新手向我是如何快速创建 React +TypeScript 项目
Posted 一百个Chocolate
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新手向我是如何快速创建 React +TypeScript 项目相关的知识,希望对你有一定的参考价值。
文章目录
使用 Create React App
Create React App 是一个用于学习 React 的舒适环境,也是用 React 创建新的单页应用的最佳方式。
那么,如果我们要创建一个名为 react_ts_demo 的 React +TypeScript 项目将采用如下命令:
npx create-react-app react_ts_demo --template typescript
注意
第一行的 npx 不是拼写错误 —— 它是 npm 5.2+ 附带的 package 运行工具。
create-react-app 有命名规范,不能够包含大写字母
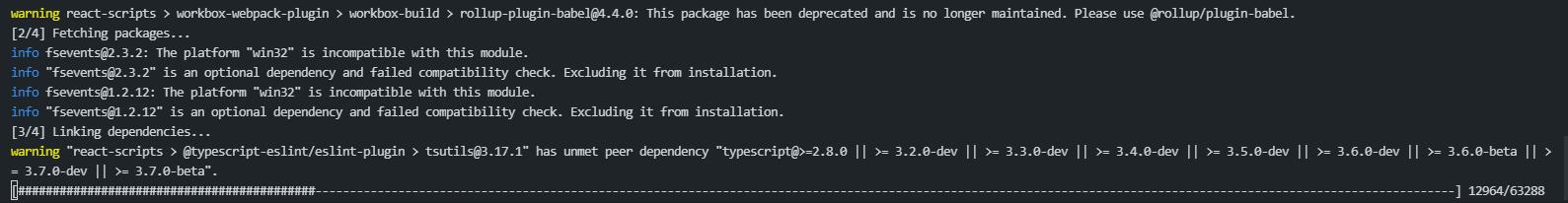
回车之后,就会自动为我们搭建项目啦,会有下图所示的进度条:

如果安装成功,会有如下页面提示:

接下来,执行下面代码,将我们刚刚搭建的项目跑起来:
cd react_ts_demo
yarn start
启动之后,就来到了我们最熟悉的界面了~

目录结构解读
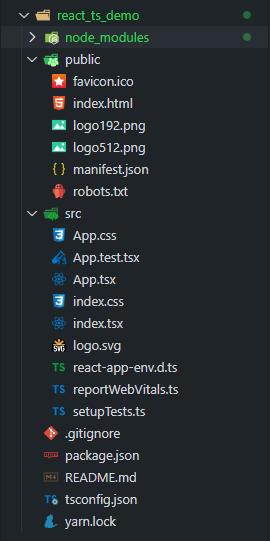
因为面向初学者来说的话,许多目录结构都不是很清楚(比如说当初的我),因此在这里对于目录结构进行一下解读,目录结构如下图所示:

node_modules ---------- 依赖包文件
public ---------- 不参与打包、包含项目静态文件
index.html ---------- 静态文件入口
manifest.json ---------- 配置 PWA
robots.txt ---------- 配置爬虫相关,是否可以爬取项目的某些页面
src ---------- 源代码、参与打包工具打包的文件夹
App.tsx ---------- 描述 App 本身
index.tsx ---------- 入口文件、做一些准备工作
react-app-env.d.ts ---------- 引入预定义的 typescript 类型(可通过 ctrl + 左键访问)
reportWebVitals.ts ---------- 做埋点上报功能
setupTests.ts ---------- 配置单元测试
.gitignore ---------- git 提交时忽略哪些文件
package.json ---------- 前端项目的入口文件,包括项目基本信息、版本号、依赖、启动服务脚本等
README.md ---------- 对项目的说明文件,以 Markdown 来编写
tsconfig.json ---------- 配置 typescript
yarn.lock ---------- 锁定版本号
整体目录结构大致如上,css、ico、json、png等常见文件我就不介绍了。当然,上述文件仅个人平常遇到所总结,难免还是与官方有点差异,小伙伴们可以指正。
绝对路径与相对路径
在项目文件中,我们难免要使用到绝对路径与相对路径(区别),而相对路径的话如果在项目文件层级比较多的情况下,会出现 ../../../.. 这样情况,三层左右倒还好,层数多了,引用一个文件多少有点麻烦,因此我们在项目中可以配置一个绝对路径。
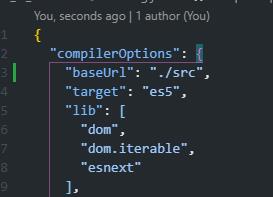
我们打开 tsconfig.json 添加如下配置项:
"baseUrl": "./src",
放置位置如下图所示:

这样,引入文件时候我们可以直接通过绝对路径的形式了!
代码格式化统一配置(可选)
在公司里面,我们需要对我们代码进行格式化,但是并不一定每个人都是用 VSCode ,同样,也不是每个人都会采用相同的代码配置文件,于是为了解决这个问题,应当有规范出来,下面来介绍代码格式化规范:
What is Prettier?
- An opinionated code formatter
- Supports many languages
- Integrates with most editors
- Has few options
Why?
- You press save and code is formatted
- No need to discuss style in code review
- Saves you time and energy
- And more
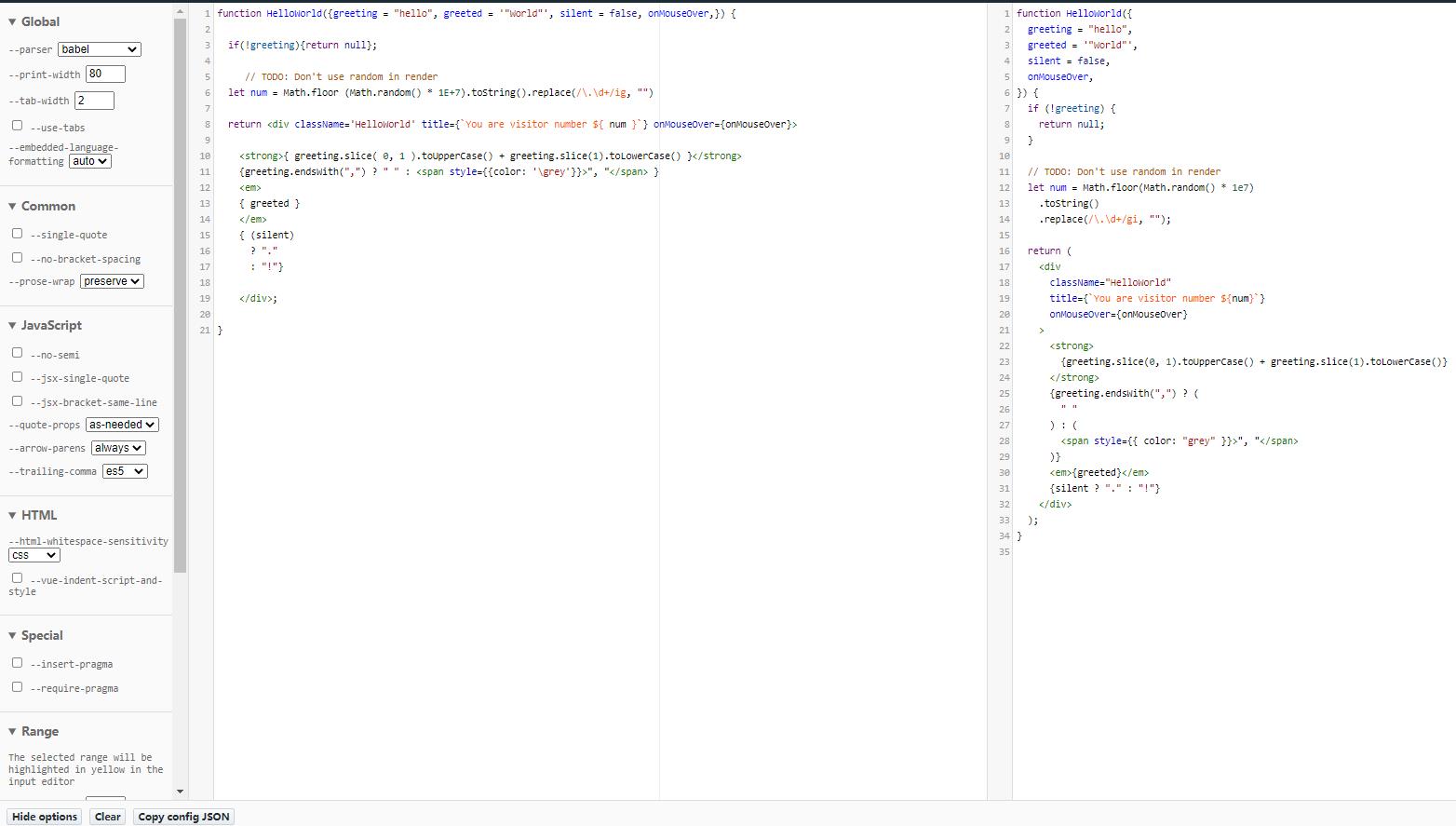
Prettier 给我们提供了一整套代码格式化的规范!牛!
效果图如下:

如何安装
npm
npm install --save-dev --save-exact prettier
yarn
yarn add --dev --exact prettier
安装依赖之后,再新建一个配置文件,执行如下命令:
echo {}> .prettierrc.json
接下来,创建一个名为 .prettierignore 文件,如名字所述,即配置一下无需格式化的文件合集,文件内容可以参考如下例子:
# Ignore artifacts:
build
coverage
自动化执行代码格式化
在官方文档中,介绍的是手动执行代码格式化,在这里还是补充一下:
Now, format all files with Prettier:
npm
npx prettier --write .
yarn
yarn prettier --write .
详细内容可以参考上文提供的官方文档,下面将介绍如何将项目配置自动格式化。
在官方文档的下半部分,就有提到 :
In addition to running Prettier from the command line (
prettier --write), checking formatting in CI, and running Prettier from your editor, many people like to run Prettier as a pre-commit hook as well. This makes sure all your commits are formatted, without having to wait for your CI build to finish.
Pre-commit Hook 使用
在有上文的基础上,对项目执行如下命令:
npx mrm lint-staged
这个命令有啥用呢?看看官方解释:
This will install husky and lint-staged , then add a configuration to the project’s package.json that will automatically format supported files in a pre-commit hook.
⚠️ 更新:本人在执行上述命令时发现有报错,但这个错误我觉得不是每个人都会有的,后面我去查看了 lint-staged 的官方文档,如下:
The fastest way to start using lint-staged is to run the following command in your terminal:
npx mrm@2 lint-staged
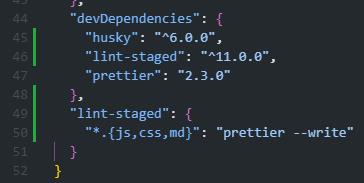
之后,我们项目 package.json 文件中就会新加入几个依赖,如下图所示(可能会因为时间原因版本号不一致!)

但后面发现这样没办法在提交的时候进行自动格式化,后面想了想,干脆自己添加一下,如下代码所示,然后 npm install。
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"*.{js,css,md,ts,tsx}": "prettier --write"
}
husky 作用:
Modern native Git hooks made easy
Husky improves your commits and more 🐶 woof!
对于我们来说是可以比较方便的管理 git hooks 的工作
lint-staged
关于 lint-staged 的介绍也是比较有趣味,在这里粘一下:
Run linters against staged git files and don’t let 💩 slip into your code base!
大致翻译为:对暂存的 git 文件运行 linters,不要让 💩 进入您的代码库!
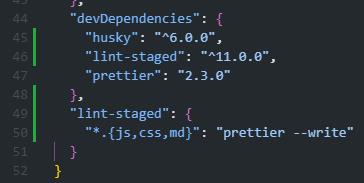
Pre-commit Hook 介绍
我们再对上图进行一下解释,如下图所示:

在上文我们了解到了 husky 会在我们使用 git 预提交之前对我们代码进行格式化,但看上图中,目前只会对 js、css、md 进行格式化,因此我们可以手动添加一下:
"lint-staged": {
"*.{js,css,md,ts,tsx}": "prettier --write"
}
解决冲突问题
在上文我们配置好了自动化代码格式化的操作,但是与我们通过 Create React App 创建的项目会有冲突,因为创建出来的文件就有相关 eslintConfig,如下:
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
那么,官方文档也给了解决办法:
If you use ESLint, install eslint-config-prettier to make ESLint and Prettier play nice with each other.
执行如下代码:
npm install --save-dev eslint-config-prettier
安装完成之后,在 eslintConfig 添加一项 prettier ,这样表示我们使用 prettier 来格式化代码,相当于覆盖操作,这样就可以解决冲突问题了~
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest",
"prettier"
]
},
后续
关于代码格式化,本文提供一个解决方式,其实现在 VSCode 可以直接下一个插件,然后进行格式化,但是在开头我们就有提到,对于团队来说的话,我们最好是给大家统一格式化规范,不然你有你的格式化代码,我有我的相关配置,这样团队协作起来比较麻烦。当然,有了限制会让我们感觉不太自由,但是有这些规范存在,会让我们代码更加“整洁”。
在这里提供一下常用的 .prettierrc.json 文件代码:
{
"printWidth": 100,
"tabWidth": 2,
"useTabs": false,
"semi": true,
"singleQuote": true,
"trailingComma": "all",
"bracketSpacing": true,
"jsxBracketSameLine": false,
"arrowParens": "avoid",
"proseWrap": "always"
}
解释如下:
printWidth //换行的宽度,其实对于现在普遍的宽屏显示器可以适当调高。
tabWidth // Tab字符的空格宽度。
useTabs // 是否使用tab缩进,默认为false
semi // 是否使用分号,默认为true
singleQuote // 是否使用单引号包裹字符串,默认为false
trailingComma // 多行时使用尾后逗号,默认为"es5"
- "none" 不使用
- "es5" 仅使用多行数组尾后逗号和多行对象尾后逗号
- "all" 尽可能多地使用尾后逗号,在"es5"的基础上,还在函数的参数列表中使用尾后逗号
bracketSpacing // 是否在对象字面量的两个花括号内侧使用空格作为间隔,默认为true
jsxBracketSameLine // JSX里多行元素的>是否出现在新的一行。
arrowParens // 是否使用箭头函数的参数,默认为"always"
proseWrap // 包裹markdown的文本。
最后
如果本文有帮助到你,那就很好啦,喜欢就给博主一个三连,您的一份三连将是博主继续创作的动力!
【一百个Chocolate】https://chocolate.blog.csdn.net/ 原创首发
以上是关于新手向我是如何快速创建 React +TypeScript 项目的主要内容,如果未能解决你的问题,请参考以下文章