egg.js 24.18参数验证
Posted 2019ab
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了egg.js 24.18参数验证相关的知识,希望对你有一定的参考价值。
如下是我的代码
我们需要先下载一个插件
npm i egg-valparams
其次我们修改config中的两个文件
config.js
// 添加一个
// config/plugin.js
exports.valparams = {
enable : true,
package: 'egg-valparams'
};
config.defult.js
// config/config.default.js
exports.valparams = {
locale : 'zh-cn',
throwError: true
};
文件在app/module/error_handle.js
module.exports = ()=>{
return async function errorHandle(ctx,next){
try{
await next();
}catch(error){
// 错误日志
// ctx.app.emit('error',error,ctx);
ctx.status = error.status;
// 判断参数类型
if(ctx.status === 422){
return ctx.body = {
msg:'fail',
data:error.errors
}
}
ctx.body={
msg:'fail',
data:error.mssage
}
}
}
}
还有,app/controller/user.js文件中
async create() {
const {ctx} = this;
// ctx.validate({
// username : {type: 'string', required: false, defValue: 'account', desc: '系统名称'},
// password : {type: 'string', required: true, desc: 'token 验证'},
// sex: {type: 'string', required: false, desc: '登录跳转'}
// });
let params = ctx.request.body;
// 验证参数
ctx.validate({
username : {type: 'string', required: true, desc: '用户名'},
password : {type: 'string', required: true, desc: '密码'},
sex: {type: 'string', required: true, desc: '性别'}
});
// 写入数据库
}
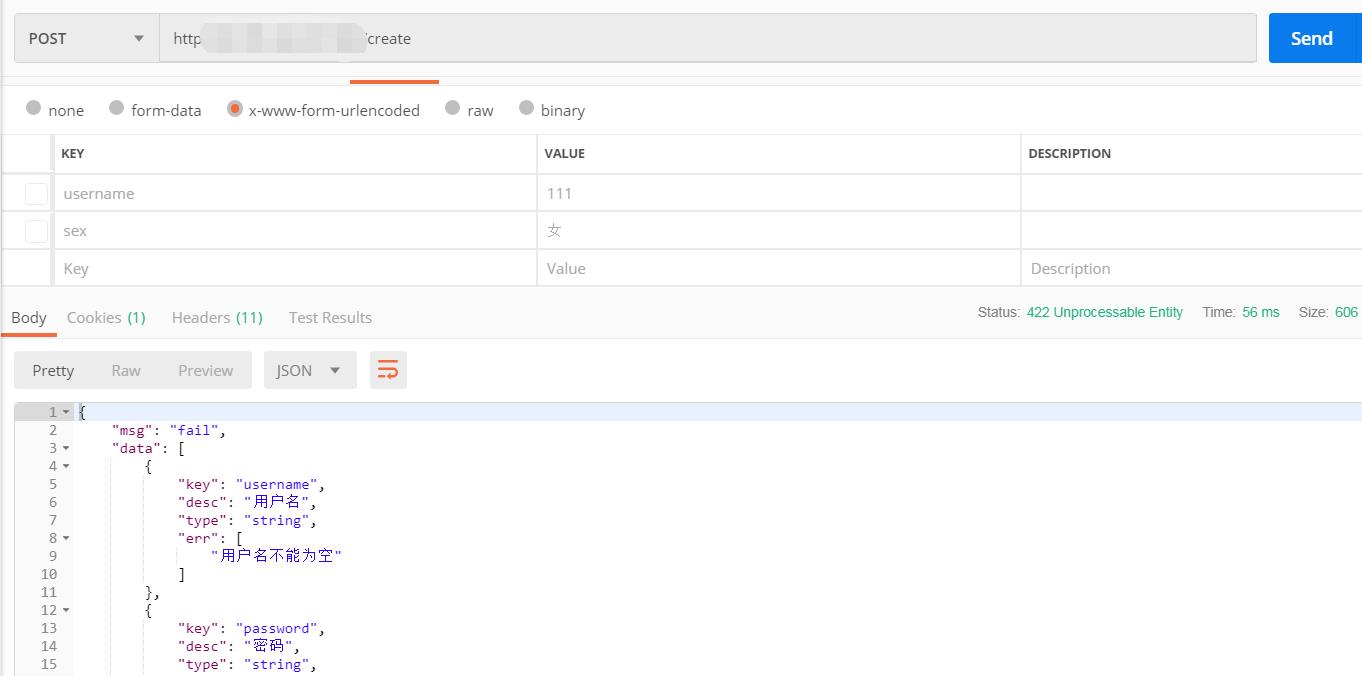
下图是我调试的截图

感谢大家观看,我们下次见
以上是关于egg.js 24.18参数验证的主要内容,如果未能解决你的问题,请参考以下文章