零基础学HTML5和CSS3前端开发第二课
Posted tea_year
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了零基础学HTML5和CSS3前端开发第二课相关的知识,希望对你有一定的参考价值。
第二章 表格和表单
知识点:
1.表格
2.表单
重点:
1.表格
web1.0当时比较火的标签元素,行、列结构。
excel,电子表格。

默认格式
<table>
<thead>
<tr><th>...</th></tr>
</thead>
<tfoot><tr><td></td></tr></tfoot>
<tbody><tr>...</tr></tbody>
</table>
table里面的居中:指的是table在网页中的居中
要设置字体的居中,tr td
去除间隙:
cellspacing=“0”,cell 单元格,spacing,单元格;

跨越多列:colspan
跨越多行:rowspan

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>作业一</title>
<style>
a{text-decoration: none;}
</style>
</head>
<body>
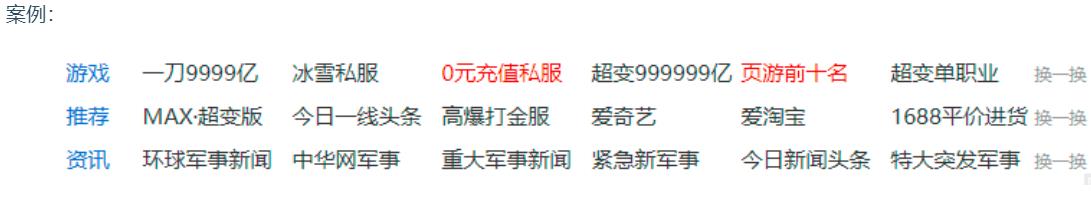
<table>
<tr>
<td width="50"><a href="#">游戏</a></td>
<td width="120">一刀9999亿</td>
<td width="120">冰雪私服</td>
<td width="120"><font color="red">0元充值私服</font></td>
<td width="120">超变999999亿</td>
<td width="120"><font color="red">页游前十名</font></td>
<td width="120">超变单职业</td>
<td width="120"><font color="#888888" size="1">换一换</font></td>
</tr>
<tr>
<td><a href="#">推荐</a></td>
<td>Max.超变版</td>
<td>今日一线头条</td>
<td>高爆打金服</td>
<td>爱奇艺</td>
<td>爱淘宝</td>
<td>1688评价进货</td>
<td><font color="#888888" size="1">换一换</font></td>
</tr>
<tr>
<td><a href="#">资讯</a></td>
<td>环球军事新闻</td>
<td>中华网军事</td>
<td>重大军事新闻</td>
<td>紧急新军事</td>
<td>今日新闻头条</td>
<td>特大突发军事</td>
<td><font color="#888888" size="1">换一换</font></td>
</tr>
</table>
</body>
</html>
2.定义列表
-
标签用于创建一个定义列表(definition list)。
- 用于为定义列表中的项创建描述。
-
标签是与
和\\dd>联合使用的。
用于创建定义列表中的一项(术语),



3.表单
表单:同学们去饭店吃饭,需要点菜,饭店,菜单。美团:下单–处理做饭,送餐。
应用场景:网页、小程序当中,用处收集信息、注册、登录、问卷调查等等。
内容输入完毕,提交到服务器(小米服务器)
3.1 语法格式
<form method="post" action="result.html">
<p> 名字:<input name="name" type="text" > </p>
<p> 密码:<input name="pass" type="password" > </p>
<p>
<input type="submit" name="Button" value="提交"/>
<input type="reset" name="Reset" value="重填“/>
</p>
</form>
3.2表单元素

3.2.1 文本框
3.2.2 密码框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
表单元素:
type:
text:表示文本框;
name:名字;value:值;
size:设置长度;不是里面内容的长度;
maxlength:输入的最大字符数
----到2.1表格案例.html的时候,传值注意看:?username=张三
通过name来传值,传的值是张三;所以说,name value必须有
-->
<form action="./2.1 表格案例.html" method="GET">
账户<input type="text" name="username" value="张三" size="15" maxlength="8"><br>
密码<input type="password" name="userpwd" value="888999" size="15" maxlength="8"><br>
<input type="submit" value='提交'>
</form>
</body>
</html>
3.2.3 单选按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
表单元素单选按钮:
单选:多个只能选择一个;
类型:
type
radio
name:需要一致,只有一致才能够保证单选;
value:可以和后面的提示信息一致,也可以是一个具体的值;
-->
<form action="" method="POST">
性别
<input type="radio" name='xb' value="男">男
<input type="radio" name='xb' value="女">女<br>
学历
<input type="radio" name="xl" value="大专">大专
<input type="radio" name="xl" value="本科">本科
<input type="radio" name="xl" value="研究生">研究生
<input type="radio" name="xl" value="博士生">博士生
<input type="radio" name="xl" value="教授">教授<br>
<input type="submit" value='提交'>
</form>
</body>
</html>
3.2.4 复选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
复选框表单元素:
用在多个选择,都可以作为答案的时候
type:
checkbox
name:多个要选择的复选框名一致;
value:和后面的提示一致;或与数据库要求一致;
---下面是?传值,如果是多个用&name='值';&隔开
?hobby=fitness&hobby=game&hobby=cate
-->
<form action="./2.1 表格案例.html" method="GET">
爱好:
<input type="checkbox" name="hobby" value="fitness">健身
<input type="checkbox" name="hobby" value="music">音乐
<input type="checkbox" name="hobby" value="game">游戏
<input type="checkbox" name="hobby" value="cate">美食<br>
<input type="submit" value="提交">
</form>
</body>
</html>
3.2.5 列表框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
列表框:
一般也称为下拉列表框;或叫下拉框
select
属性:
name 名;
id: 将来js用
子标签
option
属性:
value
文本
写内容
-->
<form action="./2.1 表格案例.html" method="GET">
<select name="city" id="city">
<option value="shenzhen">深圳</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="guangzhou">广州<以上是关于零基础学HTML5和CSS3前端开发第二课的主要内容,如果未能解决你的问题,请参考以下文章