axios -- axios 是什么 & axios 特点 & json-server的介绍与服务搭建 & axios 引入
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axios -- axios 是什么 & axios 特点 & json-server的介绍与服务搭建 & axios 引入相关的知识,希望对你有一定的参考价值。
1. axios
1.1 axios 是什么?
- 前端最流行的 ajax 请求库
- react/vue 官方都推荐使用 axios 发 ajax 请求
- 文档: https://github.com/axios/axios
1.2 axios 特点
- 基于 xhr + promise 的异步 ajax 请求库
- 浏览器端/node 端都可以使用
- 支持请求/响应拦截器
- 支持请求取消
- 请求/响应数据转换
- 批量发送多个请求
1.3 json-server的介绍与服务搭建
json-server文档:
json-server可以帮助我们快速搭建Http服务
json-server安装和使用
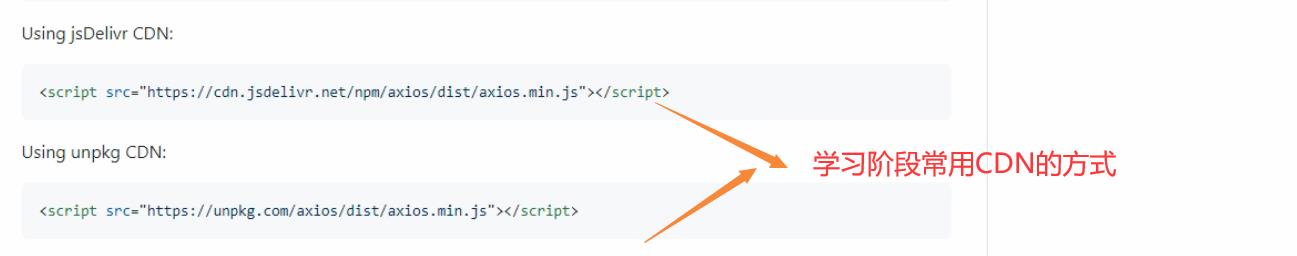
1.4 axios 引入
项目中常用方式:

学习:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios配置</title>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js"></script>
</head>
<body>
<script>
console.log(axios);
</script>
</body>
</html>
运行结果:

以上是关于axios -- axios 是什么 & axios 特点 & json-server的介绍与服务搭建 & axios 引入的主要内容,如果未能解决你的问题,请参考以下文章