速来围观,一分钟快速了解 BFF
Posted 大唐荣华
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了速来围观,一分钟快速了解 BFF相关的知识,希望对你有一定的参考价值。
BFF,既Backend For Frontend。 中文翻译过来的意思是前端的后端。
关于前后端日常描述:
后端同学追求的服务下沉,解耦,微服务化。一条message 需要几个接口返回。[前端:能给组装一下吗?, 后端:都返你了,自己拼一下吧…别人也这么用的…]
前端追求用户体验 [前端:少一次http请求,多写个接口难吗? 后端:没必须浪费时间在重写,不差这个一个请求…]
总结: 前端和后端同学都说的各自有道理,就看谁有时间来处理了,那到底有没有一种解决场景可以化解这种尴尬的场景,于是就有了BFF,
1.1 BFF介绍
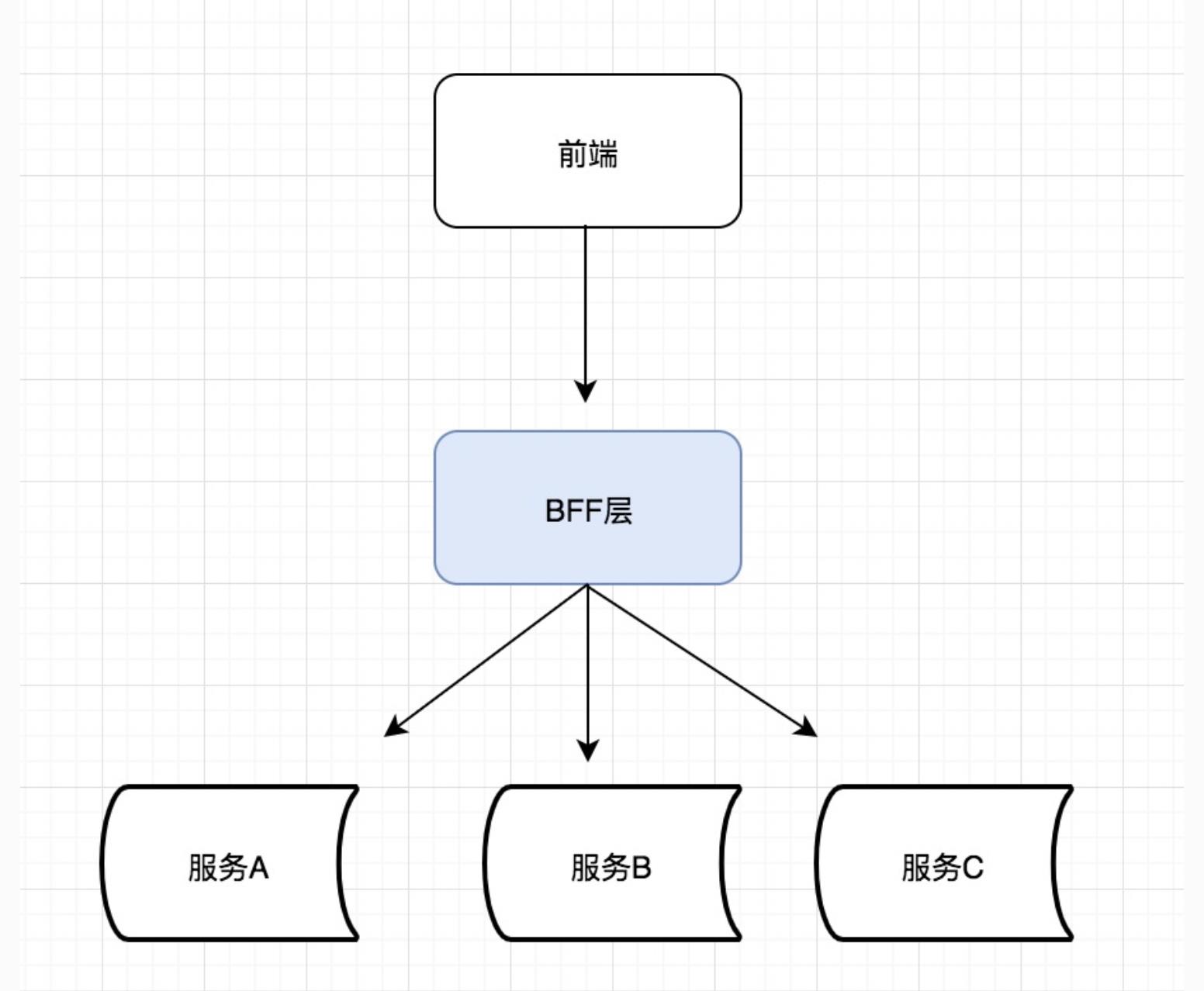
BFF 其实就是前端与后端之间加一个中间层,接下来我们通过图来看一下BFF的分布:

BFF层 发挥着 UI适配层和API聚合层,主要是跟进UI的迭代,对后端的接口进行组合、拆分、分化、聚合等。
在BFF层下面是各种后端的服务,如:订单、支付、购物车等,向上给客户端提供接口,后端为前端提供RPC接口,BFF层则可以直接调用服务RPC接口拿到数据,按照自己需要进行数据加工。
BFF 谁使用 谁开发 谁维护 谁出事 谁背锅,意味着前端同学要挑起重任,离“全栈工程师” 又进一步。
1.2 BFF优势
主要有以下几点优势
1、可以降低沟通成本,前端边界提升,更加独立。
2、UI多端适配,展示不同数据,灵活配置同一个接口,对接口做额外处理,PC端与移动端可以自由调节字段,同时也能聚会API来减少HTTP请求。
3、提供给第三方api。
4、性能优化,高并发与负载均衡:常见的情况下,高并发的性能制约包括了大量的I/O操作时CPU利用率较低,而Node在处理I/O密集型操作时有自己的优势。
5、访问控制,可以把服务中的权限集中控制在BFF层,使下层服务更加纯粹和独立
6、应用缓存,可以增加一些缓存临时数据,更快的响应数据。
1.3 BFF的痛点
1、重复开发:每个设备开发一个 BFF 应用,也会面临一些重复开发的问题展示,增加开发成本
2、维护问题:需要维护各种 BFF 应用、以往前端也不需要关心并发,现在并发压力却集中到了 BFF 上
3、链路复杂:流程变得繁琐、BFF引入后,要同时走前端、服务端的研发流程,多端发布、互相依赖,导致流程繁琐浪费
4、浪费资源: BFF层多了,资源占用就成了问题,会浪费资源,除非有弹性伸缩扩容
5、分布式事务(微服务的通病)
总结:
BFF层并不是一定适用,虽然技术提升了,但是相应的问题也暴露了,所以前端想做BFF中的中间层,需要了解更多,同时也抢了一部分后端的“饭碗”,后来SSR出现了 更加扩大了BFF层的使用,BFF层有利有弊,要看自己的业务来选择,现在有很多的BFF层通过
-
处理复杂的数据可视化主要Node+GraphQL技术栈为主。
-
提升用户体验的主要是以node+SSR技术为主
以上是关于速来围观,一分钟快速了解 BFF的主要内容,如果未能解决你的问题,请参考以下文章