Angular全套知识讲解,错过必悔!
Posted 程序员的小傲娇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular全套知识讲解,错过必悔!相关的知识,希望对你有一定的参考价值。
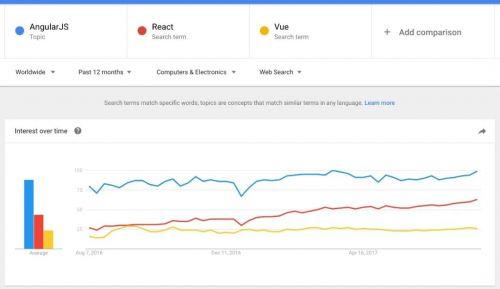
Angular、React、Vue被称为前端三大框架,其中Angular在全球前端框架中排名第一,人气最高!为了帮助更多的同学们快速学习前端高阶技术,今天小千为各位小伙伴准备了前端Angular全套知识讲解。首先是Angular框架介绍:
AngularJS 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC(Model–view–controller)、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。

AngularJS 是一个 javascript框架。它是一个以 JavaScript 编写的库。它可通过
任何Angular应用程序都由7个基本组成部分组成。这些是:组件、模板、元数据、数据绑定、指令、服务、依赖注入又名DI、组件。下面我们就Angular这7个基本组成部分进行一一解释
1、组件
任何Angular应用程序都必须至少拥有一个组件。这称为根组件。它通过组件层次结构与页面DOM(文档对象模型)对应连接起来。无论Angular应用程序具有多少组件,每个组件都定义了一个有关数据逻辑的类,组件在应用中扮演的角色取决于该组件的类。每个类都与一个html模板相关联,该模板定义了界面视图。在组件 @Component () 下定义的是装饰器decorator,每个装饰器都将特定类型的元数据附加到使用它们的原始类中,装饰漆作用是让系统知道这些类是什么以及它们应该做什么。
2、模板
顾名思义,这些是将HTML与Angular标记结合起来的,它们能够在将HTML元素投射到屏幕上之前对其进行修改。模板利用管道来改善用户体验。管道通过转换显示值来实现。这仅仅意味着可以使用管道根据用户的区域设置添加时间和货币等单位。Angular带有大量预定义的管道。但是,也可以定义自己的管道。
3、元数据
类如何处理取决于元数据,类装饰器用于将元数据附加到类。任何附加了@Component类装饰器的类都称为Component类。为了提供Angular创建组件所需的必要信息,类Decorator通过配置选项进行配置,这些配置选项是指令,选择器和templateURL。
4、数据绑定
绑定标记负责将应用程序数据与DOM连接。有两种类型的数据绑定,即:事件绑定 - 允许应用程序响应目标环境中的用户输入。它通过更新应用程序数据来实现。属性绑定 - 允许插值,这些值是从应用程序数据计算到HTML中的。与用户选择一样,DOM的变化会反映在程序数据中。这称为[双向数据绑定]。它是通过ngModel指令实现的。
5、指令
模板指令负责提供逻辑。在显示视图之前,Angular会评估指令并解析模板中存在的绑定语法,以便修改DOM和HTML元素。这是根据程序数据和逻辑完成的。有三种类型的指令:
属性指令 - 修改组件,元素或其他指令的行为或外观
组件 - 这些是带有模板的指令
结构指令 - 通过添加或删除DOM元素来修改DOM布局
6、服务
当需要某些与特定视图无关的数据或逻辑时,将创建服务类。此外,这些数据或逻辑需要跨组件共享。服务类定义紧跟在@Injectable()装饰器之前。它的作用是提供元数据,允许服务以依赖的形式注入客户端组件。
7、依赖注入(DI)
简单地说,DI可以使组件类保持精简和高效。这使类能够委派任务,例如从服务器获取数据,直接登录到控制台,以及验证用户对服务的输入。
Angular都有哪些优势?介绍了Angular框架,下面我们再来介绍下它的优点:Angular有以下4个优点:
1、模板功能强大丰富,并且是声明式的,自带了丰富的Angular指令;
2、是一个比较完善的前端MV*框架,包含模板,数据双向绑定,路由,模块化,服务,过滤器,依赖注入等所有功能;
3、自定义Directive,比jQuery插件还灵活,但是需要深入了解Directive的一些特性,简单的封装容易,复杂一点官方没有提供详细的介绍文档,我们可以通过阅读源代码来找到某些我们需要的东西,如:在directive使用 $parse;
4、比较大胆的引入了Java的一些东西(依赖注入),能够很容易的写出可复用的代码,对于敏捷开发的团队来说非常有帮助,我们的项目从上线到目前,UI变化很大,在摸索中迭代产品,但是js的代码基本上很少改动。
简单来说Angular是个真正意义上的框架,它给出了复杂应用会遇到的问题的解决方案,真正的一站式构建,省心。据说掌握了angular框架的前端,待遇也会高一些哦!
本文来自千锋教育,转载请注明出处。
以上是关于Angular全套知识讲解,错过必悔!的主要内容,如果未能解决你的问题,请参考以下文章
❤️BitmapsHyperLogLogGeospatial❤️——Redis三大特殊数据类型详述(万字长文原理讲解,大厂面试高频知识点,一文尽收囊中)