前端基础-html5和css3提高
Posted 咖啡壶子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端基础-html5和css3提高相关的知识,希望对你有一定的参考价值。
html5和css3提高
HTML5 的新特性
-
HTML5 新增的语义化标签
<header>:头部标签
<nav>:导航标签
<article>:内容标签
<section>:定义文档某个区域
<aside>:侧边栏标签
<footer>:尾部标签 -
HTML5 新增的多媒体标签
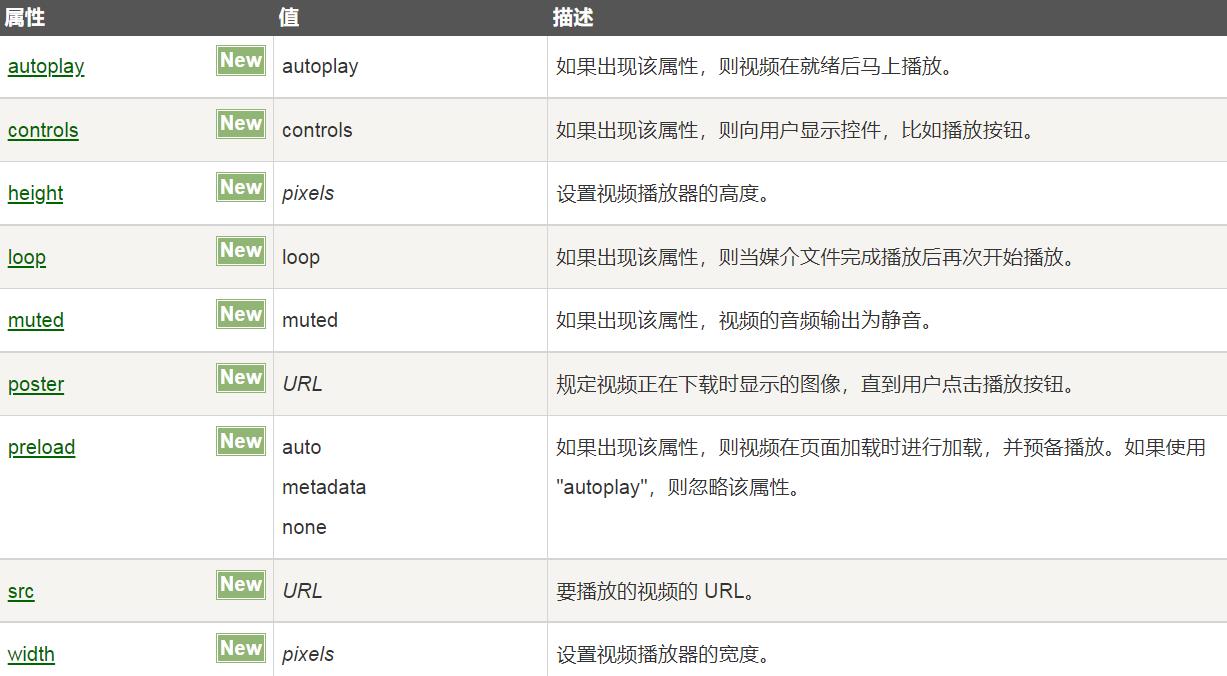
①视频
<video src="文件地址" controls="controls"></video>

②音频
<audio src="文件地址" controls="controls"></audio>

3. HTML5 新增的 input 类型
type="email"
type="url"
type="date"
type="time"
type="month"
type="week"
type="number"
type="tel"
type="search"
type="color"
- HTML5 新增的表单属性
requied="requied" 必填内容
placeholder="提示文本" 表单的提示信息
autofocus="autofocus" 自动聚焦
multiple="autofocus" 多选文件提交
CSS3 的新特性
- 属性选择器
| E[attribute=value] | 选择具有attribute属性的E元素 |
|---|---|
| E[attribute=“value”] | 选择具有attribute属性且属性值等于value的E元素 |
| E[attribute^=“value”] | 选择具有attribute属性且值以value开头的E元素 |
| E[attribute$=“value”] | 选择具有attribute属性且值以value结尾的E元素 |
| E[attribute*=“value”] | 选择具有attribute属性且值中含有value的E元素 |
- 结构伪类选择器
| E:last-child | 选择父元素的倒数第一个子元素E,相当于E:nth-last-child(1) |
|---|---|
| E:nth-child(n) | 选择父元素的第n个子元素,n从1开始计算 |
| E:nth-last-child(n) | 选择父元素的倒数第n个子元素,n从1开始计算 |
| E:first-of-type | 选择父元素下同种标签的第一个元素,相当于E:nth-of-type(1) |
| last-of-type | 选择父元素下同种标签的倒数第一个元素,相当于E:nth-last-of-type(1) |
| E:nth-of-type(n) | 与:nth-child(n)作用类似,用作选择使用同种标签的第n个元素 |
- 伪元素选择器
| ::before | 在元素内部的前面插入内容 |
|---|---|
| ::after | 在元素内部的后面插入内容 |
- css3盒子模型
| box-sizing | content-box 盒子大小为width+padding+border |
|---|---|
| box-sizing:boder-box | 盒子大小为width |
-
CSS3 calc 函数
width: calc(100% - 80px); -
filter: 函数(); 例如: filter: blur(5px); blur模糊处理 数值越大越模糊
-
CSS3 过渡(重点)
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
以上是关于前端基础-html5和css3提高的主要内容,如果未能解决你的问题,请参考以下文章