Web 框架 - gojs入门学习
Posted lin-fighting
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web 框架 - gojs入门学习相关的知识,希望对你有一定的参考价值。
gojs是一个可以用于快速构建交互式图表的 Web 框架
引入cdn
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
基本使用
- 创建一个容器
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
- 使用gojs创建一个实例
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true // 启用 Ctrl-Z 撤消和 Ctrl-Y 重做
});
这样就一个空白的画布就出来了

- 往上面添加数据,我们需要一个模型
var myModel = $(go.Model);
// 在模型数据中,每个节点由一个 javascript 对象表示:
myModel.nodeDataArray = [
{ key: "Alpha" },
{ key: "Beta" },
{ key: "Gamma" }
];
myDiagram.model = myModel;
创建好模型后必须赋值给diagram实例。
nodeDataArray是模型数据,存放着用来展示的数据

- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true // 启用 Ctrl-Z 撤消和 Ctrl-Y 重做
});
var myModel = $(go.Model);
// 在模型数据中,每个节点由一个 JavaScript 对象表示:
myModel.nodeDataArray = [
{ key: "Alpha" },
{ key: "Beta" },
{ key: "Gamma" }
];
myDiagram.model = myModel;
</script>
</body>
</html>
样式绘制
- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true // enable Ctrl-Z to undo and Ctrl-Y to redo
});
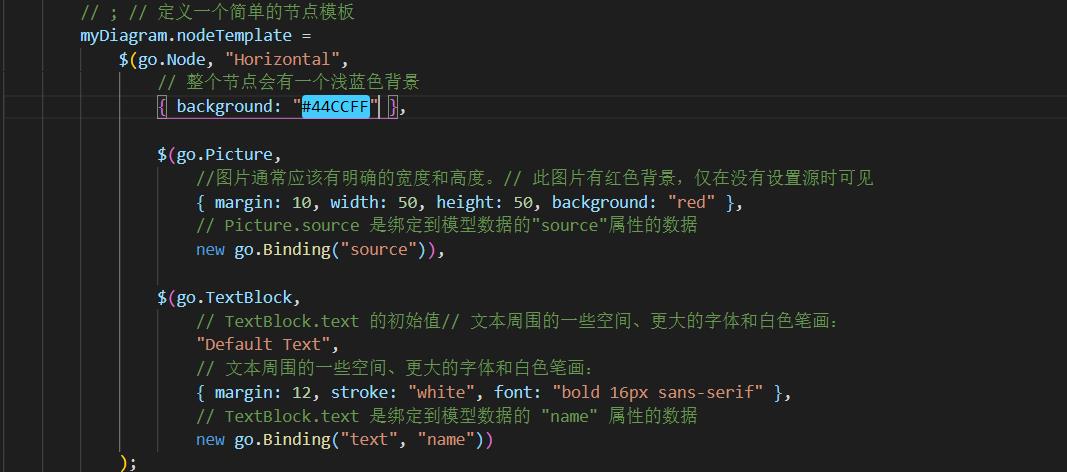
// ; // 定义一个简单的节点模板
myDiagram.nodeTemplate =
$(go.Node, "Horizontal",
// 整个节点会有一个浅蓝色背景
{ background: "#44CCFF" },
$(go.Picture,
//图片通常应该有明确的宽度和高度。// 此图片有红色背景,仅在没有设置源时可见
{ margin: 10, width: 50, height: 50, background: "red" },
// Picture.source 是绑定到模型数据的"source"属性的数据
new go.Binding("source")),
$(go.TextBlock,
// TextBlock.text 的初始值// 文本周围的一些空间、更大的字体和白色笔画:
"Default Text",
// 文本周围的一些空间、更大的字体和白色笔画:
{ margin: 12, stroke: "white", font: "bold 16px sans-serif" },
// TextBlock.text 是绑定到模型数据的 "name" 属性的数据
new go.Binding("text", "name"))
);
var model = $(go.Model);
model.nodeDataArray =
[// 注意每个节点数据对象都拥有它需要的任何属性;// 对于这个应用,我们添加了“name”和“source”属性
{ name: "Don Meow", source: "./images/learn/cat1.jpg" },
{ name: "Copricat", source: "./images/learn/cat2.jpg" },
{ name: "Demeter", source: "./images/learn/cat3.jpg" },
{ /* 空节点数据 */ }
];
myDiagram.model = model;
</script>
</body>
</html>
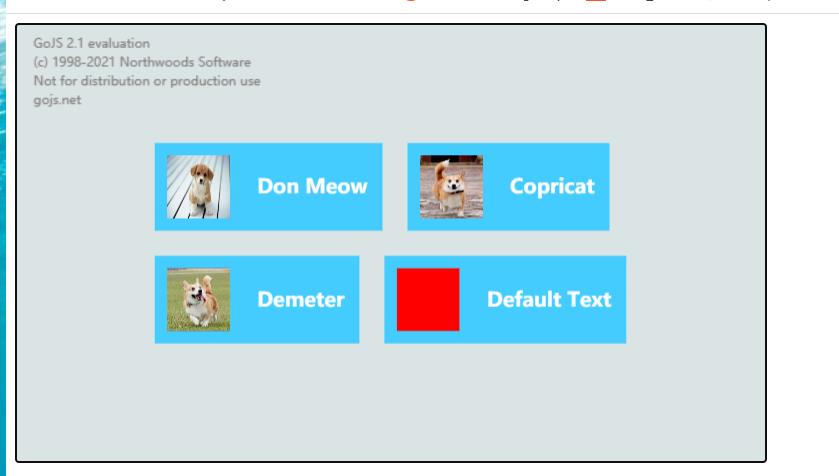
- 效果

- 节点模板
在这里例子主要的不同的多了个对diagram的节点模板的定义

这里可以定义图片,图片绑定的对应模型数据的属性,文本,文本样式,文本样式对应的属性。

创建好模型后将其赋值给diagram的model,就可以在页面上正常展示了。
效果如上图。
链接
- 链接有两种,一种是TreeModel 一种是GraphLinksModel
看看两者对印的数据机构
treemodel
var model = $(go.TreeModel);
model.nodeDataArray =
[
{ key : "A" },
{ key : "B" , parent : "A" },
{ key : "C" , parent : "B" }
];
//相对简单,但不支持一个节点有多个父亲,
myDiagram.model = model
GraphLinksModel 维护一个链接数组
var model = $(go.GraphLinksModel);
model.nodeDataArray =
[
{ key : "A" },
{ key : "B" },
{ key : "C" }
];
model.linkDataArray =
[
{ from : "A" , to : "B" },
{ from : "B" , to : "C" }
];
myDiagram.model = model
treemodel相对graphlinkmodel相对简单,但缺点是不支持一个节点有多个父亲。只适用于简单的树层结构这样。
treemodel展示
像这些图形的布局,如果没有给定的布局,那么他会使用默认布局,给所有没有位置的节点提供位置,排列在网格之中,所以组织混乱,如
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
//链接有两种,一种是TreeModel 一种是GraphLinksModel
// treeModel
// var model = $(go.TreeModel);
// model.nodeDataArray =
// [
// { key : "A" },
// { key : "B" , parent : "A" },
// { key : "C" , parent : "B" }
// ];
// myDiagram.model = 模型;相对简单,但不支持一个节点有多个父亲,
//一种是GraphLinksModel 维护一个链接数组
var model = $(go.GraphLinksModel);
model.nodeDataArray =
[
{ key : "A" },
{ key : "B" },
{ key : "C" }
];
model.linkDataArray =
[
{ from : "A" , to : "B" },
{ from : "B" , to : "C" }
];
myDiagram.model = model
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true // 启用撤销恢复建
});
// 节点模板
myDiagram.nodeTemplate =
$(go.Node, "Horizontal",
{ background: "#44CCFF" },
$(go.Picture,
{ margin: 10, width: 50, height: 50, background: "red" },
new go.Binding("source")),
$(go.TextBlock, "Default Text",
{ margin: 12, stroke: "white", font: "bold 16px sans-serif" },
new go.Binding("text", "name"))
);
var model = $(go.TreeModel);
model.nodeDataArray =
[ // “key” 和 “parent” 属性名称是必需的,// 但是你可以为你的应用添加任何你需要的数据属性
{ key: "1", name: "Don Meow", source: "./images/learn/cat1.jpg" },
{ key: "2", parent: "1", name: "Demeter", source: "./images/learn/cat2.jpg" },
{ key: "3", parent: "1", name: "Copricat", source: "./images/learn/cat3.jpg" },
{ key: "4", parent: "3", name: "Jellylorum", source: "./images/learn/cat4.jpg" },
{ key: "5", parent: "3", name: "Alonzo", source: "./images/learn/cat5.jpg" },
{ key: "6", parent: "2", name: "Munkustrap", source: "./images/learn/cat6.jpg" }
];
myDiagram.model = model;
</script>
</body>
</html>
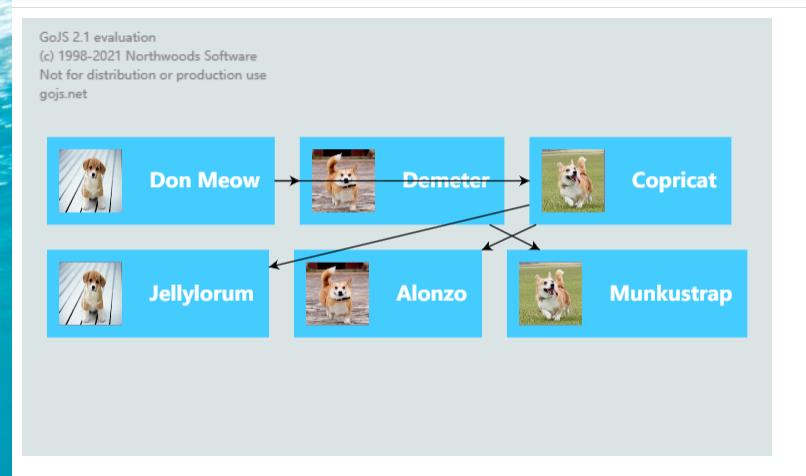
效果:

可以看到结构混乱,分不清谁是父节点。所以我们可以提供一个布局
主要是在创建diagram的时候加上一行代码,指定布局

- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
// 图形布局 正如您所看到的,TreeModel 会自动创建必要的链接来关联节点,但很难分辨谁是父节点。
// 图表有一个默认布局,它采用所有没有位置的节点并且为他们提供位置,排列在网格之中,所以组织混乱
// 可以使用提供好的布局,我们使用treemodel对应的是treeLayout
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true,
// !!指定一个 Diagram.排列树木的布局
layout: $(go.TreeLayout,
{ angle: 90, layerSpacing: 35 })
});
// 模板样式
myDiagram.nodeTemplate =
$(go.Node, "Horizontal",
{ background: "#44CCFF" },
$(go.Picture,
{ margin: 10, width: 50, height: 50, background: "red" },
new go.Binding("source")),
$(go.TextBlock, "Default Text",
{ margin: 12, stroke: "white", font: "bold 16px sans-serif" },
new go.Binding("text", "name"))
);
var model = $(go.TreeModel);
model.nodeDataArray =
[
{ key: "1", name: "Don Meow", source: "./images/learn/cat1.jpg" },
{ key: "2", parent: "1", name: "Demeter", source: "./images/learn/cat2.jpg" },
{ key: "3", parent: "1", name: "Copricat", source: "./images/learn/cat3.jpg" },
{ key: "4", parent: "3", name: "Jellylorum", source: "./images/learn/cat4.jpg" },
{ key: "5", parent: "3", name: "Alonzo", source: "./images/learn/cat5.jpg" },
{ key: "6", parent: "2", name: "Munkustrap", source: "./images/learn/cat6.jpg" }
];
myDiagram.model = model;
</script>
</body>
</html>
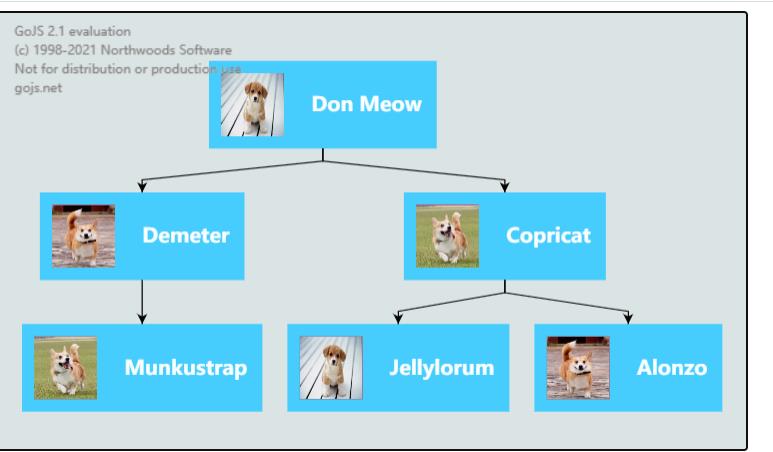
效果:

是不是变好看了。
我们还可以修改连接线的样式link。只需要跟节点模板一样创建一个新的Link模板
// 模板类型 // 定义一个正交路由的链接模板,没有箭头
myDiagram.linkTemplate =
$(go.Link,
{ routing: go.Link.Orthogonal, corner: 5 },
$(go.Shape, { strokeWidth: 3, stroke: "#555" })); // the link shape
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
//在这里我们构建一个新的link模板,
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true, // 撤销恢复
layout: $(go.TreeLayout, //布局
{ angle: 90, layerSpacing: 35 })
});
// 节点模板样式,绑定的属性
myDiagram.nodeTemplate =
$(go.Node, "Horizontal",
{ background: "#44CCFF" },
$(go.Picture,
{ margin: 10, width: 50, height: 50