离开页面提示beforeunload和unload的事件应用
Posted rainux.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了离开页面提示beforeunload和unload的事件应用相关的知识,希望对你有一定的参考价值。
Code Is Never Die !
需求: 在用户离开页面之前给一个提示,选择是否确认离开,并且用户确认离开的话,需要发出一个请求。

代码:
<!DOCTYPE html>
<html>
<body>
<script>
// 只有屏幕和用户互动过后,用户离开页面(关闭、刷新、跳转其他页面)才会触发
window.onbeforeunload = event => {
console.log('onbeforeload!!!!!')
if (event) {
event.returnValue = '关闭提示';
}
}
// 不管有没有和用户互动过,只要用户离开页面(关闭、刷新、跳转其他页面)就会触发
window.onunload = () => {
console.log('onunload!!!!!')
let xhr = new XMLHttpRequest();
xhr.open('get', '/test', true)
xhr.send()
// 加一段同步代码阻塞一下,不然刷新会发不出去异步请求
let now = new Date()
while (new Date() - now < 100) { }
}
</script>
</body>
</html>
说明:
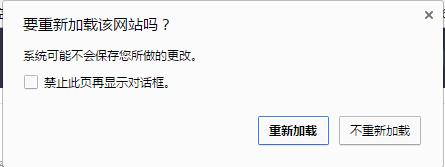
1.离开之前的提示无法自定义,只能是浏览器提供的文案(如上图);
2.unload事件如果要发异步请求的话,需要后面给补一段同步代码阻塞一下,否则请求会发不出去的。
以上是关于离开页面提示beforeunload和unload的事件应用的主要内容,如果未能解决你的问题,请参考以下文章