干货|app自动化测试之Andriod WebView如何测试
Posted 软件测试情报局
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了干货|app自动化测试之Andriod WebView如何测试相关的知识,希望对你有一定的参考价值。

Hybrid App(混合模式移动应用)是介于 Web-app、Native-app 之间的 app,本质上是 Native-app 中嵌入 WebView 组件,在 WebView 组件里可以访问 Web App。Hybrid App 在给用户良好交互体验的同时,还具备了 Web App 的跨平台、热更新机制等优势。
android WebView 在 Android 平台上是一个特殊的 View,用它来展示网页内容。WebView 内部实现是采用渲染引擎来展示 View 的内容,提供网页前进后退、网页放大、缩小、搜索等功能。使用 WebView 进行测试需要开发人员配合打开一个 WebView 的开关。
WebView开关
WebView 是手机应用内嵌的浏览器,在 Android 4.4 之前 WebView 内核采用的是 WebKit,Android 4.4 之后才用的是 Chrome 作为内置浏览器。它是用来加载 html 页面的控件。在模拟器(android6.0 版本)中是默认打开 WebView 开关的,可以直接调试和测试 WebView。真机测试时,必须在应用中打开 WebView 调试开关。要启用 WebView 调试,请在 WebView 类上调用静态方法 setWebContentsDebuggingEnabled。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags &\\
ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
}
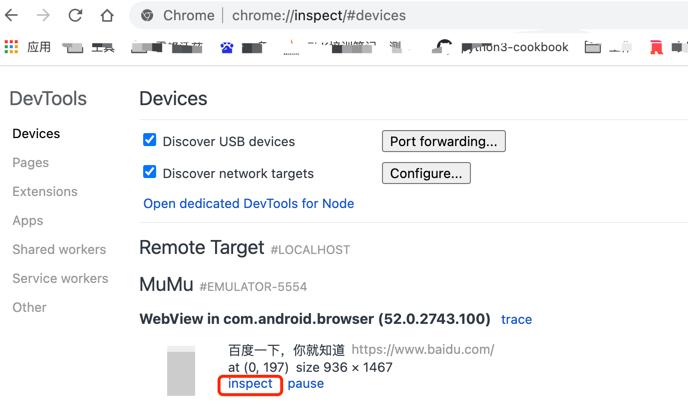
开启这个开关之后,手机端打开被测的 WebView 页面,然后在电脑端 Chrome 浏览器地址栏录入 “chrome://inspect” 将显示设备上的 WebView 列表。
点击想要调试的 WebView 下方的 inspect 链接,就可以查看这个页面的源代码了。通过源代码就可以查看并确定元素定位表达式了。

如果遇到 Chrome 浏览器版本和 Chromedriver 版本不匹配的问题,可以参见:https://ceshiren.com/t/topic/3275
WebView 测试
切换到 WebView 页面,就可以使用 Selenium 操作元素。
driver.switch_to.context 方法可以从原生页面切换到 WebView 页面,示例代码如下:
webview = driver.contexts[-1]
driver.switch_to.context(webview)
WebView 案例
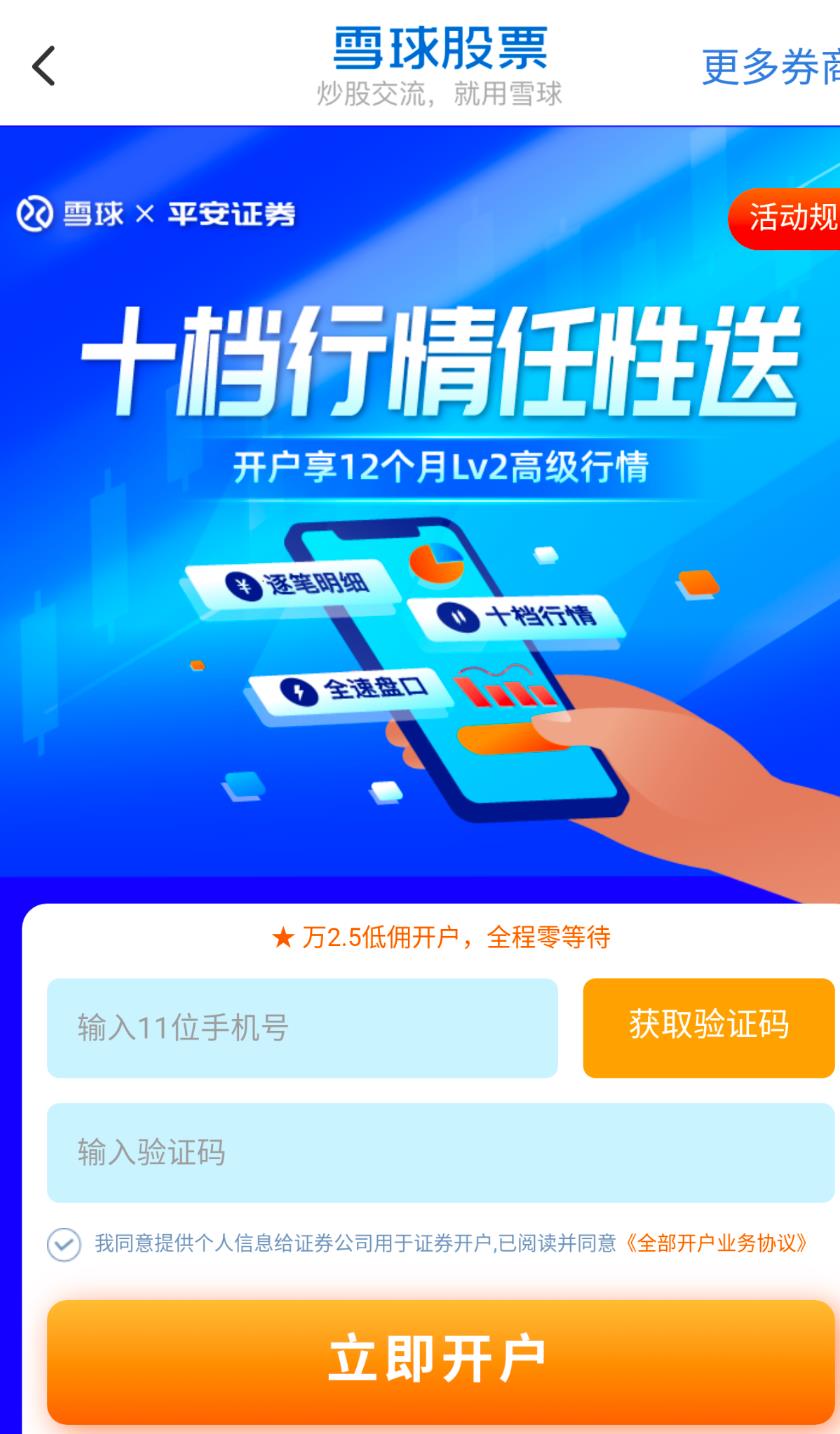
雪球案例,打开雪球应用,点击“交易”,点击“A 股开户”进入到开户页,验证页面正确。如下图:

实现的代码片断如下:
def test_webview(self):
# 点击交易
self.driver.find_element(MobileBy.XPATH, '//*[@text="交易"]').click()
# 打印当前页面有哪些上下文
print(self.driver.contexts)
e = self.driver.contexts
for context in self.driver.contexts[::-1]:
if 'webview' in context.lower():
aim = context
break
# 切换上下文
self.driver.switch_to.context(aim)
# 点击'A股开户'
print(self.driver.window_handles)
A_locator = (MobileBy.XPATH, '//*[@id="Layout_app_3V4"]/div/div/ul/li[1]/div[2]/h1')
WebDriverWait(self.driver, 10).until(expected_conditions.element_to_be_clickable(A_locator))
进入到 APP 后,打开一个包含 H5 的页面,系统默认是 Native 的上下文。如果要操作 H5 上的元素,则需要切换到 WEBVIEW 的上下文。
上面的代码先通过 driver.contexts 找到所有的 contexts(即上下文),循环遍历这个contexts,找到目标的 WEBVIEW,然后切换到这个 WEBVIEW 中,再执行相应的操作。这时就可以使用 Selenium 的定位方式到 H5 页面的元素了。
app自动化测试(Android)Andriod WebView测试就讲完了,大家学会了么?我们下一期为大家讲解微信小程序测试,有兴趣的小伙伴可以关注一下哦!
以上笔者的经历更像一张横向的知识网,创建了一个交流平台 914172719 ,群内有各种技术同行交流、学习资料、面试经验等。其中用到jenkins、docker、moutebank、python编程等,还需要花更多的精力去深入学习,当每项技能都能掌握到一定深度,才能称为一个完整的知识体系。

最后: 可以关注公众号:伤心的辣条 ! 进去有许多资料共享!资料都是面试时面试官必问的知识点,也包括了很多测试行业常见知识,其中包括了有基础知识、Linux必备、Shell、互联网程序原理、mysql数据库、抓包工具专题、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试、安全测试等。
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!
好文推荐
转行面试,跳槽面试,软件测试人员都必须知道的这几种面试技巧!
以上是关于干货|app自动化测试之Andriod WebView如何测试的主要内容,如果未能解决你的问题,请参考以下文章