Vue + Nestjs 全栈开发,项目实战:数据库的设计及连接
Posted ur home
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue + Nestjs 全栈开发,项目实战:数据库的设计及连接相关的知识,希望对你有一定的参考价值。
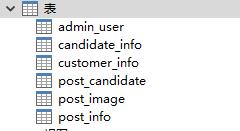
目前项目还在第一期,版本v1.0.0,只包含六张表,后期会考虑加入简历库等功能,在新增表

admin_user 后台用户表
candidate_info 候选人表
customer_info 客户信息表
post_info 职位信息表
post_candidate 职位候选人表
post_image 客户职位图片表 目前没怎么用,后期可存放介绍职位的图片或者视频
数据库链接,这里使用到mysql和redis
redis主要用到的就是存放c端注册登录的手机号和验证码,token等登录信息
config db.ts
const productConfig = {
mysql: {
host: '127.0.0.1',
port: 3306,
username: 'root',
password: '123456',
database: 'hr',
connectionLimit: 10, // 连接限制
},
redis: {
port: 6379,
host: '127.0.0.1',
db: 0,
password: '123456',
}
};
// 打包时把 localConfig注释掉
const localConfig = {
mysql: {
host: '127.0.0.1',
port: 3306,
username: 'root',
password: '',
database: 'hr',
connectionLimit: 10, // 连接限制
},
redis: {
port: 6379,
host: '127.0.0.1',
db: 0,
password: '',
}
};
// USERDOMAIN:SC-202004270940 表示我本机
const config = process.env.NODE_ENV === "development" ? localConfig : productConfig;
export default config;sequelize.ts
import { Sequelize } from 'sequelize-typescript';
import db from '../../config/db';
const sequelize = new Sequelize({
database: db.mysql.database,
username: db.mysql.username,
password: db.mysql.password,
// 自定义主机; 默认值: localhost
host: db.mysql.host, // 数据库地址
// 自定义端口; 默认值: 3306
port: db.mysql.port,
dialect: 'mysql',
pool: {
max: db.mysql.connectionLimit, // 连接池中最大连接数量
min: 0, // 连接池中最小连接数量
acquire: 30000,
idle: 10000, // 如果一个线程 10 秒钟内没有被使用过的话,那么就释放线程
},
timezone: '+08:00', // 东八时区
});
// 测试数据库链接
sequelize
.authenticate()
.then(() => {
console.log('数据库连接成功');
})
.catch((err: any) => {
// 数据库连接失败时打印输出
console.error(err);
throw err;
});
export default sequelize;redis.ts
import * as Redis from 'ioredis';
import { Logger } from '../utils/log4js';
import config from '../../config/db';
let n: number = 0;
const redisIndex = []; // 用于记录 redis 实例索引
const redisList = []; // 用于存储 redis 实例
export class RedisInstance {
static async initRedis(method: string, db = 0) {
const isExist = redisIndex.some(x => x === db);
if (!isExist) {
Logger.debug(`[Redis ${db}]来自 ${method} 方法调用, Redis 实例化了 ${++n} 次 `);
redisList[db] = new Redis({ ...config.redis, db });
console.log('redis连接成功');
redisIndex.push(db);
} else {
Logger.debug(`[Redis ${db}]来自 ${method} 方法调用`);
}
return redisList[db];
}
}import { RedisInstance } from '../../database/redis'
// 实例化 redis
const redis = await RedisInstance.initRedis('auth.certificate', 0);
await redis.setex(`${RedisKeyConstant.ma_openid_send_vali_prefix}${mobile}`, 2592000, `${code}`);以上是关于Vue + Nestjs 全栈开发,项目实战:数据库的设计及连接的主要内容,如果未能解决你的问题,请参考以下文章
