经典面试题分析——原生JS如何实现事件委托
Posted 欧阳呀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了经典面试题分析——原生JS如何实现事件委托相关的知识,希望对你有一定的参考价值。
1. 什么是事件委托
官方文档
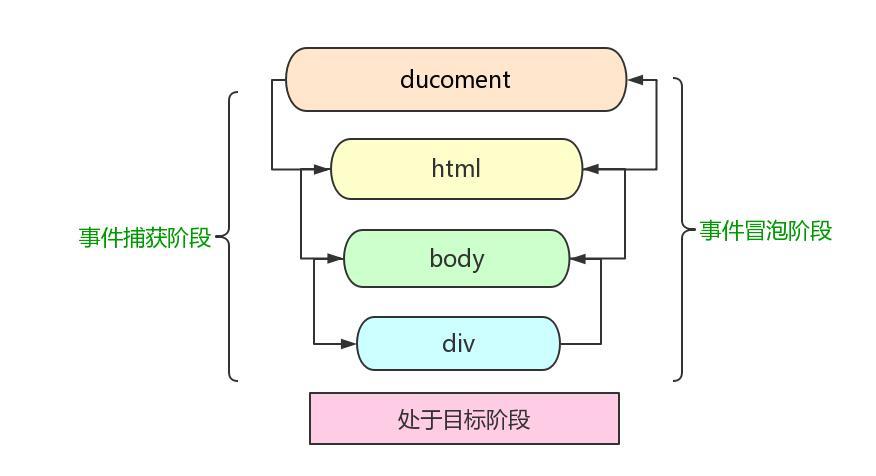
- 事件委托就是利用事件冒泡,指定一个事件处理程序,就可以管理某一类型的所有事件。———— JS高程
举个例子
- 我们将快递寄到公司,但是可能快递到的时候,我们人却没在,便可以委托前台小姐姐代收。
- 第一:现在委托前台的同事是可以代为签收的,即程序中的现有的dom节点是有事件的
- 第二,新员工也是可以被前台MM代为签收的,可能人还没到,快递先到了,即程序中新添加的dom节点也是有事件的

2. 实现事件委托(第一步,基本结构)
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h1>原生JS实现事件委托</h1>
<h2>什么是事件委托?</h2>
<h3>事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。———— JS高程</h3>
<ul id="ul">
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<button id="btn">点我添加一个li</button>
</body>
</html>
- 首先要为现有li元素绑定事件
- 新增加的li也要绑定事件
3. 编写一个添加节点的方法先
// 为按钮绑定点击事件
let btn = document.getElementById('btn');
btn.onclick = function () {
let li = document.createElement('li');
// 新增li的内容为ul当前子元素的个数
li.textContent = ul.children.length;
ul.appendChild(li);
}
4. 实现事件委托
- 原理其实很简单,将事件先绑定到
let ul = document.getElementById("ul");
ul.onclick = function (event) {
event = event || window.event;
let target = event.target;
// 获取目标元素
if (target.nodeName == 'LI') {
alert(target.innerHTML);
}
}
1. 希望本文能对大家有所帮助,如有错误,敬请指出
2. 原创不易,还请各位客官动动发财的小手支持一波(关注、评论、点赞、收藏)
3. 拜谢各位!后续将继续奉献优质好文
4. 如果存在疑问,可以私信我

以上是关于经典面试题分析——原生JS如何实现事件委托的主要内容,如果未能解决你的问题,请参考以下文章