Flutter屏幕像素适配方案 ( flutter_screenutil 插件 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter屏幕像素适配方案 ( flutter_screenutil 插件 )相关的知识,希望对你有一定的参考价值。
文章目录
一、推荐使用 flutter_screenutil 插件
flutter_screenutil 插件相关资料 :
- 插件地址 : https://pub.dev/packages/flutter_screenutil
- 插件使用案例 : https://pub.dev/packages/flutter_screenutil/example
- 插件安装文档 : https://pub.dev/packages/flutter_screenutil/install
- GitHub 地址 : https://github.com/OpenFlutter/flutter_screenutil
- 中文文档 ( 强烈推荐看这个文档 ) : https://github.com/OpenFlutter/flutter_screenutil/blob/master/README_CN.md
- 插件作者博客 : https://blog.csdn.net/u011272795/article/details/82795477
二、flutter_screenutil 插件使用
1、导入 flutter_screenutil 插件依赖
在 pubspec.yaml 中添加依赖 ;
dependencies:
flutter_screenutil: ^5.0.0+2
点击右上角的 " Pub get " 按钮 , 下载该依赖 ;

导入 Dart 包后 , 可以在文件中使用该插件包的函数 ;
import 'package:flutter_screenutil/flutter_screenutil.dart';
2、 flutter_screenutil 初始化
在 MyApp 中 , 使用 ScreenUtilInit 作为最顶层的组件 , 包裹 MaterialApp 组件 ;
设置其 designSize 参数 , 用于设置设计稿的宽度和高度 ;
代码示例 :
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
/// 在 MaterialApp 组件外层包裹一层 ScreenUtilInit 组件
return ScreenUtilInit(
/// 设置设计稿宽高
designSize: Size(750, 1334),
/// 设置原本要显示的 MaterialApp
builder: ()=>MaterialApp(),
);
}
}
3、 flutter_screenutil 使用 API
flutter_screenutil API 用法 :
在 750 x 1337 的设计稿中 , 获取 540 对应的宽度
ScreenUtil().setWidth(540)
也可以使用
540.w
获取相同的值 ;
API 参考 :
ScreenUtil().setWidth(540) (sdk>=2.6 : 540.w) //根据屏幕宽度适配尺寸
ScreenUtil().setHeight(200) (sdk>=2.6 : 200.h) //根据屏幕高度适配尺寸(一般根据宽度适配即可)
ScreenUtil().radius(200) (sdk>=2.6 : 200.r) //根据宽度或高度中的较小者进行调整
ScreenUtil().setSp(24) (sdk>=2.6 : 24.sp) //适配字体
ScreenUtil.pixelRatio //设备的像素密度
ScreenUtil.screenWidth (sdk>=2.6 : 1.sw) //设备宽度
ScreenUtil.screenHeight (sdk>=2.6 : 1.sh) //设备高度
ScreenUtil.bottomBarHeight //底部安全区距离,适用于全面屏下面有按键的
ScreenUtil.statusBarHeight //状态栏高度 刘海屏会更高
ScreenUtil.textScaleFactor //系统字体缩放比例
ScreenUtil().scaleWidth // 实际宽度设计稿宽度的比例
ScreenUtil().scaleHeight // 实际高度与设计稿高度度的比例
ScreenUtil().orientation //屏幕方向
0.2.sw //屏幕宽度的0.2倍
0.5.sh //屏幕高度的50%
4、 设置字体
Text("顶部内容", style: TextStyle(fontSize: 40.sp),)
5、 设置宽高
/// 宽高是宽度的 0.5 倍 , 显示正方形
Container(
width: 0.5.sw,
height: 0.5.sw,
color: Colors.green,
),
三、代码示例
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
/// 使用 MediaQuery 进行全面屏适配
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
/// 在 MaterialApp 组件外层包裹一层 ScreenUtilInit 组件
return ScreenUtilInit(
/// 设置设计稿宽高
designSize: Size(750, 1334),
/// 设置原本要显示的 MaterialApp
builder: ()=>MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: HomePage(),
),
);
}
}
class HomePage extends StatelessWidget{
@override
Widget build(BuildContext context) {
/// 获取当前的 padding 信息
final EdgeInsets edgeInsets = MediaQuery.of(context).padding;
return Container(
decoration: BoxDecoration(
color: Colors.white,
),
padding: EdgeInsets.fromLTRB(0, edgeInsets.top, 0, edgeInsets.bottom),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text("顶部内容", style: TextStyle(fontSize: 40.sp),),
/// 宽高是宽度的 0.5 倍 , 显示正方形
Container(
width: 0.5.sw,
height: 0.5.sw,
color: Colors.green,
),
Text("底部内容", style: TextStyle(fontSize: 20.sp),),
],
),
);
}
}
/*
ScreenUtil().setWidth(540) (sdk>=2.6 : 540.w) //根据屏幕宽度适配尺寸
ScreenUtil().setHeight(200) (sdk>=2.6 : 200.h) //根据屏幕高度适配尺寸(一般根据宽度适配即可)
ScreenUtil().radius(200) (sdk>=2.6 : 200.r) //根据宽度或高度中的较小者进行调整
ScreenUtil().setSp(24) (sdk>=2.6 : 24.sp) //适配字体
ScreenUtil.pixelRatio //设备的像素密度
ScreenUtil.screenWidth (sdk>=2.6 : 1.sw) //设备宽度
ScreenUtil.screenHeight (sdk>=2.6 : 1.sh) //设备高度
ScreenUtil.bottomBarHeight //底部安全区距离,适用于全面屏下面有按键的
ScreenUtil.statusBarHeight //状态栏高度 刘海屏会更高
ScreenUtil.textScaleFactor //系统字体缩放比例
ScreenUtil().scaleWidth // 实际宽度设计稿宽度的比例
ScreenUtil().scaleHeight // 实际高度与设计稿高度度的比例
ScreenUtil().orientation //屏幕方向
0.2.sw //屏幕宽度的0.2倍
0.5.sh //屏幕高度的50%
*/
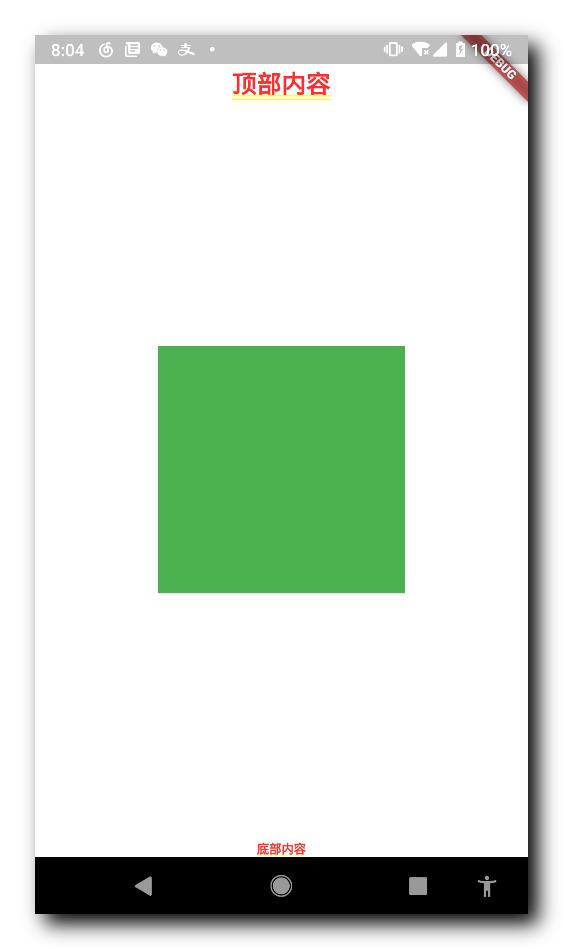
运行效果 :

四、博客资源
GitHub 地址 : https://github.com/han1202012/flutter_screen_adaption
以上是关于Flutter屏幕像素适配方案 ( flutter_screenutil 插件 )的主要内容,如果未能解决你的问题,请参考以下文章