vue路由代理
Posted guxiaohai_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue路由代理相关的知识,希望对你有一定的参考价值。
一:简介
最近在开发项目中,作为一个后端小码农,由于工作分配原因前端也由自己负责。在搬砖过程中原来开始习惯性使用http.js管理接口ip路由,一切正常无疑。但是呢…就在部署时发现一个问题,路由ip居然是固定写死的,程序没有动态映射代理路由,每次都需要映射开放两个端口,分别前端端口和接口端口,这就让我非常的郁闷了…于是乎就百度…百度…度娘找资料,后来发现原来vue可以在vue.config.js中配置动态代理路由。话不多说,接下来看解决方案哈哈哈哈…我这里不仅使用了“http”代理方式,还使用了“websocket ws:”代理路由方式哦
二:解决方案
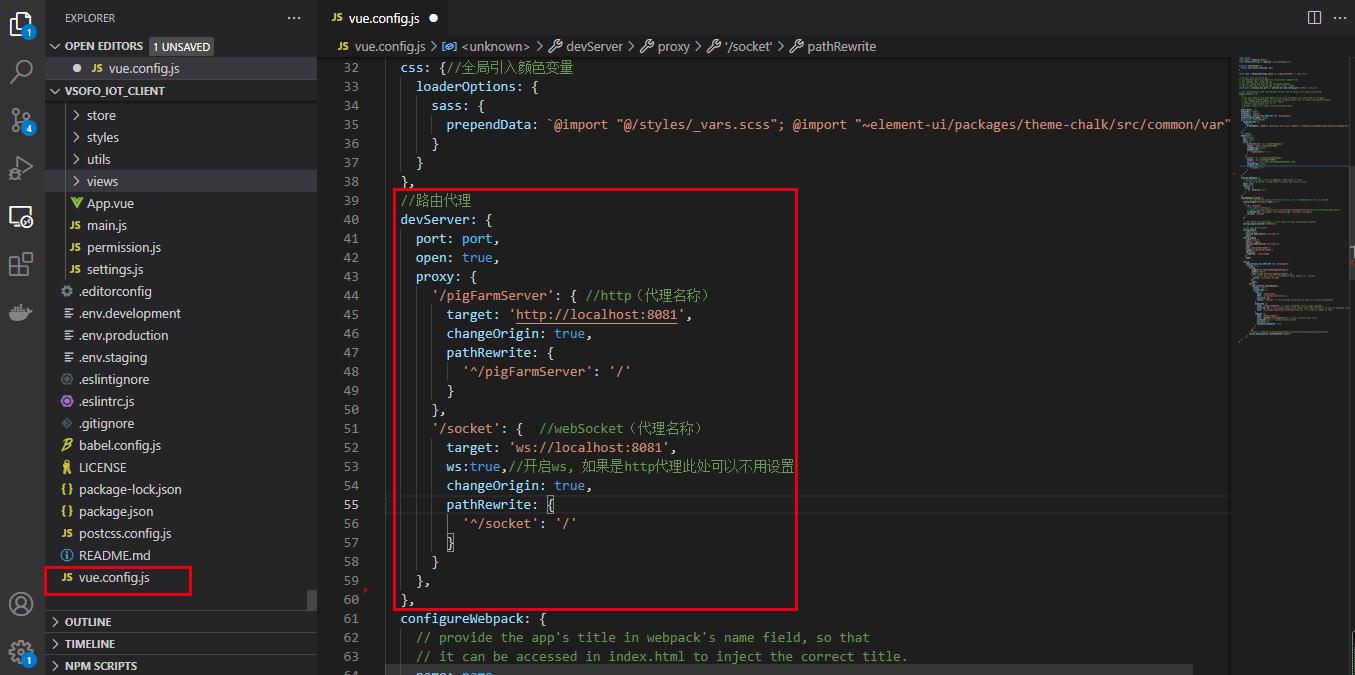
- 设置vue.config.js路由代理
//路由代理
devServer: {
port: port,
open: true,
proxy: {
'/pigFarmServer': { //http(代理名称)
target: 'http://ip:端口',
changeOrigin: true,
pathRewrite: {
'^/pigFarmServer': '/'
}
},
'/socket': { //webSocket(代理名称)
target: 'ws://ip:端口',
ws:true,//开启ws, 如果是http代理此处可以不用设置
changeOrigin: true,
pathRewrite: {
'^/socket': '/'
}
}
},
},

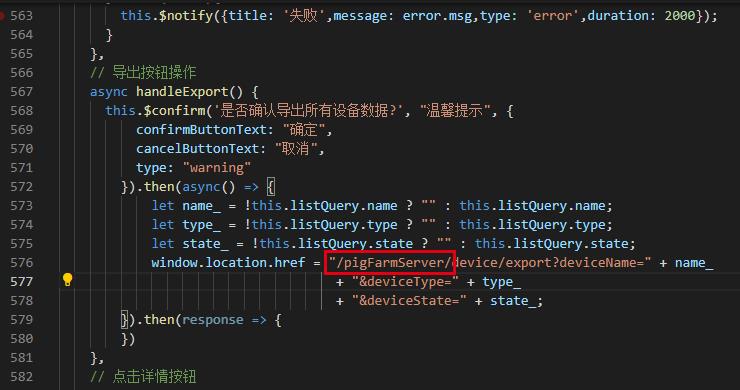
- http路由请求
注意:路径前面一定需要携带pigFarmServer,因为这个头部是用于区分vue.config.js代理具体映射到那个地址。(我在js中通过这个代理名称进来后,自动请求接口时又会将这个名称去除)

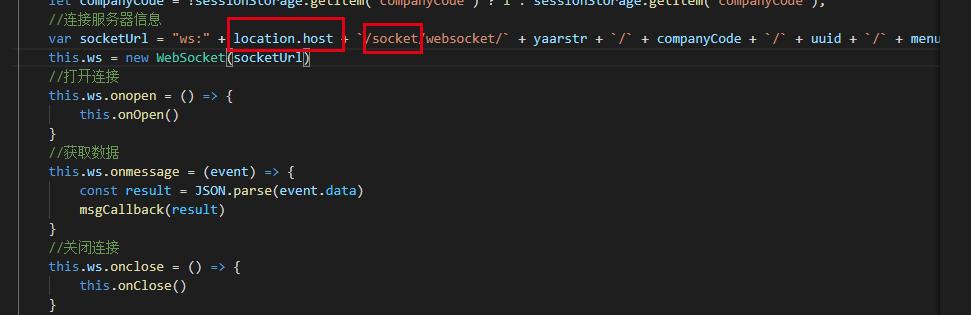
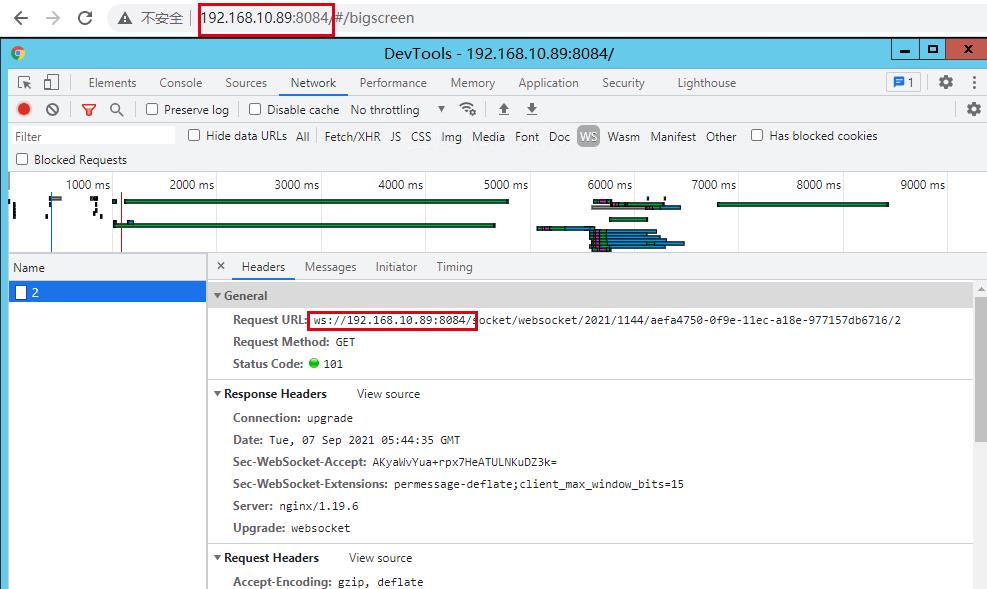
- websocket ws路由请求
location.host:node.js携带封装的路径ip地址函数
socket:同理http上面介绍,用于具体区分映射那个路由代理

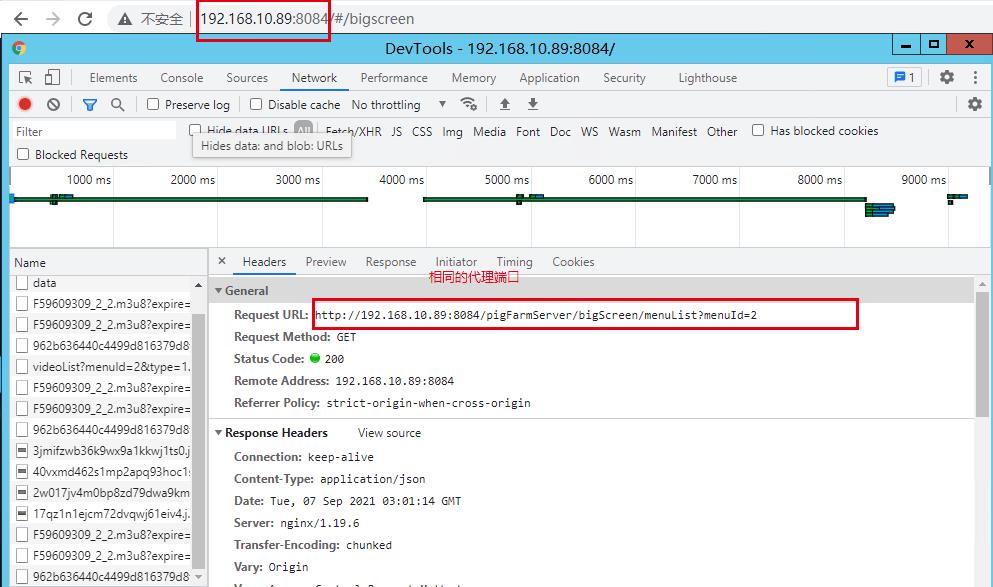
三:效果


以上就是整个处理流程,优化之后就只需要开放前端一个端口代理就行了,接口ip路径可使用内网
以上是关于vue路由代理的主要内容,如果未能解决你的问题,请参考以下文章