分享一款将中文网站源代码直接生成英文网站的工具
Posted 待到南方有嘉木
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了分享一款将中文网站源代码直接生成英文网站的工具相关的知识,希望对你有一定的参考价值。
背景
在网站开发初期,由于快速上线网站,没有考虑完善的国际化方案,直接将中文硬编码到代码中,当网站上线后,想再实现国际化,发现工程量太大,因此发现了一款工具,只需要输入一行命令,即可将中文网站快速生成英文网站。
使用说明
1. 下载对应版本
| 系统 | 链接 |
|---|---|
| Windows | 下载 |
| Mac | 下载 |
| Linux | 下载 |
2.安装
该工具由于是命令行工具,所以只需要从上面的下载链接下载后即可执行使用。
Linux和Mac平台
(1)权限
如果在Linux或者Mac系统上遇到Permission Denied的错误,请使用命令chmod +x trans来为文件添加可执行权限。这里的trans是上面文件重命名之后的简写。
(2)任何位置运行
对于Linux或者Mac,如果希望能够在任何位置都可以执行,那么可以把trans所在的目录加入到环境变量$PATH中去。假设trans命令被解压到路径/home/admin/tools目录下面,那么我们可以把如下的命令写入到你所使用的bash所对应的配置文件中,如果是/bin/bash,那么就是/.bashrc文件,如果是/bin/zsh,那么就是/.zshrc文件中。写入的内容为:
export PATH=$PATH:/home/admin/tools
保存完毕之后,可以通过两种方式立即生效,其一为输入source ~/.zshrc或者source ~/.bashrc来使配置立即生效,或者完全关闭命令行,然后重新打开一个即可,接下来就可以在任何位置使用trans命令了。
Windows平台
(1)闪退问题
本工具是一个命令行工具,在Windows下面请先打开命令行终端,然后输入工具名称执行,不要双击打开,否则会出现闪退现象。
(2)任何位置运行
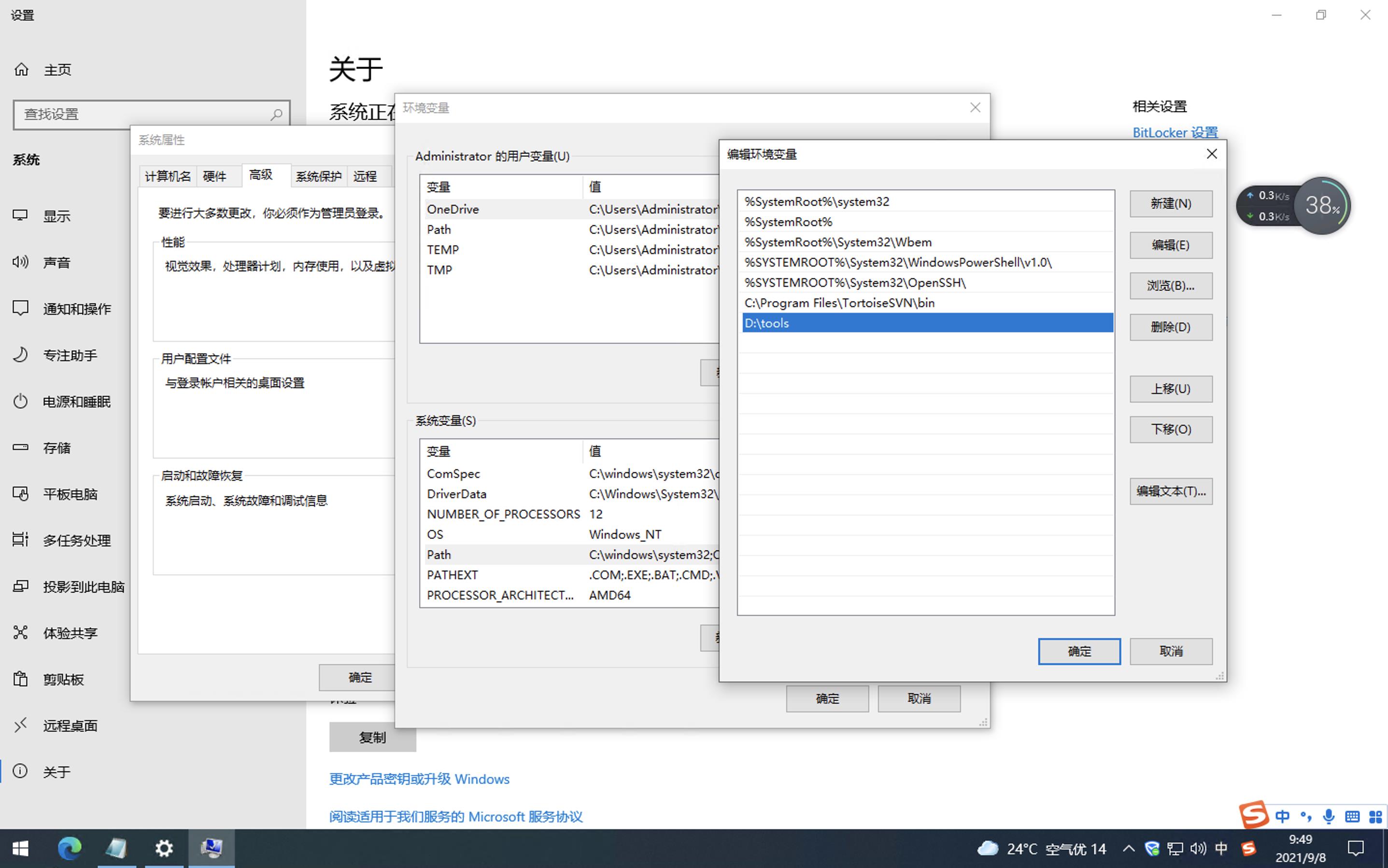
如果你希望可以在任意目录下使用trans,请将trans工具可执行文件所在目录添加到系统的环境变量中。由于Windows系统是图形界面,所以方便一点。假设trans.exe命令被解压到路径D:\\tools目录下面,那么我们把这个目录放到系统的环境变量PATH里面。

3.使用
命令选项
| 参数 | 描述 |
|---|---|
| -u | 用户名(jabari) |
| -a | 密码(123) |
| -s | 源目录,源代码存放目录 |
| -d | 生成目录,翻译后的代码存放目录 |
trans -u jabari -a 123 -s ./src -d ./dist
4.翻译效果
在Github上搜索了一个官网响应式网站offical-website,编译后使用trans工具翻译为英文网站
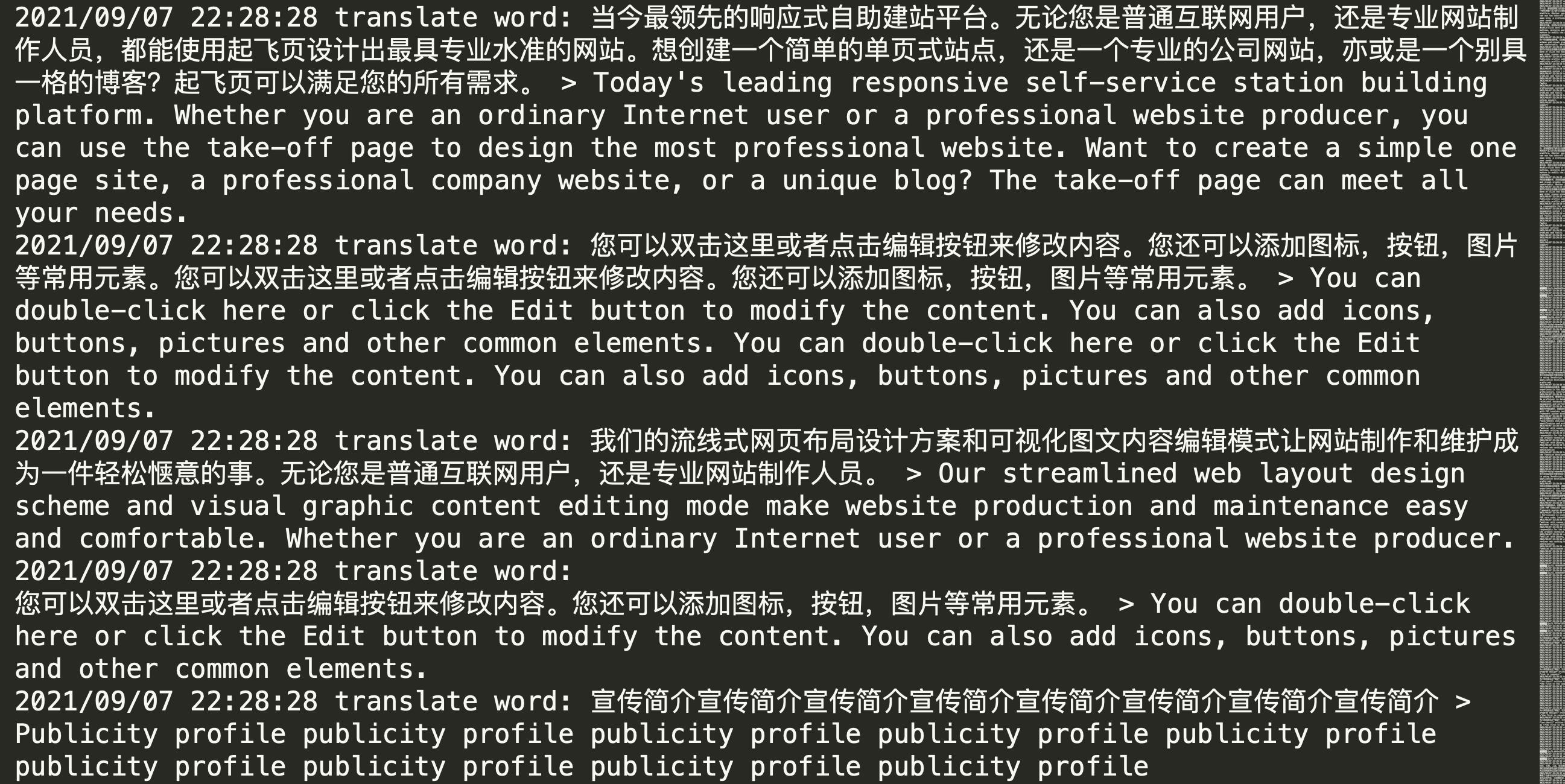
运行日志

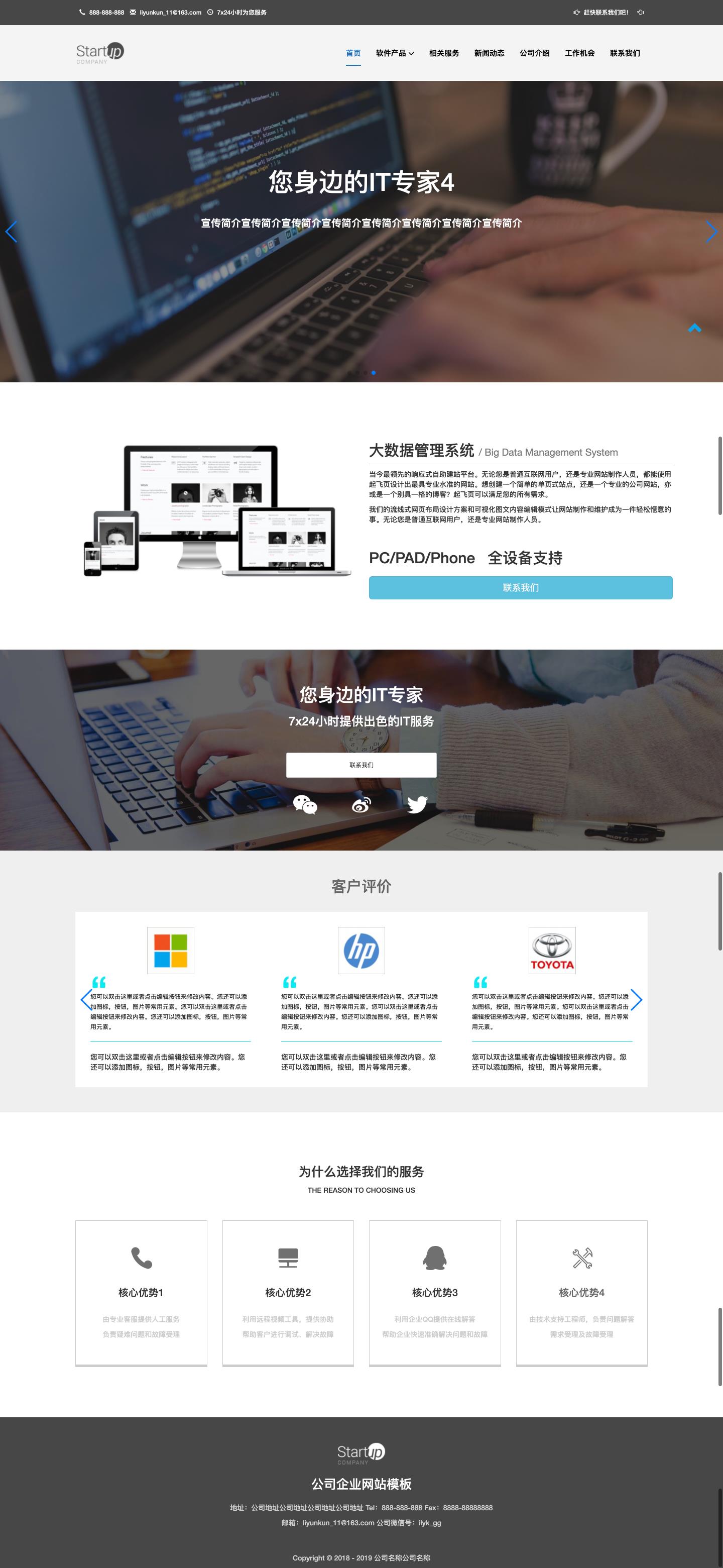
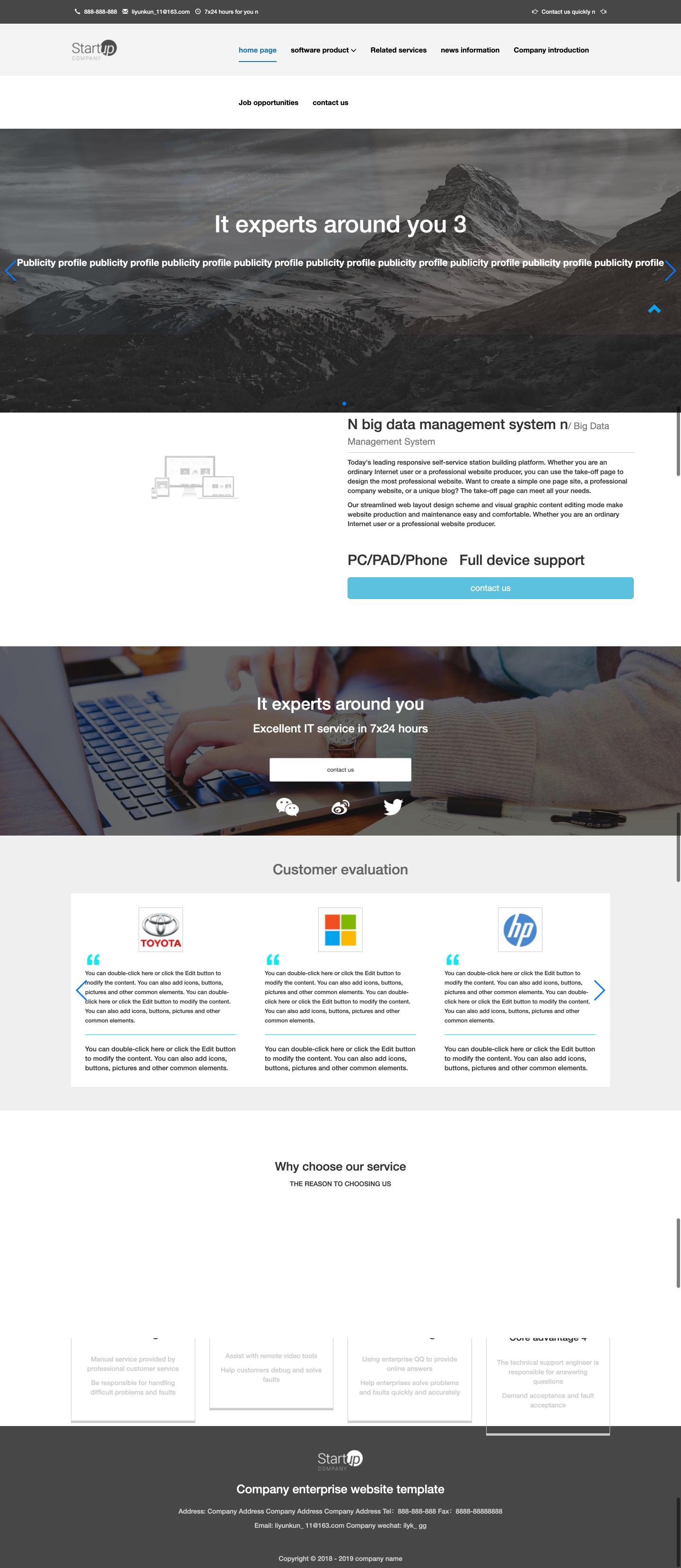
翻译效果对比
中文网站:点击访问

英文网站:点击访问

以上是关于分享一款将中文网站源代码直接生成英文网站的工具的主要内容,如果未能解决你的问题,请参考以下文章