SpringBoot+vue+实战项目之第3集
Posted Panda_Java
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot+vue+实战项目之第3集相关的知识,希望对你有一定的参考价值。
SpringBoot+vue+实战项目--锋迷商城
1.《锋迷商城》业务流程设计-接⼝规范
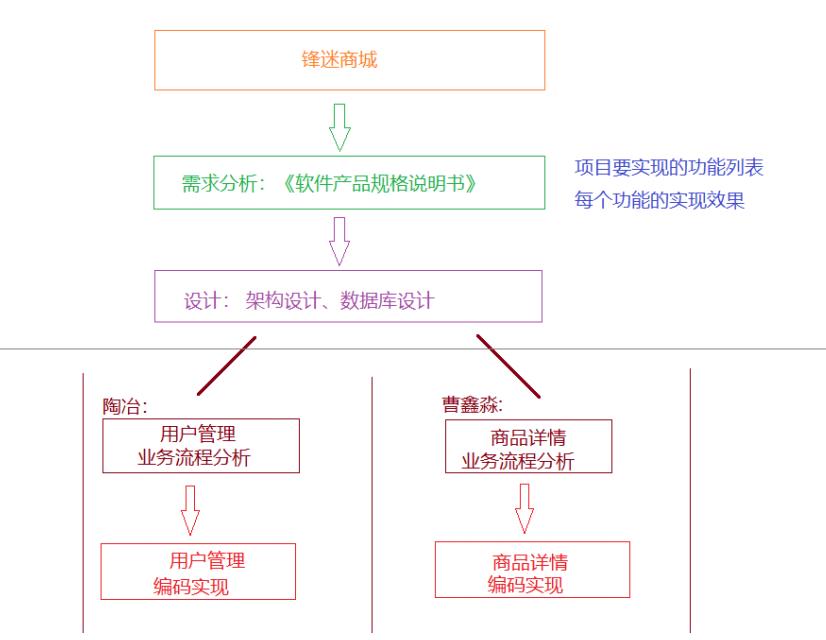
在企业项⽬开发中,当完成项⽬的需求分析、功能分析、数据库分析与设计之后,
项⽬组就会按照项⽬中的功能进⾏开发任务的分配

1.1 前后端分离与单体架构流程实现的区别
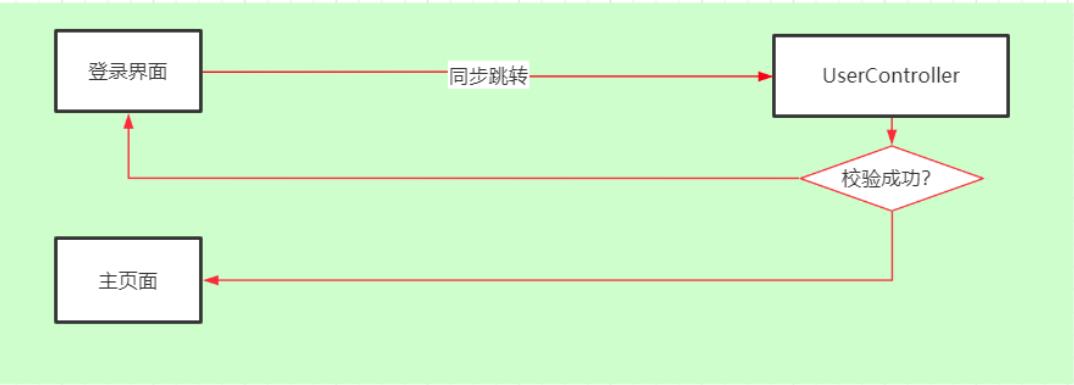
单体架构:⻚⾯和控制之间可以进⾏跳转,同步请求控制器,流程控制由控制器来完成
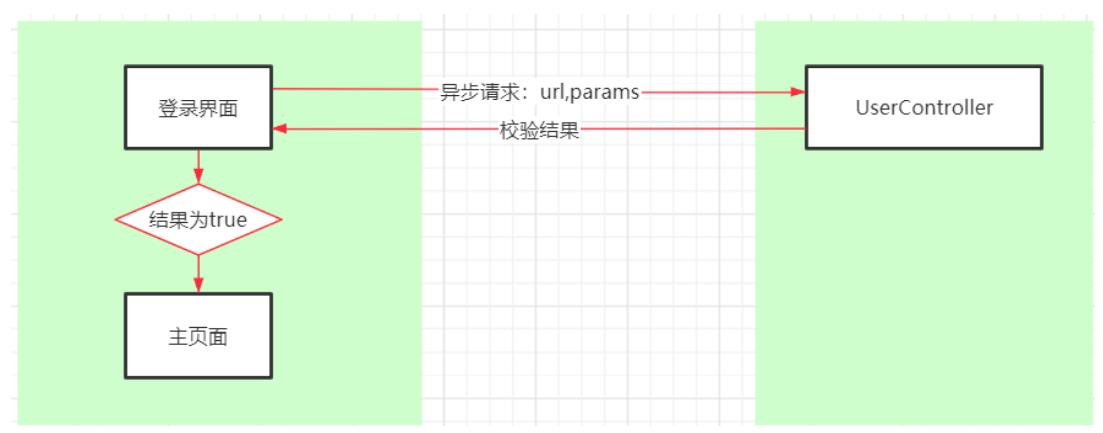
前后端分离架构:前端和后端分离开发和部署,前端只能通过异步向后端发送请求,
后端只负责接收请求及参数、处理请求、返回处理结果,但是后端并不负责流程控制,
流程控制是由前端完成
1.1.1单体架构

1.1.2 前后端分离架构

1.2 接口介绍
1.2.1接口概念
狭义的理解:就是控制器中可以接受⽤户请求的某个⽅法
应⽤程序编程接⼝,简称API,就是软件系统不同组成部分衔接的约定
1.2.2接口规范
参考:《锋迷商城》后端接⼝说明

1.3 Swagger
前后端分离开发,后端需要编写接⼝说明⽂档,会耗费⽐较多的时间
swagger是⼀个⽤于⽣成服务器接⼝的规范性⽂档、并且能够对接⼝进⾏测试的⼯具
1.3.1作用
- ⽣成接⼝说明⽂档
- 对接⼝进⾏测试
1.3.2 Swagger整合
- 在api⼦⼯程添加依赖(Swagger2 \\ Swagger UI)
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>
- 在api⼦⼯程创建swagger的配置(Java配置⽅式)
@Configuration
@EnableSwagger2
public class SwaggerConfig {
/*swagger会帮助我们⽣成接⼝⽂档
* 1:配置⽣成的⽂档信息
* 2: 配置⽣成规则*/
/*Docket封装接⼝⽂档信息*/
@Bean
public Docket getDocket(){
//创建封⾯信息对象
ApiInfoBuilder apiInfoBuilder = new ApiInfoBuilder();
apiInfoBuilder.title("《锋迷商城》后端接⼝说明")
.description("此⽂档详细说明了锋迷商城项⽬后端接⼝规范....")
.version("v 2.0.1")
.contact( new Contact("亮哥","www.liangge.com","liangge@wang.com") );
ApiInfo apiInfo = apiInfoBuilder.build();
Docket docket = new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo) //指定⽣成的⽂档中的封⾯信息:⽂档标题、版本、作者
.select()
.apis(RequestHandlerSelectors.basePackage("com.qfedu.fmmall.controller"))
.paths(PathSelectors.any())
.build();
return docket;
}
}
- 测试:
启动SpringBoot应⽤,访问:http://localhost:8080/swagger-ui.html
1.3.3 Swagger注解说明
- swagger提供了⼀套注解,可以对每个接⼝进⾏详细说明
- @Api 类注解,在控制器类添加此注解,可以对控制器类进⾏功能说明
@Api(value = "提供商品添加、修改、删除及查询的相关接⼝",tags = "商品管理")
- @ApiOperation ⽅法注解:说明接⼝⽅法的作⽤
- @ApiImplicitParams 和 @ApiImplicitParam ⽅法注解,说名接⼝⽅法的参数
- @ApiModel 和 @ApiModelProperty 当接⼝参数和返回值为对象类型时,在实体类中添加注解说明
- @ApiIgnore 接⼝⽅法注解,添加此注解的⽅法将不会⽣成到接⼝⽂档中
1.3.4 Swagger-ui 插件
导入插件依赖
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>swagger-bootstrap-ui</artifactId>
<version>1.9.6</version>
</dependency>
1.4 RESTful
- 前后端分离开发的项⽬中,前后端之间是接⼝进⾏请求和响应,后端向前端提供请求时就要对外暴露⼀个URL;URL的设计不能是随意的,需要遵从⼀定的设计规范——RESTful
RESTful 是⼀种Web api的标准,也就是⼀种url设计⻛格/规范
每个URL请求路径代表服务器上的唯⼀资源
传统的URL设计:
http://localhost:8080/goods/delete?goodsId=1 商品1
http://localhost:8080/goods/delete?goodsId=2 商品2
RESTful设计:
http://localhost:8080/goods/delete/1 商品1
http://localhost:8080/goods/delete/2 商品2
@RequestMapping("/delete/{gid}")
public ResultVO deleteGoods(@PathVariable("gid") int goodsId){
System.out.println("-----"+goodsId);
return new ResultVO(10000,"delete success",null);
}
- 使⽤不同的请求⽅式表示不同的操作
SpringMVC对RESTful⻛格提供了很好的⽀持,在我们定义⼀个接⼝的URL时,可以通
过@RequestMapping(value="/{id}",method=RequestMethod.GET) 形式指定请求
⽅式,也可使⽤特定请求⽅式的注解设定URL
@PostMapping("/add")
@DeleteMapping("/{id}")
@PutMapping("/{id}")
@GetMapping("/{id}")
post 添加. get 查询. put 修改. delete 删除. option (预检).
以上是关于SpringBoot+vue+实战项目之第3集的主要内容,如果未能解决你的问题,请参考以下文章
个人项目实战2,springboot集成(Html+vue.js)前端框架
个人项目实战2,springboot集成(Html+vue.js)前端框架