微信自定义分享功能实现Tips
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信自定义分享功能实现Tips相关的知识,希望对你有一定的参考价值。
以MVC为例
前台js通过.post()方法传给后台特定Controller当前页面的url,后台获取后,进行处理:
1.获取access_token:https://mp.weixin.qq.com/wiki/15/54ce45d8d30b6bf6758f68d2e95bc627.html

2.通过获取的access_token进一步获取jsapi_ticket:(来自微信JSSDK说明文档,https://mp.weixin.qq.com/wiki/11/74ad127cc054f6b80759c40f77ec03db.html)
- 用第一步拿到的access_token 采用http GET方式请求获得jsapi_ticket(有效期7200秒,开发者必须在自己的服务全局缓存jsapi_ticket):https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
返回的Json对象
{
"errcode":0,
"errmsg":"ok",
"ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA",
"expires_in":7200
}
可通过反序列化JsonConvert.DeserializeObject(),将Json对象转化为一个C#对象,进行下一步处理。
3.生成时间戳 timestamp:
时间戳是指格林威治时间1970年01月01日00时00分00秒(北京时间1970年01月01日08时00分00秒)起至现在的总秒数。
DateTime timeNow1 = (DateTime.UtcNow.AddHours(8)); DateTime timeGMT = TimeZone.CurrentTimeZone.ToLocalTime(new DateTime(1970, 1, 1)); //计算时间戳 int timeTotal = Convert.ToInt32((timeNow1 - timeGMT).TotalSeconds); //将时间戳转换为字符串 string timestamp = timeTotal.ToString(CultureInfo.InvariantCulture);
4.生成随机串 nonceStr:
//规定随机字符串的长度 const int Length = 16; //限制字符串取值来源 const string Chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890"; //定义一个空字符串用于接收字符 string nonceStr = string.Empty; //初始化一个随机数 var rand = new Random(); //循环从Chars里随机取一个字符增加到str中,获得随机字符串 for (int i = 0; i < Length; i++) { //用Substring()方法,字符串从随机位置开始从Chars中取一个字符 nonceStr += Chars.Substring((rand.Next(0, Chars.Length - 1)), 1); }
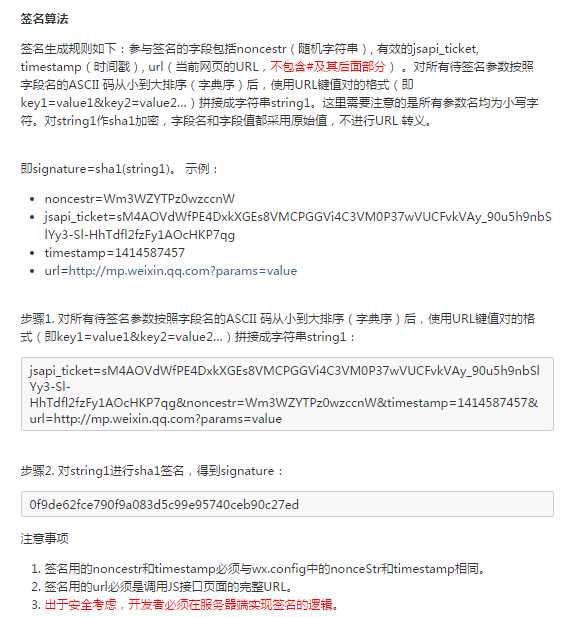
5.生成签名 signature:
需要四个字段 包括上面的timestamp,nonveStr和当前网页的URL(即要分享的页面url),以及有效的jsapi_ticket;
public string GetSignature(string url, string jsapi_ticket, string timestamp, string noncestr) { //采用url键值格式拼接字符串 string str = $"jsapi_ticket={jsapi_ticket}&noncestr={noncestr}×tamp={timestamp}&url={url}"; //对str进行SHA1加密,得到signature。先初始化一个SHA1CryptoServiceProvider类的实例。 SHA1 sha1 = new SHA1CryptoServiceProvider(); //以某种编码格式如UTF8,将str编码,获得一个字节序列 byte[] buffer = Encoding.UTF8.GetBytes(str); //计算该字节数组的哈希值,并转化为字符串 string strHash = BitConverter.ToString(sha1.ComputeHash(buffer)); //此时strHash为用“-”隔开的字符串,去掉后返回全小写的字符串,即生成了signature return strHash.Replace("-", string.Empty).ToLower(); }
微信公众平台开发者文档里有签名算法相关内容:https://mp.weixin.qq.com/wiki/11/74ad127cc054f6b80759c40f77ec03db.html

6.将AppId,时间戳timestamp,随机串noneStr,JsApi签名signature封装为json对象,返回给前台。
7.前台此时通过wx.config接口注入权限验证配置
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: ‘‘, // 必填,公众号的唯一标识 timestamp: , // 必填,生成签名的时间戳 nonceStr: ‘‘, // 必填,生成签名的随机串 signature: ‘‘,// 必填,签名,见附录1 jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 });
8.通过wx.ready(function(){})处理成功验证。/通过wx.error(function(res){})处理失败验证
wx.ready(function(){ // config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。 });
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
附:SPA(Single-page Application)在 Web 设计上使用单一页面,利用 javascript 操作 Dom 的技术实现各种应用
对应为MPA(Multi-page Application)多页面应用,最传统的 HTML 网页设计
区别可进一步参考http://www.thinksaas.cn/topics/0/380/380109.html
以上是关于微信自定义分享功能实现Tips的主要内容,如果未能解决你的问题,请参考以下文章