《web程序设计》 HTML 课堂笔记02
Posted Akaid_Tea
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《web程序设计》 HTML 课堂笔记02相关的知识,希望对你有一定的参考价值。
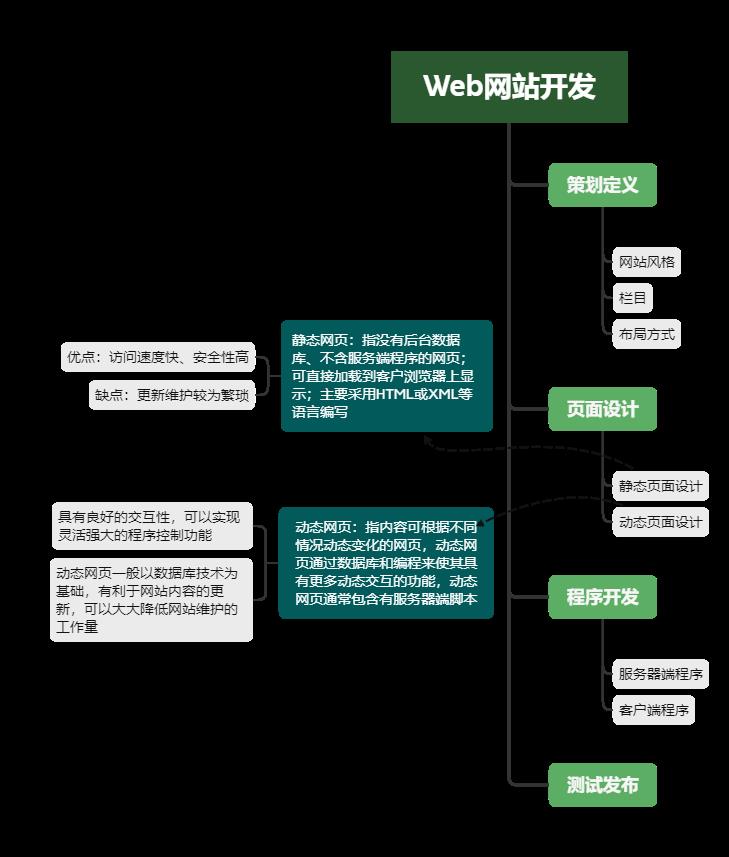
2.1 页面设计概述

2.2 超文本标记语言html
HTML
超文本标记语言HTML(Hypertext Markup Language)是在万维网上建立超文本文件的语言
HTML并非编程语言。HTML文件是普通文本文件,与平台无关,可用任何文本编辑器进行编辑,文件扩展名为.htm或.html
创建Web站点页面时,可使用HTML语言向组成Web站点的各个Web页面放置文本、图形、图像、动画、音频、视频信息等内容,以及按钮和超链接等可以进行交互的内容
HTML文档结构

HTML基本标记
1)头部标记
<head> </head> //HTML文件头部起始和结束标记
<title> </title> //HTML文件的标题,是显示于浏览器标题栏的字符串
<style> </style> //CSS样式定义
<meta> //该标记位于<head>与<title>标记之间,提供用户不可见的信息
//其中,<meta>属性通常用来为搜索引擎定义页面主题以及页面刷新等信息
<body> </body> //表明HTML文件体部的开始和结束
| 属性值 | 取值 | 含义 | 默认值 |
|---|---|---|---|
| bgcolor | 颜色值 | 页面背景颜色 | #FFFFFF |
| text | 颜色值 | 文字的颜色 | #000000 |
| link | 颜色值 | 待链接的超链接对象的颜色 | |
| alink | 颜色值 | 链接中的超链接对象的颜色 | |
| vlink | 颜色值 | 已链接的超链接对象的颜色 | |
| background | 图像文件名 | 页面的背景图像 | 无 |
| topmargin | 整数 | 页面显示区距窗口上边框的距离,以像素点为单位 | 0 |
| leftmargin | 整数 | 页面显示区距窗口左边框的距离,以像素点为单位 | 0 |
HTML中两种颜色值的表示方法
① RGB值表示。
用颜色的十六进制RGB值表示,形如"#RRGGBB"。如"#ff0000",表示红色,"#0000ff"表示蓝色。
② 英文单词表示。
如"red"表示红色,"blue"表示蓝色。
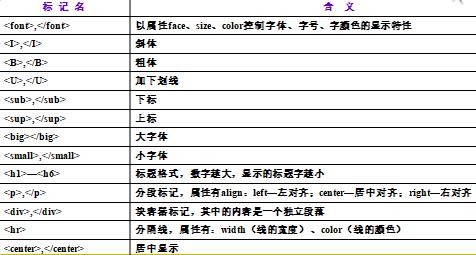
文字显示和段落控制标记

图像标记
以下几种图像格式可以被浏览器解释:
GIF格式(.gif文件)、X位图格式(.xbm文件)、JPEG格式(.jpg、.jpeg文件)和PNG格式(Portable Network Graphics)
<img src=“a.jpg” border=0 width=100 height=100 alt=‘hi’>
<img>标记的属性包括:
① src——指明图像文件的地址。该属性值必须指明。值可以是一个本地文件名或一个URL形式,如http://member.shangdu.net/images/logo.gif。
② border——指明图像边框的粗细,值为整数。若为0,表示无边框;值越大,边框越粗。
③ width——图像宽度,值为整数,单位为屏幕像素点数。若不指出该属性值,则浏览器默认按图像的实际尺寸显示。
④ height——图像高度,值为整数,单位为屏幕像素点数。若不指出该属性值,则浏览器默认按图像的实际尺寸显示。
⑤ alt——若设置了该属性值,则当鼠标移至该图像区域时,将以一个小标签显示该属性值。
超链接标记
一个超链接可指向另一个Web页,它由两部分组成:
一部分是显示在本页面中的可被触发的超链接文本或图像
另一部分是用来描述当超链接被触发后要链接到的URL信息
<a href="URL信息">超链接文本或图像</a>
例如:<a href=“a.html”>这是链接</a>
详情见课本Page25
列表标记和预定格式标记
三种:
① 无序列表(unordered list): <ul>列表项</ul>
② 有序列表(ordered list): <ol>列表项</ol>
③ 定义列表(definition list): <dl>列表项</dl>
预定格式(preformatted)标记:
可以使信息完全按照HTML文件中编排的格式原样显示于浏览器中
该标记的格式为:<pre>预定格式的信息</pre>
只要将信息按照所需要的格式编排好
放在<pre>、</pre>标记对中
就不必担心信息在浏览器中的显示会出现偏差
表格
<table>
[<caption>标题内容</caption>]
<tr>
<td>表格内容</td>
{<td>表格内容</td>}
</tr>
……
</table>
<table>和</table>是起始和结束
<caption>、</caption>是标题并且可选
<tr>、</tr>行的开始和结束
<td>、</td>行中表格项的开始和结束
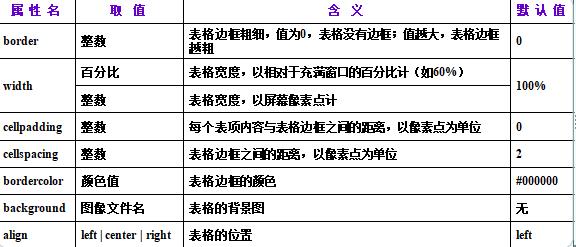
表格属性
标记<table>、<tr>和<td>的属性用来定义表格的显示特性
其中<table>的属性描述整个表格的显示特性

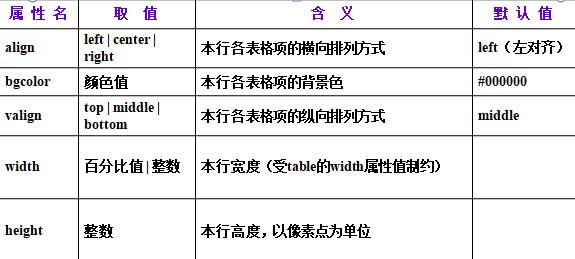
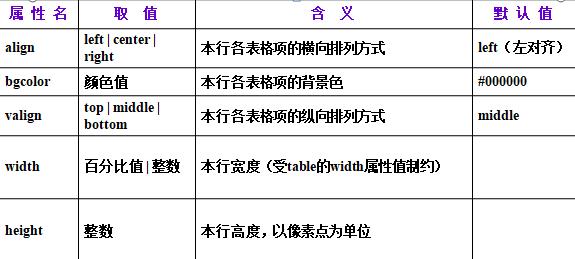
行控制标记<tr>的属性定义该行的显示特性

表格项控制标记<td>的属性定义该项的显示特性

以上是关于《web程序设计》 HTML 课堂笔记02的主要内容,如果未能解决你的问题,请参考以下文章
HTML5期末大作业:餐饮美食网站设计——咖啡(10页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 咖啡网页设计 美食餐饮网页设计...(代码片段
[原创]java WEB学习笔记61:Struts2学习之路--通用标签 property,uri,param,set,push,if-else,itertor,sort,date,a标签等(代码片段