Less -- 初见less(Less介绍 & 初次使用less & 使用考拉编译less)
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Less -- 初见less(Less介绍 & 初次使用less & 使用考拉编译less)相关的知识,希望对你有一定的参考价值。
1. 初见less
1.1 Less介绍
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。Less 可以运行在 Node 或浏览器端。
Less中文网
1.2 初次使用less
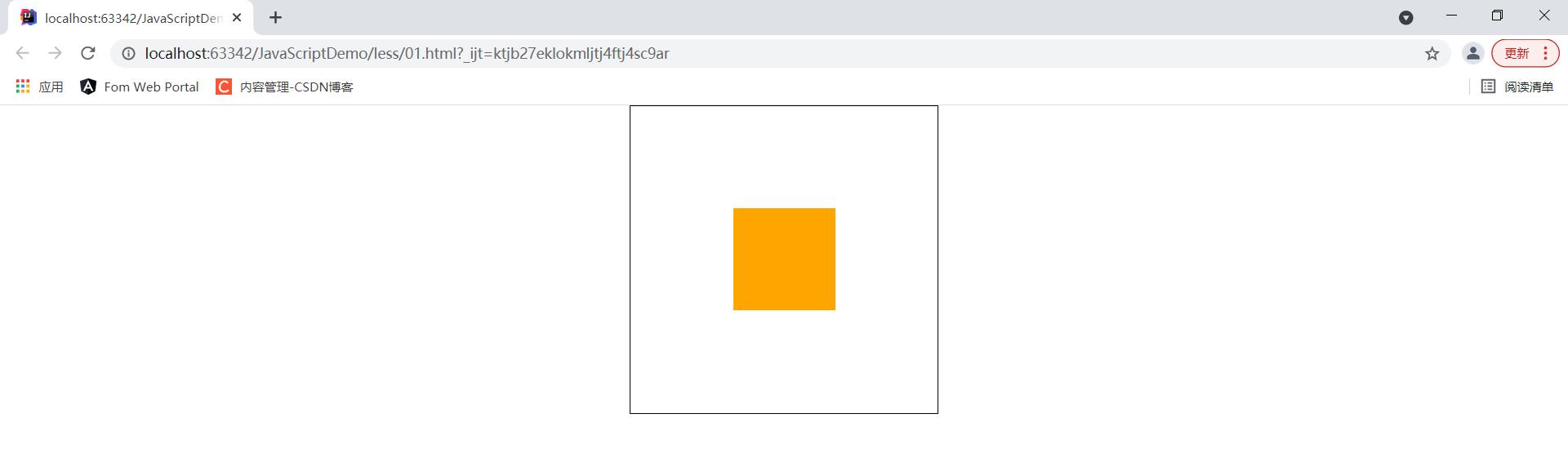
1.2.1 没有使用less: wrap 和 inner在样式文件里面没有联系
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#wrap {
position: relative;
width: 300px;
height: 300px;
border: 1px solid;
margin: 0 auto;
}
#inner {
width: 100px;
height: 100px;
background: orange;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
</style>
</head>
<body>
<div id="wrap">
<div id="inner"></div>
</div>
</body>
</html>
运行结果:

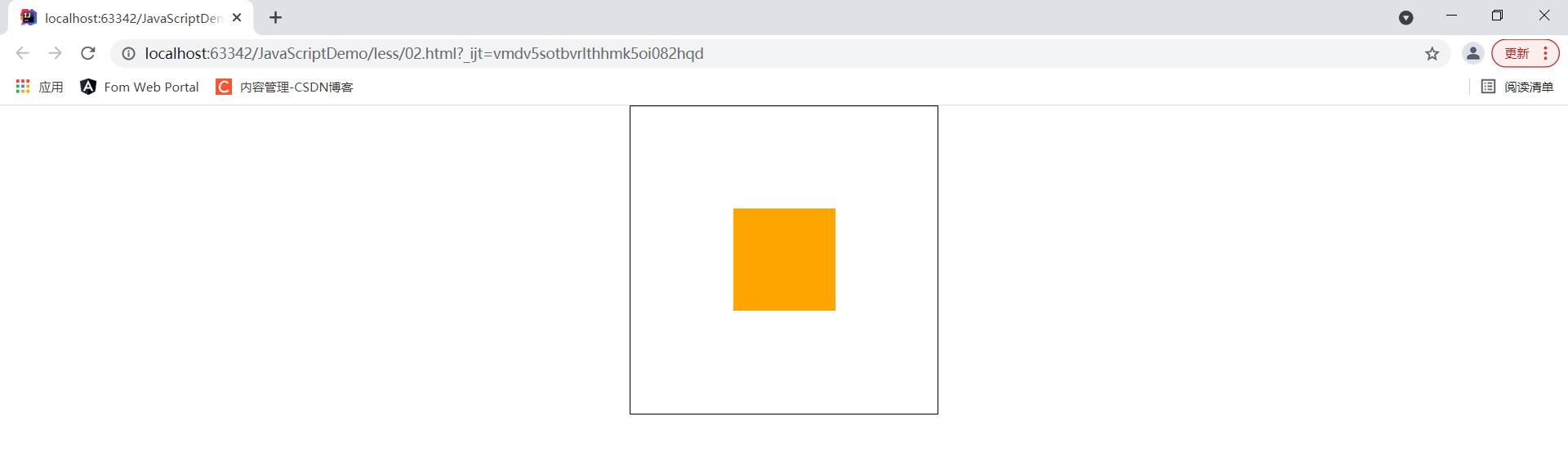
1.2.2 使用less: css代码层次结构清晰
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!-- 这里选择的类型是less-->
<style type="text/less">
* {
margin: 0;
padding: 0;
}
#wrap {
position: relative;
width: 300px;
height: 300px;
border: 1px solid;
margin: 0 auto;
#inner {
width: 100px;
height: 100px;
background: orange;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
}
</style>
<!-- 引入less.min.js 用于在游览器段把less编译成为css-->
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
</head>
<body>
<div id="wrap">
<div id="inner"></div>
</div>
</body>
</html>
运行结果:

上面这种方式是运行时编译,不是预编译
1.3 使用考拉编译less
下载完后 自行安装
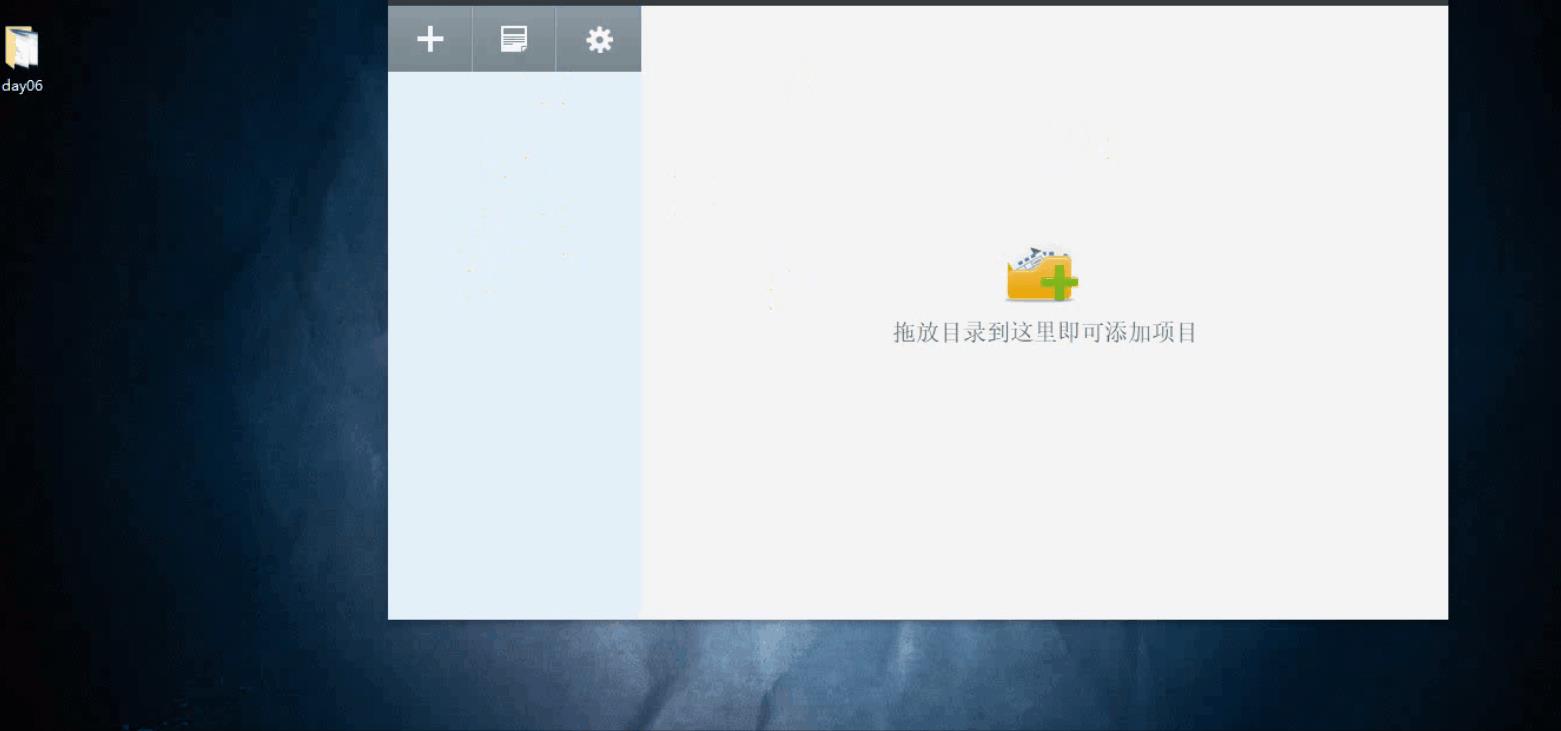
考拉使用方法:
注意: 这里拖入的是含有Less文件的文件夹 而不是文件

以上是关于Less -- 初见less(Less介绍 & 初次使用less & 使用考拉编译less)的主要内容,如果未能解决你的问题,请参考以下文章