基于华为云obs实现文件上传下载(技术栈mysql+springboot+Maven+jsp+java)的技术分享
Posted 沉默着忍受
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于华为云obs实现文件上传下载(技术栈mysql+springboot+Maven+jsp+java)的技术分享相关的知识,希望对你有一定的参考价值。
基于华为云obs实现文件上传下载(技术栈mysql+springboot+jsp+java)的技术分享
obs实现文件上传下载
前言
我受老师的“邀请”来给各位同学分享一下华为obs在文件存储的使用,今天主要介绍一下上传下载的工具类使用
一、OBS是什么?
对象存储服务 OBS
对象存储服务(Object Storage Service)是一款稳定、安全、高效、易用的云存储服务,具备标准Restful API接口,可存储任意数量和形式的非结构化数据

二、使用步骤
1.1 前期准备
先够买一个obs服务器,这个老师应该教了吧。我不用在多说了。我就来说一下,在创建桶的注意事项。
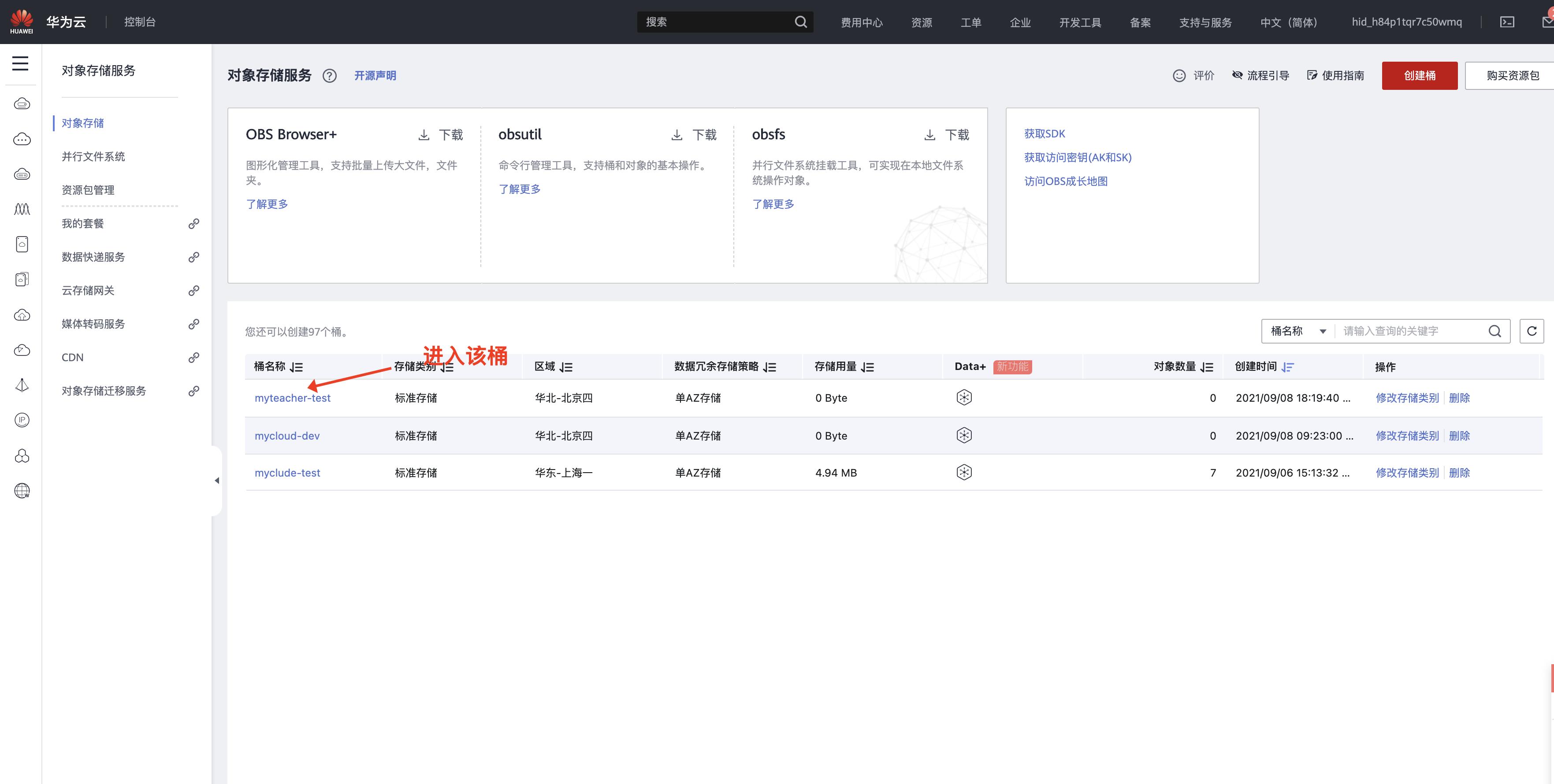
1.进入obs控制台;

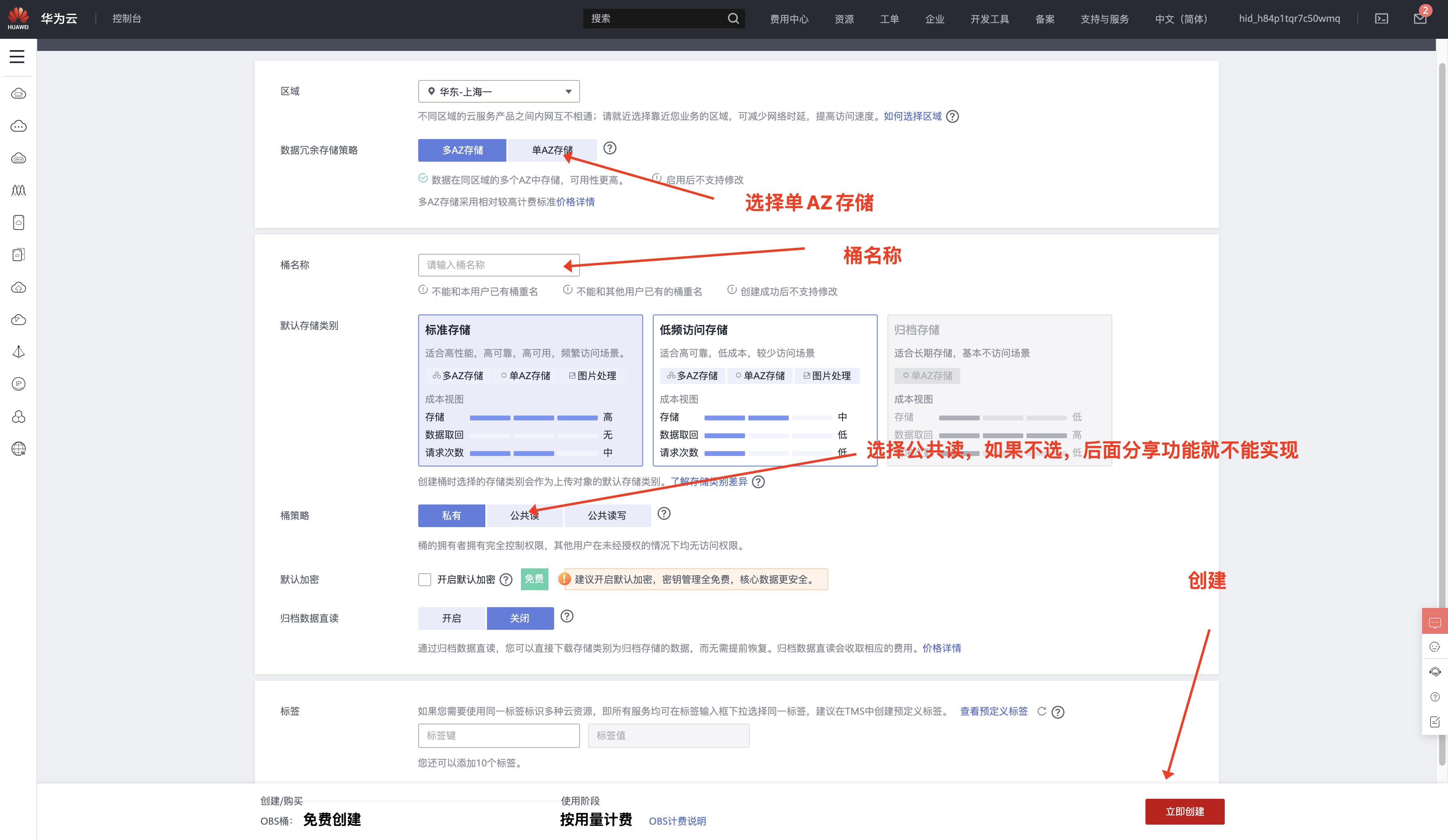
2.创建桶

3.点击创建桶;


4.获得obs工具参数
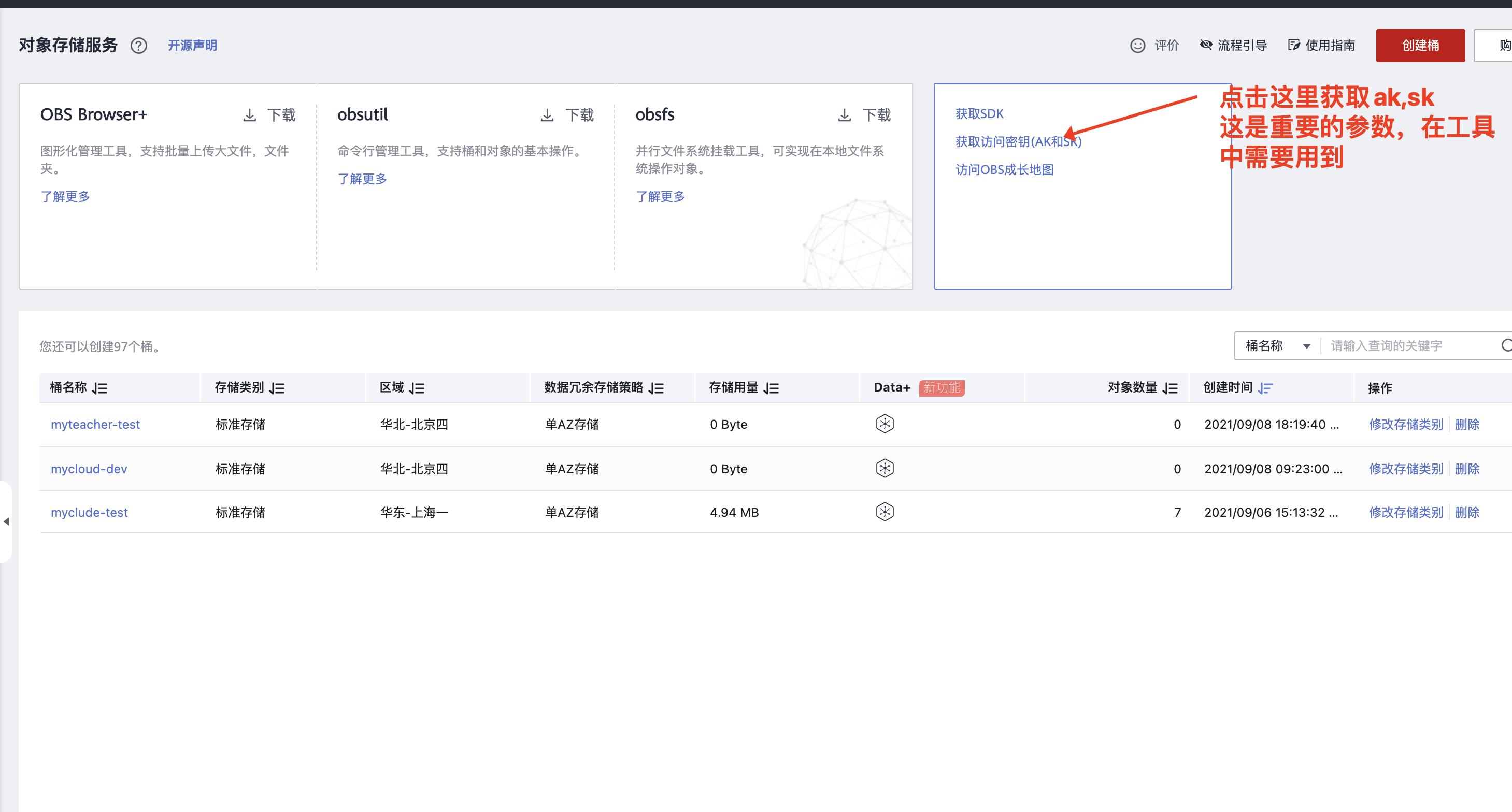
ak&sk

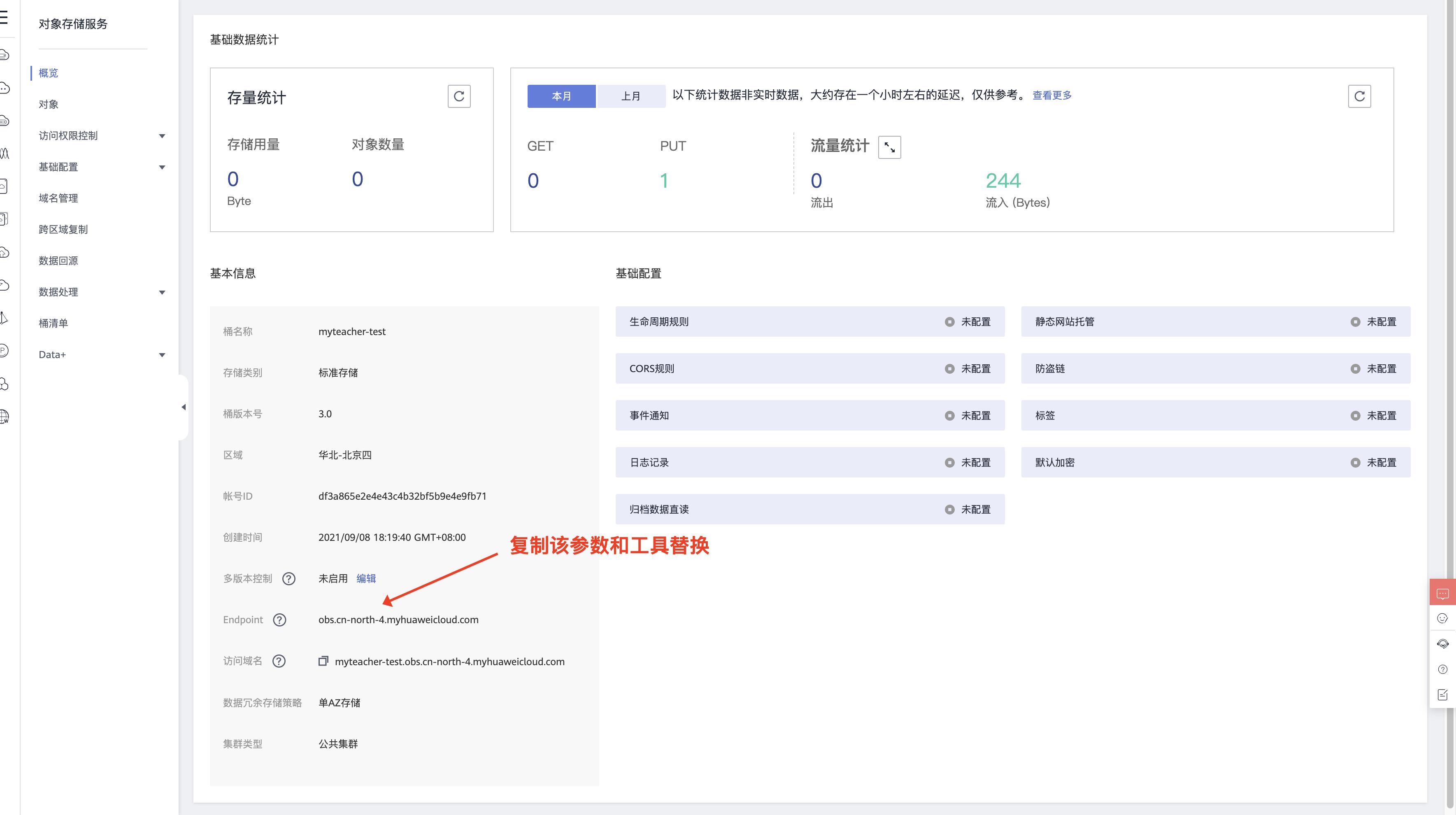
endpoint


必要参数罗列
代码如下(示例)
private static final String endPoint = "obs.cn-east-3.myhuaweicloud.com";
private static final String ak = "G4NKS1KU4V0Z7Q6RGOCV";
private static final String sk = "RCypypmqmYA4Dv8VHjdgS7mPTwGEx5Hkngmrv71L";
public static String BUCKET_NAME = "myclude-test";//你创建的桶名
2 工具的内容说明
2.1 Maven的获取
我用的是老师提供的工具,不过要注意的是,需要在pom.xml中引入sdk,sdk得获取方式如下。我就给出;

<dependency>
<groupId>com.huaweicloud</groupId>
<artifactId>esdk-obs-java</artifactId>
<version>3.20.6.2</version>
</dependency>
2.2 分析工具类
2.2.1 文件上传方法
//文件上传
public void ObsUpload(String bucketName, String key, InputStream inputStream) throws IOException {
// 创建ObsClient实例
ObsClient obsClient = new ObsClient(ak, sk, endPoint);
obsClient.putObject(bucketName, key, inputStream);
obsClient.close();
}
该方法需要桶名,key,输入流Inputstream
输入流介绍
表示有序的字节流,换句话说,可以将 InputStream 中的数据作为有序的字节序列读取。
这在从文件读取数据或通过网络接收时非常有用。
InputStream 通常连接到某些数据源,如文件,网络连接,管道等
看如下代码片段:
public class InputStreamExample {
public static void main(String[] args) throws IOException {
InputStream inputStream = new FileInputStream("D:\\\\out.txt");
//do something with data...
int data = inputStream.read();
while (data != -1) {
System.out.print((char) data);
data = inputStream.read();
}
inputStream.close();
}
}
注意:为了代码清晰,这里并没有考虑处理异常的情况,IO 异常处理有专门的介绍。
2.2.1 文件下载方法
//控制层可调用该方法实现文件下载
public void dowloadFile(HttpServletResponse response, InputStream inputStream, String fileName) {
response.setHeader("content-type", "application/octet-stream");
response.setContentType("application/octet-stream");
try {
response.setHeader("Content-Disposition", "attachment;filename=" + java.net.URLEncoder.encode(fileName, "UTF-8"));
} catch (Exception e) {
e.printStackTrace();
}
byte[] items = new byte[1024 * 10];
int i = 0;
try {
BufferedInputStream bufferedInputStream = new BufferedInputStream(inputStream);
OutputStream outputStream = response.getOutputStream();
BufferedOutputStream outputStream1 = new BufferedOutputStream(outputStream);
while ((i = bufferedInputStream.read(items)) != -1) {
outputStream1.write(items, 0, i);
outputStream1.flush();
}
outputStream1.close();
outputStream.close();
bufferedInputStream.close();
inputStream.close();
} catch (Exception e1) {
e1.printStackTrace();
}
}
这里的参数,我们只需要关心fileName(文件名),具体实现方法不讲解所以,下载功能实现,只需要从前端拿到你想下载的文件名。给这个函数,然后就可以实现下载了。
3 具体逻辑实现
3.1 软件开发层次

3.2 创建项目(Maven)
项目创建自己搞,你们应该会

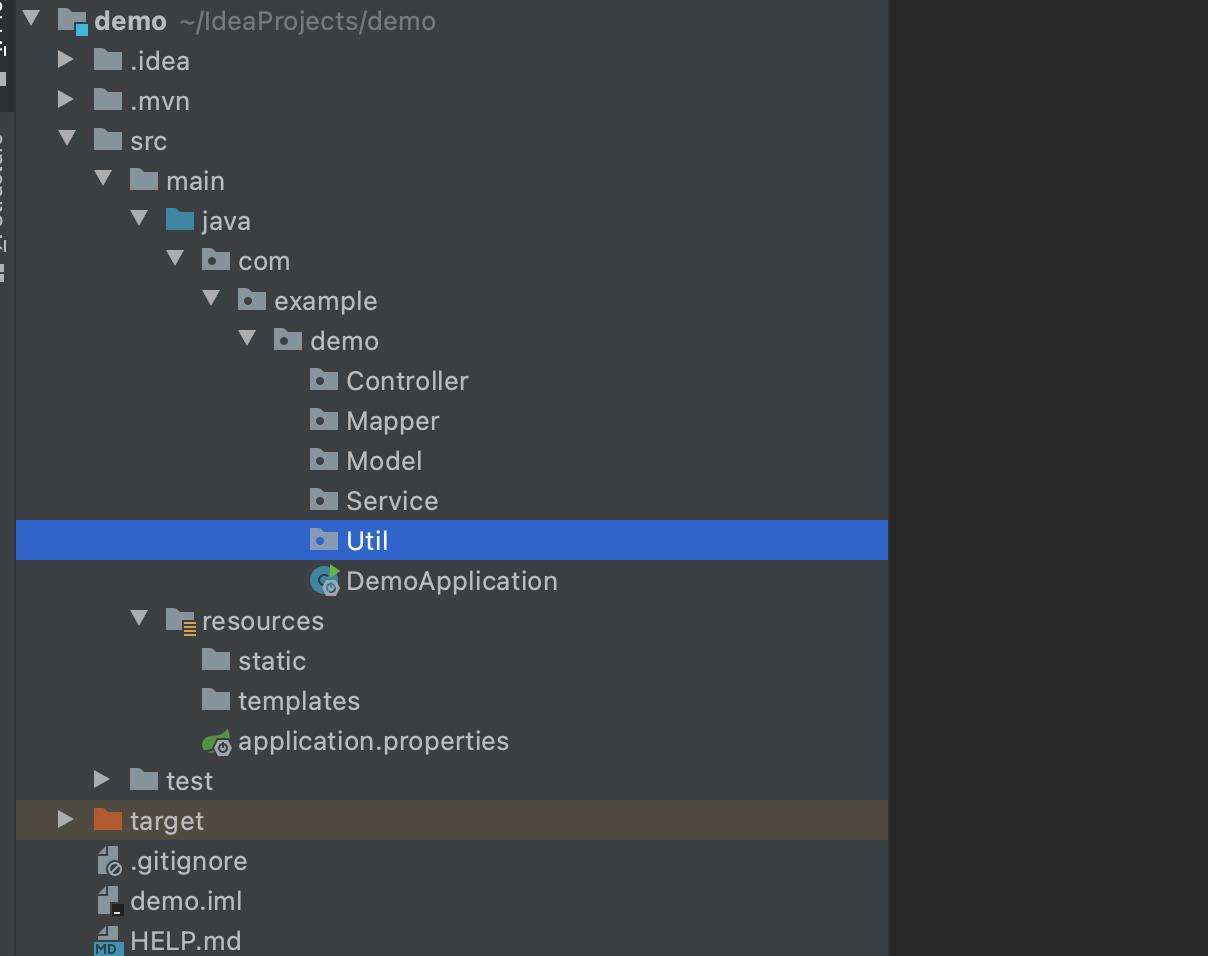
分别创建Controller,Mapper,Model,Service,Util层


将OBStils.java文件复制粘贴在utils层,所有的准备工作就完成了。
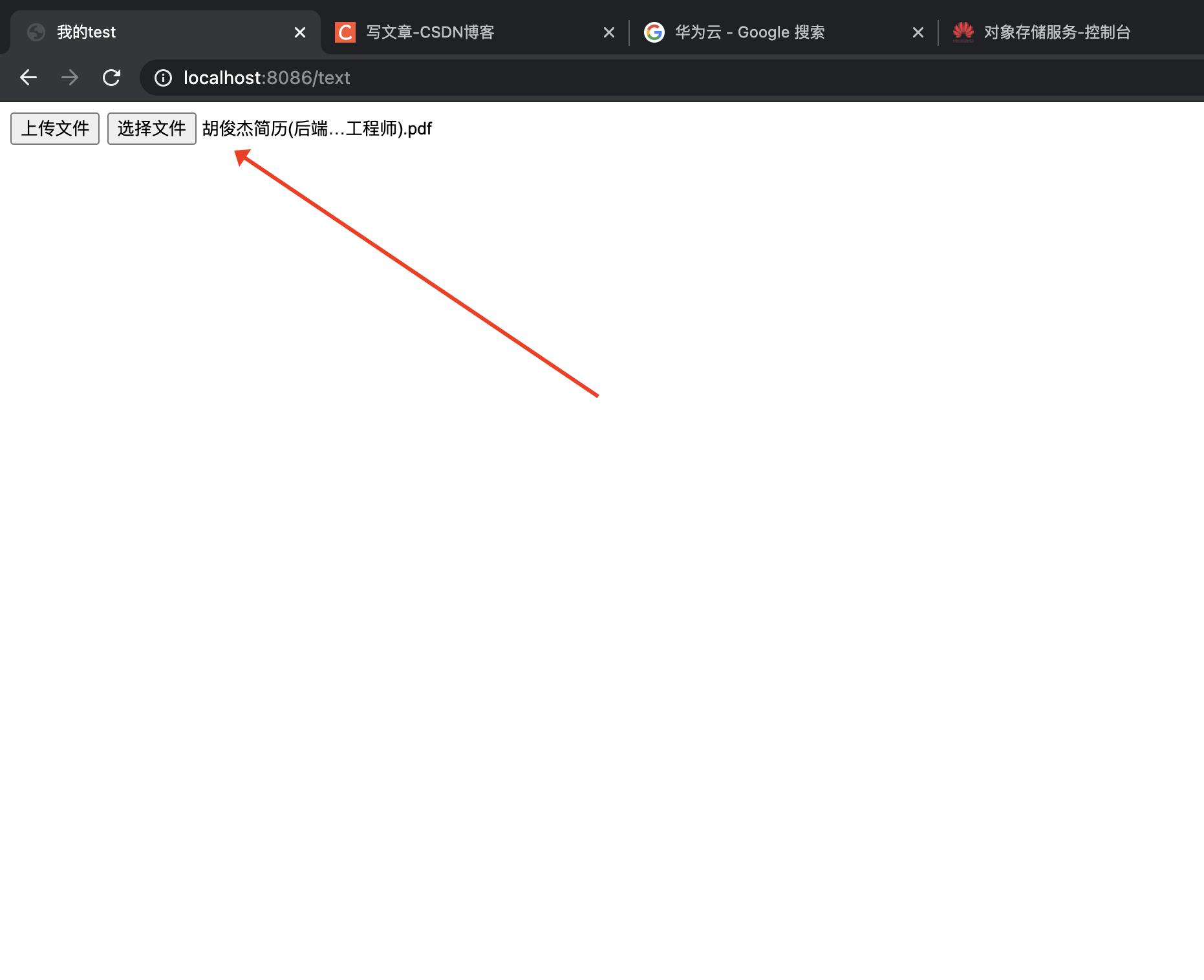
3.3 文件上传
创建一个前端页面,用于获取文件
这里我们要用到bootstrap,js,css等等,这里我就不讲了,网上都可以下载到包;
<%--
Created by IntelliJ IDEA.
User: 28571
Date: 2021/9/7
Time: 1:13
To change this template use File | Settings | File Templates.
--%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>我的text</title>
</head>
<body>
<div>
<form action="${pageContext.request.contextPath}/upload" method="post" enctype="multipart/form-data">
<input type="submit" class="btn btn-outline-danger" onclick="return checkfile()" value="上传文件"/>
<input class="btn btn-outline-primary" type="file" onchange="checkfile()" id="fileupload" name="file"
onpropertychange="getFileSize(this.value)"/><br/>
</form>
</div>
</body>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
var tipMsg = "建议使用chrome firefox ie等浏览器";
var browserCfg = {};
//下面一段鉴别使用者的浏览器
var ua = window.navigator.userAgent;
if (ua.indexOf("MSIE") >= 1) {
browserCfg.ie = true;
} else if (ua.indexOf("Firefox") >= 1) {
browserCfg.firefox = true;
} else if (ua.indexOf("Chrome") >= 1) {
browserCfg.chrome = true;
}
function checkfile() {
try {
var obj_file = document.getElementById("fileupload");
var isvip = ${isvip};
if (obj_file.value == "") {
alert("请先选择上传文件");
return;
}
var filesize = 0;
if (browserCfg.firefox || browserCfg.chrome) {
filesize = obj_file.files[0].size; //chrome等浏览器支持这个方法拿到文件大小
} else if (browserCfg.ie) {
var obj_img = document.getElementById('tempimg');
obj_img.dynsrc = obj_file.value;
filesize = obj_img.fileSize;
} else {
alert(tipMsg);
return false;
}
if (filesize == -1) {
alert(tipMsg);
return false;
} else {
return true;
}
} catch (e) {
alert(e);
return false;
}
}
</script>
</html>
创建一个控制层FileController,用于获得前端响应
参考代码:
设置工具中的全局变量
private static final Logger LOGGER = LoggerFactory.getLogger(OBSUtils.class);
private static final String endPoint = "obs.cn-north-4.myhuaweicloud.com";
private static final String ak = "G4NKS1KU4V0Z7Q6RGOCV";
private static final String sk = "RCypypmqmYA4Dv8VHjdgS7mPTwGEx5Hkngmrv71L";
public static String BUCKET_NAME = "myteacher-test";
在FilesController创建方法:
package com.example.demo.Controller;
import com.example.demo.Util.OBSUtils;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.commons.CommonsMultipartFile;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.io.InputStream;
import static java.lang.System.out;
@Controller
public class FilesController {
//文件下载页面路由
@RequestMapping("/text")
public String load(){
return "upfile";//返回upfile.html
}
//前端请求路由
@RequestMapping("/upload")
public String upload(@RequestParam("file") CommonsMultipartFile file, HttpSession Session, HttpServletRequest req) throws IOException {
if(file==null) return "/upload";
//将文件存入obs
OBSUtils obs = new OBSUtils();
String Key = file.getOriginalFilename();
// out.println(Key);
InputStream inputStream = file.getInputStream();
obs.ObsUpload("myteacher-test",Key,inputStream);
out.println("上传成功"+Key);
return "upfile";//返回upfile.html
}
}
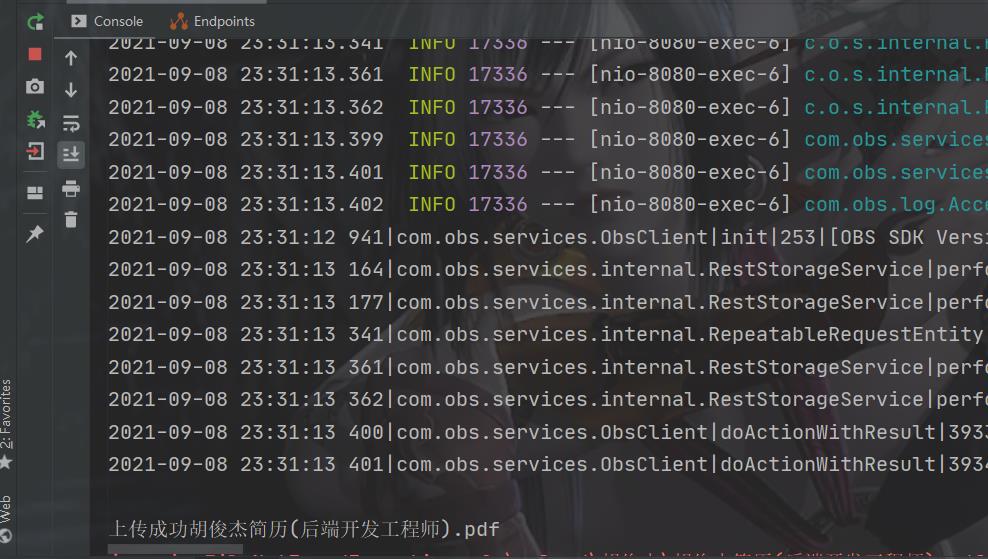
启动项目


后台查看是否上传成功:

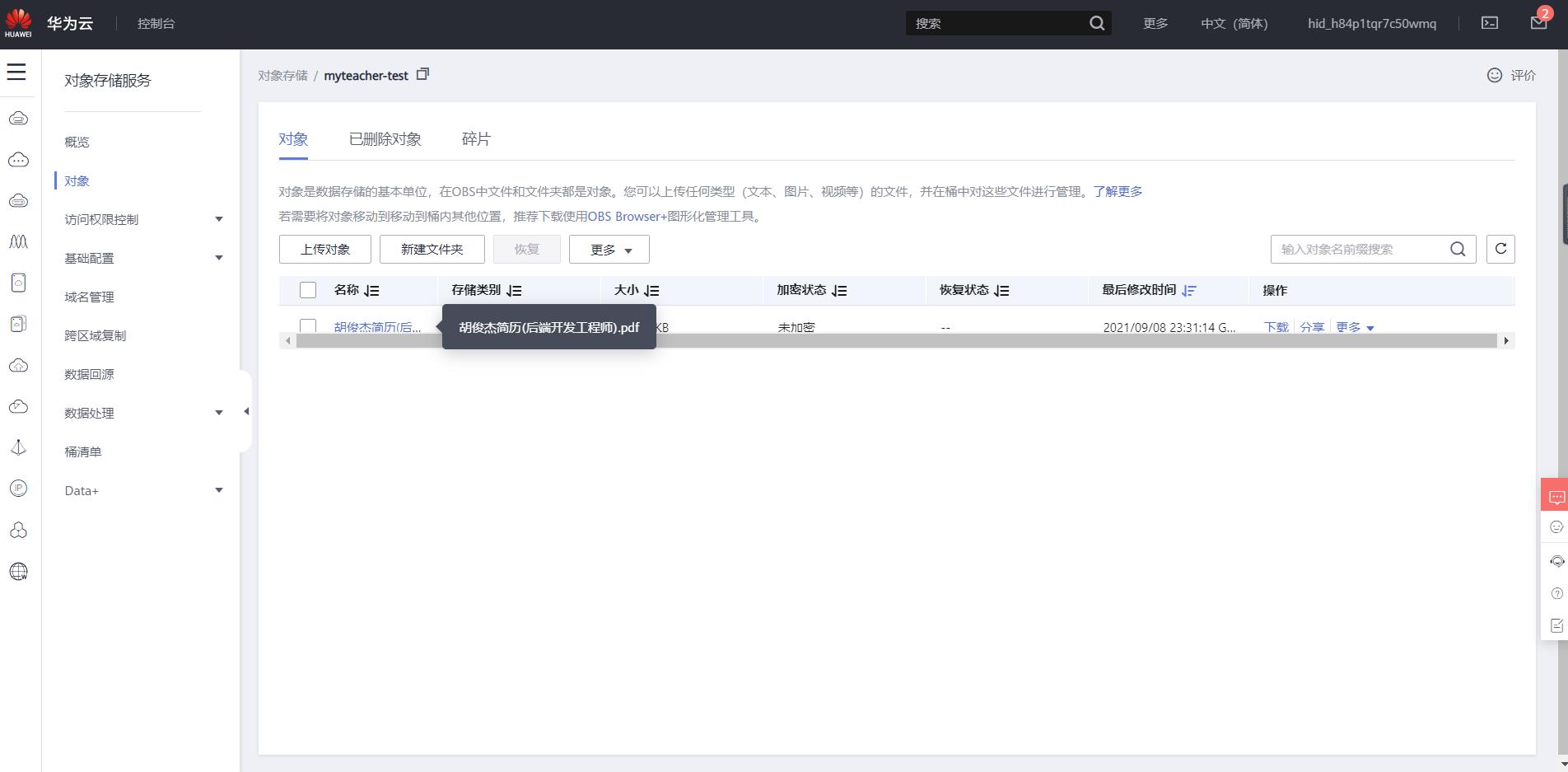
查看obs是否保存成功:

3.4 文件下载
3.4.1 前端
创建一个前端页面allfile.jsp,用于获取文件名称
我就不多说了,通过URL拼接选中文件的文件名,我这里写死。怎么动态获得,私聊我。
<%--
Created by IntelliJ IDEA.
User: 28571
Date: 2021/9/8
Time: 23:49
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>下载文件</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.css">
</head>
<body>
<a class="ui mini teal button"
href="${pageContext.request.contextPath}/downloads?filename=胡俊杰简历(后端开发工程师).pdf">下载</a>
</body>
</html>
3.4.2 后端
在FilesController创建方法:
@RequestMapping("/downloads")
public String downloads( String filename, HttpServletRequest req, HttpServletResponse rep) {
//obs下载文件
//后台收到前端穿过来的filename(文件名)
OBSUtils obs = new OBSUtils();
String Key = filename;
ObsObject obsObject = obs.getFile(Key);
InputStream inputStream = obsObject.getObjectContent();
obs.dowloadFile(rep,inputStream,filename);
return "redirect:/download";//重定向到当前下载页面
}
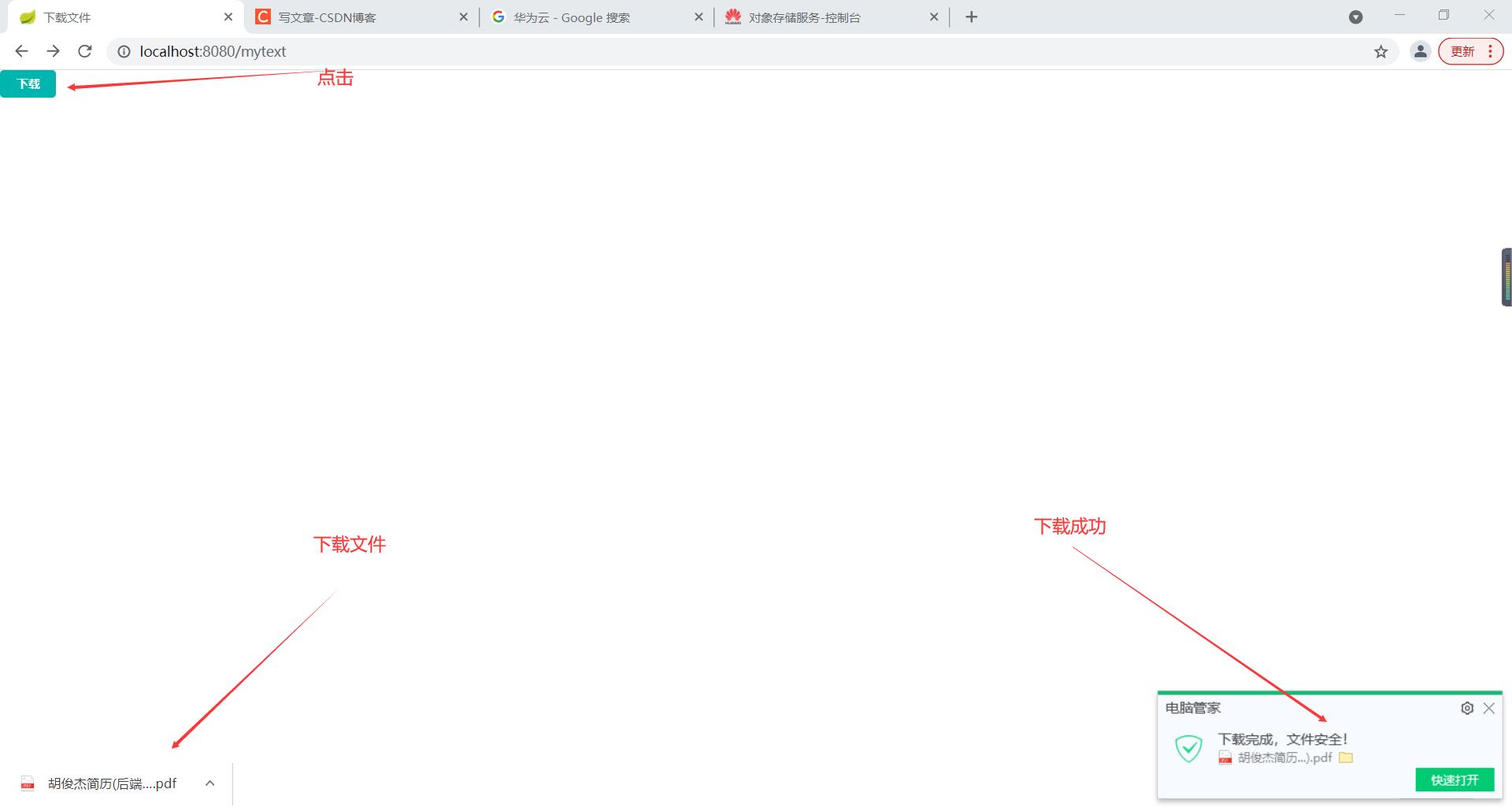
演示:


4 怎么把文件信息保存在数据库?
4.1 创建文件实体类
在Model层创建文件实体类
主要包括文件id,文件名,文件大小,文件类型,文件上传时间,文件上传人
public class File {
private int id;
private String filename;
private String filepath;
private String filesize;
private Date createtime;
private int canshare;
private int user_id;
private int sharenums;
}
在controller层的上传文件方法中,拿到上传的文件名,通过字符串剥离等一系列方法,将文件信息赋值给实例化创建的文件类,并将该类通过service层,保存在本地数据库,供WEB生成表格,进行各种功能服务。具体细节就不在赘述。
5 总结
分享,预览,删除都是通过以上思路,模仿就可以了。
以上是关于基于华为云obs实现文件上传下载(技术栈mysql+springboot+Maven+jsp+java)的技术分享的主要内容,如果未能解决你的问题,请参考以下文章