HTML+CSS+JS实现 ❤️新型冠状病毒射击小游戏❤️
Posted java李阳勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML+CSS+JS实现 ❤️新型冠状病毒射击小游戏❤️相关的知识,希望对你有一定的参考价值。
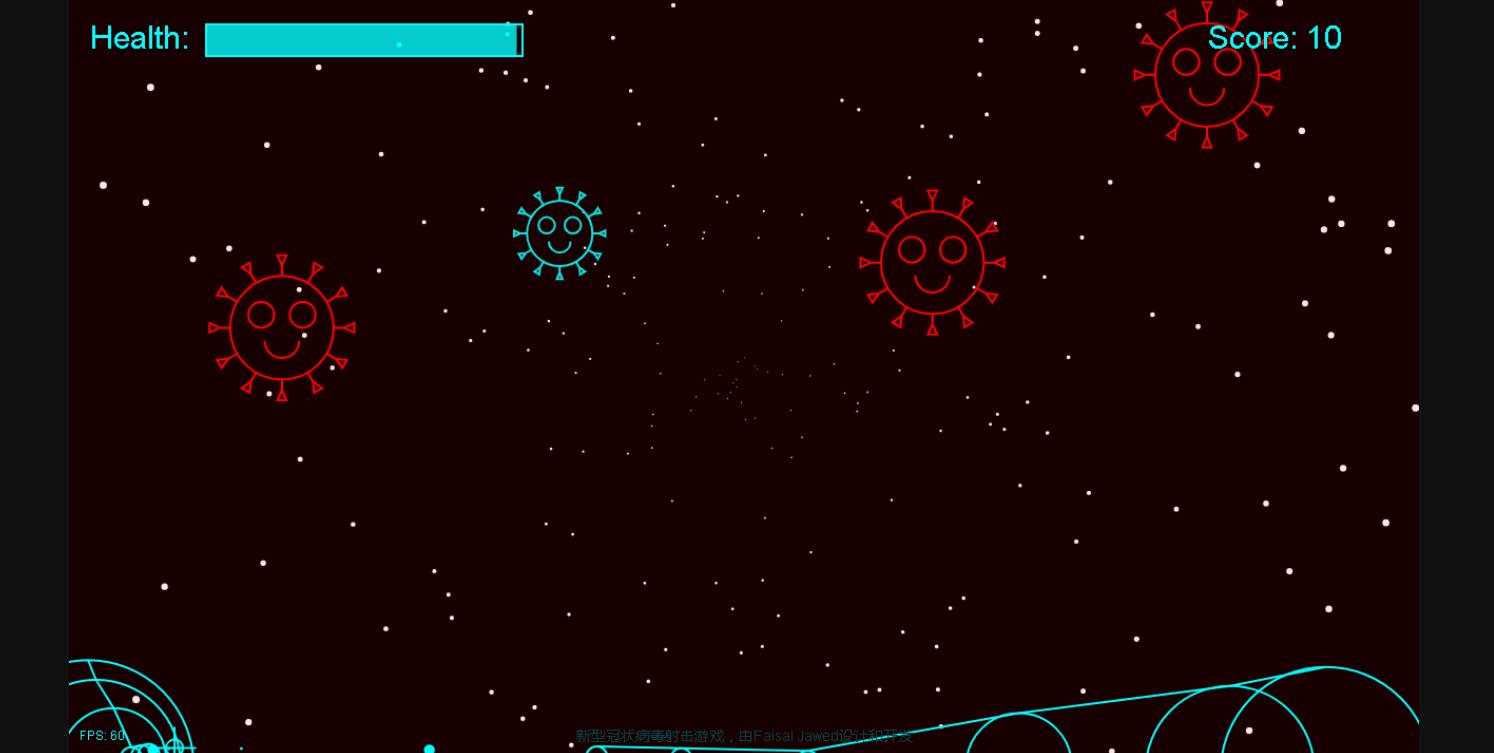
效果演示:

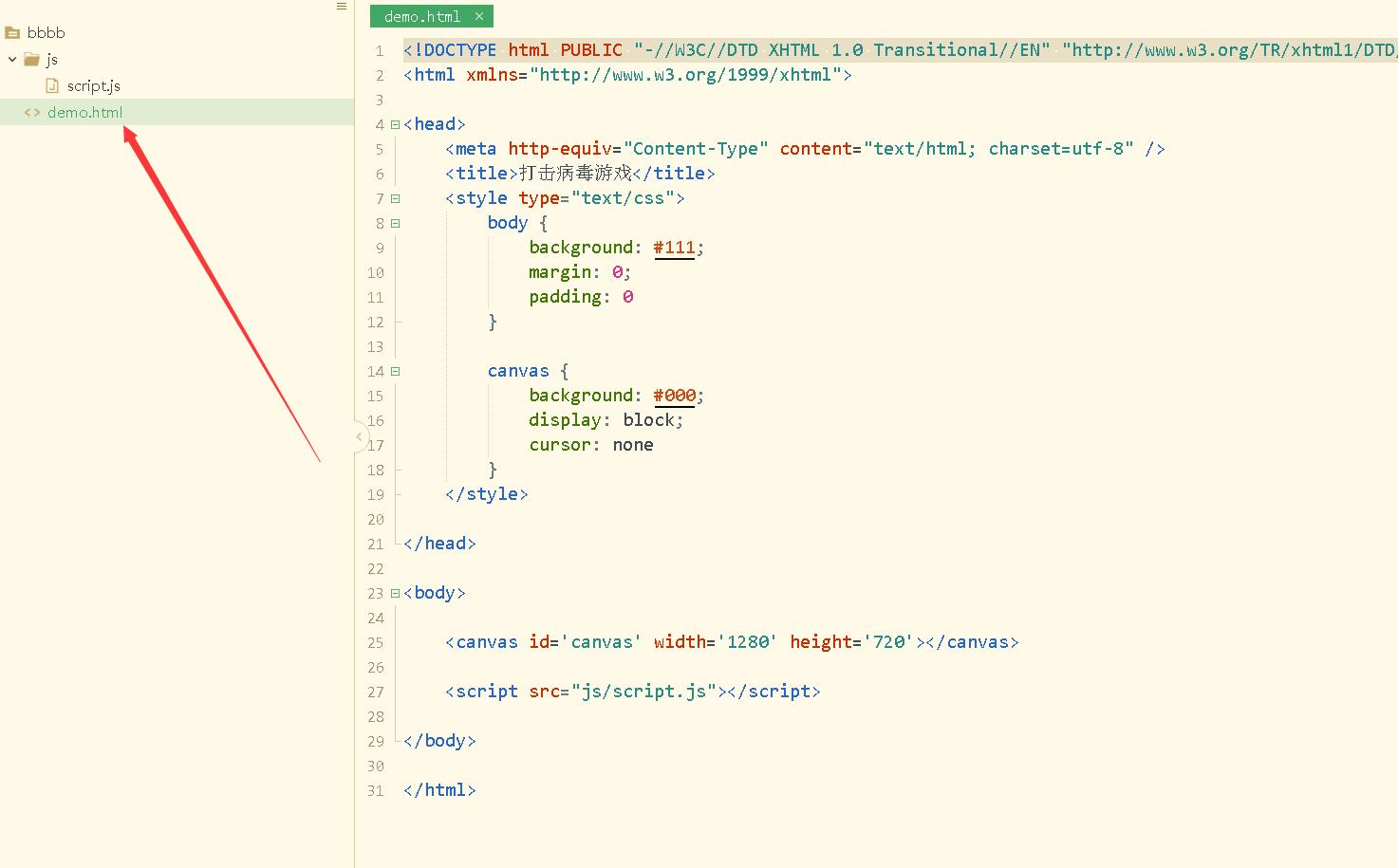
代码目录:

主要代码实现:
部分JS代码 :
var stage = {
w: 1280,
h: 720
}
var _pexcanvas = document.getElementById("canvas");
_pexcanvas.width = stage.w;
_pexcanvas.height = stage.h;
var ctx = _pexcanvas.getContext("2d");
var pointer = {
x: stage.w / 2,
y: stage.h / 4
}
var scale = 1;
var portrait = true;
var loffset = 0;
var toffset = 0;
var mxpos = 0;
var mypos = 0;
// ------------------------------------------------------------------------------- Gamy
var againprog = 0;
var healthprog = 0;
function newGame() {
score = 0;
health = 100;
enemies = [];
enemies.push(new Enemy());
enemies.push(new Enemy());
enemies.push(new Enemy());
againprog = 0;
}
function drawHeart(x, y, w) {
ctx.beginPath();
ctx.arc(x - w / 4, y, w / 4, 0.75 * Math.PI, 0);
ctx.arc(x + w / 4, y, w / 4, 1 * Math.PI, 2.25 * Math.PI);
ctx.lineTo(x, y + w / 1.5);
ctx.closePath();
ctx.fill();
}
var Cannon = function(x, y, tx, ty) {
this.x = x;
this.y = y;
this.tx = tx;
this.ty = ty;
this.r = 10;
}
var cannons = [];
var gameover = false;
cannons.push(new Cannon(stage.w, stage.h, stage.w / 2, stage.h / 2));
var firetm = 0;
var fireact = true;
var health = 100;
var score = 0;
var arm = {
x: stage.w,
y: stage.h
};
var arm2 = {
x: 0,
y: stage.h
};
var danger = false;
var dangera = 0;
var Enemy = function() {
this.x = stage.w / 2;
this.y = stage.h / 2;
this.r = 10;
this.tx = Math.floor(Math.random() * stage.w);
this.ty = Math.floor(Math.random() * stage.h);
this.des = false;
this.eyeX = 0.4;
this.eyeY = 0.25;
this.eyeR = 0.25;
this.sp = 50;
this.spl = 1.4;
this.op = 1;
this.danger = false;
this.nuked = false;
}源码获取
精彩推荐更新中:
HTML5大作业实战100套
打卡 文章 更新 36 / 100天
大家可以点赞、收藏、关注、评论我啦 、需要完整文件随时联系我或交流哟~!

以上是关于HTML+CSS+JS实现 ❤️新型冠状病毒射击小游戏❤️的主要内容,如果未能解决你的问题,请参考以下文章