Vue3+cli4.5.x 中使用“vue-axios“
Posted 白瑕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3+cli4.5.x 中使用“vue-axios“相关的知识,希望对你有一定的参考价值。
vue-axios
前言
我是在cli4.5.x + vue3环境下做的,所以代码看起来可能有些离谱.
这是一个基于vue并进行了轻度封装的axios包,里面整合了vue环境下会用到的一些axios相关.
一、安装vue-axios
我先声明一下我以前的一个误解:这东西不能替代axios,它的使用是需要基于axios的,所以安装的时候要安装axios.
vue-axios是可选装的(但是只有vue3能装它).

npm i axios vue-axios --save
二、使用方法
//作者原话,大意是我开发的这个东西好处不大
//它可以将axios与vue实例绑定,这样你使用axios时就不用每次都引入(axios)了
It only has a small benefit
that it binds axios to the vue instance
so you don't have to import everytime you use axios.
使用它之后你可以用一种特殊的语法来进行请求,这是作者写的三种使用方法,虽然我怎么看这都是一种:
//在我的环境里不能直接用,啊...反正先别用就好了,我会说修改方法的
Vue.axios.get(api).then((response) => {
console.log(response.data)
})
//这个是可以直接用的
this.axios.get(api).then((response) => {
console.log(response.data)
})
//这个方法vv在我的环境下不能用,而且没找到修改办法.
this.$http.get(api).then((response) => {
console.log(response.data)
})
我看到前面加了this,这是普通请求方法所不具备的, 可能会在某些时候提供便利…?
但是你也看到我的标注了吧? 有些是不能直接在vue3+cli4.5.x的环境下使用的,下面是我记录的修改方法,至少这能让他们正常工作…
1.第一种方法:
这个方法略做修改就能用了.
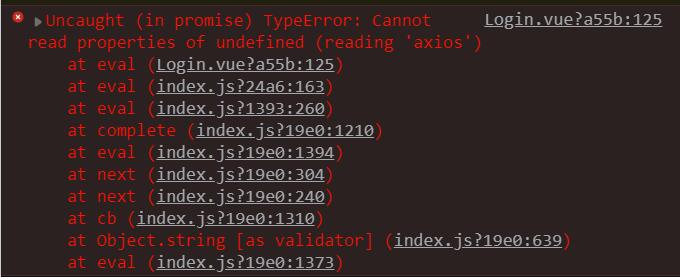
vue3的环境下不再能直接通过"import Vue from ‘vue’"来创建vue实例,你非要这么做终端就会警告:"export ‘default’ (imported as ‘Vue’) was not found in ‘vue’, 然后控制台报错外加什么也渲染不出:

(话说vue3里,更多见到的报错就是这种格式了…
“Uncaught (in promise) TypeError: Cannot read properties of undefined (reading ‘某处’)”)
我可以肯定是这个"Vue"的原因导致的报错的,你可以观察一下,每次报这种错误,只要代码里有Vue.xxx, 那(reading ’ ')的空缺处填的就必定是Vue.的那个词,所以你就不要再在Vue3里直接引入Vue然后用它来注册什么东西好吧?
vue3里的Vue实例虽然不能再像以前那样创建,但总不能是不能创建,在vue3中是通过createApp来创建实例的,还记得vue3项目开头的import { createApp } from 'vue’吗?

这个就是用来给你创建实例的,来写个例子吧:

import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
//到这就已经创建好了,这个"app"就相当于你以前用的"Vue"了;
现在你可以用它(app)来挂载各种东西了,就像这样:
app.use(VueAxios, axios)
甚至这样:
const instance = axios.create({
baseURL: 'aaaaaa/aaaaaa/aaaaaa',
timeout: 5000,
});
//app.axios
app.axios.post("login").then((res) => {
console.log(res);
});
app.axios.interceptors.request.use((config) => {
return config;
})
在main.js的最后你需要:
//这里不再需要use(axios)是因为我在上面单独写了
app.use(router).mount('#app')
//你得记着需要use的东西都要放在.mount('#app')的前面;
为安装方法
咳…
扯得多少有点远了,我们回来看这个例子吧,你要是想用第一种方法,你就得:
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
app.axios.get(api).then((response) => {
console.log(response.data)
})
你要是已经在main.js里注册了app,那你就不用再在组件里来这么三句了,直接写倒数三行开始用就行了…
2. 第二种方法:
//这个是可以直接用的
this.axios.get(api).then((response) => {
console.log(response.data)
})
哦,这个能用,那没事了…
3.第三种方法:
这个在我这环境下不知道怎么用…
你要是在vue3里用过element-ui你就会发现以前挂载原型的方法不能用了:
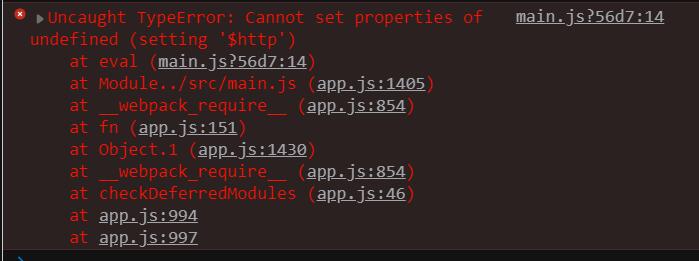
//这俩都会报undefined,开头换成"Vue."也不行的;
app.prototype.$message = Message
app.prototype.$http = axios
而这个方法很明显是基于的挂载原型

这个我目前还没找到解决办法,看到别的博主有说可以这样:
app.config.globalProperties.$http = axios
我试了一下,不行…
2021.09.12补充:这种挂载原型的方法可行,在main.js中:
const app = createApp(App)
import axios from 'axios'
import VueAxios from 'vue-axios'
app.use(VueAxios, axios)
app.config.globalProperties.$http = axios;
然后测试一下,在login.vue中用第三种方法发送一个post请求:
this.$http.post("login", this.loginForm).then((res) => {
if (res.meta.status !== 200)
return this.$message.error("Low Permission");
this.$message.success("Access Allowed");
window.sessionStorage.setItem("token", res.data.token);
//如果返回的结果为200,登录失败,就不给令牌;
});

我乱写的接口,不过要是不能用的话就不会报请求失败这个错了,会直接是
"$ http is not defined"
那就可以先挂载之后再用第三个方法了:
其实你也可以可以直接把需要放$ http的地方替换成axios,也就是替换成第二种方法,他们的执行机理是一样的.
因为JS这门语言中可以使用"$ " 符号,所以我们经常会将这些与方法或者变量重名的词替换成"$原词"来避免词语重复导致的报错,不过平常的小项目该是可以不这样做的.
三、与普通请求方法的区别?
你可能会有点疑问:“啊? 博主,他给的这请求方法好像不装vue-axios也能用啊?”
其实一开始我也有这个疑问,感觉…它们真的好像.
那我现在把这些都注释掉,但vue-axios存在时的所有方法都维持原状:

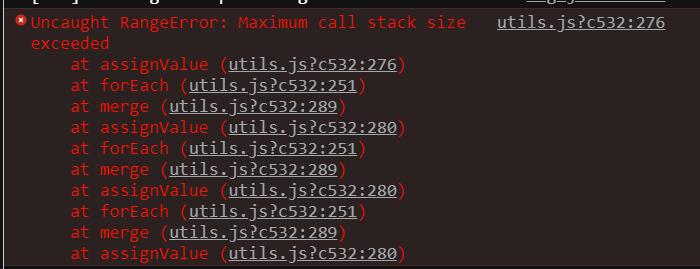
结果:

调用栈溢出,我也不知道为什么报这个错,但是好三个项目都是这个结果,只能说做下参考吧…
然后解引入vue-axios的注释就没事了.
我觉得vue-axios提供的方法和普通方法的区别大概在于axios前面的this吧…
这或许能提供什么便利…?
总结
在区别上还是有些不清晰,如果这几个项目本来就存在问题,那这个对比根本没有说服力,不过我去查了好几个项目,他们的普通axios请求方式和这个vue-axios项目的请求方式唯一区别真的就只有"axios"前面的"this".
嘶…似乎总结了一些没用的东西啊!
希望它们对你有帮助吧:(
以上是关于Vue3+cli4.5.x 中使用“vue-axios“的主要内容,如果未能解决你的问题,请参考以下文章