ES6-11(2015-2020)特性总览与开发环境准备
Posted 优小U
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6-11(2015-2020)特性总览与开发环境准备相关的知识,希望对你有一定的参考价值。
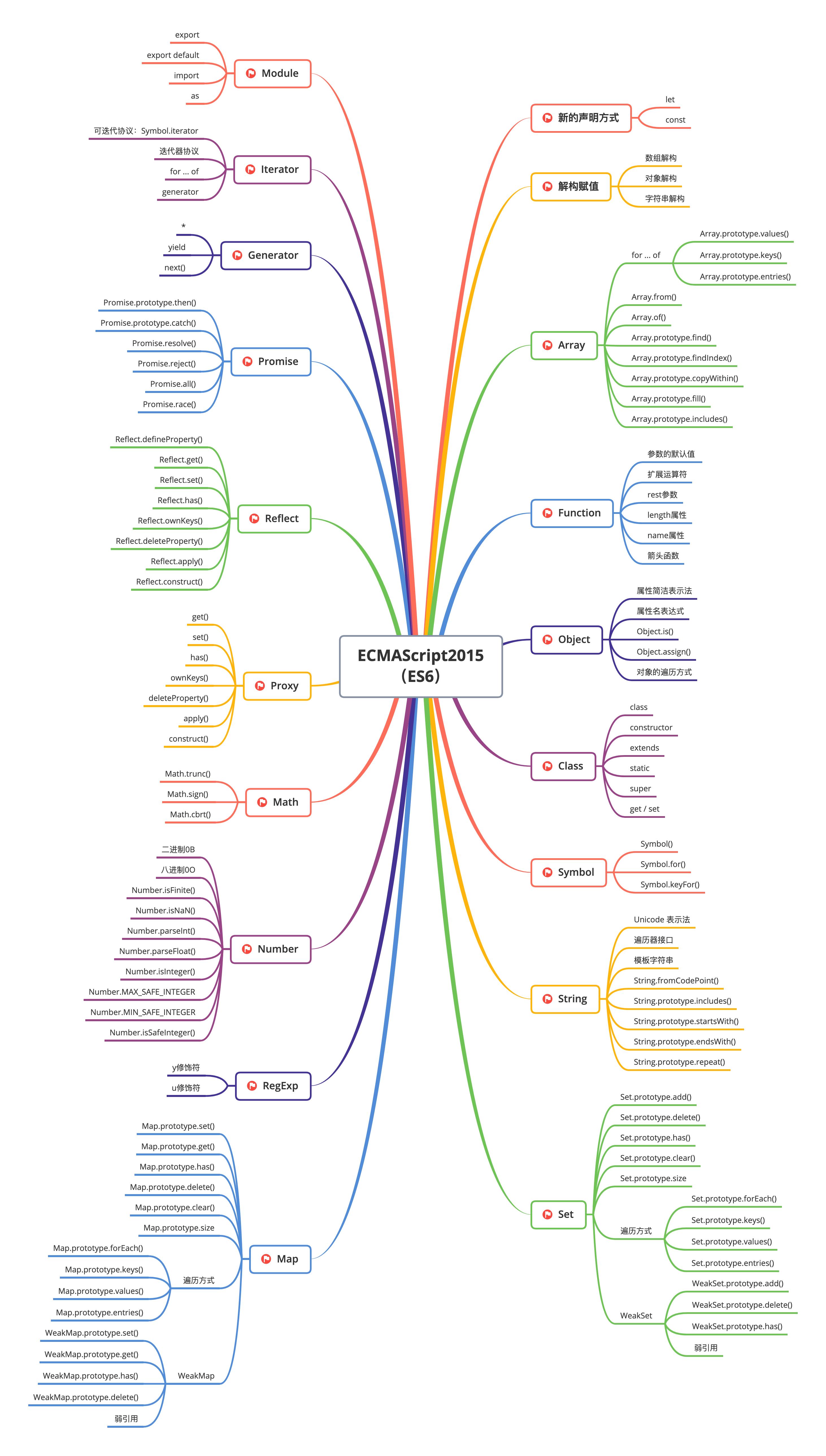
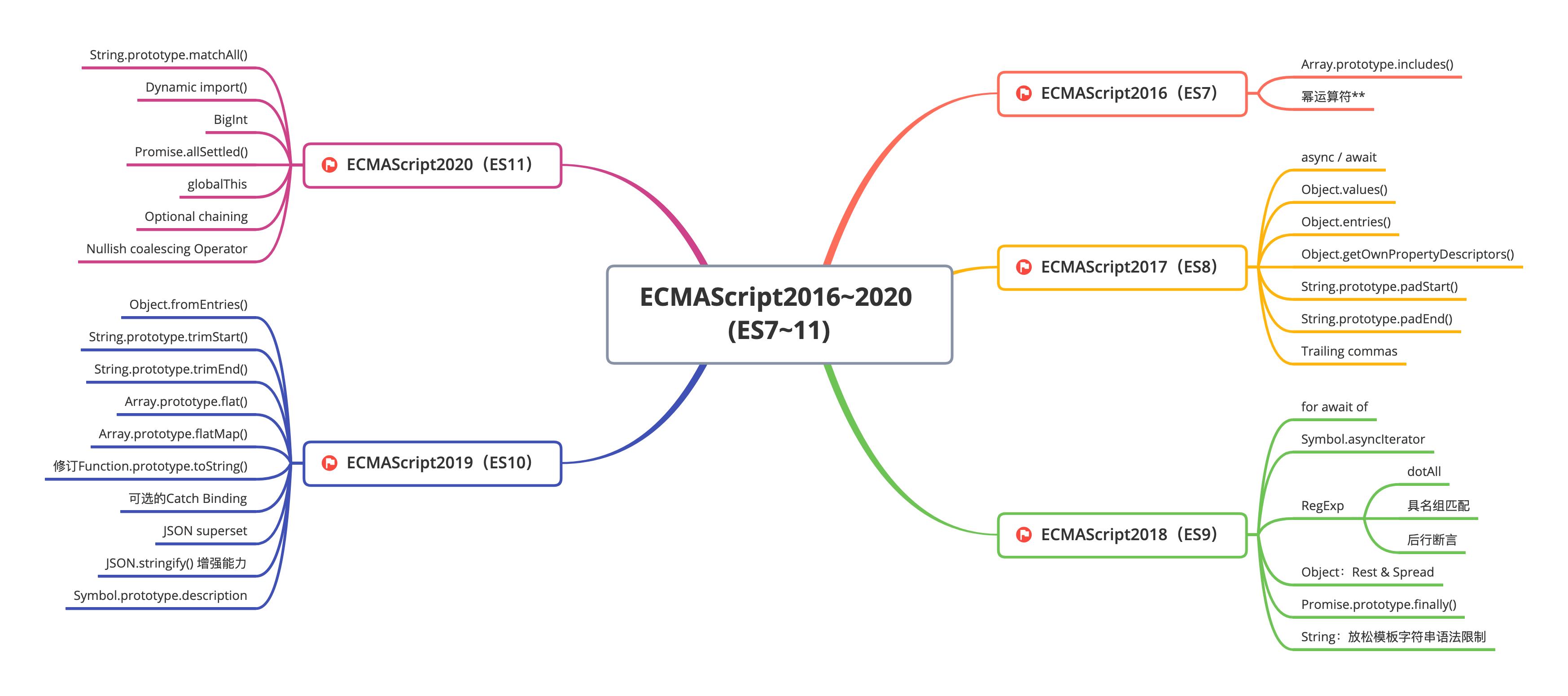
1. ES6-11思维导图


看到这么多特性,是不是很慌,不要着急,总会学会的~
2. 环境安装
Node 环境安装
下载地址:https://nodejs.org/zh-cn/
注意:请下载长期支持版本(LTS)
安装完成,在终端输入:node -v 出现版本号则表示安装成功,本课程使用版本:v14.16.0:
$ node -v
v14.16.0
NRM (npm registry manager)安装
$ npm install -g nrm
查看可选源列表:
$ nrm ls
* npm -------- https://registry.npmjs.org/
yarn ------- https://registry.yarnpkg.com/
cnpm ------- http://r.cnpmjs.org/
taobao ----- https://registry.npm.taobao.org/
nj --------- https://registry.nodejitsu.com/
npmMirror -- https://skimdb.npmjs.com/registry/
edunpm ----- http://registry.enpmjs.org/
测试响应时间:
$ nrm test npm
* npm ---- 746ms
$ nrm test yarn
yarn --- 762ms
$ nrm test taobao
taobao - 178ms
使用taobao源:
$ nrm use taobao
Registry has been set to: https://registry.npm.taobao.org/
3. 构建开发环境
安装脚手架
脚手架直接通过命令安装即可,这里使用的是imooc-es-cli脚手架,也可以使用别的脚手架:
$ npm install -g imooc-es-cli
初始化项目
进入到项目目录,执行命令:
$ imooc-es-cli init
? Project name: es-demo
New project has been initialized successfully!
运行项目
# 进入到目录
cd es-demo
# 安装依赖
npm install
# 启动
npm run start
启动后可以看到本地路径,在浏览器打开看到“Hello ECMAScript”表示安装成功。
以上是关于ES6-11(2015-2020)特性总览与开发环境准备的主要内容,如果未能解决你的问题,请参考以下文章