Vue{{}}v-textv-html区别和应用
Posted 栗栗本栗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue{{}}v-textv-html区别和应用相关的知识,希望对你有一定的参考价值。
- {{}}获取值,不会清空标签原有内容
- v-text 获取值,会清空标签原有内容,输出的是纯文本
- v-html 获取值,会清空标签原有内容,若数据中包含html标签,将其当html标签解析后输出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
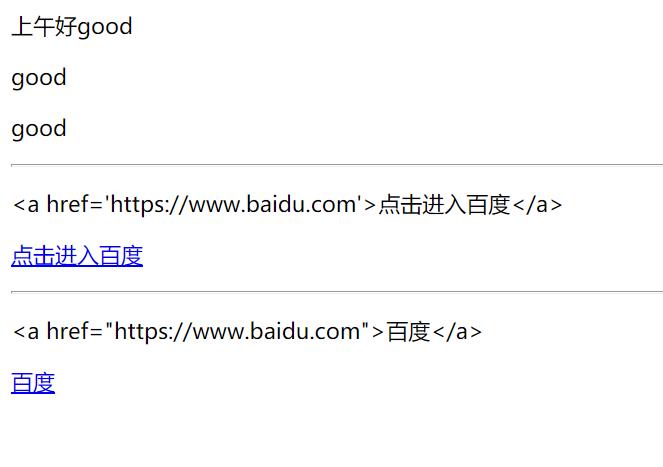
<p>上午好{{info}}</p>
<p v-text="info">上午好</p>
<p v-html="info">上午好</p>
<hr>
<p v-text="addr">hhh</p>
<p v-html="addr">hhh</p>
<hr>
<p v-text="addr2">hhh</p>
<p v-html="addr2">hhh</p>
</div>
</body>
</html>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data:{
info:"good",
addr:"<a href='https://www.baidu.com'>点击进入百度</a>",
addr2:'<a href="https://www.baidu.com">百度</a>'
}
});
</script>

以上是关于Vue{{}}v-textv-html区别和应用的主要内容,如果未能解决你的问题,请参考以下文章