Vue带你快速上手Vue3 - 使用 - Composition API - 响应式原理 - 新特性
Posted YK菌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue带你快速上手Vue3 - 使用 - Composition API - 响应式原理 - 新特性相关的知识,希望对你有一定的参考价值。

Vue3早就发布了,博主一直拖到今天才开始学习,主要还是因为博主
懒学习前端时间不长,前端要学的东西太多了,加上博主买的书还有学习的项目都是Vue2的,所以就一直在研究Vue2了,今天终于准备上手Vue3了!!!来带你一起快速上手
本文是根据B站尚硅谷的视频《尚硅谷Vue2.0+Vue3.0全套教程,全网最新最强vuejs从入门到精通》 Vue3部分形成的笔记
一、简介
2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)
https://github.com/vuejs/vue-next/releases/tag/v3.0.0
新事物的出现一定会有他的意义,所以我们先来看看Vue3相比Vue2有哪些改进呢?
1.性能的提升
-
打包大小减少41%
-
初次渲染快55%, 更新渲染快133%
-
内存减少54%
…
以上数据来自官方,看到这,学习Vue3的热情又高涨了一些
2.源码的升级
-
使用
Proxy代替defineProperty实现响应式 -
重写虚拟
DOM的实现和Tree-Shaking
…
博主之前的源码系列笔记都是Vue3的,这次就来对比学习吧
3.拥抱TypeScript
- Vue3可以更好的支持
TypeScript
不说了,下一个要学的技术栈就是TS!!!
4.新的特性
-
Composition API(组合API)
setup配置ref与reactivewatch与watchEffectprovide与inject
…
-
新的内置组件
FragmentTeleportSuspense
-
其他改变
- 新的生命周期钩子
data选项应始终被声明为一个函数- 移除
keyCode支持作为v-on的修饰符
…
这里有很多新名词,别着急,我们
快速慢慢上手!
二、创建一个Vue项目
1.使用 vue-cli 创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建Vue项目,选择Vue3
vue create vue_test
## 启动
cd vue_test
npm run serve

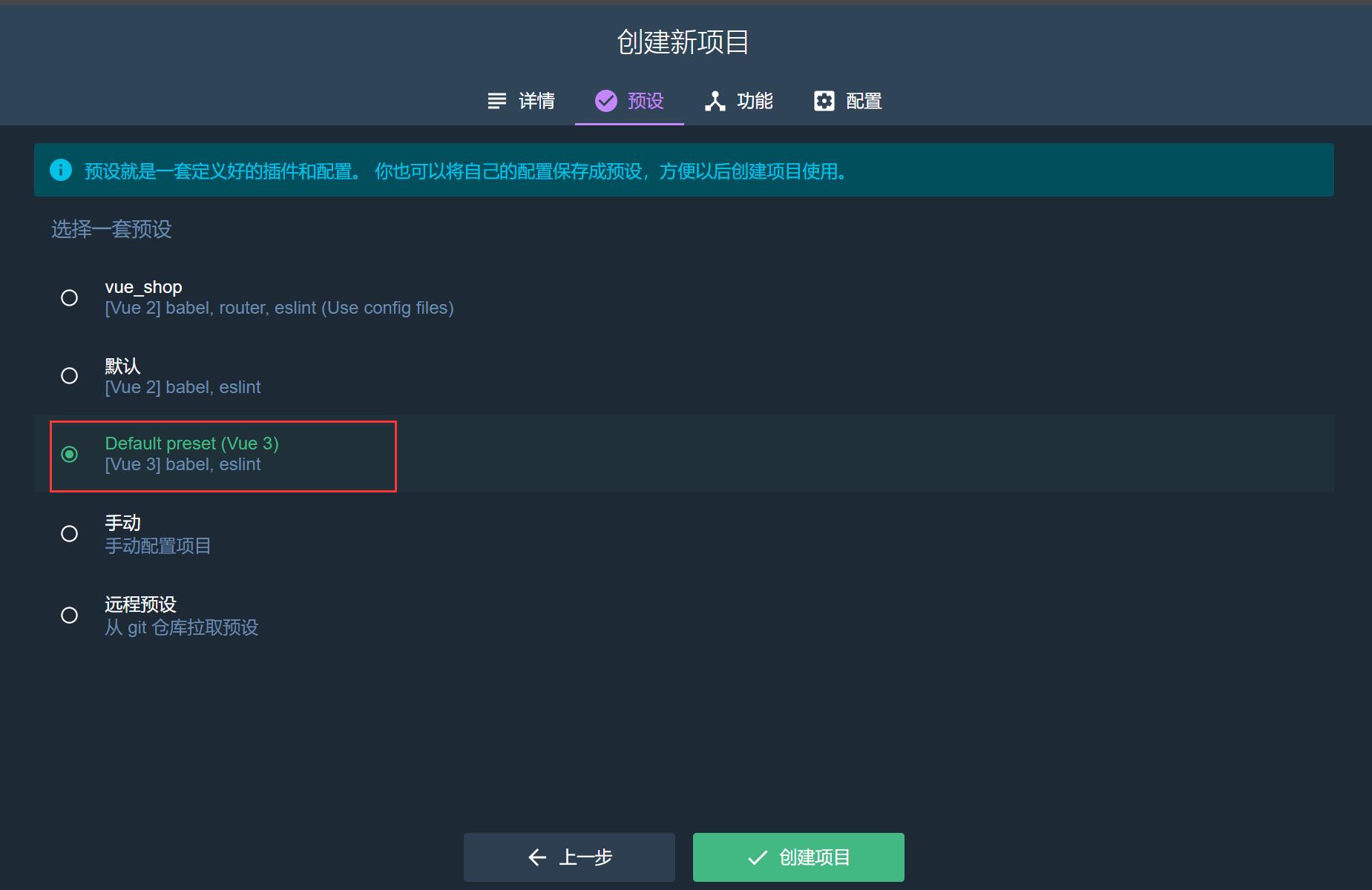
当然也可以用可视化面板创建
博主认为,作为前端开发工程师,一切的可视化都是好的!!哈哈,我喜欢用可视化面板,包括git的操作,我也喜欢用VScode的可视化面板操作
vue ui
创建项目的时候预设选择Vue3即可


2.使用 vite 创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
-
什么是vite?—— 是Vue团队打造的新一代前端构建工具。
-
优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
-
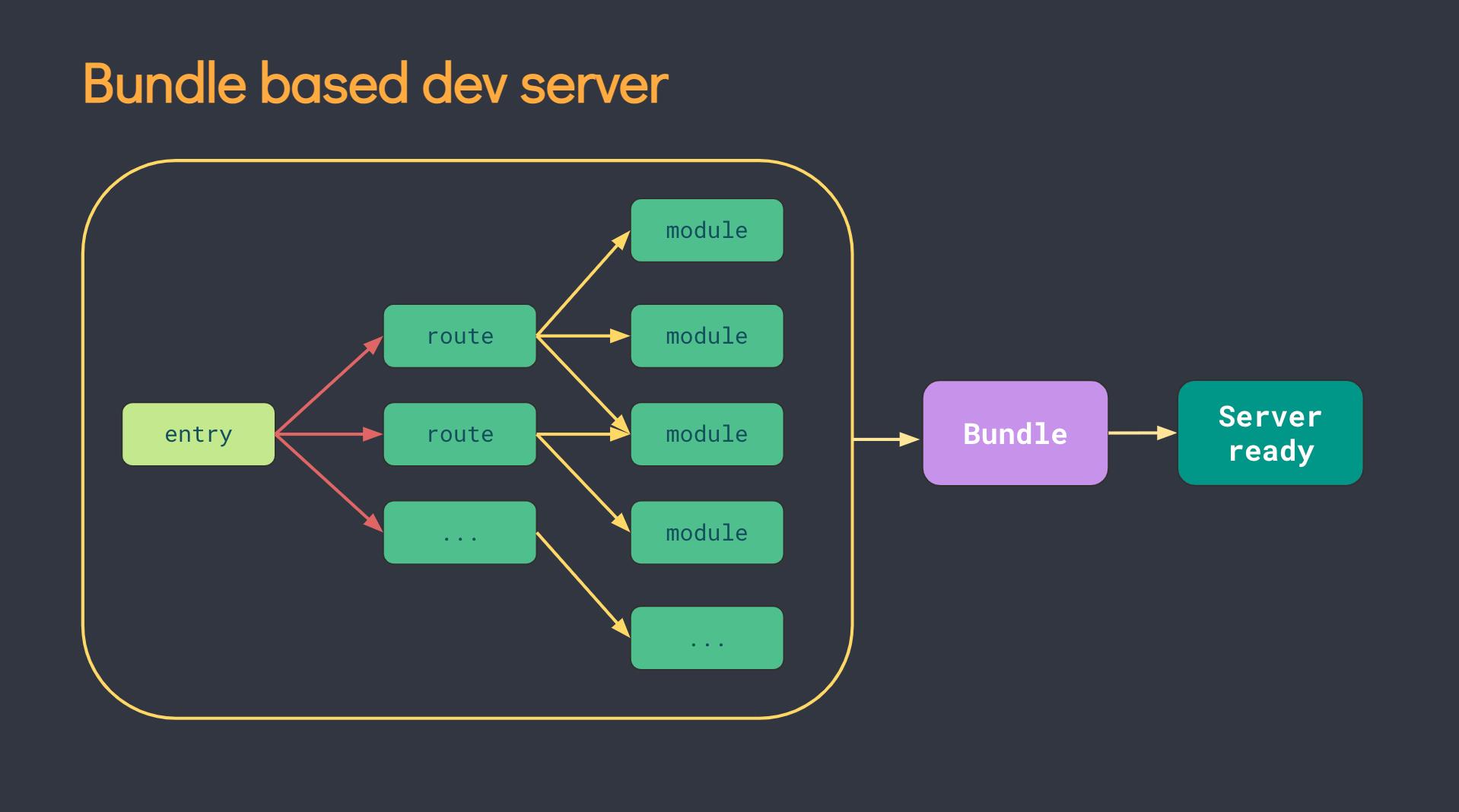
传统构建 与 vite构建对比图

传统构建模式,是将所有资源都打包好,再上线

而Vite有点按需加载的意思在那里了~
接下来我们就用Vite来创建一个Vue3的项目
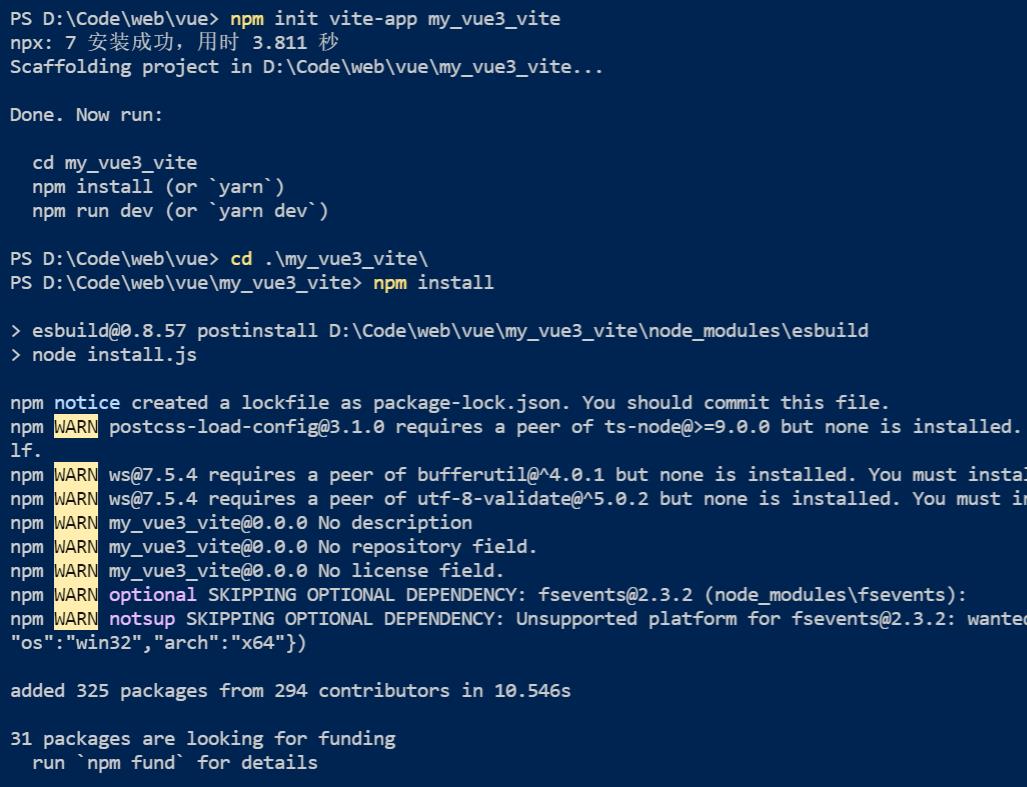
## 创建工程
npm init vite-app yk_vue3
## 进入工程目录
cd yk_vue3
## 安装依赖
npm install
## 运行
npm run dev

构建速度明显vite快

项目构建完了,我们就来看看Vue3与Vue2在直观上,有哪些区别吧~
三、分析文件目录
main.js
Vue2项目的main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
看看vm是什么
const vm = new Vue({
render: h => h(App),
})
console.log(vm)
vm.$mount('#app')

我们再来看看Vue3项目中的main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
我们来分析一下吧
// 引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数
import { createApp } from 'vue'
import App from './App.vue'
// 创建应用实例对象——app(类似于之前Vue2中的vm,但app比vm更“轻”)
const app = createApp(App)
console.log(app)
// 挂载
app.mount('#app')
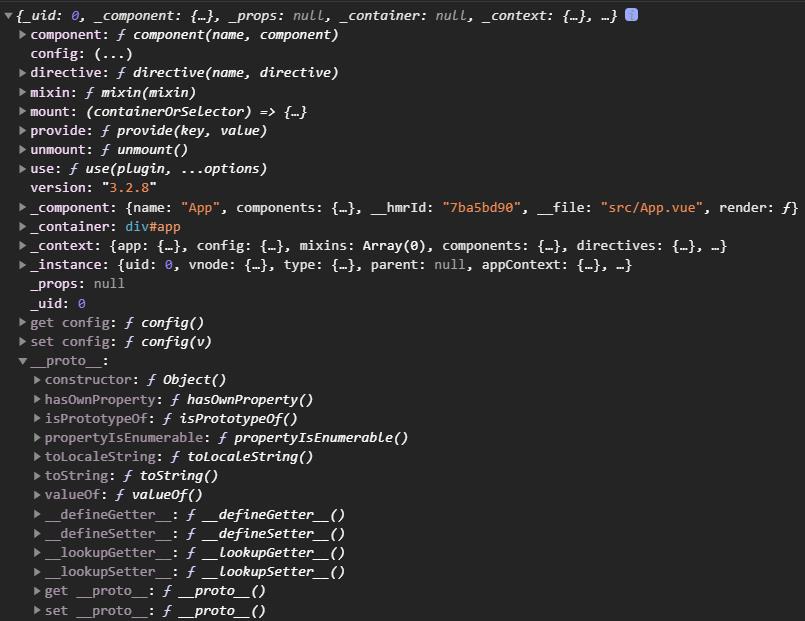
这里的app到底是啥,我们输出到控制台看看

App.vue
我们再来看看组件
在template标签里可以没有根标签了
<template>
<!-- Vue3组件中的模板结构可以没有根标签 -->
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
接下来我们就来正式的学习Vue3的内容了~
四、Composition API
官方翻译的是组合式 API
官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
在Vue2中,我们使用的是Options API ,配置项式的API,我们要创建一个Vue实例,然后在里面传入一个配置对象,里面要写data、methods、watch等的东西,而Vue3提出了全新的 Composition API,组合式API,我们不用直接创建Vue实例,而是创建一个app,然后按需引入需要的API,来进行使用…
1、2小节内容可以先跳过,看完这一章回来再看这个对比图效果更佳
1.Options API 存在的问题
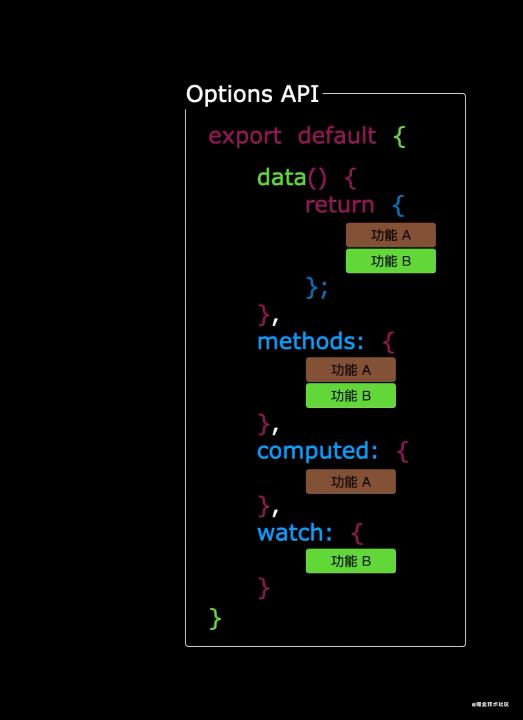
使用传统Options API(配置式API)中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。


2.Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。


看不明白不要慌,学完下面的内容,再回来看你就懂了~
3. 常用的Composition API
① 拉开序幕的setup
- 理解:Vue3.0中一个新的配置项,值为一个函数。
setup是所有Composition API(组合API)“ 表演的舞台 ”。- 组件中所用到的:数据、方法等等,均要配置在
setup中。 setup函数的两种返回值:- 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
- 若返回一个渲染函数:则可以自定义渲染内容。(了解) (不常用)
<template>
<h1>博主的信息</h1>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>性别:{{gender}}</h2>
<button @click="sayInfo">显示信息</button>
</template>
<script>
// import {h} from 'vue'
export default {
name: "App",
//此处只是测试一下setup,暂时不考虑响应式的问题。
setup(){
// 数据
let name = "YK菌"
let age = 18
let gender = "男"
// 方法
function sayInfo(){
alert(`你好${name},你太厉害了吧`)
}
return {
name,age, gender,sayInfo
}
// return ()=> h('h1','YK菌yyds')
}
};
</script>

如果返回的是渲染函数
那你在template里写的模板都不奏效了,页面渲染的就是你写的h函数中的内容

- 注意点:
- 尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methos、computed…)中可以访问到setup中的属性、方法。
- 但在setup中不能访问到Vue2.x配置(data、methos、computed…)。
- 如果有重名,
setup优先。
setup不能是一个async函数,因为返回值不再是对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
- 尽量不要与Vue2.x配置混用
上面的数据不是响应式的数据,我们修改它,页面不会有更新,如何定义响应式的数据呢?
② ref 函数
- 作用: 定义一个响应式的数据
- 语法:
const xxx = ref(initValue)- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据:
xxx.value - 模板中读取数据: 不需要
.value,直接:<div>{{xxx}}</div>
- 备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。 - 对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数。
<template>
<h1>博主的信息</h1>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<h2>职业: {{ job.type }}</h2>
<h2>工资:{{ job.salary }}</h2>
<button @click="sayInfo">显示信息</button>
<button @click="changeInfo">修改信息</button>
</template>
<script>
import { ref } from "vue";
export default {
name: "App",
setup() {
// 数据
let name = ref("YK菌");
let age = ref(18);
let job = ref({
type: "前端工程师",
salary: "30K",
});
// 方法
function sayInfo() {
alert(`你好${name.value},你太厉害了吧,薪水${job.value.salary}这么高`);
}
function changeInfo() {
name.value = "三十年后的YK菌";
age.value = 48;
job.value.type = "工程师";
job.value.salary = "200K";
}
return {
name,
age,
job,
sayInfo,
changeInfo,
};
},
};
</script>

③ reactive函数
- 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) - 语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) reactive定义的响应式数据是“深层次的”。- 内部基于 ES6 的
Proxy实现,通过代理对象操作源对象内部数据进行操作。
<template>
<h1>博主的信息</h1>
<h2>姓名:{{ yk.name }}</h2>
<h2>年龄:{{ yk.age }}</h2>
<h2>职业: {{ yk.job.type }}</h2>
<h2>工资:{{ yk.job.salary }}</h2>
<h2>爱好:{{ yk.hobby }}</h2>
<h3>测试数据:{{ yk.job.a.b.c }}</h3>
<button @click="changeInfo">修改信息</button>
</template>
<script>
import { reactive } from "vue";
export default {
name: "App",
setup() {
// 数据
let yk = reactive({
name: "YK菌",
age: 18,
hobby: ["写博客", "学习", "看书"],
job: {
type: "前端工程师",
salary: "30K",
a: {
b: {
c: 666,
},
},
},
});
// 方法
function changeInfo() {
yk.name = "三十年后的YK菌";
yk.age = 48;
yk.job.type = "工程师";
yk.job.salary = "200K";
yk.a.b.c = 888;
// 直接通过数组下标修改,可以触发响应式
yk.hobby[0] = "写小说";
}
return {
yk,
changeInfo,
};
},
};
</script>

④ Vue3.0中的响应式原理
Vue2.x的响应式
-
实现原理
-
对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。 -
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
Object.defineProperty(data, 'count', { get () {}, set () {} })
-
-
存在问题
- 新增属性、删除属性, 界面不会更新。
- 直接通过下标修改数组, 界面不会自动更新。
-
解决方案
- 使用
Vue.set、Vue.delete或者vm.$set、vm.$delete这些API
- 使用
模拟Vue2中实现响应式
//源数据
let person = {
name:'张三',
age:18
}
//模拟Vue2中实现响应式
let p = {}
Object.defineProperty(p,'name',{
configurable:true,
get(){ //有人读取name时调用
return person.name
},
set(value){ //有人修改name时调用
console.log('有人修改了name属性,我发现了,我要去更新界面!')
person.name = value
}
})
Object.defineProperty(p,'age',{
get(){ //有人读取age时调用
return person.age
},
set(value){ //有人修改age时调用
console.log('有人修改了age属性,我发现了,我要去更新界面!')
person.age = value
}
})
Vue3.0的响应式
上面例子中看到数组可以通过下标进行修改,我们再测试下增加属性和删除属性在Vue3中好不好使
<template>
<h1>博主的信息</h1>
<h2>姓名:{{ yk.name }}</h2>
<h2 v-show="yk.age">年龄:{{ yk.age }}</h2>
<h2 v-show="yk.gender">性别:{{ yk.gender }}</h2>
<h2>职业: {{ yk.job.type }}</h2>
<h2>工资:{{ yk.job.salary }}</h2>
<h2>爱好:{{ yk.hobby }}</h2>
<h3>测试数据:{{ yk.job.a.b.c }}</h3>
<button @click="changeInfo">修改信息</button>
<button @click="addGender">增加性别</button>
<button @click="deleteAge">删除年龄</button>
</template>
<script>
import { reactive } from "vue";
export default {
name: "App",
setup() {
// 数据
let yk = reactive({
name: "YK菌",
age: 18,
hobby: ["写博客", "学习", "看书"],
job: {
type: "前端工程师",
salary: "30K",
a: {
b: {
c: 666,
},
},
},
});
// 方法
function changeInfo() {
yk.name = "三十年后的YK菌";
yk.age = 48;
yk.job.type = "工程师";
yk.job.salary = "200K";
yk.a.b.c = 888;
yk.hobby[0] = "写小说";
}
function addGender() {
yk.gender = "男";
}
function deleteAge() {
delete yk.age;
}
return {
yk,
changeInfo,
addGender,
deleteAge,
};
},
};
</script>

- 实现原理
- 通过
Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。 - 通过
Reflect(反射): 对源对象的属性进行操作。 - MDN文档中描述的
Proxy与Reflect:
- 通过
关于代理与反射,可以看这篇博文
模拟Vue3中实现响应式