从实习经历中总结,项目中常见 Mock 方案
Posted 一百个Chocolate
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从实习经历中总结,项目中常见 Mock 方案相关的知识,希望对你有一定的参考价值。
文章目录
前言
之前在某杭州公司实习的时候,就有提到前端先 Mock 一下,当时对于 Mock 这块也不是很熟,就搜了搜下 Mock.js 是干嘛的,Mock.js 传送门
它有如下几个特点:
- 前后端分离:让前端攻城师独立于后端进行开发。
- 增加单元测试的真实性:通过随机数据,模拟各种场景。
- 开发无侵入:不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据。
- 用法简单:符合直觉的接口。
- 数据类型丰富:支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
- 方便扩展:支持支持扩展更多数据类型,支持自定义函数和正则。
原本以为就是简单模拟数据,而当时是做的 Vue 项目,在想直接在 data 里定义一下不就好了嘛,先写个假数据,等后端接口来了再重新写(好家伙,果然还是年轻)
最后,实习的时候我是怎么解决的呢?
根本问题是前端写的比后端快嘛,Mock 也不太想去学,因为当时考虑写了也要与后端对接字段,干脆我直接去后端帮助写接口了,直呼牛的,但是不建议大家这样做哈,这是第一份实习工作,潦潦草草的 hhh。
那么本篇文章将会介绍 Mock 相关的方案,算是补充之前遗漏的知识啦~

项目中常见 Mock 方案
代码侵入
提到代码侵入也是自己去了解 Mock 才知道的,原来我实习的时候就是采用这种方法。
那这种方法好嘛,值得推荐吗?❌
另外,这种办法有点做无用功的感觉,当后端同学完成接口了之后,这块模拟数据对于项目本身是不需要的,因此要删掉。并且我们也还要重新写一份对接后端接口的代码,这样切换来切换去的效率也不是很高。
拦截 Ajax 请求
这个就以开头提到的 Mock.js 传送门 为例了,它的原理就如标题所述,拦截请求,重写 xhr(XMLHttpRequest)
// 使用 Mock
var Mock = require('mockjs')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1': 1
}]
})
// 输出结果
console.log(JSON.stringify(data, null, 4))
它的优点,如上文所述:
- 前后端分离:让前端攻城师独立于后端进行开发。
- 增加单元测试的真实性:通过随机数据,模拟各种场景。
- 开发无侵入:不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据。
- 用法简单:符合直觉的接口。
- 数据类型丰富:支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
- 方便扩展:支持支持扩展更多数据类型,支持自定义函数和正则。
对于它的不足点,其实在实习过程中也玩过,当时是将表格数据进行了 Mock ,当我对表格进行增删改的操作的时候,页面一刷新,数据又重新加载了原来的 Mock 数据,这样我就没办法真实模拟前端实现的增删改查操作了。
另外一点呢,是后面了解到的,它只支持 ajax,不支持 fetch。
接口管理工具
一旦有需求,那么肯定会有人来做,懒提供了创造力!下面介绍几个常见的接口管理工具:
Swagger
首先了解的就是 Swagger 了,因为在大三期间和班里同学一起做过项目,当时我就有使用过 Swagger ,并且在后面面前端的时候面试官居然也和我聊了 Swagger ,再然后我做毕设,使用新冠肺炎疫情数据时,找的项目提供的接口也是 Swagger 界面,如 2019-nCoV Realtime Infection Data API

Simplify API development for users, teams, and enterprises with the Swagger open source and professional toolset. Find out how Swagger can help you design and document your APIs at scale.
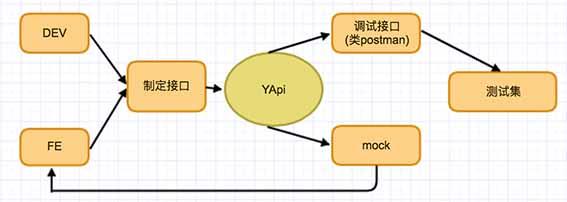
YAPI
然后我发现的是 YAPI ,因为官网比较美观,同时它也是基于 Mockjs ,使用简单功能强大。

YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。可以帮助开发者轻松创建、发布、维护 API,YApi 还为用户提供了优秀的交互体验,开发人员只需利用平台提供的接口数据写入工具以及简单的点击操作就可以实现接口的管理。
RAP2-DELOS
https://github.com/thx/rap2-delos
这个是由阿里妈妈 THX 团队出品的,给我这个小前端的感觉就是从入门到放弃,好多配置哇…

moco
https://github.com/dreamhead/moco
还有一个就是 moco,放一下链接,说不定有用~
总结
这些工具由一些优秀的团队出品的,当然功能很强大,优秀的作品应该还有很多,这里就不一一例举了。其次,发现需要后端大佬们的配置,而且有些感觉会比较麻烦,例如阿里妈妈的那个链接,给我一种从入门到放弃的感觉(苦笑),小团队可能不太需要,一般应该是作为大团队建设而存在。
JSON Server
由于上文介绍的一些接口管理工具配置比较复杂,并且对于前端来说的话,学习成本也会加大,最后,我要推荐的是 JSON Server ,老规矩,先看看官方的介绍:
Get a full fake REST API with zero coding in less than 30 seconds (seriously)
配置非常简单,JSON Server 甚至可以 0 代码 30 秒启动一个 REST API Server
This is Crazing!
它的本质其实也是一个 node.js 的 server,可以重写 node.js 的代码,这样自定义程序就比较高了,其次,在本文开头就有说过类似于 Mock.js 没办法真实模拟增删改查,拿我实习那会例子来说,对于表格操作,尽管我模拟了增删改查操作,但是一刷新,数据又回到模拟的状态,没办法真实模拟,这满足不了需求,而 JSON Server 可以真实模拟,is good!
然后,也有不足点:无法随着后端 API 的修改而自动修改
起飞教程
https://github.com/typicode/json-server
好家伙,标题不太对,不是起飞,是启动 😂
安装
Install JSON Server
npm install -g json-server
Create a db.json file with some data
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}
Start JSON Server
json-server --watch db.json
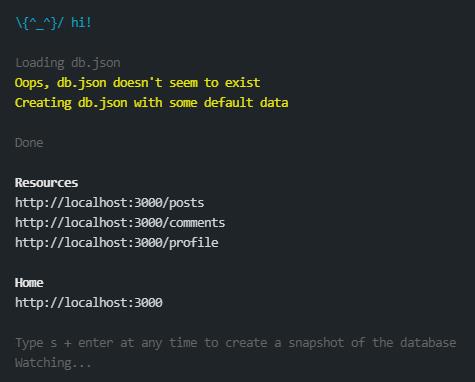
启动服务
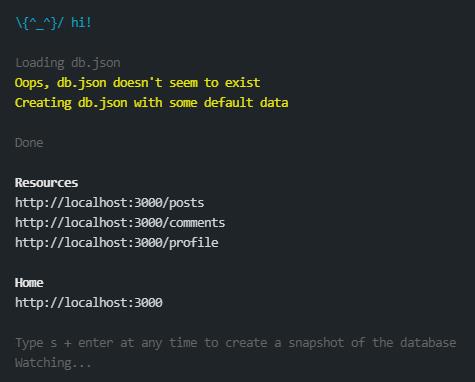
执行上行代码后,会有如下结果:

执行结果
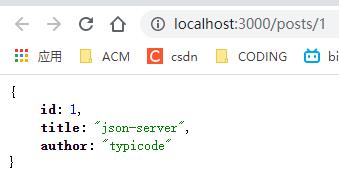
Now if you go to http://localhost:3000/posts/1, you’ll get
{ "id": 1, "title": "json-server", "author": "typicode" }
我在浏览器打开的结果如下:

在项目中配置 JSON Server
安装
yarn add json-server -D
接着,在项目根目录创建名为 __json_server_mock__ 的文件夹(表示这个文件夹起一个辅助作用,用 __ 区别,与主文件夹没有关系),并在里面依旧创建一个名为 db.json 的文件
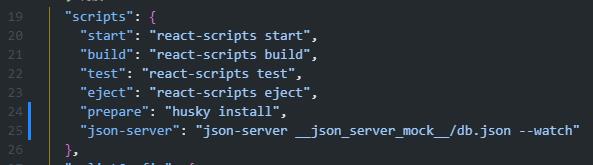
添加执行脚本
接下来,找到 package.json 文件,为了方便启动我们 json-server 服务,可以添加一个 script 脚本,如下:
"json-server": "json-server __json_server_mock__/db.json --watch"
放置位置参考如下图:

测试
测试一下,执行下行代码:
npm run json-server
如果出现类似下面界面,代表在项目中配置 JSON Server 成功 ✿✿ヽ(°▽°)ノ✿

最后
如果本文有帮助到你,那就很好啦,喜欢就给博主一个三连,您的一份三连将是博主继续创作的动力!
【一百个Chocolate】https://chocolate.blog.csdn.net/ 原创首发
以上是关于从实习经历中总结,项目中常见 Mock 方案的主要内容,如果未能解决你的问题,请参考以下文章