javascript学习系列(20):数组中的bind,apply,call
Posted 小歌谣(公众号同名)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript学习系列(20):数组中的bind,apply,call相关的知识,希望对你有一定的参考价值。
最好的种树是十年前,其次是现在。歌谣 每天一个前端小知识 提醒你改好好学习了 知乎博主 csdn博主 b站博主 放弃很容易但是坚持一定很酷 我是歌谣 喜欢就一键三连咯 你得点赞是对歌谣最大的鼓励
1前言
在我们的日常开发中 不免会有很多需要处理数据的方法 本节主要说一说apply,bind,call不多说把代码编辑器打开
2编辑器打开

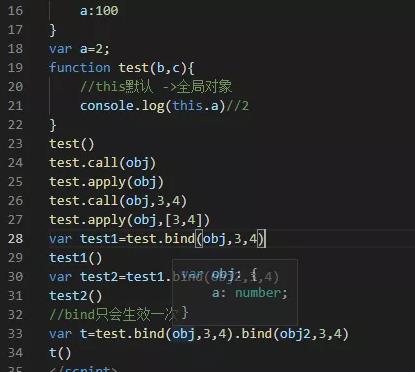
3代码部分
var obj={
a:1
}
var obj2={
a:100
}
var a=2;
function test(b,c){
//this默认 ->全局对象
console.log(this.a,b,c)//2
}
test()
test.call(obj)
test.apply(obj)
test.call(obj,3,4)
test.apply(obj,[3,4])
var test1=test.bind(obj,3,4)
test1()
var test2=test1.bind(obj2,3,4)
test2()
//bind只会生效一次
var t=test.bind(obj,3,4).bind(obj2,3,4)
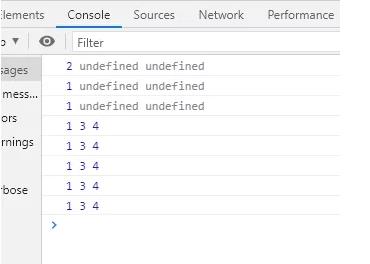
t()4运行结果

以上是关于javascript学习系列(20):数组中的bind,apply,call的主要内容,如果未能解决你的问题,请参考以下文章