JavaScript中变量提升是什么?如何实现?
Posted 程序员的小傲娇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中变量提升是什么?如何实现?相关的知识,希望对你有一定的参考价值。
在进行web前端开发的时候,我们经常会遇到变量提升的情况,那么JS在解析变量的时候是如何做到提升的呢?今天小千就来带大家了解一下。
首先在JS中涉及两种作用域的问题,那么什么是作用域呢?
作用域是代码中所使用名字的作用范围,分为Script全局作用域和函数局部作用域。 当浏览器在解析网页内容时,会分别启动不同的解析器来解释代码的含义,如解析标签(超文本)的解析器、解析CSS样式的解析器,解析javascript脚本的解析器。且解析过程为同步(按顺序)解析。所以当浏览器解析到script标签时,会停止对html和css的解析,同时启动javascript的解析器。而在解析javascript的过程中我们主要关注解析器中的两个步骤:
1.预解析,即在当前作用范围中去寻找var、function、形参这三个内容。
如果找到var关键字、则提取var后面的名字放到当前作用域中,且默认给这个变量初始化一个值为undefined。
如果找到function关键字,则提取函数名放到当前作用域中,且将整个函数块赋值给函数名。
如果找到形参,则将形参名放到当前作用域中,且默认初始化为undefined。这个过程也称为变量提升。
2.逐行解读代码(即从上到下依次执行每一条语句)且分为两个步骤:执行表达式和函数调用。

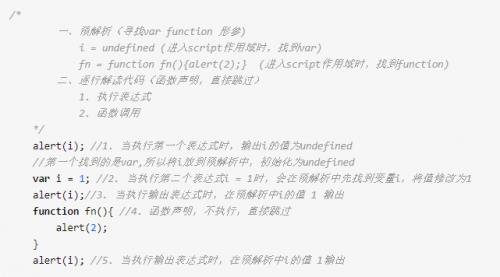
当变量名与函数名相同时:

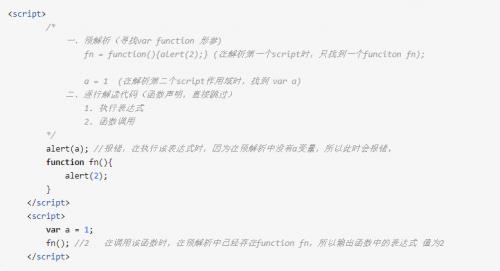
当有多个script标签时: - 多个script标签时,从上到下依次解析script作用域,所以建议将所有声明的语句放到第一个script中。

以上就是关于JS变量提升的介绍了,希望能帮到大家。最后欢迎对web前端开发感兴趣的同学关注小千,后期继续为大家分享更多web前端技术知识。
本文来自千锋教育,转载请注明出处。
以上是关于JavaScript中变量提升是什么?如何实现?的主要内容,如果未能解决你的问题,请参考以下文章