = fileName; // 重命名
link.click();
URL.revokeObjectURL(url); // 释放内存
});
};使用:
const documentsDownload = `rest/xxx/documentsDownload`;
private async handleDownload(file: string) {
const param = { fileWebPaths: file };
await downloadZip(documentsDownload, param, '附件');
}以上是关于axios下载zip的主要内容,如果未能解决你的问题,请参考以下文章
VSCode自定义代码片段14——Vue的axios网络请求封装
VSCode自定义代码片段14——Vue的axios网络请求封装
VSCode自定义代码片段14——Vue的axios网络请求封装