Vue CLI 使用 npm webpack 打包发布 + Asp.net Web Api 后端调试
Posted lee576
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue CLI 使用 npm webpack 打包发布 + Asp.net Web Api 后端调试相关的知识,希望对你有一定的参考价值。
npm 调试命令 npm run dev 很简单,我们都知道。那么怎么调用并调试 .net Web Api 接口呢. 先看看 node.js 环境下前端如何配置吧
一. 首先我们说说如何在 npm run dev 命令下,也就是开发模式下去调用 .net Web Api 后端接口去联调。
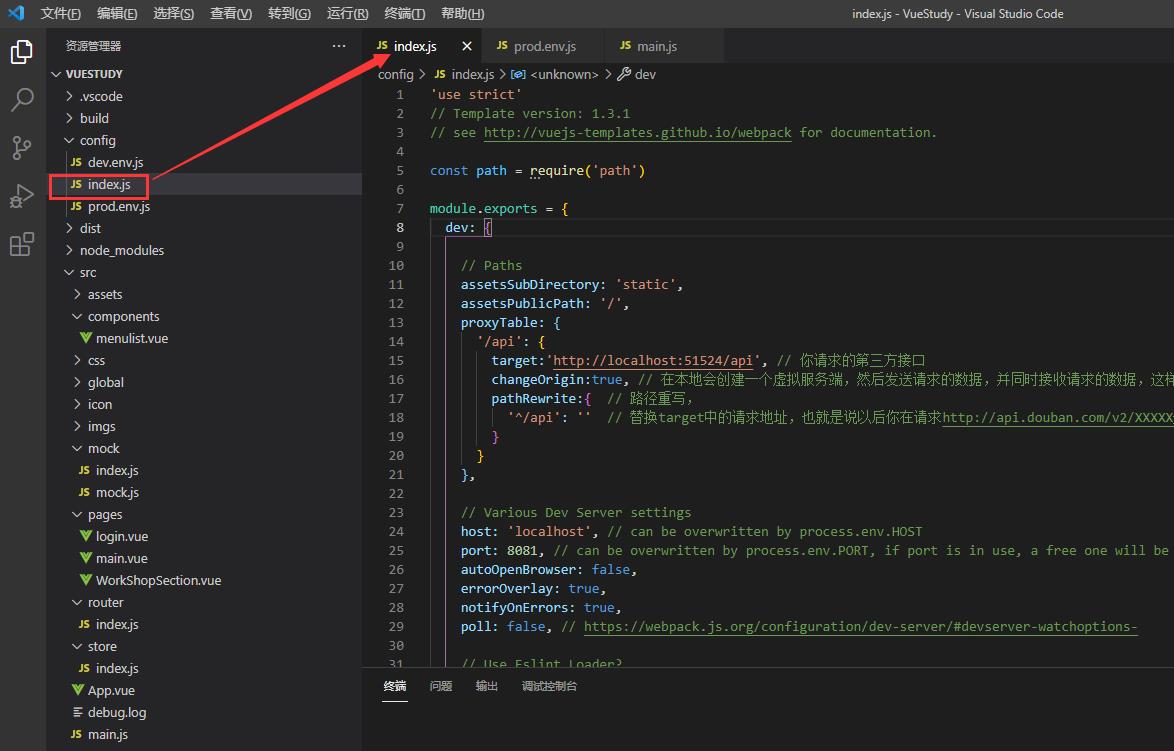
1. 打开 config 文件夹下的 index.js,如下图所示

其中有个很关键的地方,那就是配置节 proxyTable ,这其中 target 就是 后端Web Api 的地址,至于这个地址后面带上 'api',是方便后面替换成接口的真正地址,pathRewrite 就是替换这个api 的 (注意 proxyTable只是在开发模式即 npm run dev 下有效,在打包后是无效的 ) ,这里后端地址如图,假设是 http://localhost:51524,所以 taget 写上 http://localhost:51524/api。那上面的 host 和 port 又是啥呢?那个只是开发模式下调试时 node.js 所使用的地址和端口,跟打包后使用的地址和端口一点关系都没有,打包好后使用的地址和端口取决于你部署的web服务器的设置。
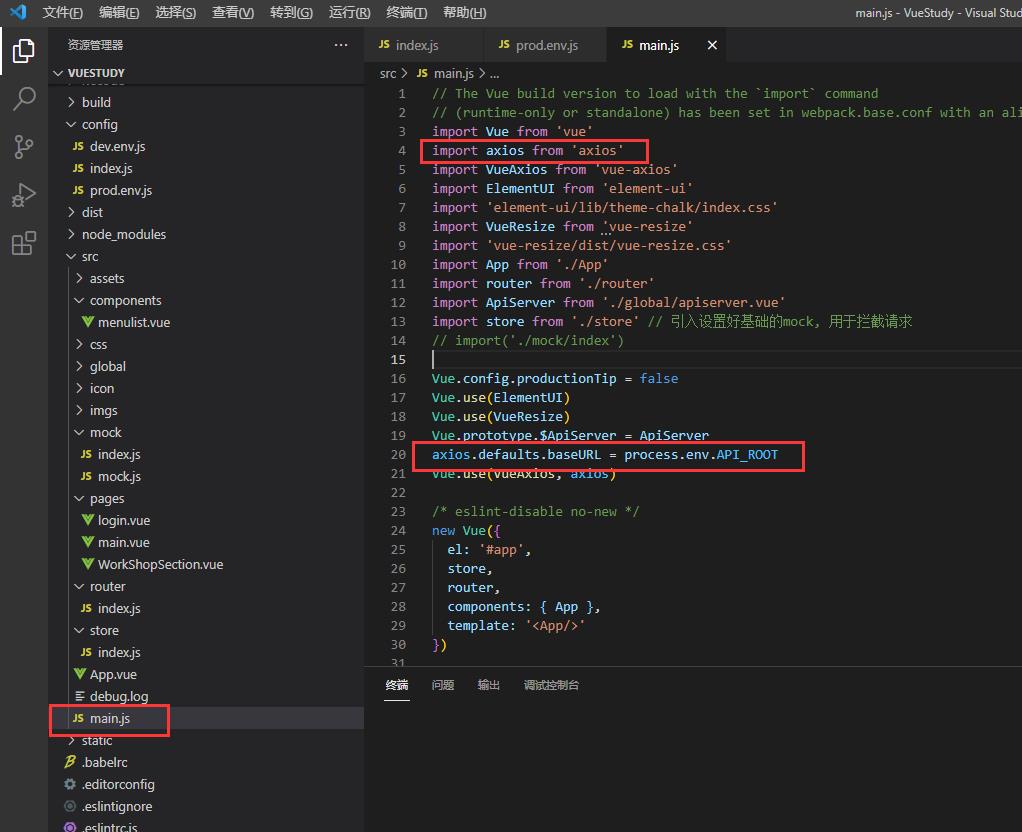
2. 接下来我们推荐使用 axios 库来使用ajax调用后端api,同样需要一些配置,如下图

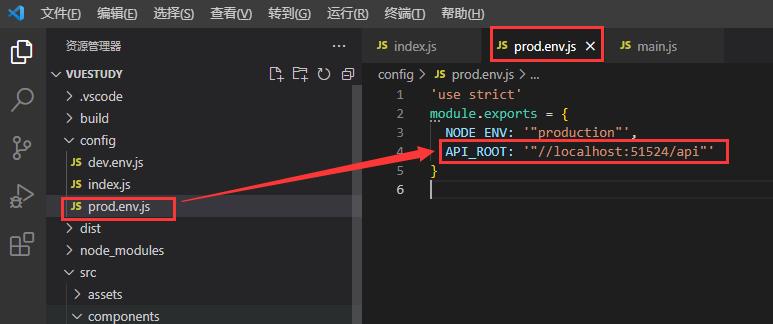
打开项目的入口文件 main.js ,导入 axios 并修改 axios 的 baseURL。啥是 baseURL?假设你有一堆接口都叫 localhost:51524/api/xxxx/xxxx 那么前面公共部分 localhost:51524/api 就是baseURL,这里 baseURL 设置为 process.env.API_ROOT。那么 process.env.API_ROOT 是个啥东西呢? process.env 是 node.js 的环境变量,详细解释 看这里 这里不做展开,API_ROOT 是我们自己定义的,打开 config 文件夹下 prod.env.js 文件。
如下图,API_ROOT 是我们自己定义的。那么好了,为什么前面设置了 proxyTable 写上了我们的后端api地址,这里还要配置 prod.env.js 文件,再次配置一次我们的后端api地址呢,原因刚才上面也说到了一点 proxyTable 只管开发开发模式下后端调试地址,打包的时候不生效。最关键的原因是打包时使用 npm run build 会使用 prod.env.js 文件里的配置, 而 npm run build dev 则 会使用 dev.env.js 文件里的配置,这样做的目的也就是可以分别打包发布不同的版本,方便测试和正式的生产环境。

二、接下来,我们还需要后端 Web Api 的一些改动来配合前端,这里以传统 Asp.net Web Api 举例 (.net core 本文不讨论,本例使用了swagger来方便接口调试,也不在讨论之列)
1. 首先我们要解决Web Api 的跨域问题, 在 Web Api 项目下安装 nuget 包 Install-Package Microsoft.AspNet.WebApi.Cors
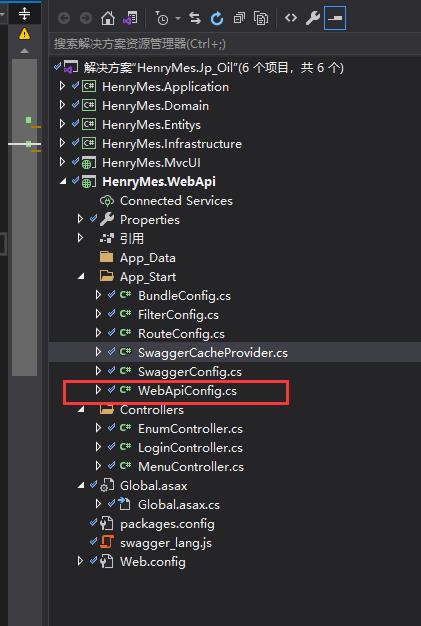
修改 App_Start 文件夹下的 WebApiConfig.cs 文件

using System.Web.Http;
using System.Web.Http.Cors;
namespace HenryMes.WebApi
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// 跨域配置
config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
// Web API 路由
config.MapHttpAttributeRoutes();
// 定义路由路径
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}",
defaults: new { id = RouteParameter.Optional }
);
}
}
}config.EnableCors(new EnableCorsAttribute("*", "*", "*")); 此行为跨域,分别设置的是 地址/端口/请求头,* 为通配符,表示全匹配 。
routeTemplate: "api/{controller}/{action}", 此行定义了路由的格式,即 api/controller名称/action名称。
2. 注意在 Global.asax.cs 下加入刚才的配置

GlobalConfiguration.Configure(WebApiConfig.Register);
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Routing;
namespace HenryMes.WebApi
{
public class WebApiApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
GlobalConfiguration.Configure(WebApiConfig.Register);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
}
}
}以上是关于Vue CLI 使用 npm webpack 打包发布 + Asp.net Web Api 后端调试的主要内容,如果未能解决你的问题,请参考以下文章