vue中router切换的两种方式
Posted haichuangdianzi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中router切换的两种方式相关的知识,希望对你有一定的参考价值。
摘要:router切换有两种方式,一种是标签方式切换,另一种是js方式切换
1、标签方式切换
1.1平台搭建
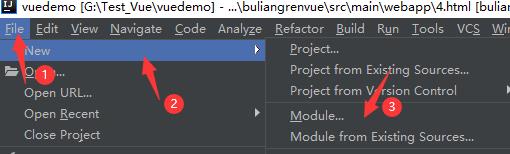
- 在原有空工程的基础上新建一个子模块,因为空工程建立讲过多次,这里直接新建子模块。

-
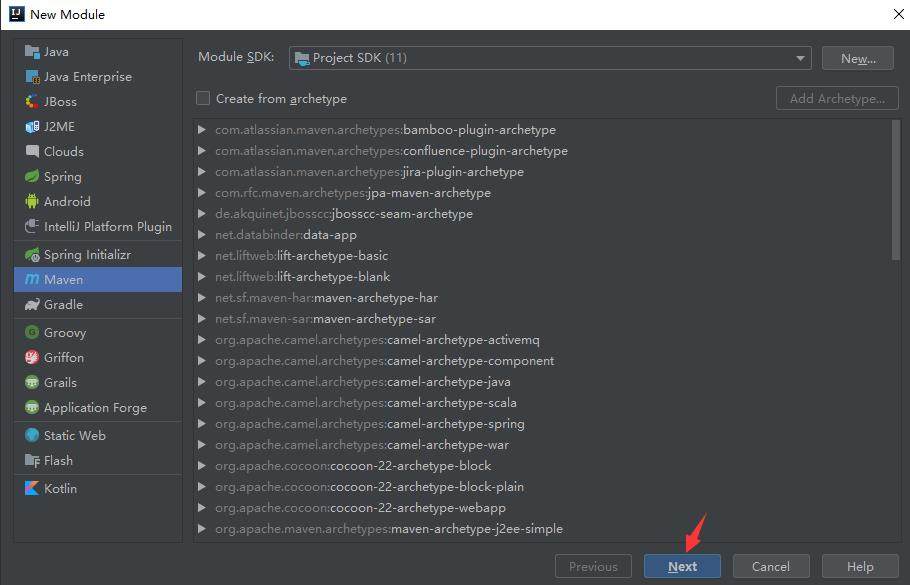
直接下一步

-
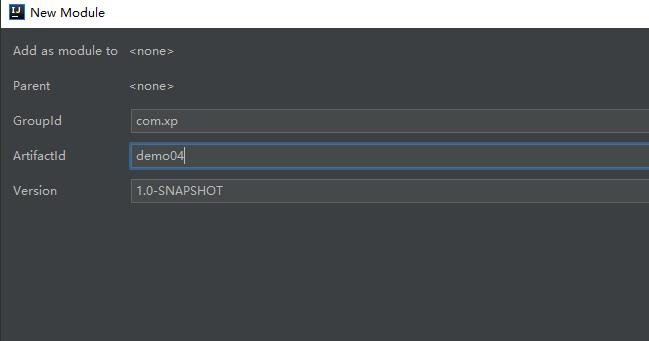
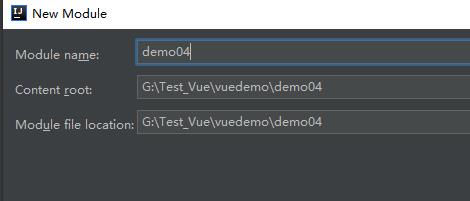
名字命名随意,取名如下

-
直接下一步

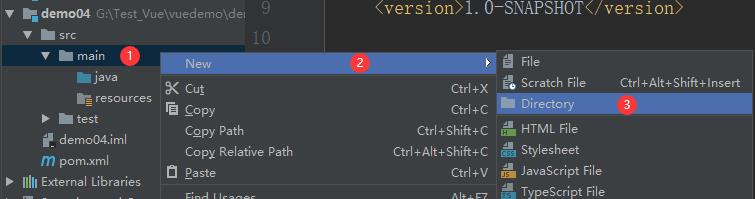
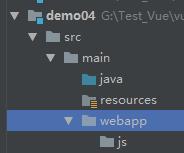
- 在主函数文件夹 下新建文件夹,取名为webapp

- 在webapp下新建文件夹js

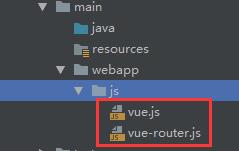
- 在文件夹js添加vue.js 和 vue-router.js(注:本文最后详解这两个文件的来源)

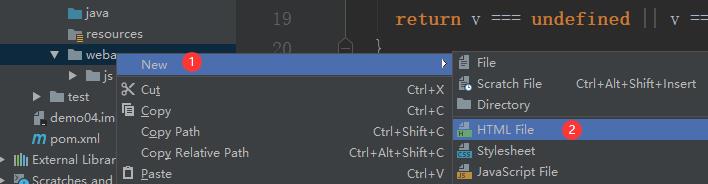
- 在webapp下新建html文件

- 可取名为vuerouter01

1.2 标签方式切换
1.2.1 href标签
- 在HTML文件中完成以下内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue之员工列表</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<a href="#/login">用户登录</a>
<a href="#/reg">用户注册</a>
<router-view></router-view>
</div>
</body>
</html>
<script src="js/vue.js"></script>
<script src="js/vue-router.js"></script>
<script>
const login = {
template: ` <div>
<h2>用户登录</h2>
</div>`,
};
const reg = {
template: ` <div>
<h2>用户注册</h2>
</div>`,
};
const notFound={
template: ` <div>
<h2>404,当前页面丢了!!</h2>
</div>`,
};
const router=new VueRouter({
routes:[
{path:'/',redirect:'/login'},
{path:'/login',component:login},
{path:'/reg',component:reg},
{path:'*',component:notFound},
]
});
const app = new Vue({
el:"#app",
data:{
msg:"vue router基本使用"
},
router,
})
</script>
- 鼠标放到右上角,会看到浏览器图标,打开看实验效果

- 效果如图

接下去要改的实验部分是第11和第12行,第38到45行
1.2.2 router-link标签
也分两种情况,一种使用路径的方式,将第11和第12行改成
<router-link :to="{path:'/login'}">用户登录</router-link>
<router-link :to="{path:'/reg'}">用户注册</router-link>
另一种使用路由命名的方式,先修改第38到45行
const router=new VueRouter({
routes:[
{path:'/',redirect:'/login'},
{path:'/login',component:login,name:'Login'},
{path:'/reg',component:reg,name:'Reg'},
{path:'*',component:notFound},
]
});
再修改原来的第11和第12行,
<router-link :to="{name:'Login'}">用户登录</router-link>
<router-link :to="{name:'Reg'}">用户注册</router-link>
2、 js方式切换
1、将原来的第11和第12行改成
<button @click="login">用户登录</button>
<button @click="register">用户注册</button>
2、再将原来的第38到45行改成
const router=new VueRouter({
routes:[
{path:'/',redirect:'/login'},
{path:'/login',component:login,name:'Login'},
{path:'/reg',component:reg,name:'Reg'},
{path:'*',component:notFound},
]
});
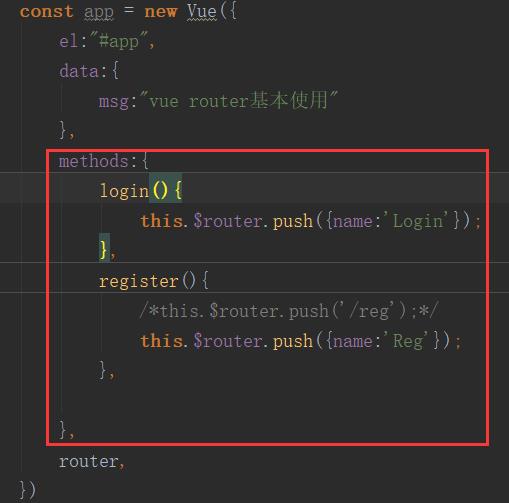
3、添加方法
const app = new Vue({
el:"#app",
data:{
msg:"vue router基本使用"
},
methods:{
login(){
this.$router.push({name:'Login'});
},
register(){
/*this.$router.push('/reg');*/
this.$router.push({name:'Reg'});
},
},
router,
})

此时还会报错,还需要在该代码段添加以下代码。这段代码不需要理解,只需要在使用js方式切换时添加即可,这种方式也是最常用的router切换方式。
const originalPush = VueRouter.prototype.push;
VueRouter.prototype.push =function push(location) {
return originalPush.call(this,location).catch(err=>err)
};
补充:vue.js 和 vue-router.js来源
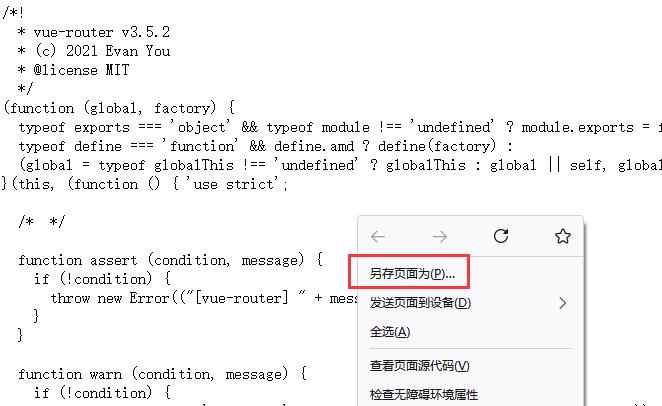
vue-router.js来源
https://router.vuejs.org/zh/installation.html



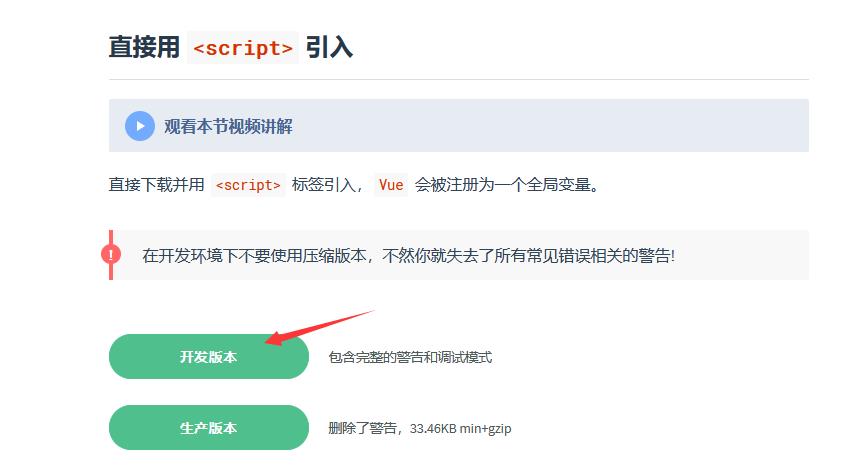
vue.js来源
https://cn.vuejs.org/v2/guide/installation.html#%E7%9B%B4%E6%8E%A5%E7%94%A8-lt-script-gt-%E5%BC%95%E5%85%A5


以上是关于vue中router切换的两种方式的主要内容,如果未能解决你的问题,请参考以下文章