Vue + Nestjs 全栈开发,项目实战:C端页面设计
Posted ur home
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue + Nestjs 全栈开发,项目实战:C端页面设计相关的知识,希望对你有一定的参考价值。
注册登录页面:采用短信验证码的模式,数据库中有则是登录,没有则是注册

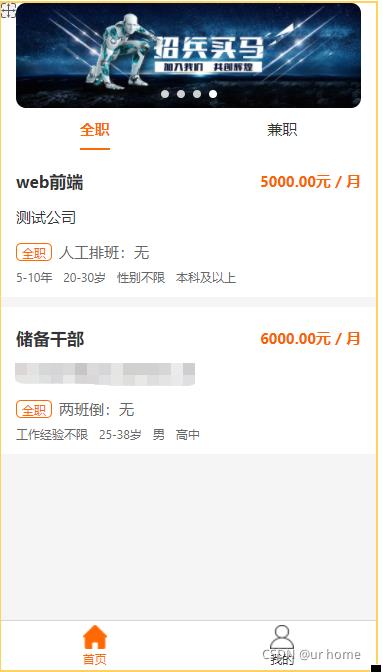
首页:全职和兼职

职位详情:目前包含的字段都是,大多数蓝领人力资源公司所使用到的字段

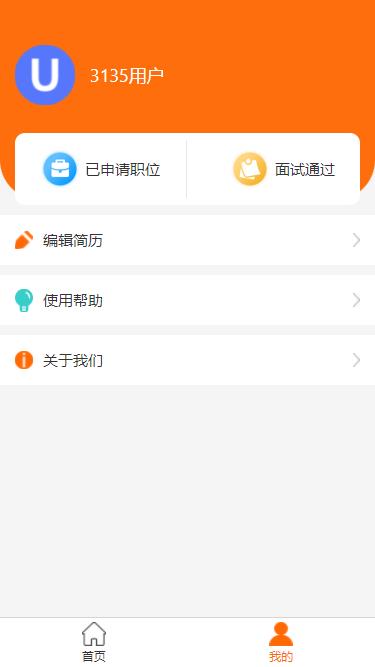
我的

已申请职位

以上是关于Vue + Nestjs 全栈开发,项目实战:C端页面设计的主要内容,如果未能解决你的问题,请参考以下文章
