前端中的this,指的是什么?
Posted 程序员的小傲娇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端中的this,指的是什么?相关的知识,希望对你有一定的参考价值。
想要学习前端,短时间内是比较困难的,web前端要学习的内容有很多,今天小编就为大家详细的介绍一下前端中的this,指的是什么?来看看下面的详细介绍。
1.this是什么
this 是 javascript 中的一个关键字。依赖于函数调用的上下文条件,与函数被调用的方式有关。它指向谁,完全是由函数被调用的调用点来决定的。
所以,this,是在运行时绑定的,与编写时的绑定无关。随着函数使用场合的不同,this 的值也会发生变化。但是有一个总的原则:那就是this 总会指向调用函数的那个对象。
ES6中箭头函数的不绑定this。在判断this的指向时,将其看作普通的方法即可。普通的方法中的this指的是包含它的函数的this。这样一来this的指向就清楚了。
2.call/apply
this的指向可以通过调用对象的改变而改变,也可以通过call/apply来改变。
调用方法为Function.call(obj,…args)/Function.apply(obj,args)。它是说用obj这个上下文去调用Function。他们的区别在于args的类型。
3.原生实现call和apply
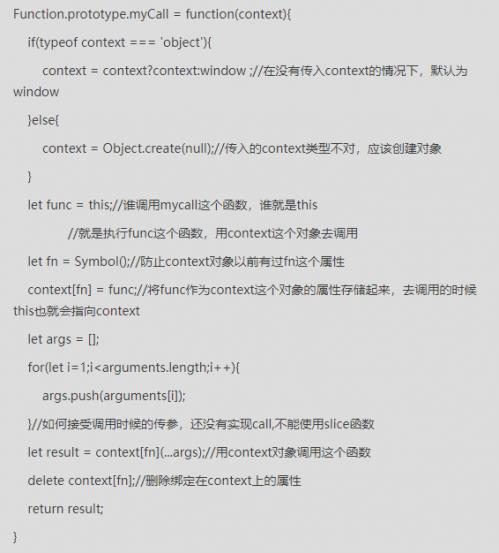
最简单的call是如何调用的 func.call(obj)(obj可能为null)。
分析该代码:某个函数要调用这个方法call,证明原生实现的方法mycall应该是函数原型上的一个方法。
因此原生call的实现方法如下:

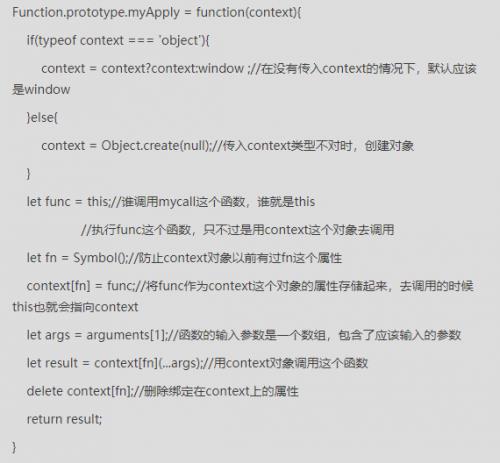
myApply的实现和myCall的实现类似,只是传输参数的方式不同而已。

4.bind是什么
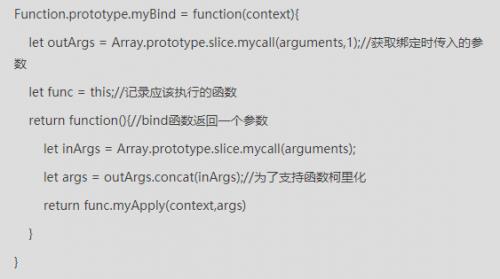
调用方法为func.bind(obj,[…args]),它会返回一个函数,这个函数是将obj绑定到func的this上之后返回的函数。
bind的调用方式为: func.bind(obj),因此同样还是要在函数的原型上面写。
原生实现bind的方法为:

5.结束语
this 总是指代了函数当前的运行环境,依赖于函数在调用时的上下文,只有在函数运行时才会进行绑定。想要判断this的指向,只需要记住:this 总会指向,调用函数的那个对象。
以上关于“前端中的this,指的是什么?”的内容希望能够帮助到正在学习web前端技术的同学。想要了解更多web前端的具体内容就关注小千,后期继续为大家分享更多前端知识。
本文来自千锋教育,转载请注明出处。
以上是关于前端中的this,指的是什么?的主要内容,如果未能解决你的问题,请参考以下文章