Express框架请求与响应Express页面
Posted 我真的爱敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Express框架请求与响应Express页面相关的知识,希望对你有一定的参考价值。
上一篇有关Express框架的内容:Node.js – Express框架、路由、中间件
欢迎学习交流!!!
持续更新中…
文章目录
1. Express请求处理
1.1 构建路由模块化
为了解决在一个项目中路由众多,不方便管理这个问题,就提出了将路由进行分类,将不同类别的路由放置在不同的模块中,方便管理。
创建模块化路由的基础代码:
const express = require('express');
// 创建网站服务器
const app = express();
// 创建路由对象
const home = express.Router(); //Router()为express下的一个方法,作用是用来创建路由的,返回值是一个路由对象
// 为路由对象进行匹配路径,当客户端访问什么样的路径时才使用什么样的路由来处理这个请求
app.use('/home',home); //第一个参数是请求路径,第二个参数要传递路由对象
// 以上为一级路由,具体请求处理函数要在二级路由下进行处理
// 同时一级路由也有get和post方式,通过此方式创建二级路由
// 在home路由下继续创建二级路由
home.get('/index',(req,res) => {
// 路径为/home/index
res.send('欢迎来到二级路由页面')
})
构建模块化路由:
home.js文件中:
// 构建模块化路由
const express = require('express');
const home = express.Router();
home.get('/index',(req,res) => {
res.send('欢迎来到首页')
});
module.export = home; //对当前路由模块进行导出
admin.js文件中:
// 构建模块化路由
const express = require('express');
const admin = express.Router();
admin.get('/index',(req,res) => {
res.send('欢迎来到管理页面')
});
module.export = admin; //对当前路由模块进行导出
在app.js文件中:
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
const home = require('./router/home'); //.js这个后缀可以省略
const admin = require('./router/admin')
// 使用app.use方法进行路径的匹配
app.use('/home',home); //如果客户端访问的是/home这个路径,就用home这个模块进行处理
app.use('/admin',admin);
// 端口监听
app.listen(3000)
1.2 GET参数的获取
Express框架中使用了req.query即可获取GET参数,框架内部会将GET参数转换为对象并返回
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
// 接收地址栏中问号后面的参数
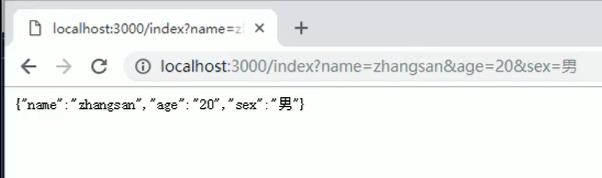
// 例如:http://localhost:3000/?name=zhangsan&age=30
app.get('/index',(req,res) => { //创建路由来获取get 请求参数
res.send(req.query); //{"name":"zhangsan","age":"30"}
})
// 端口监听
app.listen(3000)

1.3 POST请求参数的获取
Express中接收post请求参数需要借助第三方包 body-parser。(使用命令行工具下载:npm install body-parser)
// 引入express框架
const express = require('express');
const bodyParser = require('body-parser');
// 创建网站服务器
const app = express();
// 拦截所有请求--用app.use() //{extended: false}参数的意思是在方法内部使用系统方法querystring来处理请求参数的格式
// {extended: true}:方法内部使用第三方模块qs处理请求参数的格式
app.use(bodyParser.urlencoded({extended: false}))
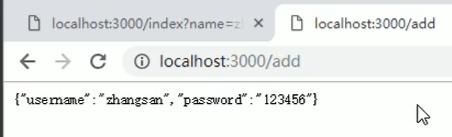
app.post('/add', (req,res) => {
res.send(req.body) //该body属性为bodyParser在req对象中添加的一个属性,属性的值就是post请求参数
})
// 端口监听
app.listen(3000)
html页面:
<!-- 通过表单由客户端向服务器端发送post请求 -->
<!-- 表单地址为路由提交的地址 -->
<form action="http://localhost:3000/add">
<input type="text" name="username">
<input type="password" name="password">
<input type="submit" name="提交">
</form>
在表单中输入内容,点击“提交”按钮即可获得

1.4 Express路由参数
在express框架中,传递和接收get请求参数还有另外一种方式,被称作为路由参数,这种方式可以让请求地址看起来非常美观,也可以让路由代码更加易于阅读,开发者一眼就可以看出来请求当前地址需要传递哪些参数
// 引入express框架
const express = require('express');
const bodyParser = require('body-parser');
// 创建网站服务器
const app = express();
// :id就是一个占位符,表示当前路由要接收一个id作为参数
// 传递多个参数则需要/index/:id/:name/:age
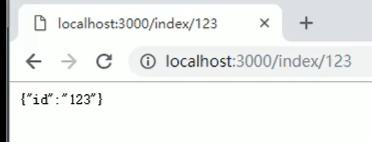
app.get('/index/:id', (req, res) => {
// 接收post请求参数
res.send(req.params) //把请求参数响应回客户端,需要通过req.params来获取
})
// 端口监听
app.listen(3000)
注意:只有在地址栏中传递了参数才能匹配到这个路由


传递多个参数:

1.5 静态资源的处理
通过express内置的express.static可以方便地托管静态文件,例如img、CSS、javascript文件等。
app.use(express.static('public')); //public为该方法接收的参数,静态资源绝对路径
const express = require('express');
const path = require('path'); //因为需要使用路径
const app = express();
// 实现静态资源访问功能
app.use(express.static(path.join(__dirname, 'public'))) //首先通过__dirname来获取当前文件所在的绝对路径
//若在前面加上第一个参数'/static',则在例2中访问就要使用localhost:3000/static/images/1.jpg
app.use('/static',express.static(path.join(__dirname, 'public')))
app.listen(3000)
使用:在public文件夹中,有什么就可以在地址栏中直接访问什么

访问images文件夹下面的1.jpg:

2. Express页面
2.1 express-art-template模板引擎
- 为了使art-template模板引擎能够更好的和Express框架配合,模板引擎官方在原art-template模板引擎的基础上封装了express-art-template(需要安装两个模块)
- 使用
npm install art-template express-art-template命令进行安装
或者:npm install -S art-templatenpm install -S express-art-template - 修改app.js文件
app.engine(‘.html’,requare(‘express-art-template’)
app.set(‘view engine’,’html’) - 渲染数据到页面
在开发网页的时候,网页上的内容往往不是一成不变的,而是根据服务端内容变换的,这就需要将数据渲染到页面上。即调用response的render方法向页面传递数据,在页面中使用{{ 变量名 }}接收服务端的数据
例:
router.get('/post',function(req,res){
res.render('post',{
title:'中华上下五千年经典人物',
name:'张三',
age:31,
happy:true
})
})
html页面:
<p>
姓名:{{name}}
<br><br>
年龄:{{age}}
</p
模板案例:
const express = require('express');
const path = require('path');
const app = express();
// 1. 告诉express框架使用什么模板引擎渲染什么后缀的模板文件
// 当渲染后缀为art的模板时 使用express-art-template
app.engine('art', require('express-art-template')) //第一个参数模板后缀,第二个参数使用的模板引擎
// 2. 告诉express框架模板存放的位置是什么
// 设置模板存放目录
app.set('views',path.join(__dirname, 'views')) //'views'为存放模板的文件夹
// 3. 告诉express框架模板的默认后缀是什么
// 渲染模板时不写后缀,默认拼接art后缀
app.set('view engine','art');
app.get('/index',(req,res) => {
// res.render帮助我们拼接了模板路径、拼接了模板后缀、告诉模板引擎哪一个模板要和哪一个数据进行拼接、把拼接的结果响应给客户端
// 渲染模板
res.render('index', {
msg: 'message'
})
});
app.get('/list',(req,res) => {
res.render('list', {
msg: 'list page'
})
})
app.listen(3000);
2.2 app.locals对象
res.render() 渲染模板的方法第二个参数是为模板提供的数据,关于模板渲染的数据,在不同的页面中,公共区域所要展示的数据都是一样的
而在app服务器对象下面有一个local对象,可以将公共数据作为local对象下面的属性,将变量设置到app.local对象下面,这个数据在所有的模板中都可以获取到
app.locals.user = [{
name: '张三',
age: 20
},{
name: '李四',
age: 20
}]
总结:请求和响应对象
请求对象:request,客户端向服务器发送的请求信息,在服务器端通过该对象来获取用户的请求信息
-
request.url:获取客户端的请求地址
-
request.params:获取路由参数
例如:
前端客户端页面:<ahref="http://localhost:8089/test/12/15">params参数测试</a>
后台服务器的接口地址:
router.get('/test/:no/:userNo',(req,res)=>{
res.send(req.params);//将用户的请求参数响应回去
})
no接收的是12,userNo接收的是15 -
request.query:获取get请求的查询字符串参数
url传值:url?参数名1=参数值1&参数名2=参数2 '?' 是url地址和参数之间的分隔符 '&' 是参数之间的分隔符 http://localhost:8089/login_datauserName=%E9%BB%84%E7%9B%96&password=789456331 -
request.body:获取以post方式请求的请求体内容
响应对象:response,服务器通过该对象向客户端发送响应信息
- response.render(视图名,[数据]):页面的文件名(不带扩展名),“数据”是向页面发送的数据。对视图(即网页)进行渲染,渲染完成后将视图发送给客户端
- response.send(数据):向客户端发送响应数据,可以是一个对象 (key-value),在发送数据的同时会给客户端渲染一个虚拟的页面(同步)
- response.redirect([status,url]):重定向浏览器,默认状态码:302
- response.json(数据):向客户端发送json格式的数据(异步)
- response.end([数据]):将信息响应给客户端(响应结束)之后欧断开与客户端的连接
页面跳转的方式:
- 请求转发:请求对象只有一个。在服务器端进行的(render进行了请求转发)
- 页面重定向:发生两次请求,产生两个请求对象。在客户端进行的(redirect页面重定向)
总结:Express页面
-
更改Express的默认页面引擎为art-template
安装模块
npm install -S art-template
npm install -S express-art-template
在app.js文件中设置页面引擎 -
渲染页面
在服务器端通过response对象的render方法将数据渲染到页面 在页面中使用{{ 变量名 }}来得到服务器端的数据 -
art-template页面引擎中页面的渲染方式:(了解就好,用于同源项目,前后端不分离)
A、条件渲染
{{ if 条件 }}
html代码
{{ /if }}
B、嵌套的条件渲染
{{ if 条件 }}
{{ if 条件 }}
html代码
{{ /if }}
{{ /if }}
C、循环渲染
{{ each 集合名 as 变量}}
html代码
{{ /each}}
例:
- 条件渲染:根据不同的情况展示不同的页面
<h2>{{title}}</h2>
<!-- 判断年龄小于30-->
{{ if age<30 }}
<p>大家好,我是{{name}},我今年{{age}}岁,很高兴认识大家!</p>
{{ /if }}
<!-- 判断年龄大于等于30 -->
{{ if age>30 }}
<p>大家好,我是{{name}},很高兴认识大家!</p>
{{ /if }}
- 嵌套条件渲染
<h2>{{title}}</h2>
<!-- 判断年龄小于30-->
{{ if age<30 }}
<p>大家好,我是{{name}},我今年{{age}}岁,很高兴认识大家!</p>
{{ /if }}
<!-- 判断年龄大于等于30 -->
{{ if age>30 }}
<p>大家好,我是{{name}}
<!-- 判断happy字段是否为真-->
{{ if happy }}
<span>很高兴认识大家!</span>
{{ /if }}
</p>
{{ /if }}
- 循环渲染
router.get('/post',function(req,res){
res.render('post',{
title:'以后的我',
list:[{
id:1,
content:'今天天气不错'
},{
id:2,
content:'昨天几点睡觉的?'
},{
id:3,
content:'工作好累'
}],
});
});
<h2>{{title}}</h2>
{{ each list as item}}
<p>id:{{item.id}},内容:{{item.content}}</p>
{{ /each }}
- 循环渲染结合条件渲染
router.get('/post',function(req,res){
res.render('post',{
title:'以后的我',
list:[{
id:1,
content:'今天天气不错'
},{
id:2,
content:'昨天几点睡觉的?'
},{
id:3,
content:'工作好累'
}],
targetId:2
});
});
<h2>{{title}}</h2>
{{ each list as item}}
{{ if item.id === targetId}}
<p style="color:#f00">id:{{item.id}},内容:{{item.content}}</p>
{{ else }}
<p>id:{{item.id}},内容:{{item.content}}</p>
{{ /if }}
{{ /each }}
以上是关于Express框架请求与响应Express页面的主要内容,如果未能解决你的问题,请参考以下文章