No ‘Access-Control-Allow-Origin‘ header is present on the requested resource.
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了No ‘Access-Control-Allow-Origin‘ header is present on the requested resource.相关的知识,希望对你有一定的参考价值。
【解决跨域问题】 Access to XMLHttpRequest at ‘http://localhost:3000/’ from origin ‘null’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.

一、报错的原因
原因:浏览器同源策略限制了此类请求。
二、什么是同源策略?
同源策略它是由 Netscape 提出的一个安全策略,它是浏览器最核心也是最基本的安全功能,如果缺少同源策略,则浏览器的正常功能可能都会受到影响,现在所有支持javascript的浏览器都会使用这个策略。
所谓同源指的是:协议、域名、端口号都相同,只要有一个不相同,那么都是非同源。

浏览器在执行脚本的时候,都会检查这个脚本属于哪个页面,即检查是否同源,只有同源的脚本才会被执行;而非同源的脚本在请求数据的时候,浏览器会报一个异常,提示拒绝访问。
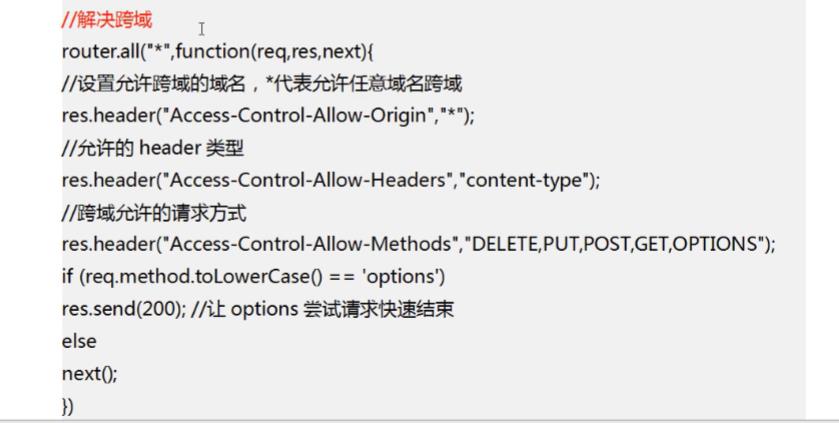
二、解决办法

以上是关于No ‘Access-Control-Allow-Origin‘ header is present on the requested resource.的主要内容,如果未能解决你的问题,请参考以下文章