Python Qt GUI设计:UI界面可视化组件属性概述(基础篇—3)
Posted 不脱发的程序猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python Qt GUI设计:UI界面可视化组件属性概述(基础篇—3)相关的知识,希望对你有一定的参考价值。
目录
Qt Designer中有很多UI界面组件,每种组件相对应有可设置的属性,本篇博文来让我们简单了解一下吧~

1、界面组件
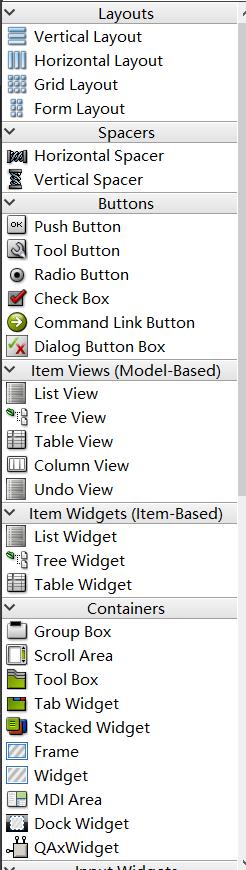
在Qt Designer中,提供了八大类界面可视化组件分别为:布局组件(Layouts)、分隔组件(Spacers)、按钮组件(Buttons)、表项视图(Item Views)、表项组件(Item Widgets)、容器组件(Containers)、输入组件(Input Widgets)、显示组件(Display Widgets),在Qt Designer的应用界面设计时,可以将各种功能的组件拖拽到窗口上进行应用的可视化界面设计,而每种组件又可以指定不同的属性。

1.1、布局组件(Layouts)
布局组件包括:Vertical Layout(水平布局)、Horizontal Layout(垂直布局)、Grid Layout(网格布局)、Form Layout(表单布局)。

1.2、分隔组件(Spacers)
分隔组件包括:Horizontal Spacer(水平分隔)、Vertical Spacer(垂直分隔)。

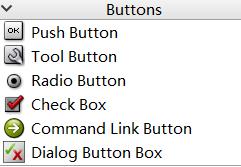
1.3、按钮组件(Buttons)
按钮组件包括:Push Button(按钮)、Tool Button(工具按钮)、Radio Button(单选框)、Check Box(复选框)、Command Link Button(命令链接按钮)、Dialog Button Box(选择按钮)。

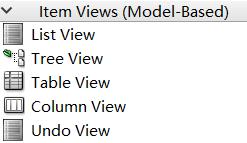
1.4、表项视图(Item Views)
表项视图包括:List View(列表视图)、Tree View(树状视图)、Table View(表格视图)、Column View(列表视图)、Undo View(撤销视图)。

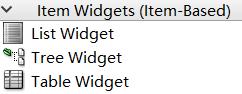
1.5、表项组件(Item Widgets)
表项组件包括:List Widget(列表表项)、Tree Widget(树状表项)、Table Widget(表格表项)。

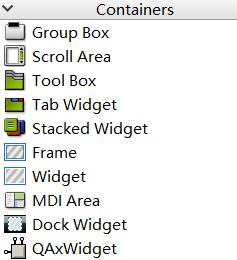
1.6、容器组件(Containers)
容器组件包括:Group Box(组合框,可以在内部添加内容,并修改标题头)、Scroll Area(带滑动条的框)、Tool Box(抽屉式框)、Tab Widget(标签式框)、Stacked Widget(栈式,需要信号启动)、Frame(带边框的布局)、Widget(不带边框的布局)、MDI Area(分栏显示)、Dock Widget(浮动窗口)、QAxWidget(只可以在Windows环境使用)。

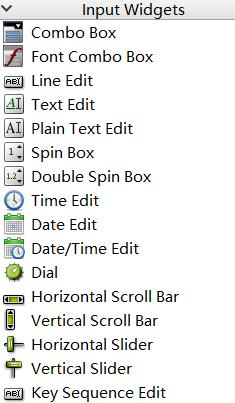
1.7、输入组件(Input Widgets)
输入组件包括:Combo Box(下拉选框)、Font Combo Box(下拉字体框)、Line Edit(行编辑区)、Text Edit(文本编辑区,只可以查看文字、图片和动画)、Plain Text Edit(文字编辑框)、Spin Box(调整数字框)、Double Spin Box(浮点型数字调整框)、Time Edit(时间)、Data Edit(日期)、Data/Time Edit(时间和日期)、Dial(罗盘)、Horizontal Scroll Bar(水平滚动条)、Vertical Scroll Bar(垂直滚动条)、Horizontal Slider(水平滑动条)、Vertical Slider(垂直滑动条)、Key Sequence Edit(快捷方式)。

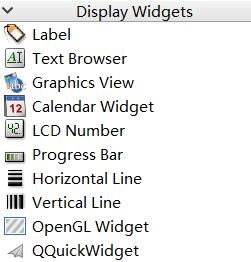
1.8、显示组件(Display Widgets)
显示组件包括:Label(标签组件,可查看文本、网页、图片和动画等)、Text Browser(文本框)、Graphics View(绘图工具)、Calendar Widget(日历)、LCD Number(LCD 数码管)、Progress Bar(进度条)、Horizontal Line(水平分割线)、Vertical Line(垂直分割线)、OpenGL Widget(OpenGL(Open Graphics Library,开放图形库)图形渲染的部件,可以在PyQt和Qt的应用中显示图形(包括2D和3D图形))、QQuickWidget(加载QML文件)。

2、组件属性
第二部分有较多内容引用、学习该文章:Designer组件属性编辑界面中QWidget类相关属性详解,很多详细知识点可以参照该博文。
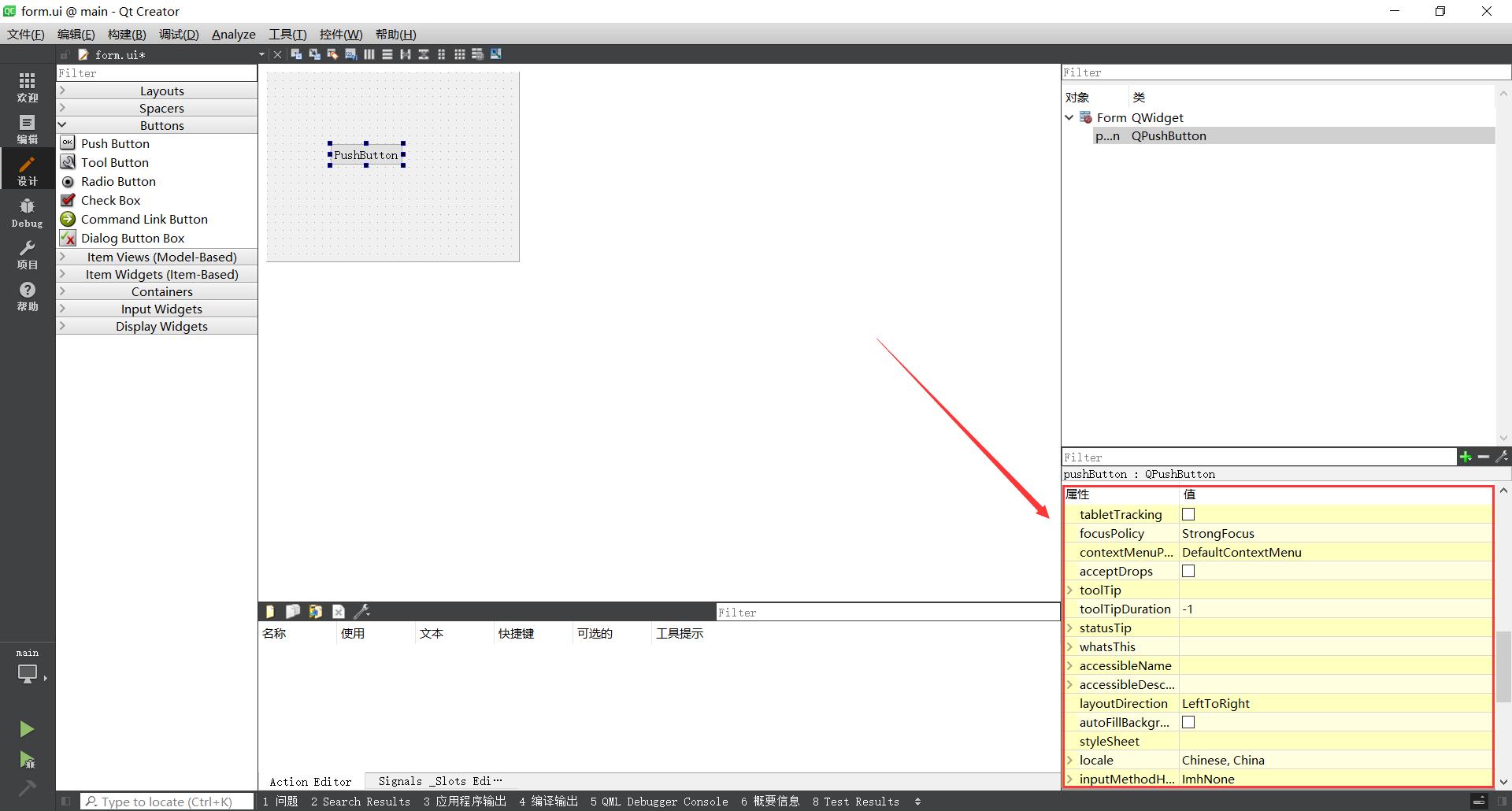
在Qt Designer中的每种组件属性编辑部分可以进行设置,如下图所示:

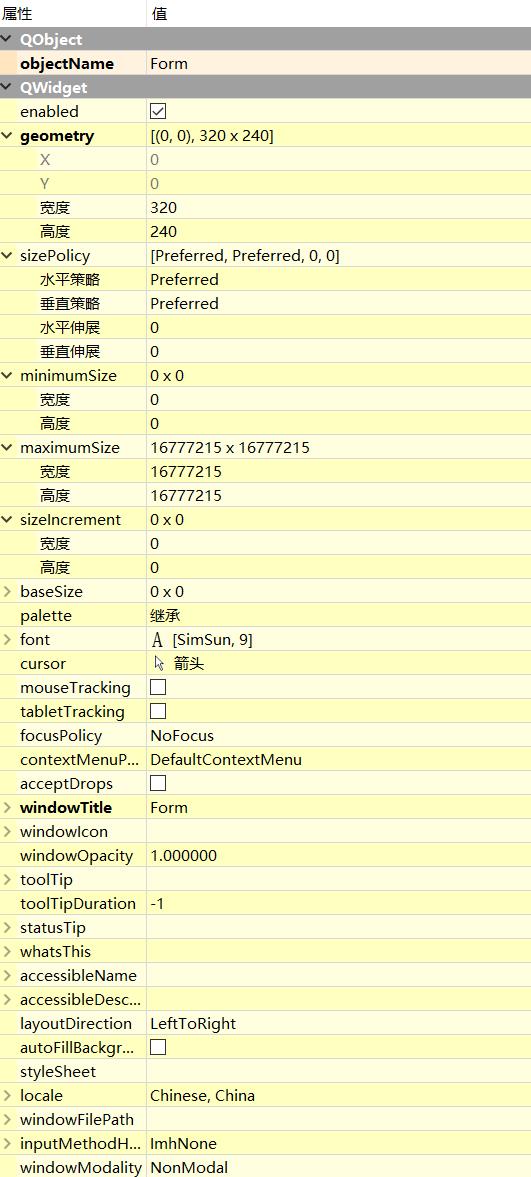
每种组件的属性会有所不同之处,这里以Push Button(按钮)组件为例,简单聊聊其属性,如下所示:

可以看到,最顶层的节点为组件对应的父类(Form),从上往下排列的节点,基本按照父类在上,子类在下的方式排列,很好的体现了类的继承关系以及相关属性是哪个类提供的。

enabled属性
enabled属性用于表示组件是否可用,一个组件的部件可以接收和处理鼠标和键盘事件,当组件不可用时则无法接收和处理鼠标和键盘事件。
enabled属性缺省值为True,有些组件在被禁用时会以不同的方式显示自己。例如,按钮可能会将其标签显示灰色。

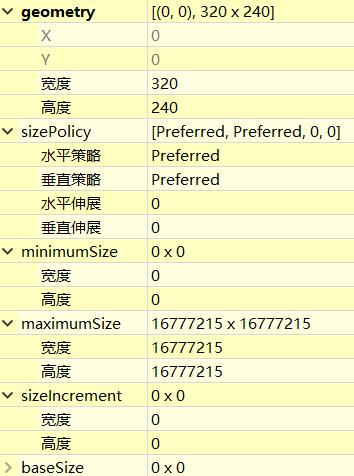
控制组件大小的属性有:geometry 、sizePolicy、minimumSize、maximumSize、sizeIncrement和baseSize,用于控制组件的初始大小以及动态调整大小的控制。属性配置界面的geometry定义了组件的初始大小,其他属性都与组件大小调整时控制组件的大小相关。

让我们一起看看吧~
geometry属性
geometry属性保存组件相对于其父级对象的位置和大小,Qt实际上是以一个长方形来表示组件的位置和大小的,包括左上角的坐标位置、长和宽。
sizePolicy属性
sizePolicy属性用于说明组件在布局管理中的缩放方式,当部件没有在布局管理器中时,该设置无效。
sizePolicy属性由四个值组成,分别是水平策略、垂直策略、水平伸展和垂直伸展。
实践可参见:Python-PyQt5开发学习笔记(二):Layout(布局)
minimumSize属性
mimimumSize属性表示组件能被缩小到的最小尺寸,单位为像素,缩小到该尺寸后不能再进一步缩小了。如果组件在布局管理器中,且布局管理器也设置了最小尺寸,则部件本身的最小尺寸以部件的mimimumSize为准,布局管理器设置的不起作用。
maximumSize属性
maximumSize属性表示组件能被放大到的最大尺寸,放大到该尺寸后不能再进一步放大了。组件的缺省最大值为:(16777215,16777215)。
sizeIncrement属性
sizeIncrement属性表示组件调整大小时的每次变化的增量大小(单位:像素)的基数,实际调整大小计算公式如下:
width = baseSize().width() + i * sizeIncrement().width()
height = baseSize().height() + j * sizeIncrement().height()
其中i,j为非负整数。
baseSize属性
baseSize属性是组件的基础大小(单位:像素),如果组件设定了sizeIncrement,该属性用于在调整组件尺寸时计算组件应该调整到的合适值,这个属性缺省值是(0,0)。
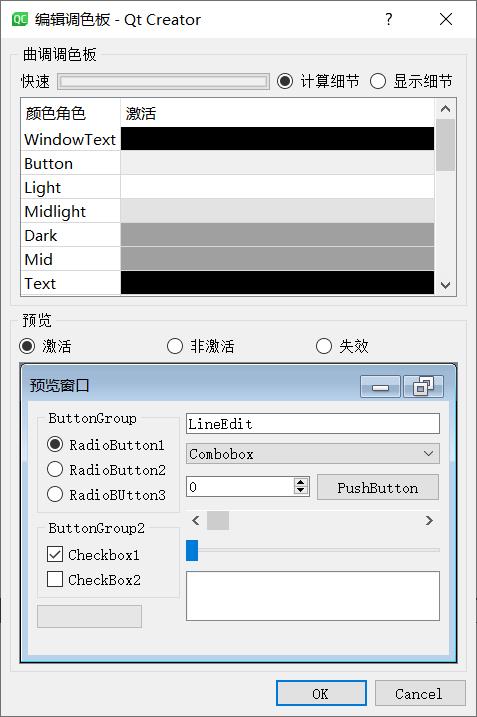
palette属性
palette属性是调色板作用,管理着控件和窗体的所有颜色,可用于管理控件的外观显示以及设置组成。


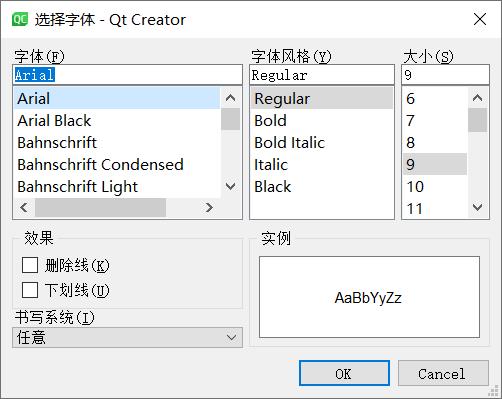
font属性
font属性中可以设置组件的字体属性,包括字体的字体簇(Family)、大小(Size)、是否粗体(Bold)、是否斜体(Italic)、是否带下划线(Underline)、是否带删除线(Strikeout)等。


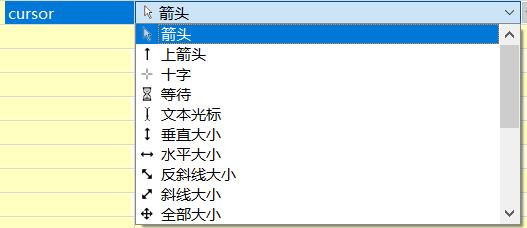
cursor属性
cursor属性保存组件的鼠标光标形状,当鼠标位于该组件上时就会呈现该属性设置的光标形状,可取值的范围及含义如下图所示:

mouseTracking属性
mouseTracking属性用于保存是否启用鼠标跟踪,缺省情况是不启用的。不启用的情况下,对应部件只接收在鼠标移动同时至少一个鼠标按键按下时的鼠标移动事件,启用鼠标跟踪的情况下,任何鼠标移动事件部件都会接收。

tabletTracking属性
tabletTracking属性保存是否启用组件的平板跟踪,缺省是不起用的。不启用平板跟踪的情况下,部件仅接收触控笔与平板接触或至少有个触控笔按键按下时的触控笔移动事件。
如果组件启用了平板跟踪功能,部件能接收触控笔靠近但未真正接触平板时的触控笔移动事件,这可以用于监视操作位置以及部件的辅助操作功能(如旋转和倾斜),并为图形界面提供这些操作的信息接口。

focusPolicy属性
focusPolicy属性可以设置组件的焦点策略。设置参数说明如下所示:
- NoFocus:组件不支持焦点;
- TabFocus:Tab键获取焦点;
- ClickFocus:鼠标按下获取焦点;
- StrongFocus:Tab键和鼠标按下获取焦点;
- WheelFocus:鼠标轮滚动获取焦点。

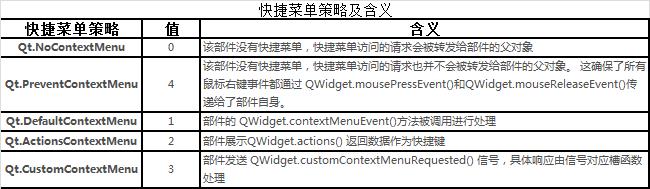
contextMenuPolicy属性
contextMenuPolicy属性是组件的快捷菜单策略,快捷菜单通过在部件上点击鼠标右键触发。设置参数说明如下所示:


acceptDrops属性
acceptDrops属性表示当前组件是否接受鼠标拖放事件,鼠标拖放应该是与鼠标拖拽结合在一起的,在Qt Designer中可以通过属性acceptDrops设置部件是否接受鼠标拖放事件。如果部件接受拖放,则在鼠标拖放时,拖放事件会发送给鼠标当前光标下接受拖放的第一个部件。
如果组件设置了acceptDrops属性为True,则就是通知系统该组件可接受鼠标拖放事件。

windowTitel属性
windowTitle属性是对窗口标题进行设置。

windowIcon属性
windowIcon属性是对窗口图标进行设置。

windowOpacity属性
windowOpacity属性为浮点数,表示组件透明度,为1完全不透明,为0完全透明,缺省是1。

toolTip属性
toolTip属性设置组件的toolTip提示信息,toolTip提示信息在鼠标放到控件上会浮动出一个小框显示提示信息。

toolTipDuration属性
toolTipDuration属性控制toolTip提示信息显示的时长,单位是毫秒,如果设置为-1,则显示时长根据toolTip内容的长度来计算。

statusTip属性
statusTip属性保存statusTip提示信息,statusTip提示信息在鼠标放到控件上时在窗口的状态栏显示提示信息,如果窗口无状态栏则不显示。statusTip属性缺省值为空字符串。

whatsThis属性
whatsThis属性保存组件的帮助信息。whatsThis的帮助信息一般在组件获得焦点后按Shift+F1弹出显示,如果这个快捷键被别的功能占用,则whatsThis的帮助信息可能无法展示。有些对话窗提供一个带问号的按钮可以点击显示whatsThis的帮助信息。whatsThis属性缺省值为空字符串。

accessibleName属性
accessibleName属性是辅助阅读中显示的组件的名称,用于残疾人辅助阅读。对于大多数小部件,无需设置此属性,因为Qt会调用部件相关属性显示,如按钮将显示按钮的文本,但当小部件不提供任何文本时,设置此属性很重要。例如,只包含图标的按钮需要将此属性设置为与屏幕阅读器一起使用。此属性默认为空。

accessibleDescription属性
accessibleDescription属性保存辅助技术所看到的部件描述,用于残疾人辅助阅读。是对accessibleName属性的补充说明。此属性默认为空。

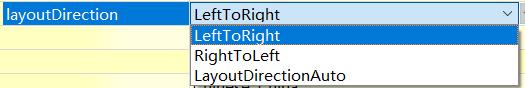
layoutDirection属性
layoutDirection属性保存的是组件的布局方向,有三个取值:
- LeftToRight:从左到右布局;
- RightToLeft:从右到左布局;
- LayoutDirectionAuto:自动布局。

autoFillBackground属性
autoFillBackground属性可以确认组件背景是否自动填充。

styleSheet属性
styleSheet属性是定义组件外观的属性样式表,在Qt中styleSheet样式表是类似于html的css样式一样的方法,只是专门为Qt中的部件开发的。styleSheet的定义语法也是类似CSS,并且是跨平台支持的。


locale属性
locale属性用于设置语言环境,包括语言和国家。如果一个部件没有设置语言环境,则使用父对象的语言环境或者默认语言环境(如果部件是顶层部件)。

windowFilePath属性
windowFilePath属性仅对窗口对象有效,用于关联一个窗口和对应的文件及路径。
当窗口没有设置标题属性的情况下,则窗口标题展示展示windowFilePath对应的文件名的信息(路径信息不展示),如果二者都设置,则优先使用窗口标题属性的设置作为标题。
该属性缺省为空,这个功能在窗口打开文件进行操作时可以使用来标记打开的文件。

inputMethodHints属性
inputMethodHints属性只对输入组件有效,输入法使用它来检索有关输入法应如何操作的提示,例如,如果设置了只允许输入数字的标志,则输入法可能会更改其可视组件,以反映只能输入数字。相关取值及含义如下:
- ImhNone:没有提示;
- ImhHiddenText:输入时不显示输入字符;
- ImhSensitiveData:输入的文本不会由活动输入法存储在任何持续性存储中;
- ImhNoAutoUppercase:输入法不可在句子结束时自动切换到大写;
- ImhPreferNumbers:数字优先(不是必须);
- ImhPreferUppercase:大写字母优先(不是必须);
- ImhPreferLowercase:小写字母优先(不是必须);
- ImhNoPredictiveText:输入时不使用联想预测文字;
- ImhData:文本编辑器用于日期字段输入;
- ImhTime:文本编辑器用于时间字段输入;
- ImhPreferLation:拉丁语字符优先(不是必须);
- ImhMultiLine:可以在文本字段中输入多行;
- ImhNoEditMenu:不适用内置编辑菜单;
- ImhNoTextHandles:不使用内置文本光标和选择操作方式;
- ImhDigitsOnly:只允许数字;
- lmhFormattedNumbersOnly:只允许输入数字(包括小数点和负数符号);
- lmhUppercaseOnly:只允许输入大写字符;
- lmhLowercaseOnly:只允许输入小写字符;
- lmhDialableCharactersOnly:只允许输入适合电话拨号的字符;
- lmhEmailCharactersOnly:只允许输入适合电子邮箱地址的字符;
- lmhUrlCharactersOnly:只允许输入适合URL的字符;
- lmhLatinOnly:只允许输入拉丁语字符;
- lmhExclusivelnputMask:若使用了任何独占标志,此掩码非零。

以上是关于Python Qt GUI设计:UI界面可视化组件属性概述(基础篇—3)的主要内容,如果未能解决你的问题,请参考以下文章
Python Qt GUI设计:Python调用UI文件的两种方法(基础篇—3)
Python Qt GUI设计:将UI文件转换为Python文件的三种妙招(基础篇—2)