如何使用python制作一款屏幕颜色提取器,附带exe文件
Posted slandarer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用python制作一款屏幕颜色提取器,附带exe文件相关的知识,希望对你有一定的参考价值。
目录
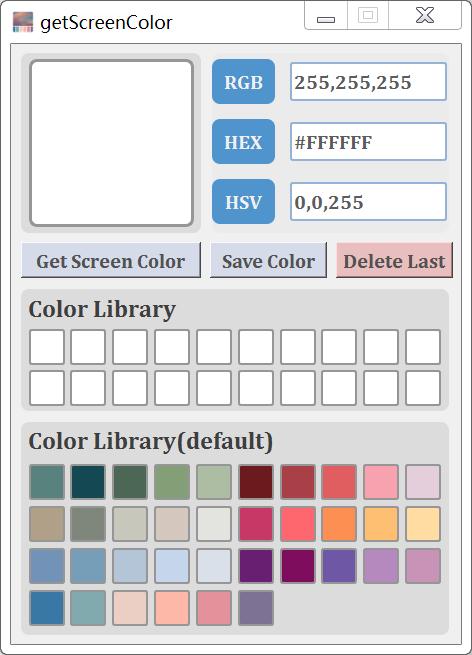
0使用效果

如下面动图所示,点击取色按钮后,将鼠标移动到想要取色的位置,等待两秒即可取色:

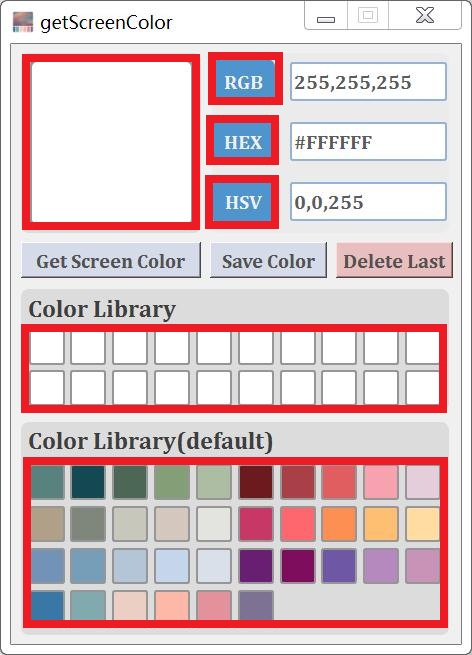
点击save color按钮可以将颜色存储到color library区域,同时如图所示,
! ! ! !红框内所有的方形元件其实都是按钮,点击后能获得颜色信息 ! ! ! !

信息格式为:(173, 189, 163) #ADBDA3 (48, 35, 189)
1所需python包
- PySide2
- pyautogui
- pyperclip
- ctypes
from PySide2.QtWidgets import QApplication,QWidget,QLineEdit
from PySide2.QtWidgets import QLabel,QPushButton
from PySide2.QtGui import QIcon,QFont
from PySide2.QtCore import Qt
import sys
sys.path.append("...")
import time
import pyautogui as pag
import pyperclip
from ctypes import *
2python小技巧
2.1控件数组
和matlab一样,python得控件也能构成数组,例如我在创建小颜色框时,是这么写的:
# 存储颜色框
for i in range(0,2):
for j in range(0,10):
storeColorBox=QPushButton(self)
storeColorBox.setGeometry((0.04+0.093*j)*Width,(0.475+0.07*i)*Height,0.08*Width,0.06*Height)
storeColorBox.setStyleSheet(self.SS_Color_Box)
storeColorBox.setProperty("storeId",i*10+j)
storeColorBox.setProperty("Color",'#FFFFFF')
storeColorBox.clicked.connect(self.selectedStore)
self.storeList.append(storeColorBox)
就是将各个颜色框存入了self.storeList这个数组,
想要例如想要调用第i个颜色框,就可以这么写:
storeBox=self.storeList[i]
2.2将控件作为属性
将控件控件作为属性赋给另一个控件
因为我们想要点击左侧标签时获得对应文本框内信息:

就可以这么写(举个例子):
# 创建文本框
self.CB1=QLineEdit(self)
self.CB1.setText("255,255,255")
self.CB1.move(0.62*Width,0.03*Height)
self.CB1.resize(0.35*Width,0.065*Height)
self.CB1.setFont(qf)
self.CB1.setStyleSheet(self.SS_Inf_Box)
# 创建标签
self.CL1=QPushButton(self)
self.CL1.setGeometry(0.448*Width,0.025*Height,0.14*Width,0.075*Height)
self.CL1.setStyleSheet(self.SS_Inf_Label)
self.CL1.setText("RGB")
self.CL1.setFont(qf)
self.CL1.setProperty('Children',self.CB1) # 把控件作为属性
self.CL1.clicked.connect(self.copyInf)# 与回调函数相连
然后我的回调函数是这样写的:
def copyInf(self):
infLabel=self.sender()
infBox=infLabel.property('Children') # 通过找到属性找到对应控件
pyperclip.copy(infBox.text())
2.3怎样重设控件颜色
还是通过setStyleSheet设置嗷,不过把字符串部分应该放颜色的部分换成了要重设的颜色:
self.mainBox.setStyleSheet("QPushButton{background:"+self.curColor_HEX
+";border: 3px solid rgb(150,150,150);border-radius:8px}")
2.4一些用到的字符串操作
字符串字母大写
STR=STR.upper()
字符串去掉空格
例如把(10, 50, 255)变为(10,50,255)
STR=STR.replace(" ", "")
字符串去掉两头括号
例如把(10,50,255)变为10,50,255
STR=STR[1:-1]
2.5鼠标位置像素颜色
如何获得当前鼠标位置像素颜色
import pyautogui as pag
from ctypes import *
x,y=pag.position()
RGB=get_color(x,y)
# 获取x,y位置像素颜色
def get_color(x, y):
gdi32 = windll.gdi32
user32 = windll.user32
hdc = user32.GetDC(None) # 获取颜色值
pixel = gdi32.GetPixel(hdc, x, y) # 提取RGB值
r = pixel & 0x0000ff
g = (pixel & 0x00ff00) >> 8
b = pixel >> 16
return [r, g, b]
2.6窗口始终置顶
self.setWindowFlags(Qt.WindowStaysOnTopHint)
2.7文本框不允许编辑但允许复制
用setFocusPolicy(Qt.NoFocus),例如程序中:
self.CB1.setFocusPolicy(Qt.NoFocus)
self.CB2.setFocusPolicy(Qt.NoFocus)
self.CB3.setFocusPolicy(Qt.NoFocus)
3完整代码
from PySide2.QtWidgets import QApplication,QWidget,QLineEdit
from PySide2.QtWidgets import QLabel,QPushButton
from PySide2.QtGui import QIcon,QFont
from PySide2.QtCore import Qt
import sys
sys.path.append("...")
import time
import pyautogui as pag
import pyperclip
from ctypes import *
# ===========================================================================================
# 相关函数:
# 获取x,y位置像素颜色
def get_color(x, y):
gdi32 = windll.gdi32
user32 = windll.user32
hdc = user32.GetDC(None) # 获取颜色值
pixel = gdi32.GetPixel(hdc, x, y) # 提取RGB值
r = pixel & 0x0000ff
g = (pixel & 0x00ff00) >> 8
b = pixel >> 16
return [r, g, b]
# HEX转RGB
def hex2rgb(hexcolor):
'''HEX转RGB
:param hexcolor: int or str
:return: Tuple[int, int, int]
>>> hex2rgb(16777215)
(255, 255, 255)
>>> hex2rgb('0xffffff')
(255, 255, 255)
'''
hexcolor = int(hexcolor, base=16) if isinstance(hexcolor, str) else hexcolor
rgb = ((hexcolor >> 16) & 0xff, (hexcolor >> 8) & 0xff, hexcolor & 0xff)
return rgb
# RGB转HEX
def rgb2hex(r, g, b):
color = "#"
color += str(hex(r)).replace('x','0')[-2:]
color += str(hex(g)).replace('x','0')[-2:]
color += str(hex(b)).replace('x','0')[-2:]
return color
# RGB转HSV
def rgb2hsv(r, g, b):
r, g, b = r/255.0, g/255.0, b/255.0
mx = max(r, g, b)
mn = min(r, g, b)
m = mx-mn
if mx == mn:
h = 0
elif mx == r:
if g >= b:
h = ((g-b)/m)*60
else:
h = ((g-b)/m)*60 + 360
elif mx == g:
h = ((b-r)/m)*60 + 120
elif mx == b:
h = ((r-g)/m)*60 + 240
if mx == 0:
s = 0
else:
s = m/mx
v = mx
H = h / 2
S = s * 255.0
V = v * 255.0
return (round(H), round(S), round(V))
# ===========================================================================================
# 窗口类:
class Window(QWidget):
def __init__(self,Width=450,Height=600):
super().__init__()
self.setWindowTitle("getScreenColor")
self.setWindowFlags(Qt.WindowStaysOnTopHint)
self.Width=Width
self.Height=Height
# 样式表
self.SS_bkg_Label="QLabel{background: rgb(220,220,220);color:rgb(62,62,62);border-radius:8px}"
self.SS_Inf_Label="QPushButton{background: rgb(79,148,204);color:rgb(240,240,240);border-radius:8px}"
self.SS_Inf_Box="QLineEdit{border-radius:3px;border: 2px solid rgb(149,179,215);color:rgb(92,92,92)}"
self.SS_Main_Box="QPushButton{background: #FFFFFF;border: 3px solid rgb(150,150,150);border-radius:8px}"
self.SS_Color_Box="QPushButton{background: #FFFFFF;border: 2px solid rgb(150,150,150);border-radius:3px}"
self.SS_btn_1="QPushButton{background: rgb(214,219,233);color:rgb(82,82,82)}"
self.SS_btn_2="QPushButton{background: rgb(225,235,205);color:rgb(82,82,82)}"
self.SS_btn_3="QPushButton{background: rgb(232,191,190);color:rgb(82,82,82)}"
# 该类私有变量或属性
self.defaultColor=['#58827E','#144853','#4C6756','#849E77','#ADBDA3',
'#6B1B1E','#A94047','#E05E60','#F8A2AF','#E4CEDB',
'#B0A087','#7F877C','#C7C7BB','#D4C7BE','#E3E4DF',
'#C63866','#FE676E','#FD8F52','#FFBF73','#FFDCA2',
'#7292B8','#769EB8','#B4C5D7','#C5D5EC','#D9E0EA',
'#681F71','#7E0D5D','#6E57A5','#B589BE','#C993B7',
'#3978A4','#81AAAE','#EBCFC4','#FDB8A8','#E3929B','#7D7294']
self.curBoxId=0
self.curColor_RGB=[255,255,255]
self.curColor_HEX='#FFFFFF'
self.curColor_HSV=[0,0,255]
self.storeList=[]
self.defaultList=[]
# 框架构造函数调用
self.setSize()
self.partition()
self.setInfBox()
self.setMainBox()
self.setBtn()
self.setIcon()
self.setColorBox()
# ================================================================================================
# 颜色框回调函数部分:
def selectedMain(self):
tColor_HEX=self.curColor_HEX
tColor_RGB=hex2rgb('0x'+tColor_HEX[1:])
tColor_HSV=rgb2hsv(tColor_RGB[0], tColor_RGB[1], tColor_RGB[2])
pyperclip.copy(str(tColor_RGB)+' '+tColor_HEX+' '+str(tColor_HSV))
print(str(tColor_RGB)+' '+tColor_HEX+' '+str(tColor_HSV))
def selectedStore(self):
storeBox=self.sender()
tColor_HEX=storeBox.property("Color")
tColor_RGB=hex2rgb('0x'+tColor_HEX[1:])
tColor_HSV=rgb2hsv(tColor_RGB[0], tColor_RGB[1], tColor_RGB[2])
pyperclip.copy(str(tColor_RGB)+' '+tColor_HEX+' '+str(tColor_HSV))
print(str(tColor_RGB)+' '+tColor_HEX+' '+str(tColor_HSV))
def selectedDefault(self):
defaultBox=self.sender()
tNum=defaultBox.property("defaultId")
tColor_HEX=self.defaultColor[tNum]
tColor_RGB=hex2rgb('0x'+tColor_HEX[1:])
tColor_HSV=rgb2hsv(tColor_RGB[0], tColor_RGB[1], tColor_RGB[2])
pyperclip.copy(str(tColor_RGB)+' '+tColor_HEX+' '+str(tColor_HSV))
print(str(tColor_RGB)+' '+tColor_HEX+' '+str(tColor_HSV))
# ------------------------------------------------------------------------------------------------
# 颜色信息标签回调
def copyInf(self):
infLabel=self.sender()
infBox=infLabel.property('Children')
pyperclip.copy(infBox.text())
print(infBox.text())
# ------------------------------------------------------------------------------------------------
# 按钮回调函数部分:
def getColor(self):
time.sleep(2)
x,y=pag.position()
self.curColor_RGB=get_color(x,y)
self.curColor_HSV=rgb2hsv(self.curColor_RGB[0], self.curColor_RGB[1], self.curColor_RGB[2])
self.curColor_HEX=rgb2hex(self.curColor_RGB[0], self.curColor_RGB[1], self.curColor_RGB[2]).upper()
RGB_STR=str(self.curColor_RGB).replace(" ", "")[1:-1]
HSV_STR=str(self.curColor_HSV).replace(" ", "")[1:-1]
self.CB1.setText(RGB_STR)
self.CB2.setText(self.curColor_HEX)
self.CB3.setText(HSV_STR)
self.mainBox.setStyleSheet("QPushButton{background:"+self.curColor_HEX
+";border: 3px solid rgb(150,150,150);border-radius:8px}")
def saveColor(self):
if self.curBoxId<20:
tempBox=self.storeList[self.curBoxId]
tempBox.setProperty("Color",self.curColor_HEX)
tempBox.setStyleSheet("QPushButton{background:"+self.curColor_HEX
+";border: 2px solid rgb(150,150,150);border-radius:3px}")
self.curBoxId+=1
def deleteColor(self):
if self.curBoxId>0:
self.curBoxId-=1
tempBox=self.storeList[self.curBoxId]
tempBox.setProperty("Color",'#FFFFFF')
tempBox.setStyleSheet(self.SS_Color_Box)
# ================================================================================================
# 框架构造函数部分:
def setSize(self):# 调整框架大小
self.setGeometry(80,80,self.Width,self.Height)
self.setMaximumSize(self.Width,self.Height)
self.setMinimumSize(self.Width,self.Height)
def setIcon(self):# 设置图标
appIcon=QIcon("ICON.ico")
self.setWindowIcon(appIcon)
def partition(self):# 各部分划分
Width=self.Width
Height=self.Height
qf=QFont()
qf.setBold(True)
qf.setPointSize(12)
qf.以上是关于如何使用python制作一款屏幕颜色提取器,附带exe文件的主要内容,如果未能解决你的问题,请参考以下文章