高手是如何写出让人看不懂的选择器?
Posted 小生方勤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高手是如何写出让人看不懂的选择器?相关的知识,希望对你有一定的参考价值。
本文的标题是如何写出让别人看不懂的选择器,但是本意不是希望大家去写如此复杂的选择,一些复杂(怪异)的选择器在一些特定场景下也许有着妙用,又或者写出这种选择器是基于当时的特殊背景。
通过这些案例,我们窥见一些 CSS 选择器的有意思之处。从中得到一些有益经验。
五花八门的伪类叠加
首先来看第一类,在单个选择器中,叠加各种伪元素。
像是这个:
a:not(main *:not(:is(h2, h3) > *)) {
color: red;
}
这个选择器不认真看个一分钟根本不知道它到底是个啥。(认真看也不一定知道...)
它混入了比较新的两个伪类选择器
:not():用来匹配不符合一组选择器的元素。由于它的作用是防止特定的元素被选中,它也被称为反选伪类(negation pseudo-class):is():将选择器列表作为参数,并选择该列表中任意一个选择器可以选择的元素。
当然,对于它的拆解:
a:not(main *):选择不是<main>标签下的所有 a 标签main *:not(:is(h2, h3) > *):选择<main>标签下所有不是<h2>、<h3>子元素的元素
所以合起来就是:选择所有不是 <main> 标签下的 <a> 标签以及所有 <main> 下面不是 <h2>、<h3> 下的子 <a> 以外的所有 <a> 标签。
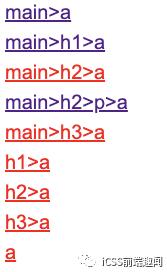
假设有如下 html
<main>
<a href="">main>a</a>
<h1><a href="">main>h1>a</a></h1>
<h2><a href="">main>h2>a</a></h2>
<h2><p><a href="">main>h2>p>a</a></p></h2>
<h3><a href="">main>h3>a</a></h3>
</main>
<h1><a href="">h1>a</a></h1>
<h2><a href="">h2>a</a></h2>
<h3><a href="">h3>a</a></h3>
<a href="">a</a>
结果如下:

对于这个 CSS 选择器,是可以通过正常写法还原的,只是代码量稍微多一点点,正常而言,还是不建议写这么复杂的选择器。
这里仅仅是一个例子,多层不同的伪类嵌套,对于代码可读性是灾难性的。
神奇的特殊字符
好了,某天你又碰到了这样一个选择器:
#~!@$%^&*()_+-=,./ ;:?><\\[]{}|`# {
color: red;
}
Oh My God。我想你的第一反应一定是这个选择器真能生效?

不好意思,它还真能生效,CSS 中的 CSS 类名中允许使用除 NUL 之外的任何字符。
感兴趣可以看看这个:Which characters are valid in CSS class names/selectors?[1]
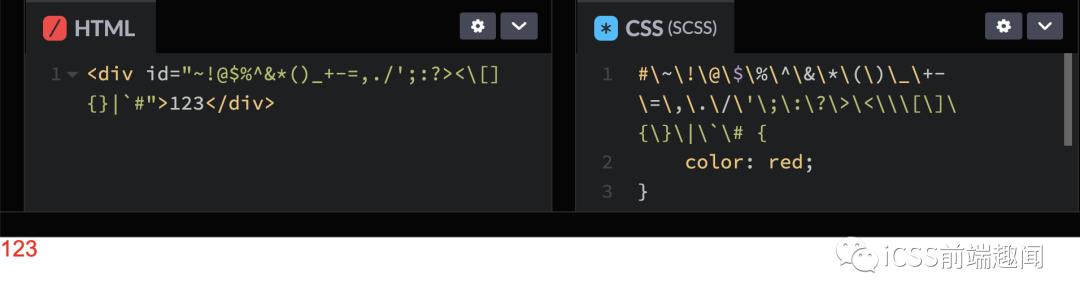
所以,上述的选择器,是可以匹配这样的标签的:
<div id="~!@$%^&*()_+-=,./ ;:?><[]{}|`#">Lorem</div>

所以,不是特别皮糙肉厚,极不建议大家在 CSS 类名中掺入除了 -以及 _ 以外的其他特殊字符。
自身的多重重叠
下面这个选择器,也有点意思,特殊关头倒是可以写写。像是这样一个选择器:
div.g-text-color.g-text-color.g-text-color.g-text-color.g-text-color {
color: red;
}
为什么会出现这种选择器呢?大部分情况是为了提升优先级。
我们都知道,CSS 不同选择器之间是存在优先级高低的。
有这样一种场景举个例子,有的时候,我们在业务中引入了组件库,使用了它的一个按钮,但是又想改变其中的某些样式。给它加了一个类名,在对应类名新增了覆盖样式后发现没有生效。
原因就在于定义样式的选择器优先级不够高。
这个时候,我们就可以通过自己叠加自己的方式,提升选择器的权重。
div.g-text-color.g-text-color.g-text-color 的权重,就会比 div.g-text-color.g-text-color 更高。所以某些极端情况下,就出现了上述的选择器。
当然,正常情况下,也是不推荐写这种让人头大的选择的。
总结一下
坑爹的选择器还有很多,本文仅仅是举了冰山一角。从如何写出让别人看不懂的选择器中,我们能知道 CSS 选择器是存在非常多细节的。知道那些不好的,能帮助我们更好的写出漂亮且正确的选择器。
好了,本文到此结束,希望对你有帮助 :)
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
参考资料
[1]
Which characters are valid in CSS class names/selectors?: https://stackoverflow.com/questions/448981/which-characters-are-valid-in-css-class-names-selectors/449000#449000
如果觉得这篇文章还不错,来个【转发、收藏、在看】三连吧,让更多的人也看到~

以上是关于高手是如何写出让人看不懂的选择器?的主要内容,如果未能解决你的问题,请参考以下文章