学透CSS-学以致用,boxshadow实现手风琴悬停效果
Posted 前端picker
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学透CSS-学以致用,boxshadow实现手风琴悬停效果相关的知识,希望对你有一定的参考价值。
创作不易 拒绝白嫖 点个赞呗
关注专栏 学透CSS,带你走进CSS的深处!!!
前言
学以致用 [xué yǐ zhì yòng]
学以致用,汉语成语,拼音是xué yǐ zhì yòng,意思是为了实际应用而学习。出自《为有源头活水来》。
学习一门编程语言,不仅仅是学习他的语法,而是要将它应用到具体的场景中去。只有这样才能更好的从入门到精通。
对于CSS来说,由于CSS的特殊性,导致它的学习不能局限于眼观,而是要放到真是的DOM中才能更好的体会具体属性的具体价值。
在之前的文章box-shadow我们学习了box-shadow的用法,今天我们就用这个属性来编写一个小小的例子,实现一个手风琴悬停的效果。
在开始之前我们先再简单的回忆一下box-shadow的用法.
box-shadow:offset-x offset-y blur spread color position;
x-offset 在 x 轴上的位置。正值将阴影向右移动,负值将阴影向左移动。(必需的)
y-offset y 轴上的位置。正值将阴影移动到底部,负值将阴影移动到顶部。(必需的)
blur 阴影应该有多少模糊。值越高,阴影越柔和。默认情况下,该值设置为 0px,表示没有模糊。(可选的)
spread 指定阴影的延伸尺寸,值越大,增加的越多。(可选的)
color阴影应该有什么颜色。默认值为文本颜色。(可选)
inset 阴影的位置。默认情况下,阴影在框外。设置插图将其移至内部。(可选的)
使用variables定义颜色
为啥会考虑使用变量:
1.因为同一颜色会被多次使用
2.因为之前学习过CSS变,这里就是要学以致用。
这里为了更清晰我们定义在:root上:
红 橙 黄 绿 蓝 背景白
--background:#fff;
--red: #e74c3c;
--orange: #ff9c55;
--yellow:#f1c40f;
--green: #1fc11b;
--blue: #22d2a0;
下面具体的开始:
创建卡片
创建一个div
<div class="card">
<p>手风琴悬停效果</p>
</div>
这里我给他加了一个border的边框。
border: 3px solid var(--red);

添加shadow
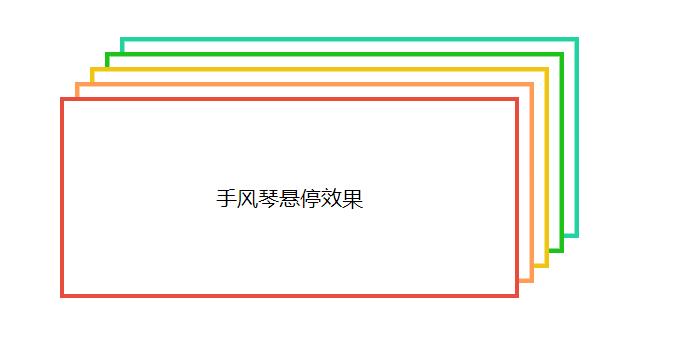
最终的效果是这样子的,看上去是加了4个shadow,但是大家仔细考虑一下,仅仅是4个够用吗。

先来看一下仅仅4个阴影的效果:
box-shadow: 10px -10px var(--orange), 20px -20px var(--yellow),、30px -30px var(--green), 40px -40px var(--blue);
可以清除的看到,阴影之间并没有白色的部分,所以,再整个里面外围,我们是需要8个阴影的。

我们是在每个阴影之间加上了一个白色的阴影,并且使用了spread属性,将阴影回撤3px,这样看上去就有4个3px的阴影了!
box-shadow: 10px -10px 0 -3px var(--background), 10px -10px var(--orange),
20px -20px 0 -3px var(--background), 20px -20px var(--yellow),
30px -30px 0 -3px var(--background), 30px -30px var(--green),
40px -40px 0 -3px var(--background), 40px -40px var(--blue);
添加hover效果
hover的时候我们需要做的是啥呢,是不是需要把所有的阴影收回。怎么收回呢,很简单,把所有的阴影都去掉不就了。
并且为了动画的连续性,我们使用
transition: box-shadow 1s;
这样有人就会考虑了:直接将box去掉就可以了。
.card:hover {
box-shadow:none;
}
transition: box-shadow 1s, top 1s, left 1s;
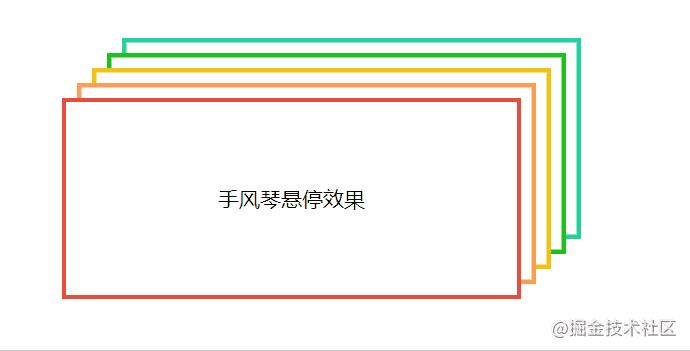
大家可以看下下图的效果,在回收的时候是不是阴影越来越淡。并不符合手风琴的效果的。

这里我们其实主要把偏移变成0就可以了。
box-shadow: 0 0 0 -3px var(--background), 0 0 0 0 var(--orange),0 0 0 -3px var(--background), 0 0 0 0 var(--yellow),
0 0 0 -3px var(--background), 0 0 0 0 var(--green),
0 0 0 -3px var(--background), 0 0 0 0 var(--blue);
这里我们可以看到手风琴的阴影在回收的时候一直都是存在的。
并且是往最前面的红色回收的,如果我们想要往最里面的蓝色回收呢,大家看可以思考一下,文末会放出答案。

往里回收
transition: box-shadow 1s, top 1s, left 1s;
position: relative;
top: 0;
left: 0;
.card:hover {
top: -40px;
left: 40px;
}

完整代码
因为参加更文活动的限制,只能图片了!!!

以上是关于学透CSS-学以致用,boxshadow实现手风琴悬停效果的主要内容,如果未能解决你的问题,请参考以下文章