Flutter学习日记之centerSlice实现.9图聊天气泡
Posted Android_小黑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter学习日记之centerSlice实现.9图聊天气泡相关的知识,希望对你有一定的参考价值。
本文地址:https://blog.csdn.net/qq_40785165/article/details/120116188,转载需附上此链接
学而不化,非学也。
大家好,我是小黑,一个还没秃头的程序员~~~
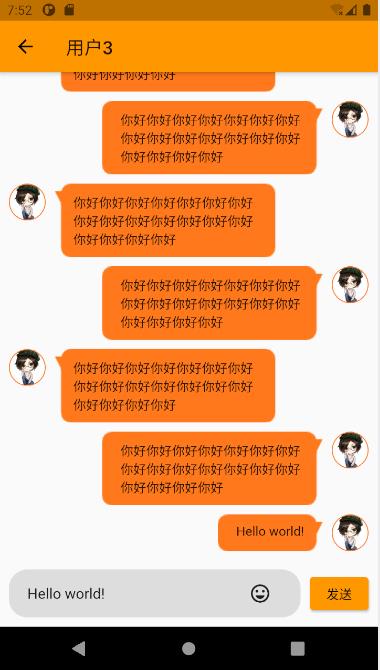
最近想做一个Flutter版的简易聊天交友软件,可以当成是自己的Flutter实战经验,说到聊天软件肯定涉及聊天气泡,原生中的气泡背景一般都直接使用.9图,那么Flutter中如何实现缩放背景呢,这就是这次要介绍的centerSlice组件了,效果如下:

以下是我找的背景(113x48)


话不多说直接上代码:
ConstrainedBox(
//没有下面的最小高度的话,当只有一行文字的时候.9图片无法显示
constraints: BoxConstraints(minHeight: 50),
child: Container(
margin: EdgeInsets.fromLTRB(0, 10, 0, 0),
padding: EdgeInsets.fromLTRB(20, 10, 20, 10),
decoration: BoxDecoration(
image: DecorationImage(
centerSlice: Rect.fromLTRB(20, 20, 38, 38),
image: AssetImage(
'assets/images/bg_message_right.png',
),
)),
child: ConstrainedBox(
constraints: BoxConstraints(maxWidth: 200),
child: Text(
"${messageBeanData.messageContent}",
),
)),
)
注意:
- 这里的气泡背景是作为Container的背景展示的,在Container外层需要再套一层ConstrainedBox,并设置最小高度minHeight,否则当当只有一行文字的时候背景图片无法显示,并报以下错误:
centerSlice was used with a BoxFit that does not guarantee that the image is fully visible
Failed assertion: line 465 pos 12: 'sourceSize == inputSize'
- 可以使用fromLTRB/fromLTWH设置.9图片区域,计算方法不同而已
- Rect.fromLTRB(this.left, this.top, this.right, this.bottom):四个参数即区域四个方向的长度,距离都是以原图左上角(0,0)作为原点进行相对计算的
- Rect.fromLTWH(double left, double top, double width, double height):前两个参数代表.9图左上的点坐标,后面两个参数分别代表区域的宽和高,这样划分出来的区域即.9图的区域了
到此为止,centerSlice的使用就介绍完毕了,更多关于Flutter的内容日后会持续更新,感兴趣的朋友可以点个关注,祝大家周末愉快!
以上是关于Flutter学习日记之centerSlice实现.9图聊天气泡的主要内容,如果未能解决你的问题,请参考以下文章