JSON 和HTTP&AJAX前后台交互案例图解
Posted D_evin_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSON 和HTTP&AJAX前后台交互案例图解相关的知识,希望对你有一定的参考价值。
案例在文章最后
JSON
1. JSON 简述
JSON是一种轻量级的数据交换格式。采用完全独立于编程语言的文本格式来存储和表示数据。
2. JSON 语法规则
JSON 是一个序列化的对象或数组。属性名(key)用双引号包裹,值可以是对象、数组、数字、字符串或者三个字面值(false、null、true)中的一个。值中的字面值中的英文必须使用小写。
(1)对象结构
{
"key1": "value1",
"key2": "value2"
}
(2)数组结构
[{
"key1": "value1",
"key2": "value2"
},
{
"key3": "value3",
"key4": "value4"
}]
3. JSON和JS对象的关系
JSON是 JS的一种简单数据格式,JSON是javascript原生格式,它是一种严格的JS对象的格式,JSON的属性名必须有双引号,如果值是字符串,也必须是双引号。

其中,eval()函数是自行参数内,字符串的js代码,如:eval("2+2")
4. JSON字符串和JSON对象的区别
JSON字符串:指的是符合JSON格式要求的JS字符串。
需要注意的是,服务器的返回数据,以及前台向后台的传输数据都可能是JSON字符串,而不是JSON对象。
var jsonStr = "{id:'001',name:'tom',age:18}";
JSON对象:指符合JSON格式要求的JS对象。
var jsonObj = { id: '001', name: 'tom', age: 18 };
5. 转换方式
为什么要使用JSON的转化,因为前后台数据的传输均为JSON字符串格式,如不通过解析和转化将无法使用。
`JSON.stringify()`用于将一个值转为字符串。该字符串应该符合JSON格式,并且可以被`JSON.parse`方法还原。
var json = JSON.stringify({ a: 'Hello', b: 'World' });
//结果是 '{"a": "Hello", "b": "World"}'
`JSON.parse()` 用于将JSON字符串转化成对象。
var obj = JSON.parse('{"a": "Hello", "b": "World"}');
//结果是 {a: 'Hello', b: 'World'}
前后端交互案例:
准备:1.新版谷歌浏览器,新版vscode
2.下载安装新版本 vscode 并安装相关插件,点击左侧扩展直接搜索下载

3.创建项目目录exercise
4.安装npm install express,右击目录exercise选择在集成终端中打开,在终端输入npm install express回车。
安装npm install express时项目目录会创建node_modules目录。


data.j代码:图片要换成自己电脑上图片的路径
var data = [
{"name":"妙蛙种子","id":"001","url":"http://media.52poke.com/wiki/thumb/2/21/001Bulbasaur.png/300px-001Bulbasaur.png","attr":[12,4],"capture":5.9},
{"name":"妙蛙草","id":"002","url":"http://media.52poke.com/wiki/thumb/7/73/002Ivysaur.png/300px-002Ivysaur.png","attr":[12,4],"capture":5.9},
{"name":"妙蛙花","id":"003","url":"http://media.52poke.com/wiki/thumb/a/ae/003Venusaur.png/300px-003Venusaur.png","attr":[12,4],"capture":5.9},
{"name":"小火龙","id":"004","url":"http://media.52poke.com/wiki/thumb/7/73/004Charmander.png/300px-004Charmander.png","attr":[10],"capture":5.9}
]
module.exports=data;app.js代码:
//1.引入express
var express = require('express');
//引入data.js
var poke=require('./data.js');
//2.创建web服务器,实例化
var app = express();
//3.设置端口
app.listen(8080);
/* 4.静态资源托管express.static()将静态资源的
目录放入到参数中,不是必须只有这一个文件目录可以托管,
也不是只有这一个文件目录可以 */
app.use(express.static('./public'));
//01_show.html接口。返回一个小精灵数据
app.get('/pokeshow',(req,res)=>{
//Number()将前台传来的id转为数字类型
var id=Number(req.query.id);
//将转好数字的id放在poke数组中当索引使用但要-1
//此时的datajson是一组小精灵的数据,对象形式的
var datajson=poke[id-1];
//找好的数据传回前台
res.send(datajson);
})
//02_list.html接口。
//所有小精灵给到前台
app.get('/pokelist',(req,res)=>{
res.send(poke);
})01_show.html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style></style>
</head>
<body>
<!-- 输入框,输入小精灵的id编号,通过点击搜索,查找到小精灵的数据 -->
<input type="text" placeholder="小精灵的id编号" id="pokeid">
<button id="btn">搜索</button>
<div id="show"></div>
<script>
//1.获取所有元素
var pokeid = document.getElementById('pokeid');
var btn = document.getElementById('btn');
var show = document.getElementById('show');
//2.事件触发
btn.onclick = function () {
//(1)获取用户输入的数字
var idval = pokeid.value.trim();
//(2)调用ajax函数并把数字传入到ajax中
ajax(idval);
}
function ajax(i) {
//创建xhr对象
var xhr = new XMLHttpRequest();
//监听并返回值
xhr.onreadystatechange = function () {
//判断readyState是4的时候才可以拿到后台的数据
if (xhr.readyState == 4) {
//判断返回内容成功,再接收数据
if (xhr.status >= 200 && xhr.status < 300) {
// 使用JSON.parse将字符串格式的对象,转换成真的对象
var result = JSON.parse(xhr.responseText);
console.log(result)
//展示这个方法,放在外面,在里面调用
showlist(result)
}
}
}
//设置请求信息
xhr.open('GET', `/pokeshow?id=${i}`, true);
//发送请求
xhr.send();
}
//显示的函数show,需要接受后台的数据
function showlist(r) {
show.innerHTML = `<h2>${r.id}</h2>
<h3>${r.name}</h3>
<img src="./poke/${r.id}.png" width="100">`;
}
</script>
</body>
</html>02_list.html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
li{
float: left;
margin-left: 10px;
padding:0 40px;
border:1px solid paleturquoise;
}
</style>
</head>
<body>
<ul id="show"></ul>
<script>
//1.获取元素
var show=document.getElementById('show');
//2.调用ajax
ajax();
//ajsx函数 接口地址
function ajax(){
var xhr=new XMLHttpRequest();
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
if(xhr.status>=200 && xhr.status<300){
var result=JSON.parse(xhr.responseText);
console.log(result)
//专门展示的函数(套路)
showlist(result);
}
}
}
xhr.open('GET','/pokelist',true);
xhr.send();
}
function showlist(data){
/*套路1:为了保证for循环里的新增数据是累加的,
因此在for循环外线创建一个空的塑料袋准备装打包后的所有内容 */
var str='';
//套路2:使用for循环遍历参数数据,主要是参数的长度
for(var i=0;i<data.length;i++){
/*套路3:在for循环内,把每一个标签或者嵌套标签都用模
板字符串抱起来,并在其中填入参数的动态数据,最后集体
交给(+=)空字符串进行累加收集 */
str+=`<li>
<h2>${data[i].id}</h2>
<h3>${data[i].name}</h3>
<img src="./poke/${data[i].id}.png" width="50">
</li>`;
}
console.log(str)
/* 套路4:最后把打包好的空字符串,给页面上的一个元素插入进
去使用元素的innerHTML */
show.innerHTML=str;
}
</script>
</body>
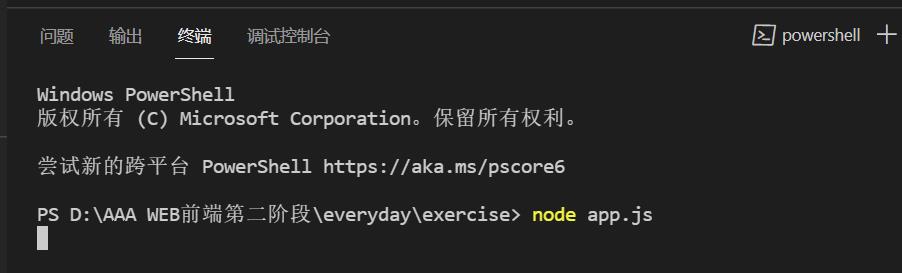
</html>右击项目exercise打开终端输入node app.js回车。


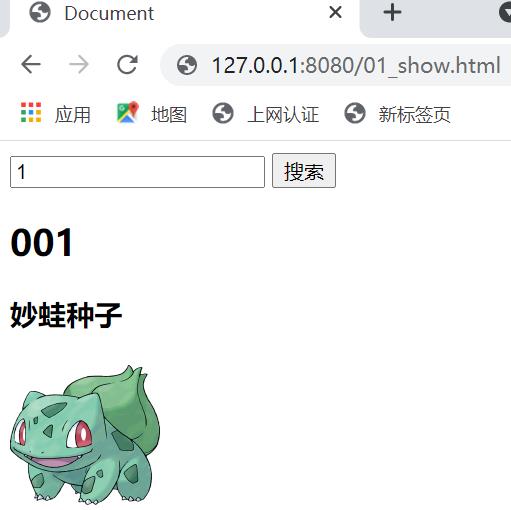
打开谷歌浏览器,地址栏输入127.0.0.1:8080/01_show.html 回车输入1点击搜索。

输入127.0.0.1:8080/02_list.html 回车。

以上是关于JSON 和HTTP&AJAX前后台交互案例图解的主要内容,如果未能解决你的问题,请参考以下文章