Android 屏幕适配
Posted 涂程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 屏幕适配相关的知识,希望对你有一定的参考价值。
android设备多种多样,有着不同的屏幕尺寸和像素密度,大大增加了适配的难度。
一、基本单位介绍
介绍下Android UI中常见的几个单位。
px
px 就是像素点,是屏幕物理上最小显示单位,如手机分辨率 1080 x 1920 表示宽有1080 像素点,高有1920 像素点。分辨率高的屏幕上面像素点(色块)就多,所以屏幕内可以展示的画面就更细致。
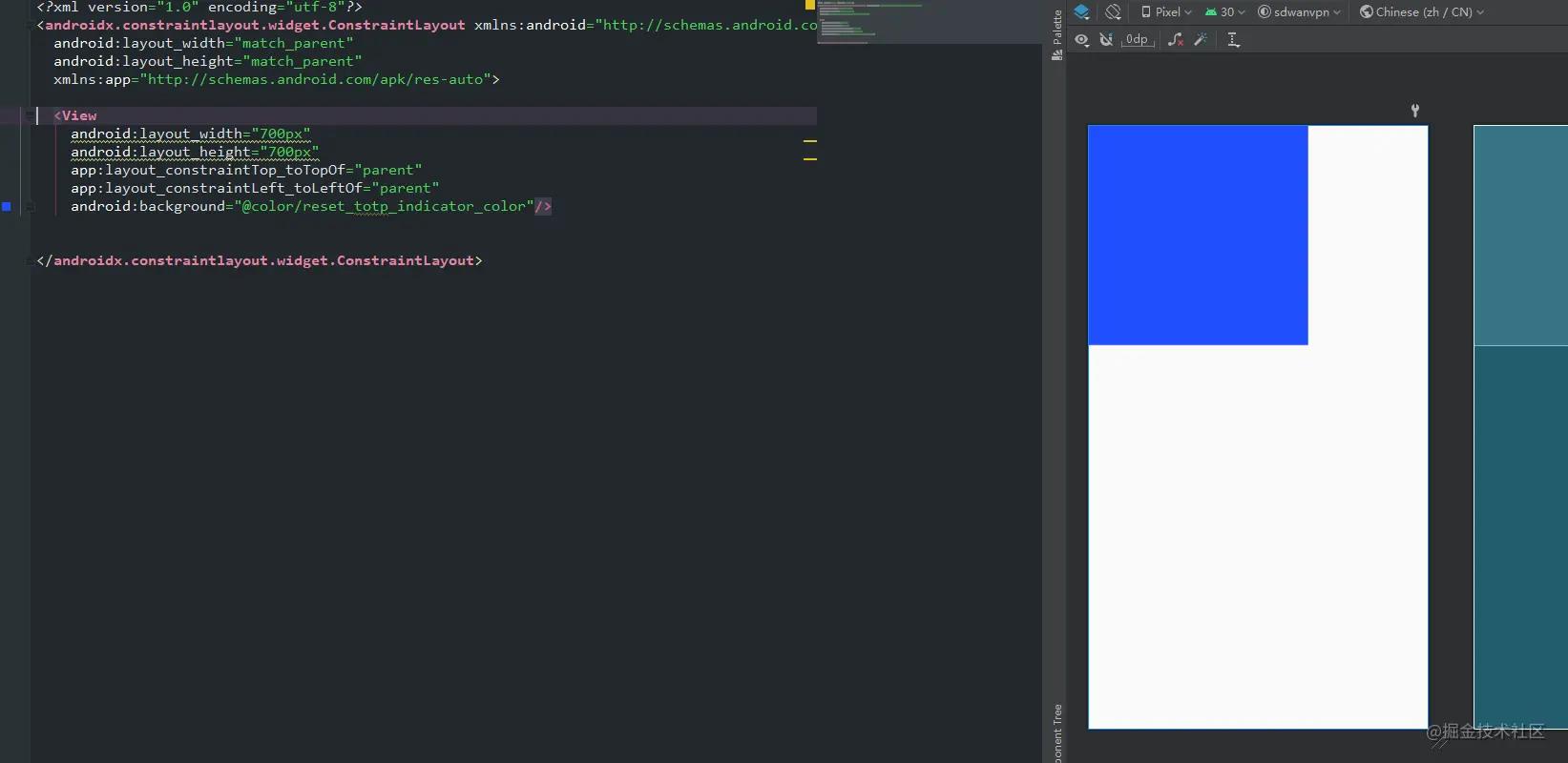
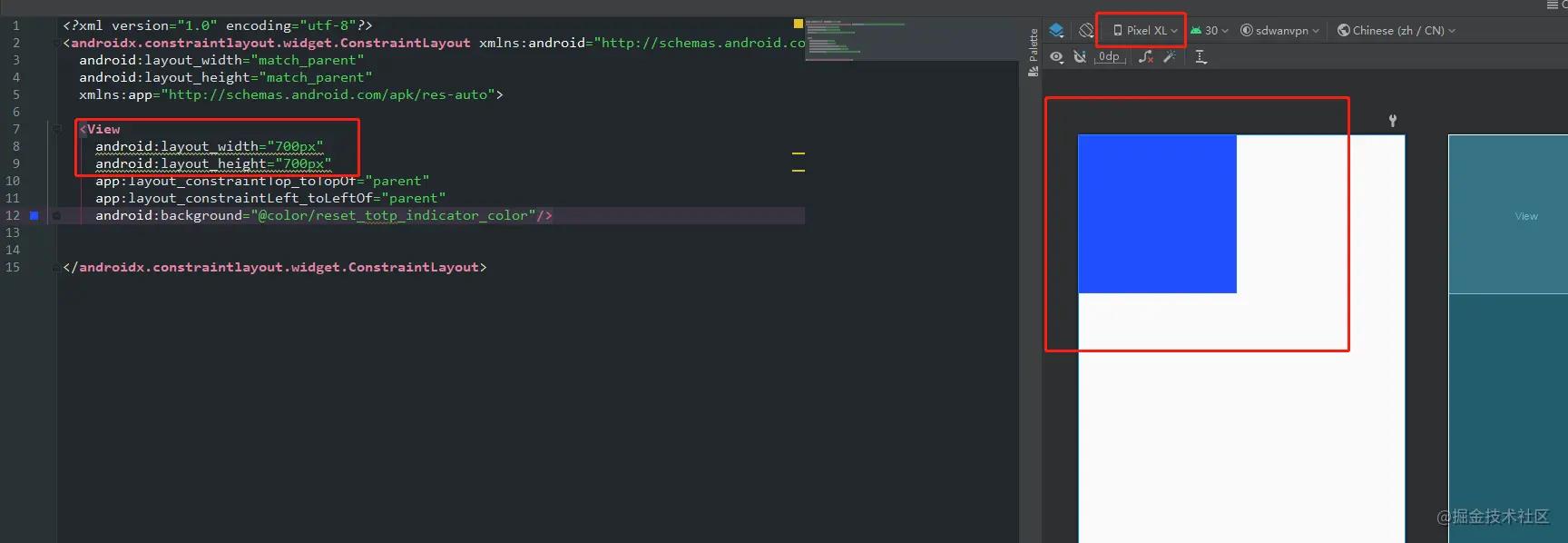
但是布局的时候不能直接使用px作为单位,因为在不同分辨率的手机上,展示大小会不一样。


可以看到相同的px,在不同分辨率上显示的宽高是不一样的。
dpi
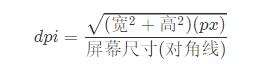
dpi称为像素密度,即每英寸所打印的点数。公式如下:

例如现在有一台 “宽2英寸,长3英寸” 的设备:
- 当该设备分辨率为 320*480,则dpi值为160
- 当该设备分辨率为 640*960,则dpi值为320
所以 dpi 值越高也代表屏幕显示的画面越精细,android也支持通过不同像素密度配置配置限定符。
| 密度限定符 | 说明 |
|---|---|
ldpi | 适用于低密度 (ldpi) 屏幕 (~ 120dpi) 的资源。 |
mdpi | 适用于中密度 (mdpi) 屏幕 (~ 160dpi) 的资源(这是基准密度)。 |
hdpi | 适用于高密度 (hdpi) 屏幕 (~ 240dpi) 的资源。 |
xhdpi | 适用于加高 (xhdpi) 密度屏幕 (~ 320dpi) 的资源。 |
xxhdpi | 适用于超超高密度 (xxhdpi) 屏幕 (~ 480dpi) 的资源。 |
xxxhdpi | 适用于超超超高密度 (xxxhdpi) 屏幕 (~ 640dpi) 的资源。 |
dp
dp 是一个虚拟像素单位,1 dp 约等于中密度屏幕(160dpi;“基准”密度)上的 1 像素。对于其他每个密度,Android 会将此值转换为相应的实际像素数。
dp和px的转换公式为:px = dp * (dpi / 160)
所以相同dp值在不同分辨率的手机上展示的大小就基本一致,这个也是官方推荐使用的单位。
不过由于Android设备的碎片化,不同的dpi,宽高所占的dp值也是不同的,所以只靠dp完成适配是不可能的。例如下面两张图:


上图的三个控件宽度相加都是360dp,但在不同dpi的手机上看效果是不一样的。
图片1 : 分辨率:1080x2280,屏幕尺寸:5.8,dpi:480,总宽度:360dp 图片2 : 分辨率:1080x2240,屏幕尺寸:6.2,dpi:440,总宽度:392dp
所以布局应该尽可能多的使用 wrap_content、match_parent、layout_weight,少使用硬编码的尺寸。
wrap_content:自适应长度,宽度会随控件内容变化而变化。 match_parent:占满屏幕 layout_weight:权重布局,有些控件如ConstraintLayout可以使用百分比布局,也是同样的意思
sp
通常用于指定字体的大小,当用户修改手机显示的字体时,字体大小会随之改变。
二、屏幕适配方式
创建灵活的布局
如需创建适用于不同屏幕尺寸的自适应布局,最佳做法是将 ConstraintLayout 用作界面中的基本布局。使用 ConstraintLayout,可以根据布局中视图之间的空间关系指定每个视图的位置和大小。通过这种方式,当屏幕尺寸改变时,所有视图都可以一起移动和拉伸。
如需了解详情,请参阅 使用 ConstraintLayout 构建自适应界面。
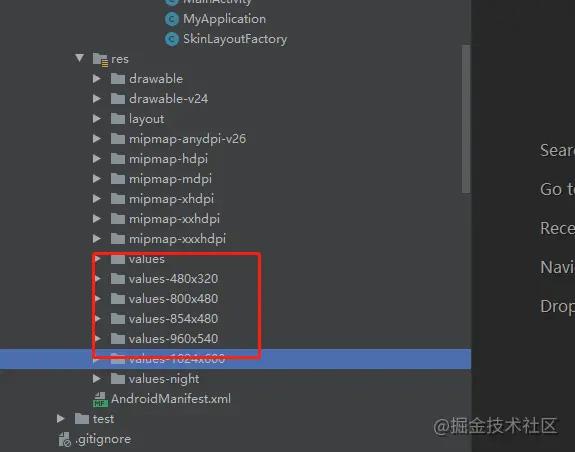
宽高限定符适配
根据Android 手机的宽高像素值,创建对应的资源文件,从而适配不同的屏幕。
设定一个基准的分辨率,其他分辨率都根据这个基准分辨率来计算,在不同的尺寸文件夹内部,根据该尺寸编写对应的dimens文件。

但是该方案有个很大的缺陷,资源文件需要和手机分辨率一致才可以进行适配,而且Android设备多种多样,也没有办法把所有尺寸都写全。
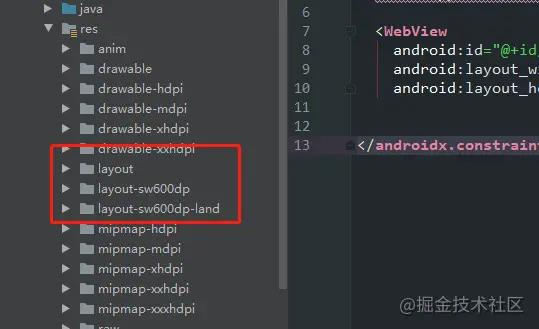
最小宽度限定符
使用“最小宽度”屏幕尺寸限定符,可以为具有最小宽度(以密度无关像素,dp 或 dip 为度量单位)的屏幕提供备用布局,简单来说就是根据手机宽度进行适配。

对比宽高限定符,它最大的优势在于可以向下兼容。同时该方案也是官方推荐的适配方案,支持不同的屏幕尺寸。
今日头条适配方案
该方案的核心在于,将不同尺寸分辨率手机的宽度dp值改成一个统一的值,从而解决屏幕适配的问题。
布局中的dp值最终会转换成px,都是调用 TypedValue 的 applyDimension方法:
public static float applyDimension(int unit, float value,
DisplayMetrics metrics)
{
switch (unit) {
case COMPLEX_UNIT_PX:
return value;
case COMPLEX_UNIT_DIP:
return value * metrics.density;
case COMPLEX_UNIT_SP:
return value * metrics.scaledDensity;
case COMPLEX_UNIT_PT:
return value * metrics.xdpi * (1.0f/72);
case COMPLEX_UNIT_IN:
return value * metrics.xdpi;
case COMPLEX_UNIT_MM:
return value * metrics.xdpi * (1.0f/25.4f);
}
return 0;
}
可以看到重点在于修改系统的 density 的值。density 代表 1dp 占当前设备多少像素,即 density = dpi / 160,它在每个设备上都是固定的。
今日头条屏幕适配方案的核心原理在于,修改 density 计算公式:
density = 当前设备屏幕总宽度(单位为像素)/ 设计图总宽度(单位为 dp)
这样就可以保证不同分辨率的设备,宽度的dp值是一样的,然后直接按照设计图尺寸进行开发,不需要再做任何其他的适配。
参考代码:
public static void setCustomDensity(Application application) {
DisplayMetrics appDisplayMetrics = application.getResources().getDisplayMetrics();
//计算density,360是设计图的总宽度
float targetDensity = appDisplayMetrics.widthPixels / 360;
//计算dpi
int targetDensityDpi = (int) (160 * targetDensity);
//替换系统的 density 和 dpi
appDisplayMetrics.density = appDisplayMetrics.scaledDensity = targetDensity;
appDisplayMetrics.densityDpi = targetDensityDpi;
DisplayMetrics activityDisplayMerics = activity.getResources().getDisplayMetrics();
activityDisplayMerics.density = targetDensity;
activityDisplayMerics.densityDpi = targetDensityDpi;
}
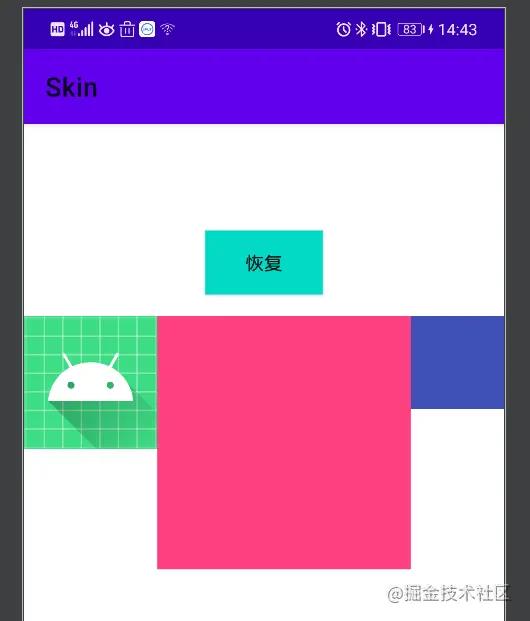
修改后效果:

可以看到这三个控件占满了整个布局,没有出现上述有空隙的问题。
但是该方案也有不足的地方:对于平板适配来说不太友好,本质上就是自动拉伸控件的效果。
AutoSize
基于今日头条适配方案实现的一个第三方库,github.com/JessYanCodi…
操作简单灵活,如果使用今日头条适配方案,可以直接使用该库。
三、总结
- 如果UI设计上明显更适合使用wrap_content,match_parent,layout_weight等,我们就要毫不犹豫的使用,而且在高这个维度上,我们要依照情况设计为可滑动的方式,或者match_parent,尽量不要写死。
- 使用 ConstraintLayout 约束布局构建自适应界面
- 如果只适配手机设备,可以使用
AutoSize第三方库进行适配。 - 如果需要适配平板设备,使用最小宽度限定符比较合适。
以上是关于Android 屏幕适配的主要内容,如果未能解决你的问题,请参考以下文章
Fragment 中的 ArrayAdapter - Android
Android 屏幕适配屏幕适配通用解决方案 ⑤ ( 自定义组件解决方案 | 自定义 ViewGroup 组件 onMeasure 方法中计算每个子组件坐标数据 | 自定义组件完整代码 )