使用JavaScript编写vue指令v-model,v-model原理实现
Posted 任性的代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用JavaScript编写vue指令v-model,v-model原理实现相关的知识,希望对你有一定的参考价值。
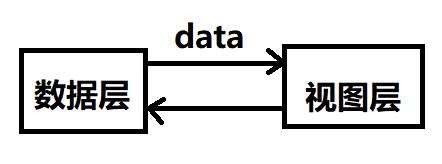
首先先要知道的是v-model的作用是实现数据的双向绑定,即:

数据在视图层的双向响应。
实现思路主要分为两步:
第一步:数据层到视图层的响应
将数据响应到视图层的方式,在vue2使用的是Object.defineProperty()来实现,需要劫持到数据的变化,在数据变化的时候将其渲染到视图上:
A,首先需要遍历data的数据,获取到每个data的属性
B,其次,获取到data的每个属性之后,对属性进行拦截。
C,在拦截时,需要将其值反映到对应的视图标签上。
第C步中又可以分为:
a,获取到视图中每个节点的DOM对象,
b,遍历DOM对象,获取到每个DOM对象对应的node对象(节点对象)。
c,遍历node对象,获取到node对象中含有v-model属性的节点
d,将对应的data的属性值赋值给node节点的value值上
代码实现为:
<body>
<div id="app">
名字:<input type="text" v-model="name" value="12"><br>
年龄:<input type="text" v-model="age" value="2323">
<div class="sjkx">
<h1 class="name">模拟v-model</h1>
</div>
</div>
<script>
let data = {
name: '',
age: '',
}
let view = document.getElementById('app')
// 数据反映到视图方法
function getVmodelNode(view, data) {
// a,获取到视图中每个节点的DOM对象,
let allDom = view.getElementsByTagName("*")
let allDomArray = Array.from(allDom)//将伪数组转化成数组
let attributeArray = []
// b,遍历DOM对象,获取到每个DOM对象对应的node对象。
allDomArray.forEach(nodeItem => {
//c, 遍历node对象,过滤获取到node对象中含有v-model的节点
Array.from(nodeItem.attributes).forEach(item => {
if (item.nodeName === 'v-model') {
//d,将对应的data的属性值赋值给node节点的value值上
nodeItem.value = data[item.nodeValue]
}
})
})
}
// A,首先需要遍历data的数据,获取到每个data的属性
Object.keys(data).forEach(key => {
// B,其次,获取到data的每个属性之后,对属性进行拦截。
debugger
WebServer(data,key,data[key])
})
function WebServer(data, key, value) {
Object.defineProperty(data, key, {
get() {
return value
},
set(newValue) {
value= newValue
// C,在拦截时,需要将其值反映到对应的视图标签上。
getVmodelNode(view,data)
}
})
}
</script>
</body>第二步:视图层到数据层的响应。
视图层响应到数据层的思路:当输入框的数据发生变化的时候,调用函数,将输入框的值赋值给data对应的属性上。
实际上就是在第一步的第C步多加了一步:为对应的node对象绑定一个input事件,并将node的value赋值给data对应的属性上。
<body>
<div id="app">
名字:<input type="text" v-model="name" value="12"><br>
年龄:<input type="text" v-model="age" value="2323">
<div class="sjkx">
<h1 class="name">模拟v-model</h1>
</div>
</div>
<script>
let data = {
name: '',
age: '',
}
let view = document.getElementById('app')
// 数据反映到视图方法
function getVmodelNode(view, data) {
// a,获取到视图中每个节点的DOM对象,
let allDom = view.getElementsByTagName("*")
let allDomArray = Array.from(allDom)//将伪数组转化成数组
let attributeArray = []
// b,遍历DOM对象,获取到每个DOM对象对应的node对象。
allDomArray.forEach(nodeItem => {
//c, 遍历node对象,过滤获取到node对象中含有v-model的节点
Array.from(nodeItem.attributes).forEach(item => {
if (item.nodeName === 'v-model') {
//d,将对应的data的属性值赋值给node节点的value值上
nodeItem.value = data[item.nodeValue]
//视图层反映到数据层上,
nodeItem.addEventListener('input',(e)=>{
data[item.nodeValue]=e.target.value
})
}
})
})
}
// A,首先需要遍历data的数据,获取到每个data的属性
Object.keys(data).forEach(key => {
// B,其次,获取到data的每个属性之后,对属性进行拦截。
WebServer(data,key,data[key])
})
function WebServer(data, key, value) {
Object.defineProperty(data, key, {
get() {
return value
},
set(newValue) {
value= newValue
// C,在拦截时,需要将其值反映到对应的视图标签上。
getVmodelNode(view,data)
}
})
}
getVmodelNode(view, data)
</script>
</body>这就是完整的模拟v-model的代码了。
关于优化,可移步到:
https://blog.csdn.net/qq_31539817/article/details/119992938
这边文章,通过定义发布者模式来实现精确更新。
顺着这个思路,vue中全部的指令源码都可以自己搞定,什么bind呀,什么v-text呀,甚至ref都可以自己搞定!!!!!!


以上是关于使用JavaScript编写vue指令v-model,v-model原理实现的主要内容,如果未能解决你的问题,请参考以下文章
Vue day01前端发展介绍 Vue的快速使用 插值语法 指令系统之文本指令事件指令属性指令