JavaScript高级之函数进阶
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript高级之函数进阶相关的知识,希望对你有一定的参考价值。
1. 函数的定义和调用
1.1 函数的定义方式
- 函数声明方式 function 关键字 (命名函数)
- 函数表达式 (匿名函数)
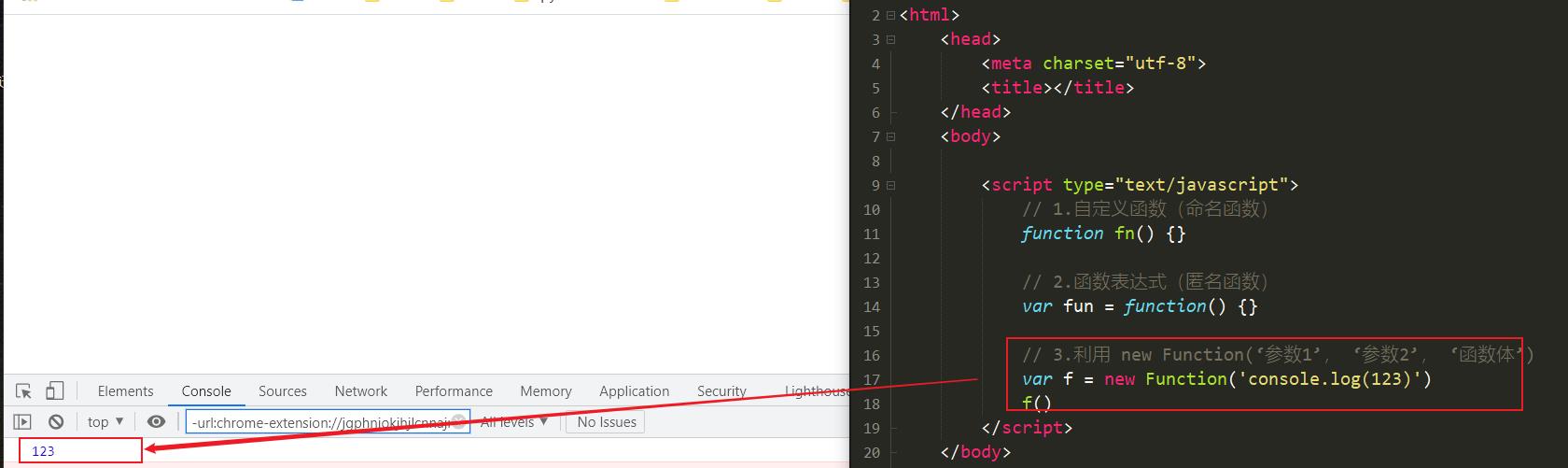
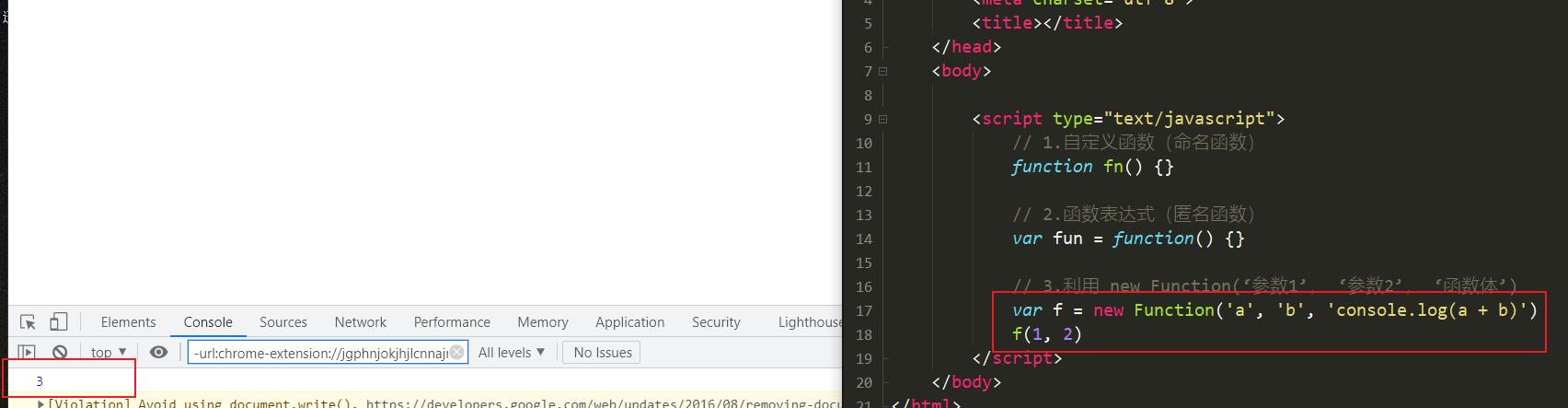
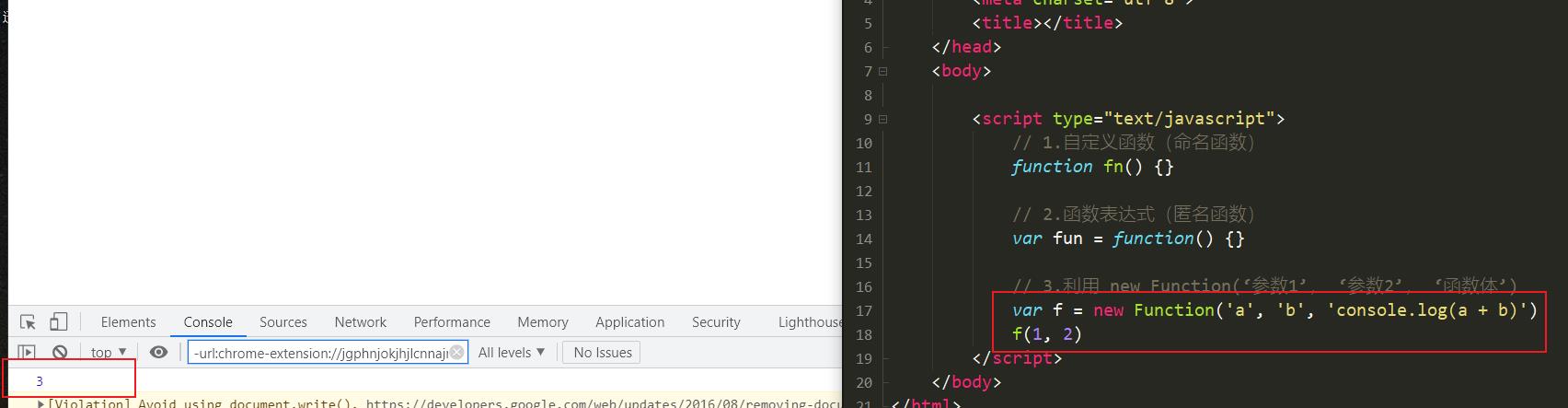
- new Function()





- Function 里面参数都必须是字符串格式
- 第三种方式执行效率低,也不方便书写,因此较少使用
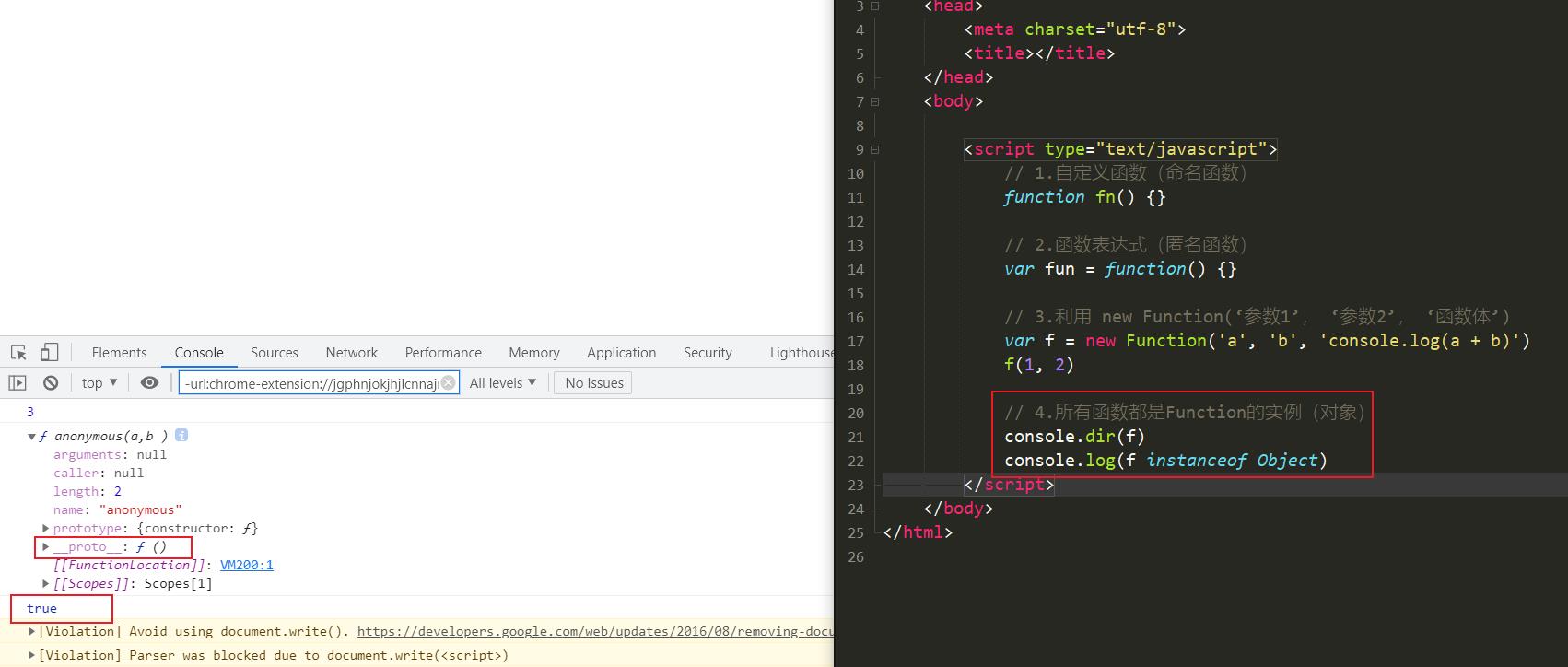
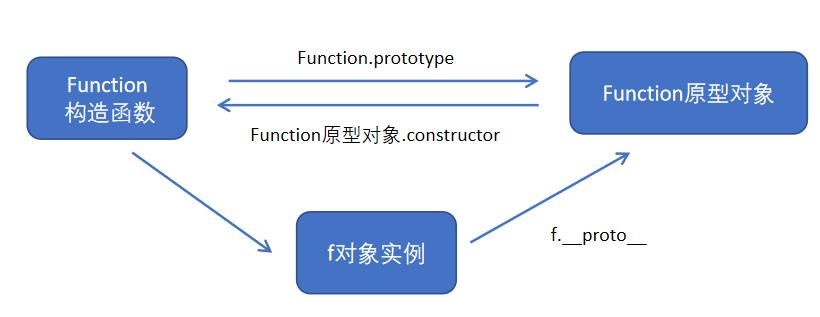
- 所有函数都是 Function 的实例(对象)
- 函数也属于对象

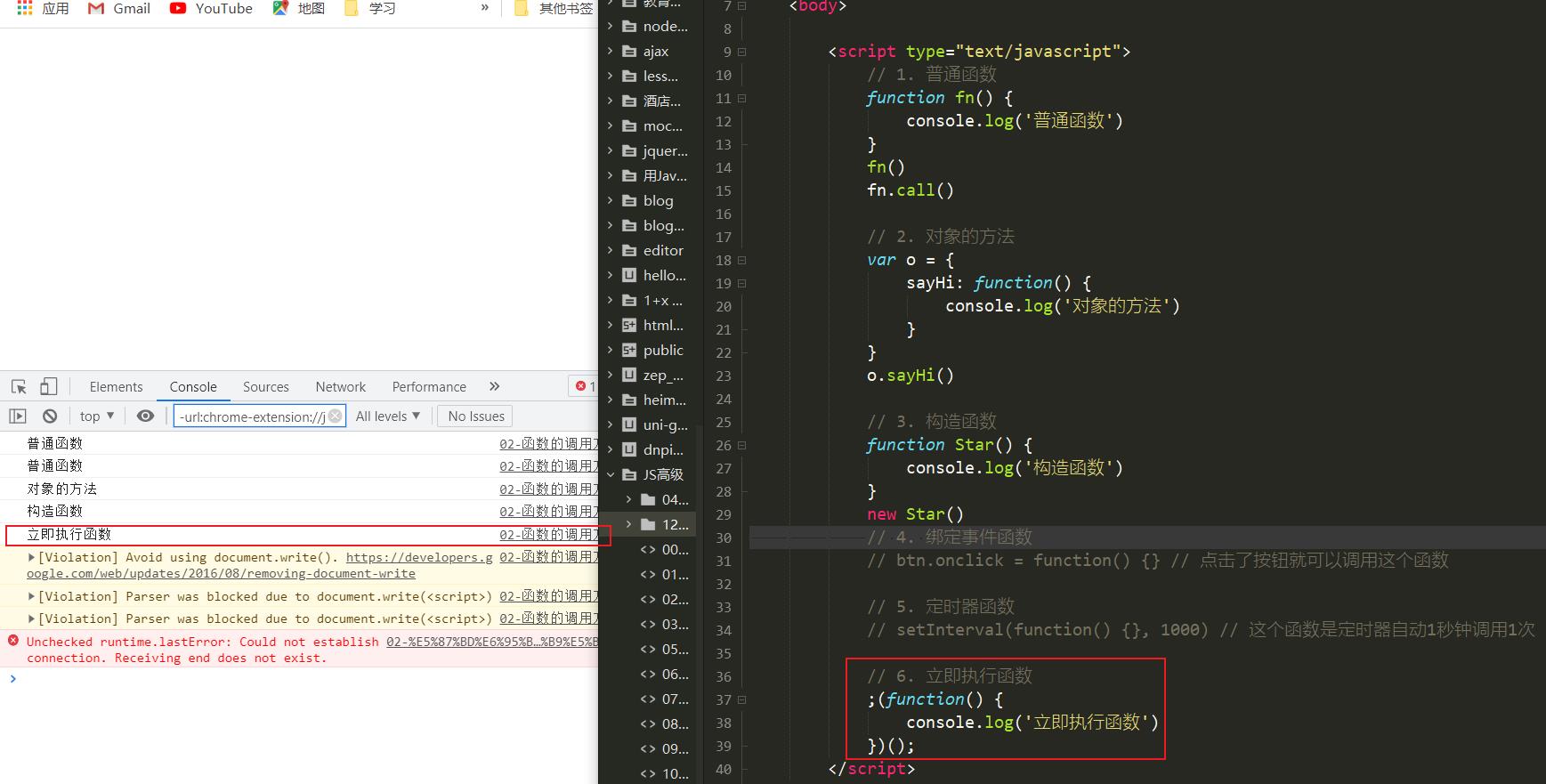
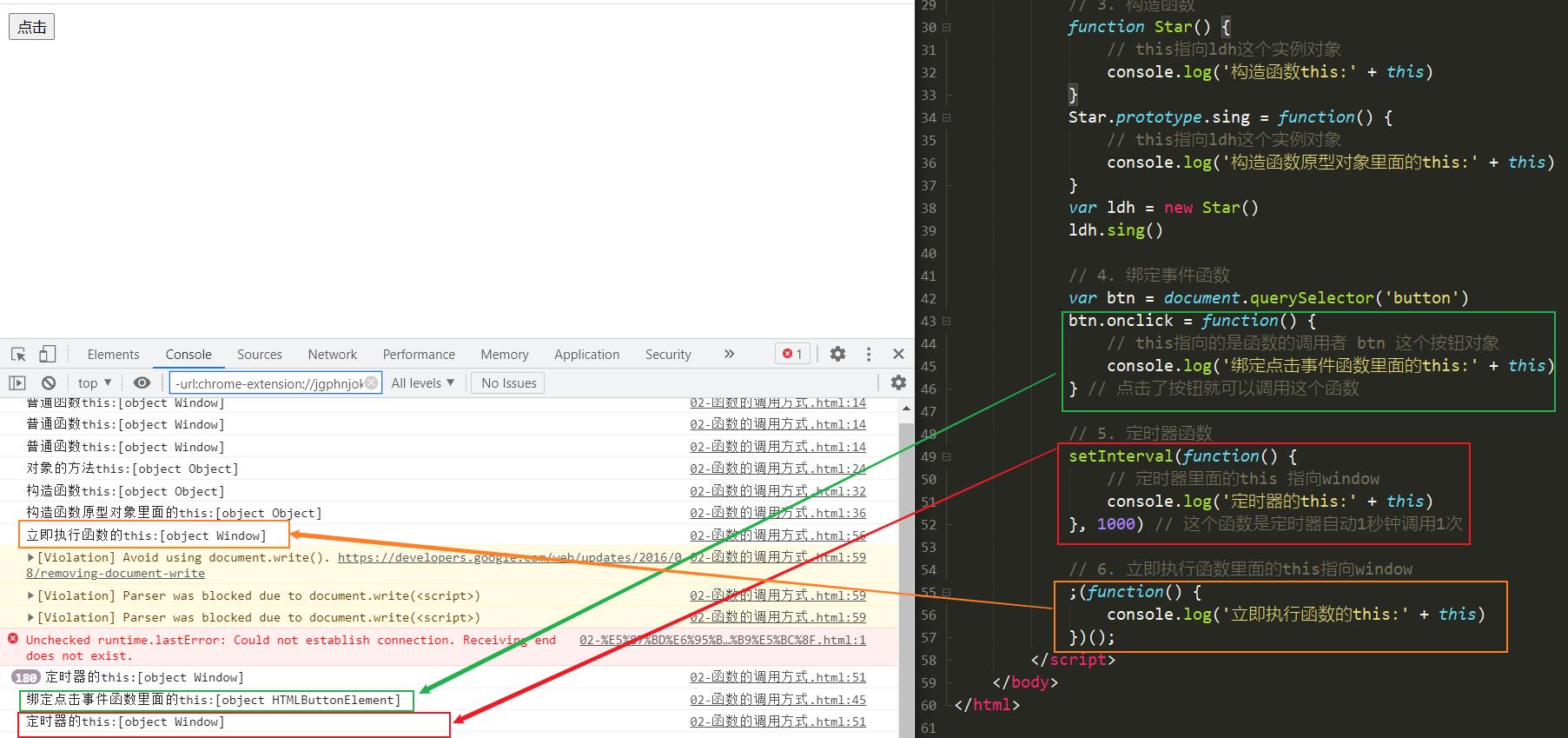
1.2 函数的调用方式
- 普通函数
- 对象的方法
- 构造函数
- 绑定事件函数
- 定时器函数
- 立即执行函数

2. this
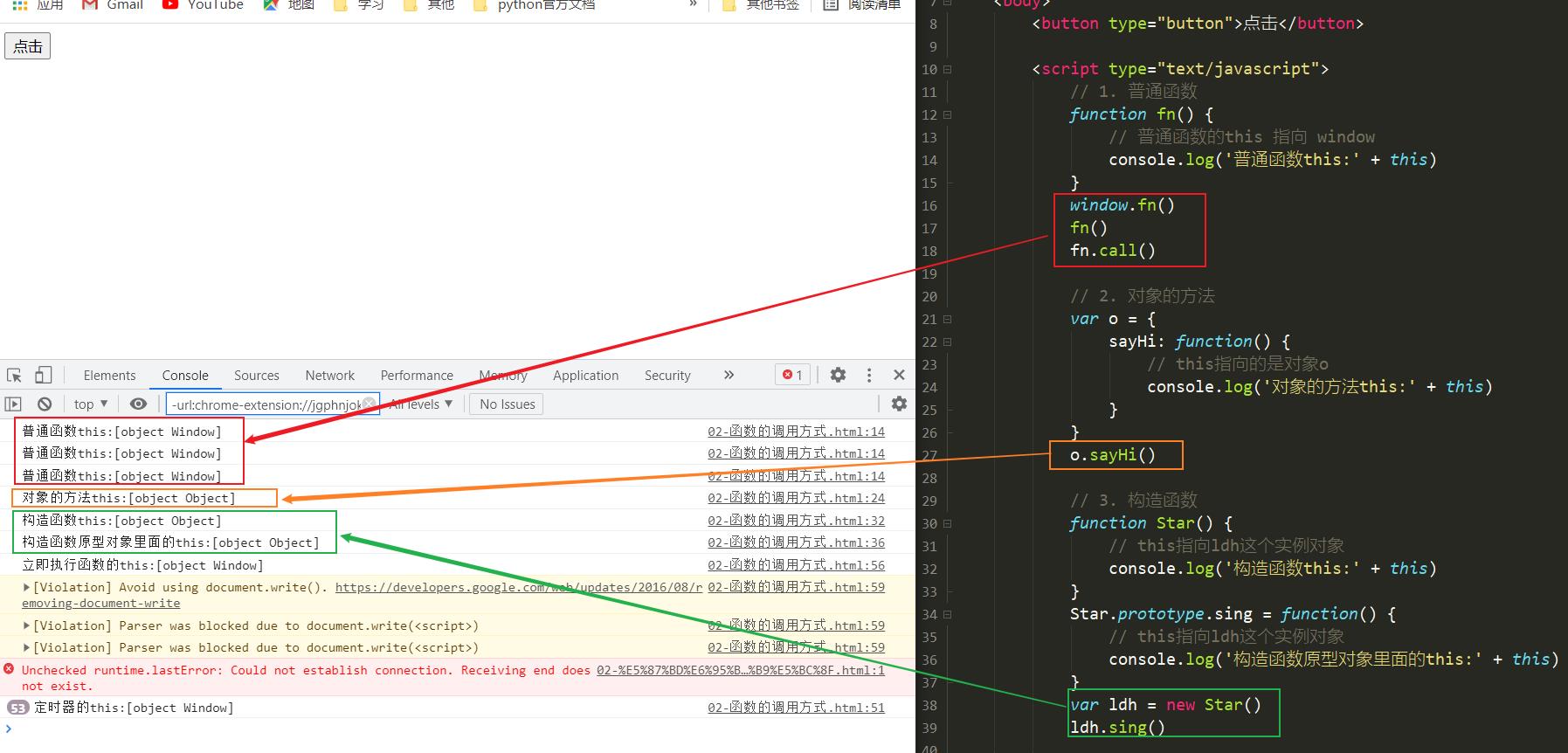
2.1 函数内 this 的指向
这些 this 的指向,是当我们调用函数的时候确定的。 调用方式的不同决定了this 的指向不同
一般指向我们的调用者.



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button type="button">点击</button>
<script type="text/javascript">
// 1. 普通函数
function fn() {
// 普通函数的this 指向 window
console.log('普通函数this:' + this)
}
window.fn()
fn()
fn.call()
// 2. 对象的方法
var o = {
sayHi: function() {
// this指向的是对象o
console.log('对象的方法this:' + this)
}
}
o.sayHi()
// 3. 构造函数
function Star() {
// this指向ldh这个实例对象
console.log('构造函数this:' + this)
}
Star.prototype.sing = function() {
// this指向ldh这个实例对象
console.log('构造函数原型对象里面的this:' + this)
}
var ldh = new Star()
ldh.sing()
// 4. 绑定事件函数
var btn = document.querySelector('button')
btn.onclick = function() {
// this指向的是函数的调用者 btn 这个按钮对象
console.log('绑定点击事件函数里面的this:' + this)
} // 点击了按钮就可以调用这个函数
// 5. 定时器函数
setInterval(function() {
// 定时器里面的this 指向window
console.log('定时器的this:' + this)
}, 1000) // 这个函数是定时器自动1秒钟调用1次
// 6. 立即执行函数里面的this指向window
;(function() {
console.log('立即执行函数的this:' + this)
})();
</script>
</body>
</html>
JavaScript 为我们专门提供了一些函数方法来帮我们更优雅的处理函数内部 this 的指向问题,常用的有 bind()、call()、apply() 三种方法。
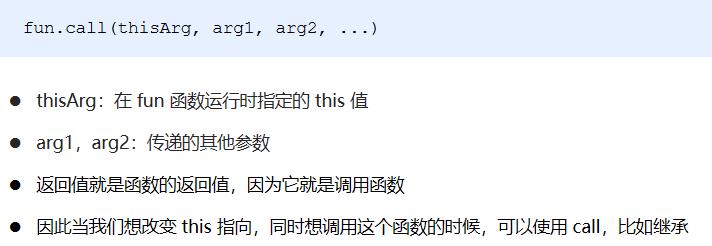
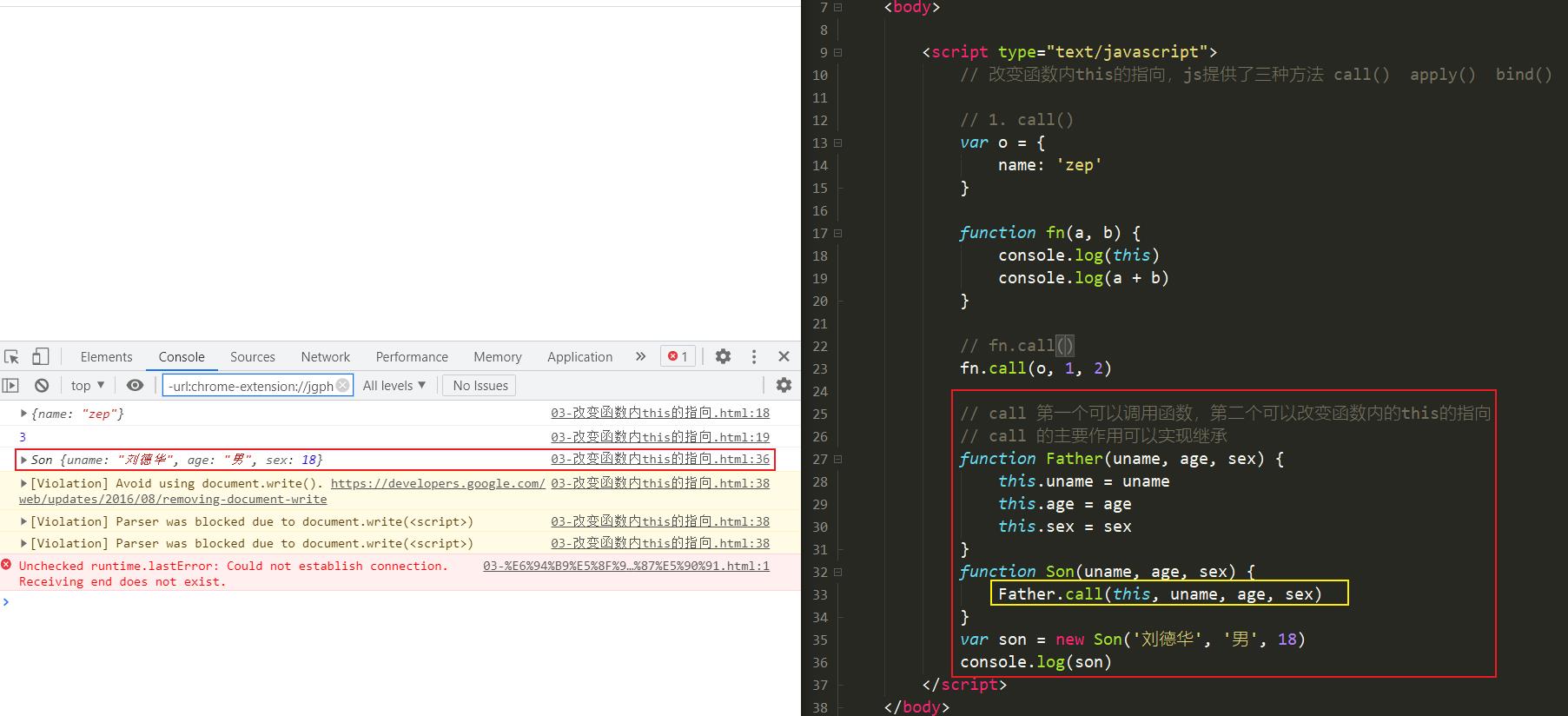
- call 方法
call() 方法调用一个对象。简单理解为调用函数的方式,但是它可以改变函数的 this 指向。




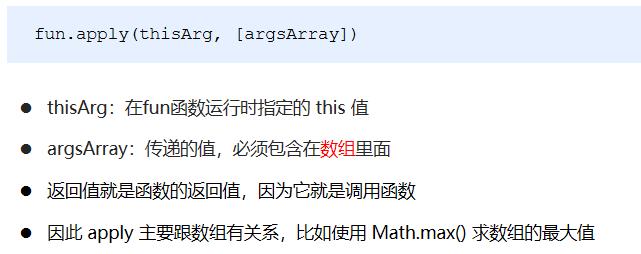
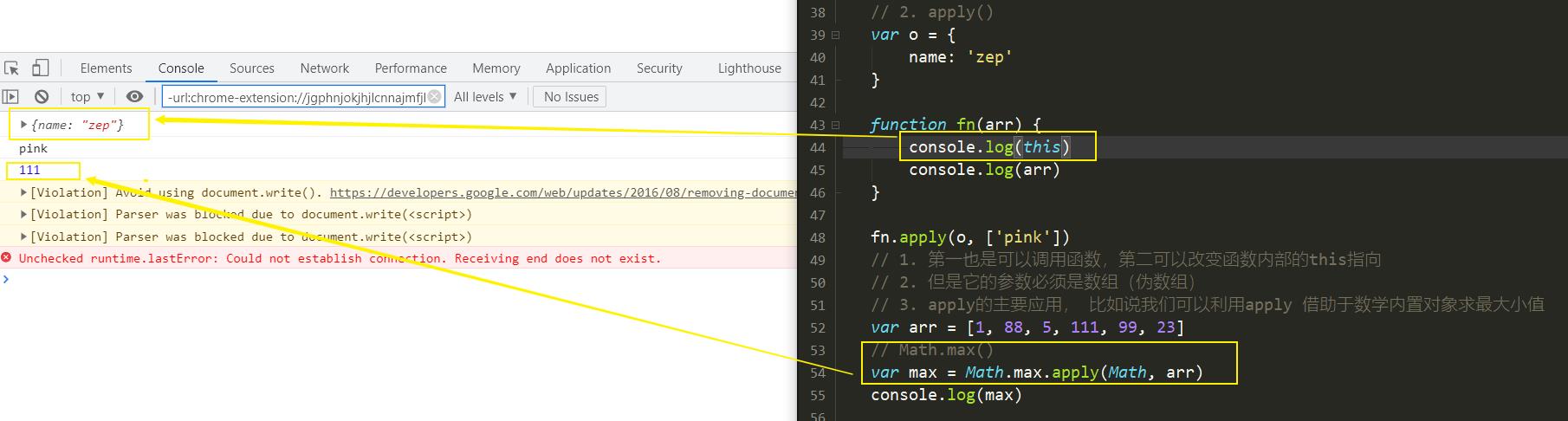
2. apply 方法
apply() 方法调用一个函数。简单理解为调用函数的方式,但是它可以改变函数的 this 指向。


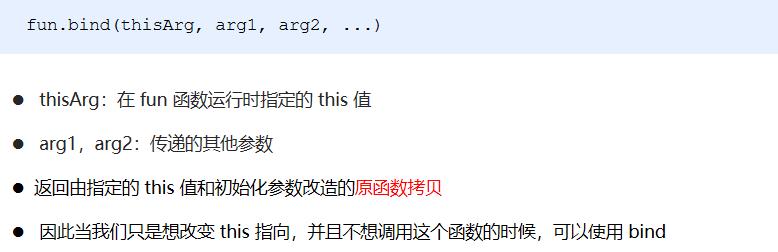
3. bind 方法
bind() 方法不会调用函数。但是能改变函数内部this 指向



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button>点击</button>
<script type="text/javascript">
// 改变函数内this的指向,js提供了三种方法 call() apply() bind()
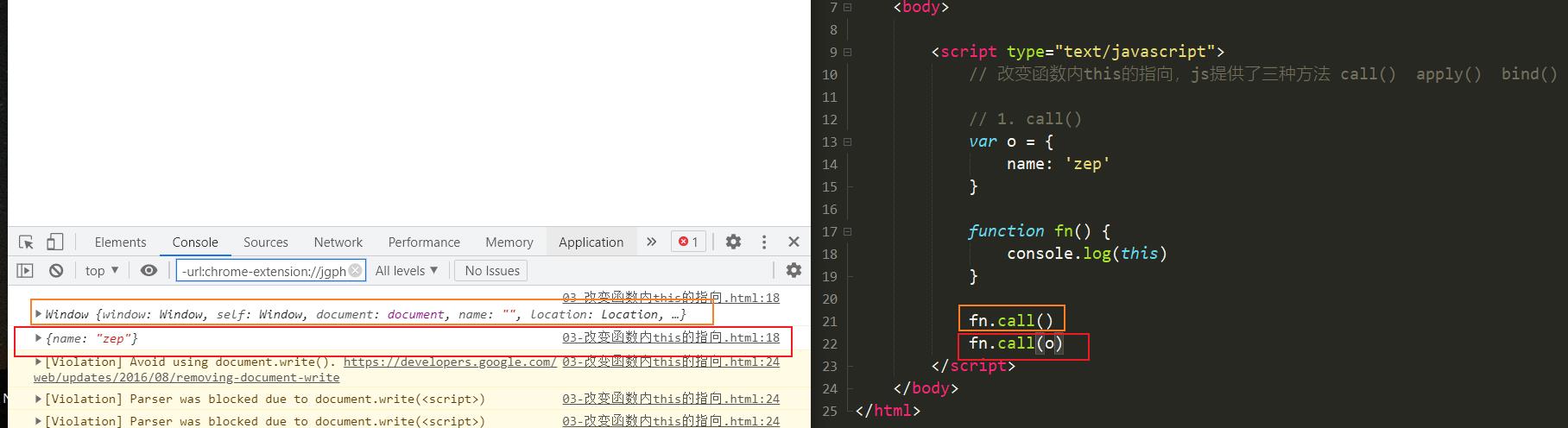
// 1. call()
/* var o = {
name: 'zep'
}
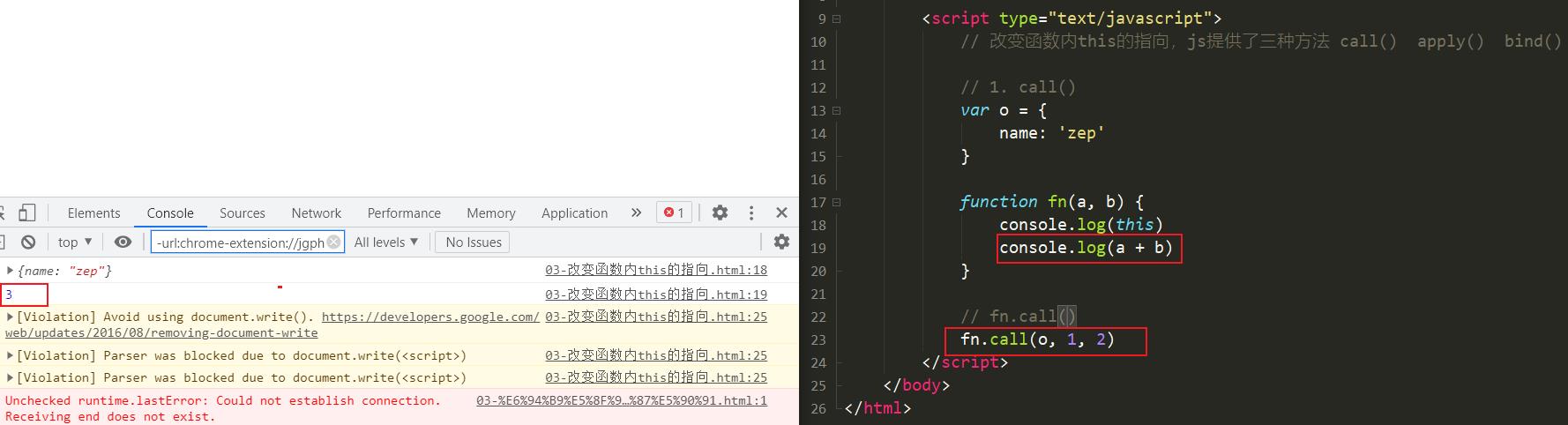
function fn(a, b) {
console.log(this)
console.log(a + b)
}
// fn.call()
fn.call(o, 1, 2)
// call 第一个可以调用函数,第二个可以改变函数内的this的指向
// call 的主要作用可以实现继承
function Father(uname, age, sex) {
this.uname = uname
this.age = age
this.sex = sex
}
function Son(uname, age, sex) {
Father.call(this, uname, age, sex)
}
var son = new Son('刘德华', '男', 18)
console.log(son) */
/* // 2. apply()
var o = {
name: 'zep'
}
function fn(arr) {
console.log(this)
console.log(arr)
}
fn.apply(o, ['pink'])
// 1. 第一也是可以调用函数,第二可以改变函数内部的this指向
// 2. 但是它的参数必须是数组(伪数组)
// 3. apply的主要应用, 比如说我们可以利用apply 借助于数学内置对象求最大小值
var arr = [1, 88, 5, 111, 99, 23]
// Math.max()
var max = Math.max.apply(Math, arr)
console.log(max) */
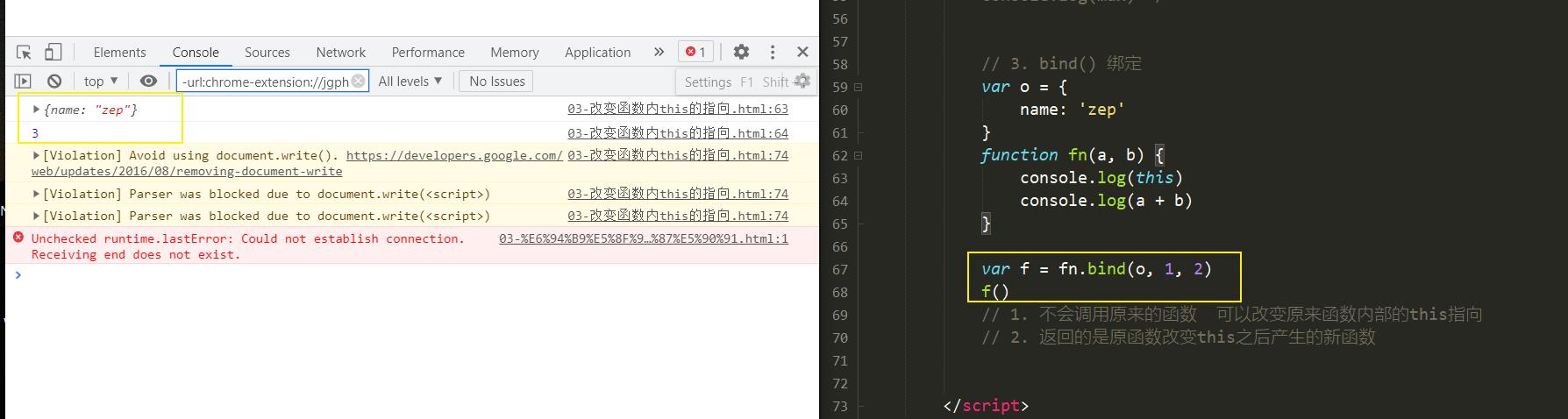
// 3. bind() 绑定
var o = {
name: 'zep'
}
function fn(a, b) {
console.log(this)
console.log(a + b)
}
var f = fn.bind(o, 1, 2)
f()
// 1. 不会调用原来的函数 可以改变原来函数内部的this指向
// 2. 返回的是原函数改变this之后产生的新函数
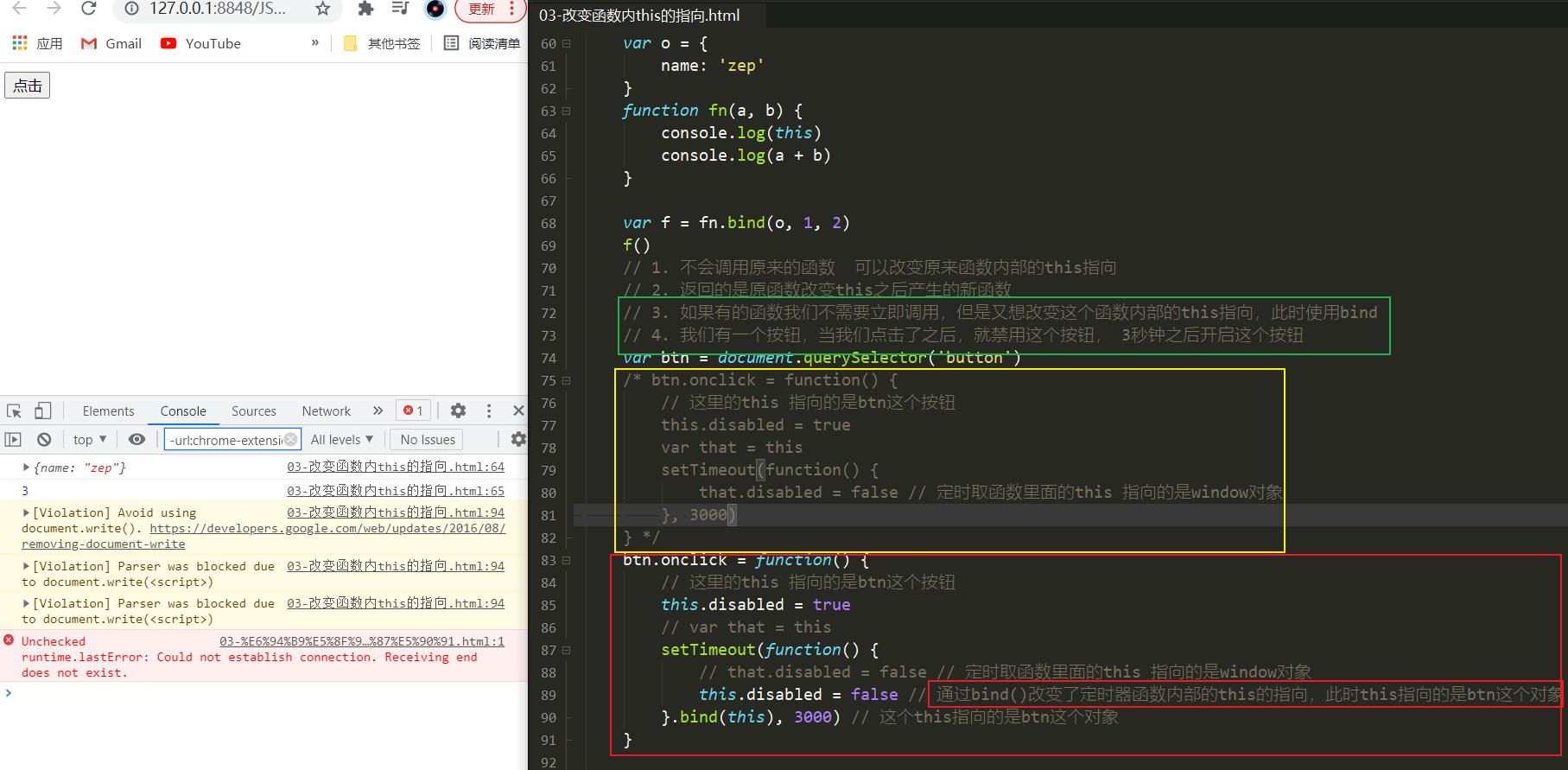
// 3. 如果有的函数我们不需要立即调用,但是又想改变这个函数内部的this指向,此时使用bind
// 4. 我们有一个按钮,当我们点击了之后,就禁用这个按钮, 3秒钟之后开启这个按钮
var btn = document.querySelector('button')
/* btn.onclick = function() {
// 这里的this 指向的是btn这个按钮
this.disabled = true
var that = this
setTimeout(function() {
that.disabled = false // 定时取函数里面的this 指向的是window对象
}, 3000)
} */
btn.onclick = function() {
// 这里的this 指向的是btn这个按钮
this.disabled = true
// var that = this
setTimeout(function() {
// that.disabled = false // 定时取函数里面的this 指向的是window对象
this.disabled = false // 通过bind()改变了定时器函数内部的this的指向,此时this指向的是btn这个对象
}.bind(this), 3000) // 这个this指向的是btn这个对象
}
</script>
</body>
</html>
2.2 call apply bind 总结
相同点:
都可以改变函数内部的this指向.
区别点:
- call 和 apply 会调用函数, 并且改变函数内部this指向.
- call 和 apply 传递的参数不一样, call 传递参数 aru1, aru2…形式 apply 必须数组形式[arg]
- bind 不会调用函数, 可以改变函数内部this指向.
主要应用场景:
- call 经常做继承.
- apply 经常跟数组有关系. 比如借助于数学对象实现数组最大值最小值
- bind 不调用函数,但是还想改变this指向. 比如改变定时器内部的this指向.
3. 严格模式
3.1 什么是严格模式
JavaScript 除了提供正常模式外,还提供了严格模式(strict mode)。ES5 的严格模式是采用具有限制性 JavaScript 变体的一种方式,即在严格的条件下运行 JS 代码。
严格模式在 IE10 以上版本的浏览器中才会被支持,旧版本浏览器中会被忽略。
严格模式对正常的 JavaScript 语义做了一些更改:
消除了 Javascript 语法的一些不合理、不严谨之处,减少了一些怪异行为。
消除代码运行的一些不安全之处,保证代码运行的安全。
提高编译器效率,增加运行速度。
禁用了在 ECMAScript 的未来版本中可能会定义的一些语法,为未来新版本的 Javascript 做好铺垫。比如一些保留字如:class, enum, export, extends, import, super 不能做变量名
3.2 开启严格模式
严格模式可以应用到整个脚本或个别函数中。因此在使用时,我们可以将严格模式分为为脚本开启严格模式和为函数开启严格模式两种情况。
-
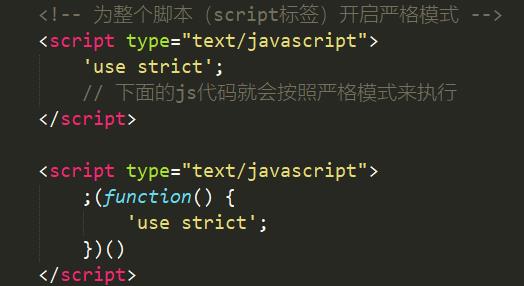
为脚本开启严格模式
为整个脚本文件开启严格模式,需要在所有语句之前放一个特定语句“use strict”;(或‘use strict’;)。

有的 script 基本是严格模式,有的 script 脚本是正常模式,这样不利于文件合并,所以可以将整个脚本文件放在一个立即执行的匿名函数之中。这样独立创建一个作用域而不影响其他 script 脚本文件。


-
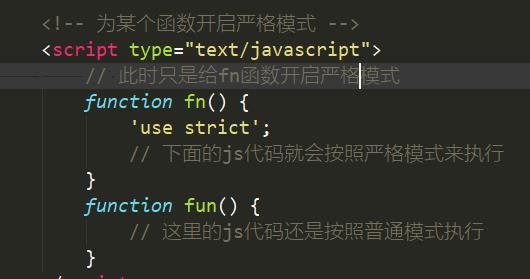
为函数开启严格模式
要给某个函数开启严格模式,需要把“use strict”; (或 ‘use strict’; ) 声明放在函数体所有语句之前。


3.3 严格模式中的变化
严格模式对 Javascript 的语法和行为,都做了一些改变。
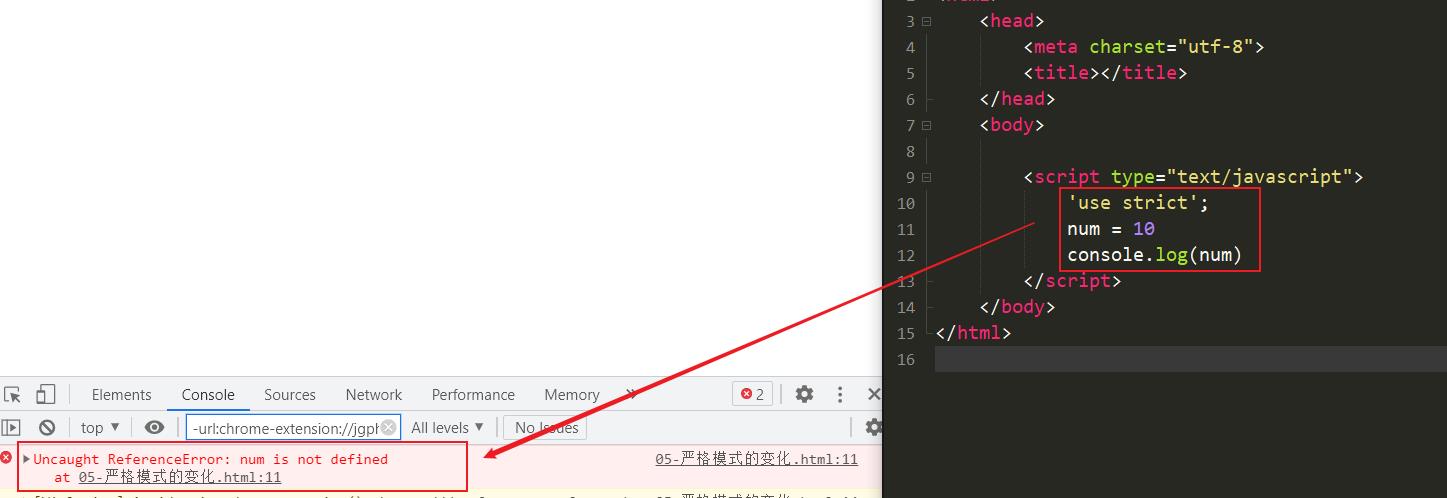
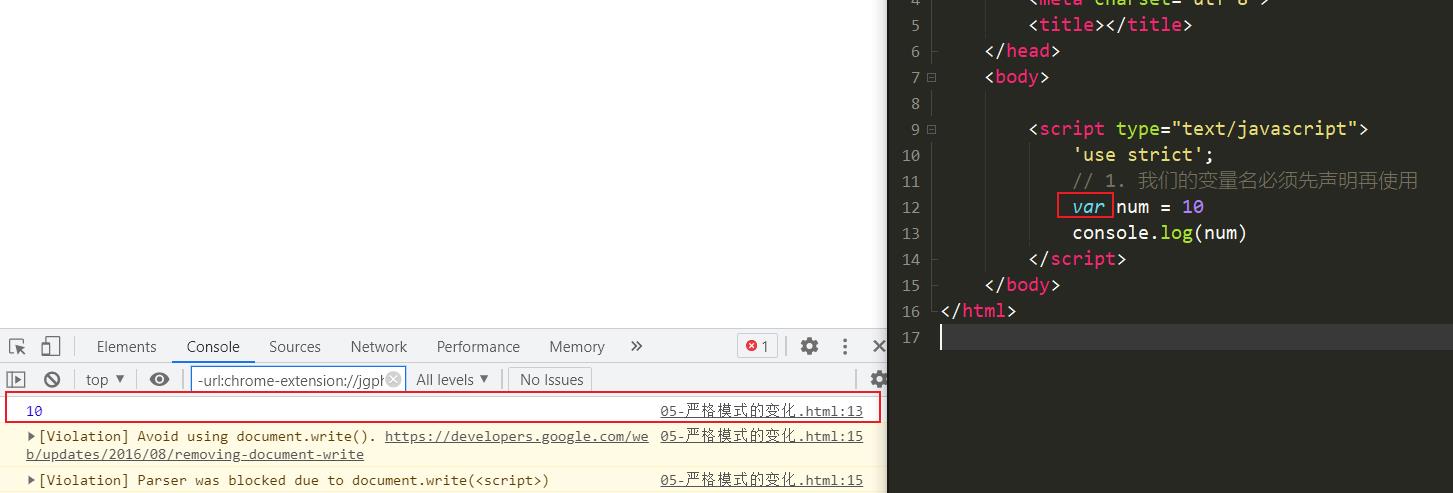
1. 变量规定
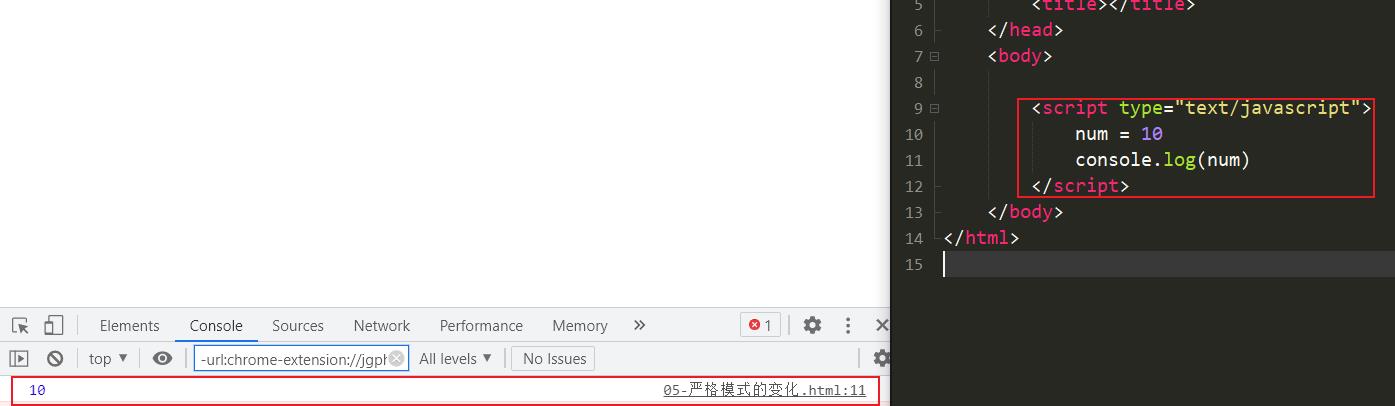
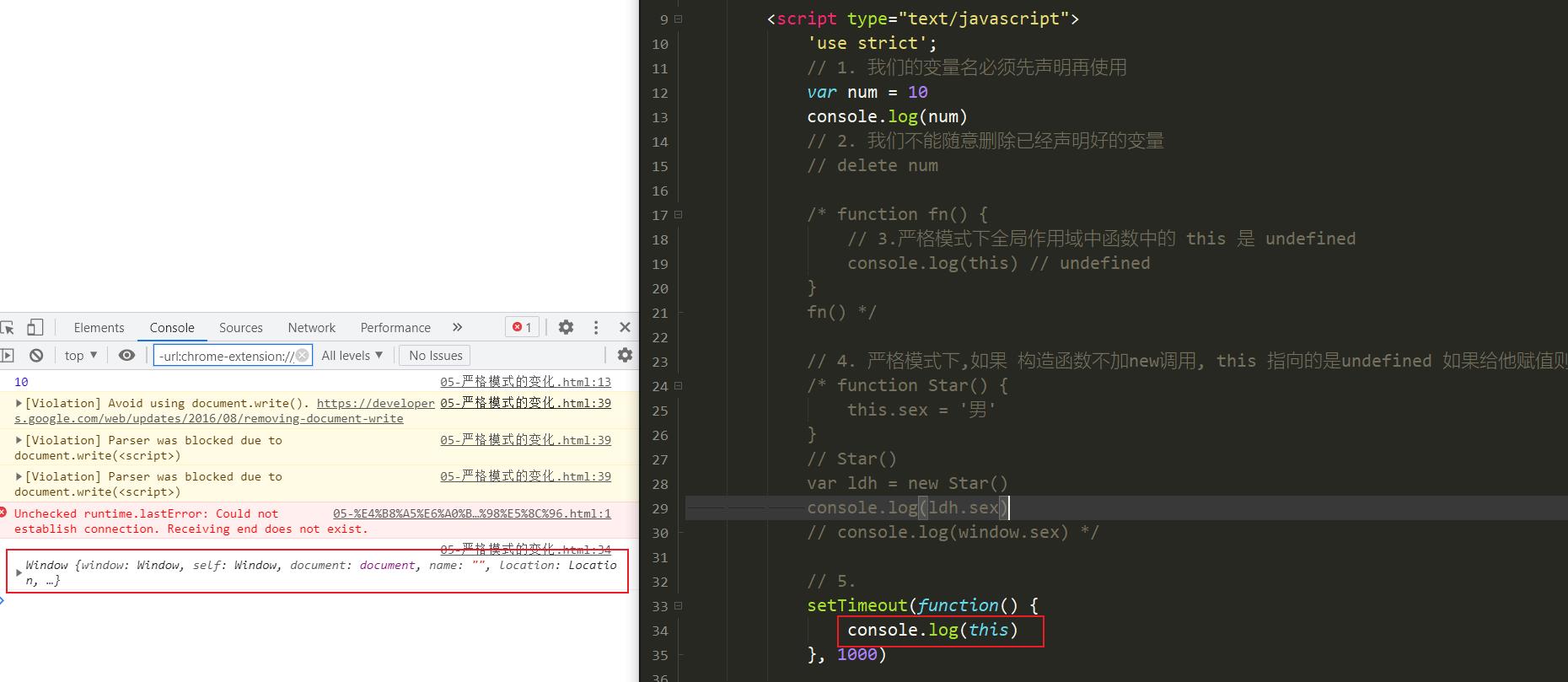
- 在正常模式中,如果一个变量没有声明就赋值,默认是全局变量。严格模式禁止这种用法,变量都必须先用var 命令声明,然后再使用。
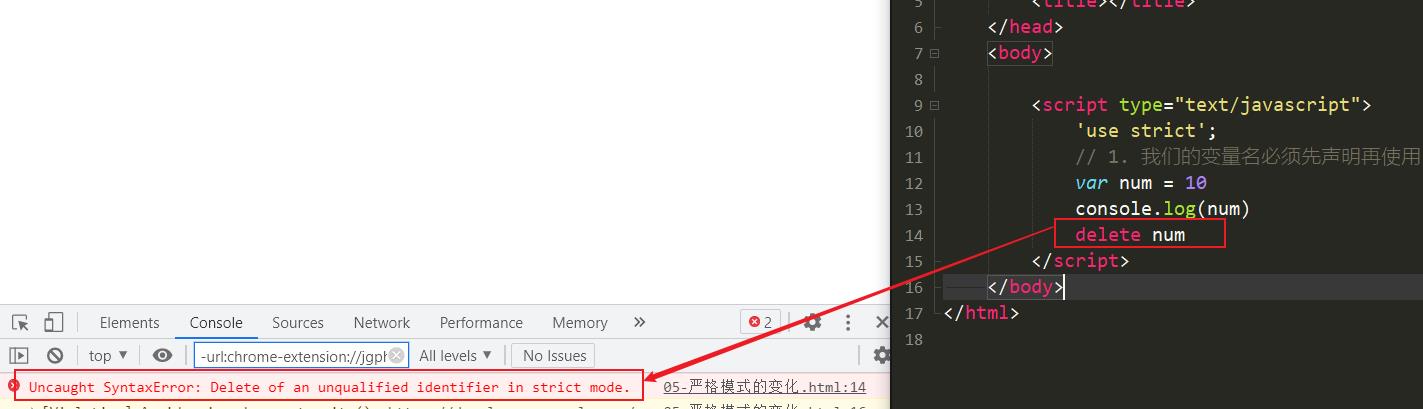
- 严禁删除已经声明变量。例如,delete x; 语法是错误的。




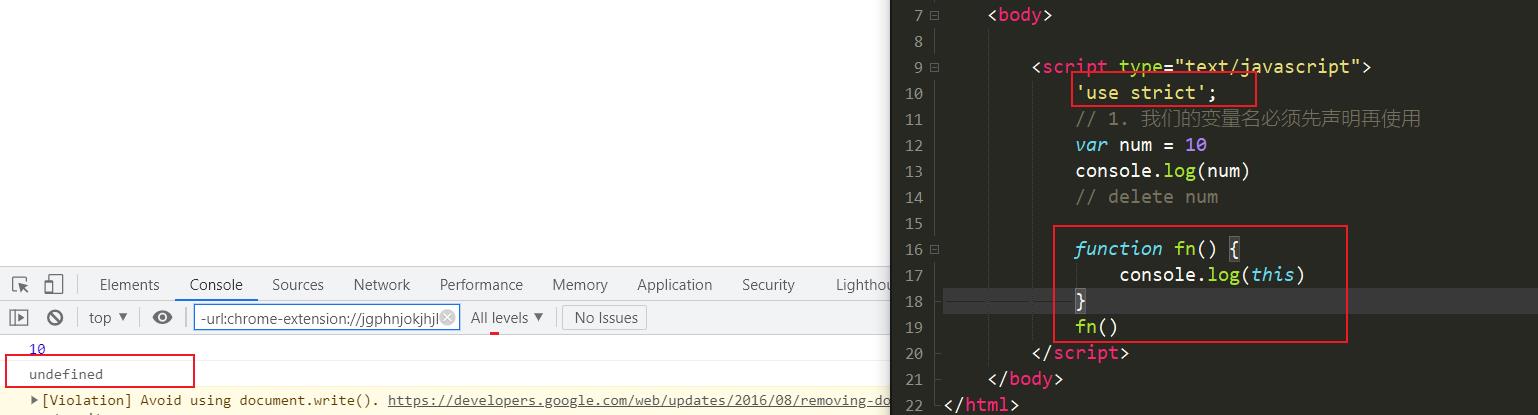
2. 严格模式下 this 指向问题
-
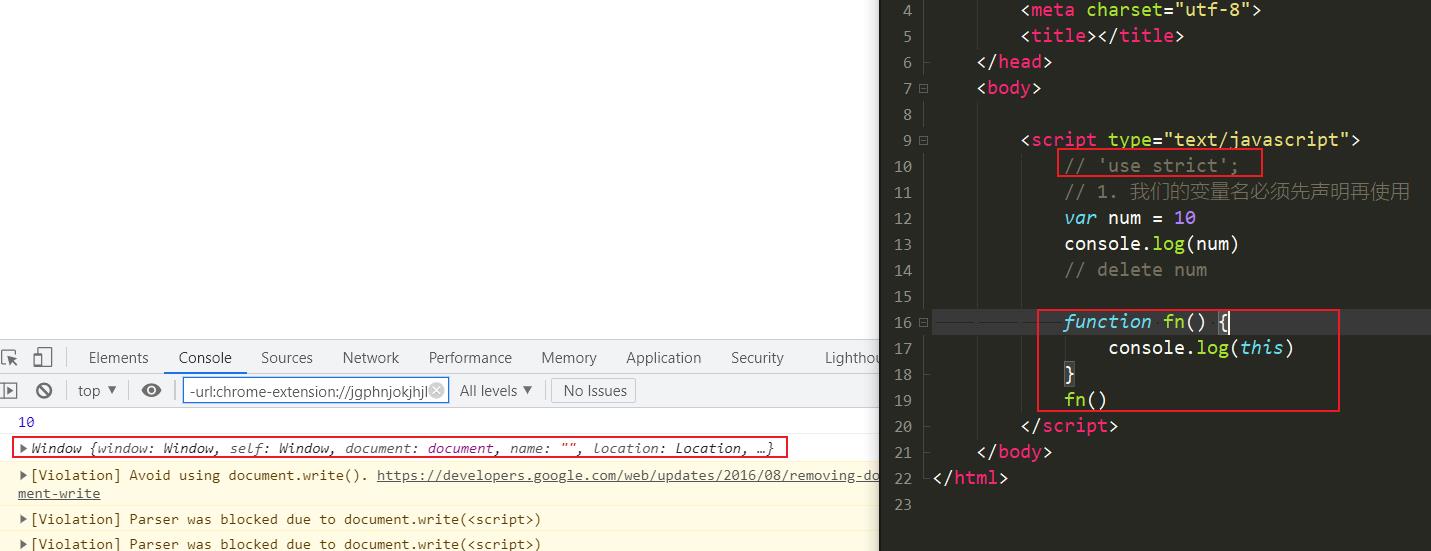
以前在全局作用域函数中的 this 指向 window 对象。
-
严格模式下全局作用域中函数中的 this 是 undefined。


-
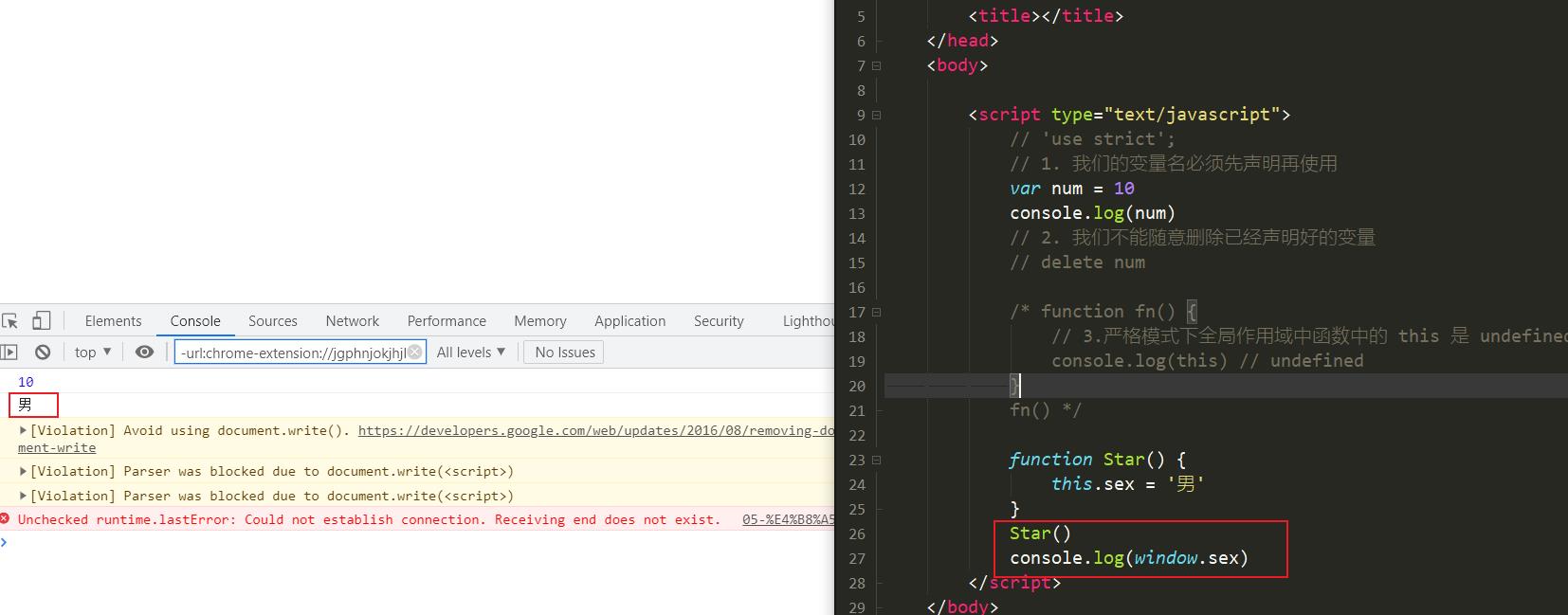
以前构造函数时不加 new也可以 调用,当普通函数,this 指向全局对象

-
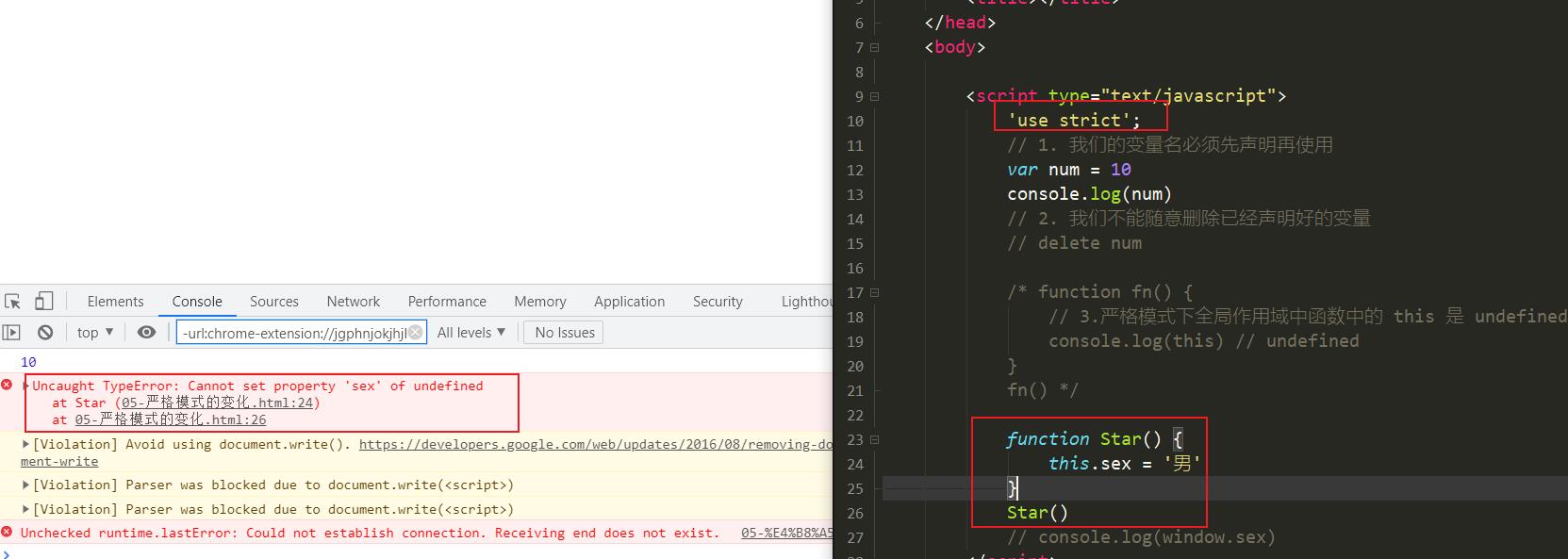
严格模式下,如果 构造函数不加new调用, this 指向的是undefined 如果给他赋值则 会报错

-
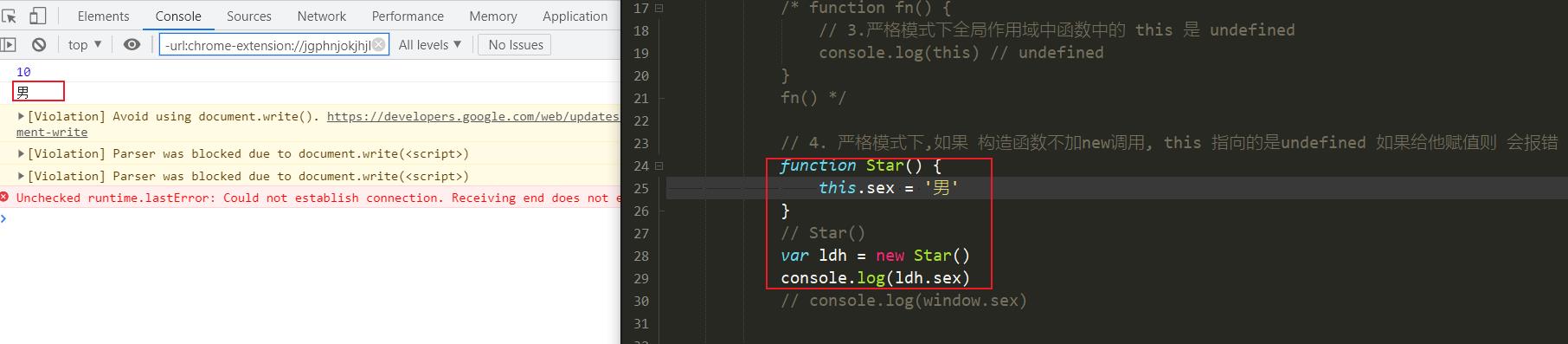
new 实例化的构造函数指向创建的对象实例。

-
定时器 this 还是指向 window 。

-
事件、对象还是指向调用者。
3. 函数变化
-
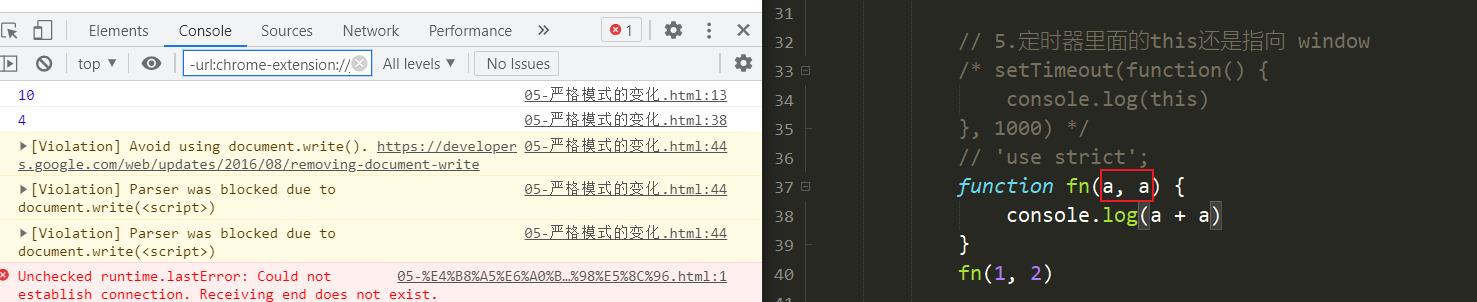
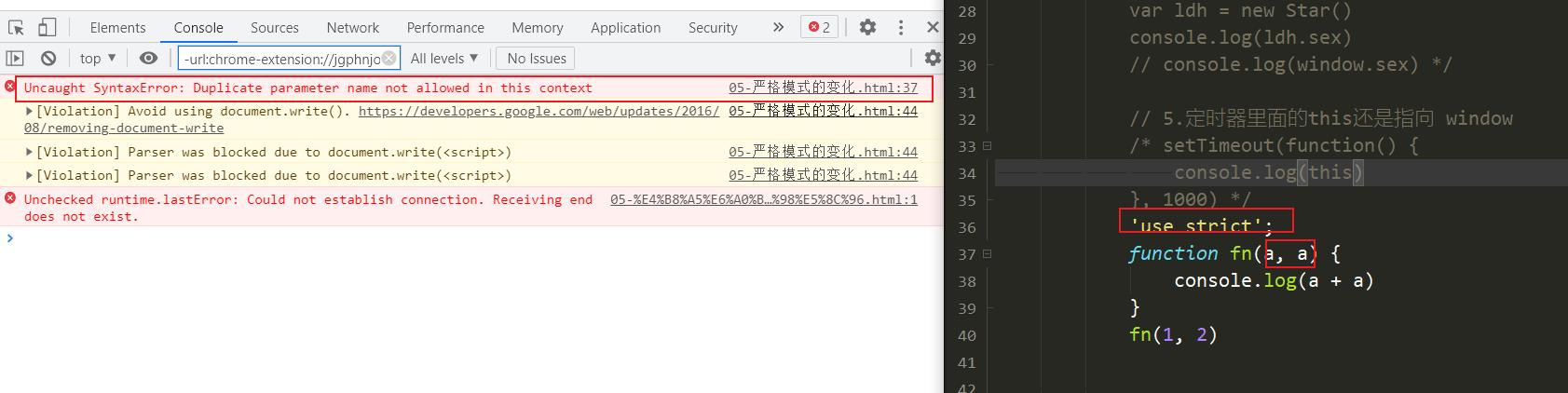
函数不能有重名的参数。


-
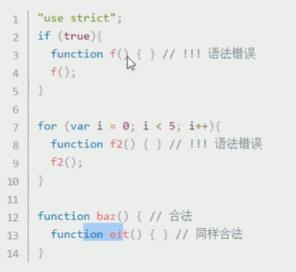
函数必须声明在顶层.新版本的 JavaScript 会引入“块级作用域”( ES6 中已引入)。为了与新版本接轨,不允许在非函数的代码块内声明函数。

更多严格模式要求参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Strict_mode
4. 高阶函数
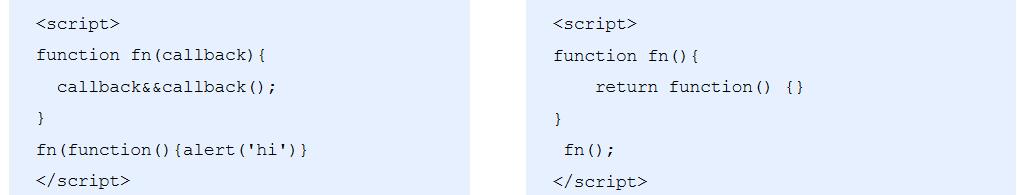
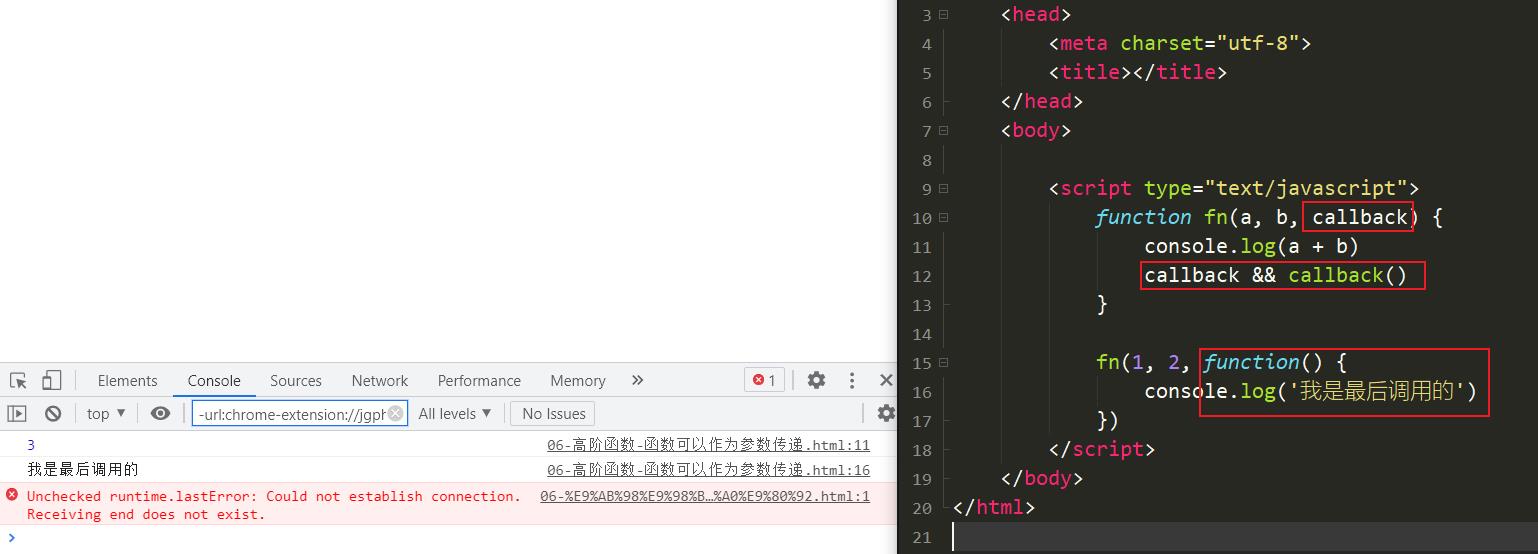
高阶函数是对其他函数进行操作的函数,它接收函数作为参数或将函数作为返回值输出。

此时fn 就是一个高阶函数
函数也是一种数据类型,同样可以作为参数,传递给另外一个参数使用。 最典型的就是作为回调函数。
同理函数也可以作为返回值传递回来

5. 闭包
5.1 变量作用域
变量根据作用域的不同分为两种:全局变量和局部变量。
- 函数内部可以使用全局变量。
- 函数外部不可以使用局部变量。
- 当函数执行完毕,本作用域内的局部变量会销毁。
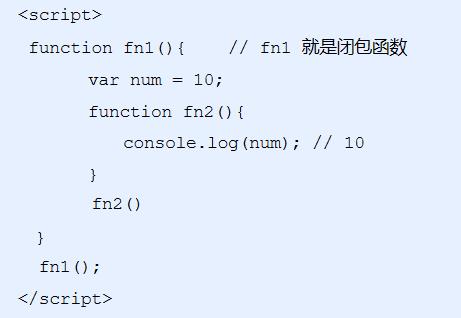
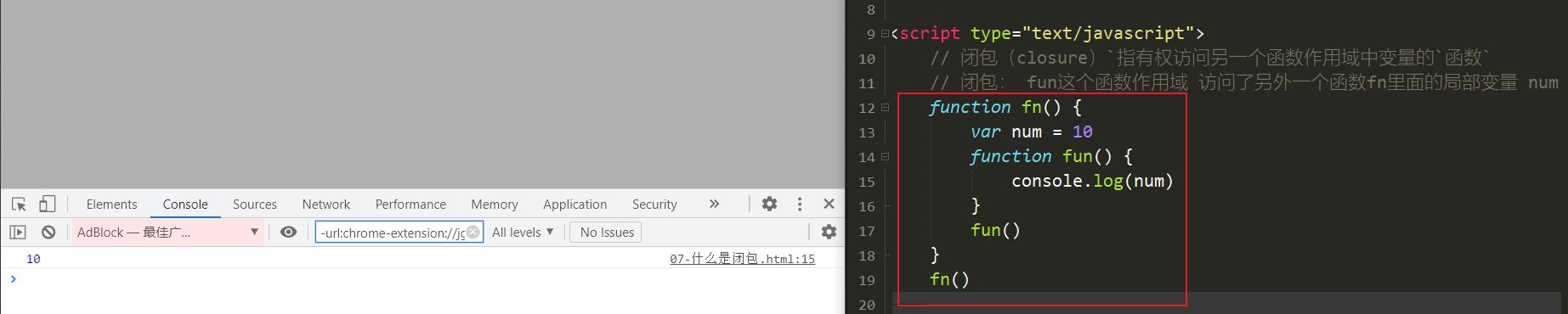
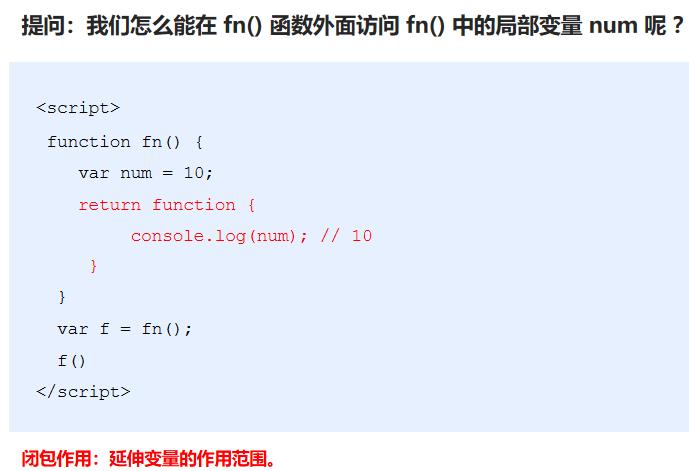
5.2 什么是闭包
闭包(closure)指有权访问另一个函数作用域中变量的函数。 ----- JavaScript 高级程序设计
简单理解就是 ,一个作用域可以访问另外一个函数内部的局部变量。


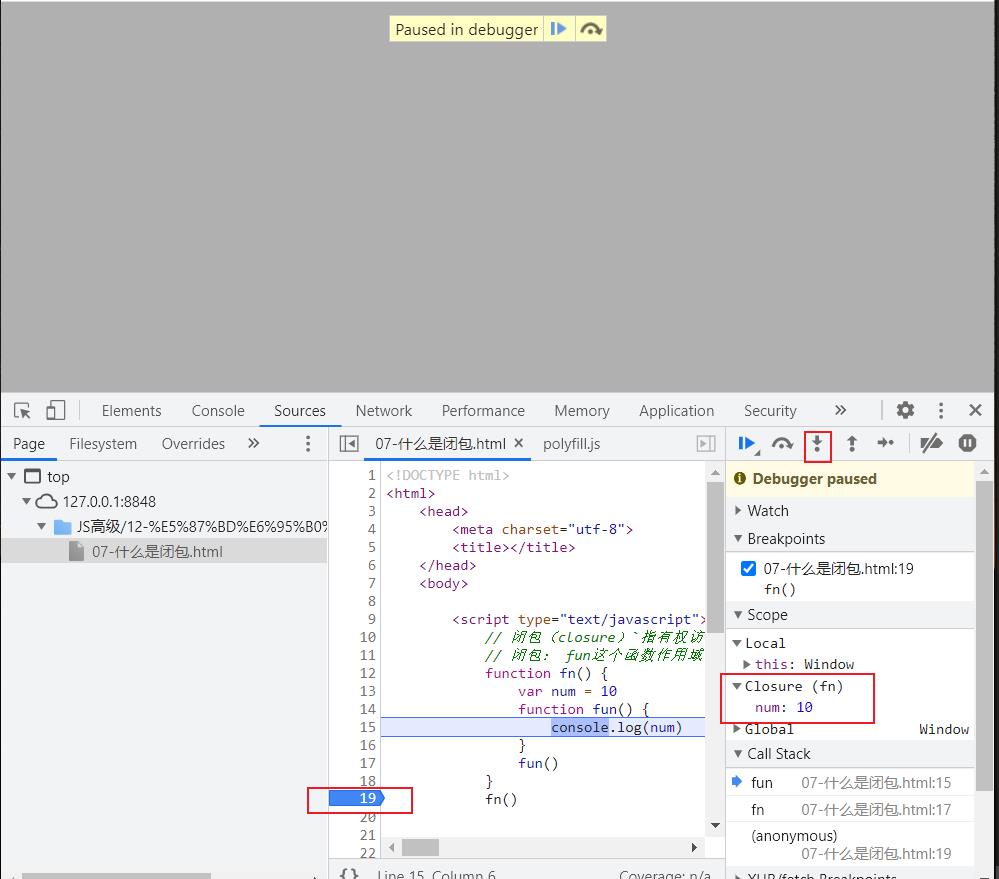
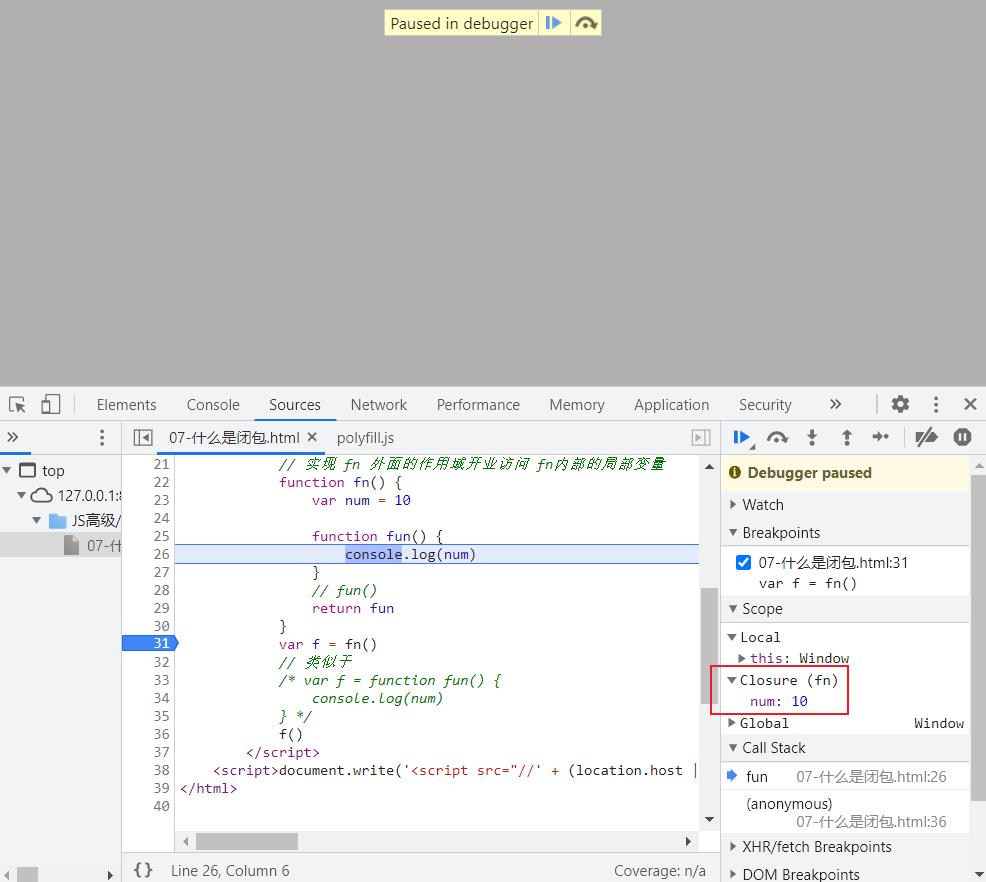
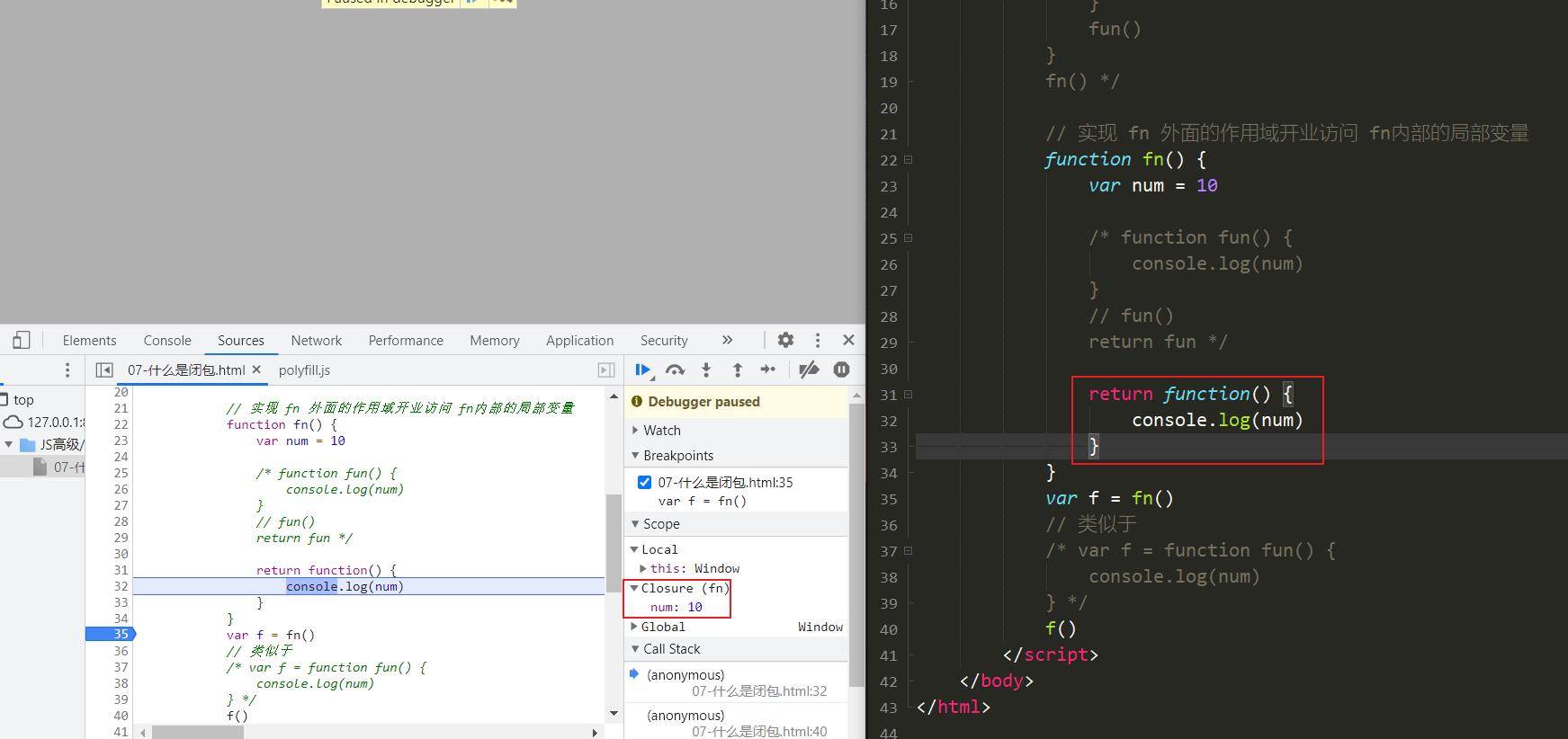
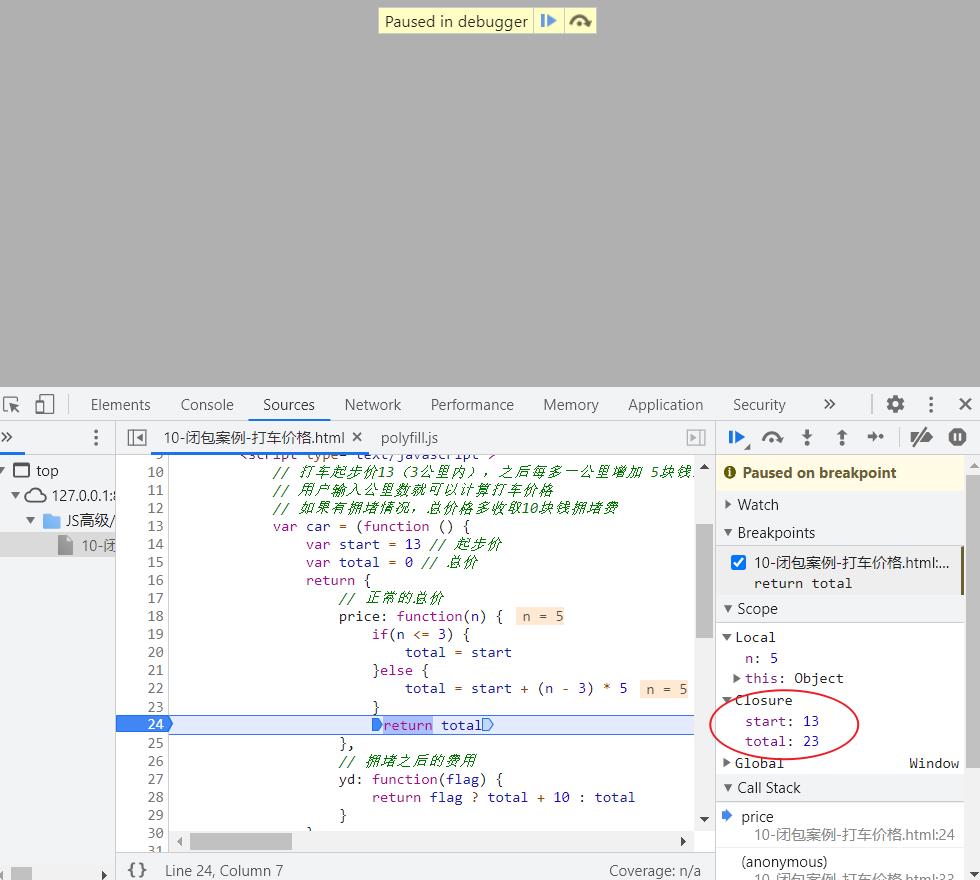
5.3 在 chrome 中调试闭包
- 打开浏览器,按 F12 键启动 chrome 调试工具。
- 设置断点。
- 找到 Scope 选项(Scope 作用域的意思)。
- 当我们重新刷新页面,会进入断点调试,Scope 里面会有两个参数(global 全局作用域、local 局部作用域)。
- 当执行到 fn2() 时,Scope 里面会多一个 Closure 参数 ,这就表明产生了闭包。

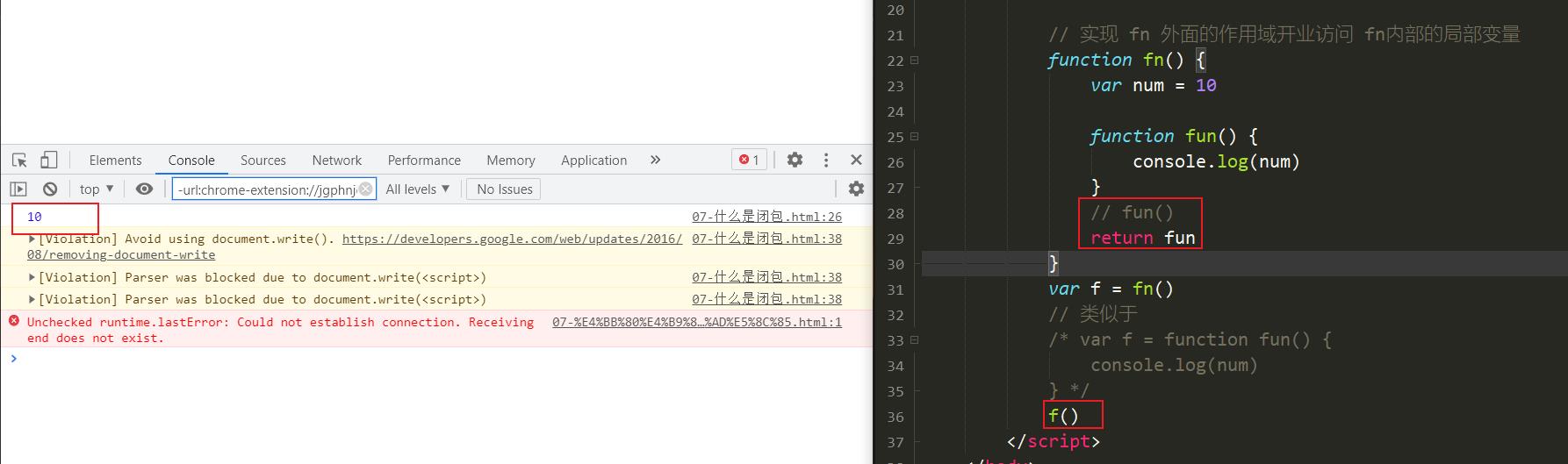
5.4 闭包的作用




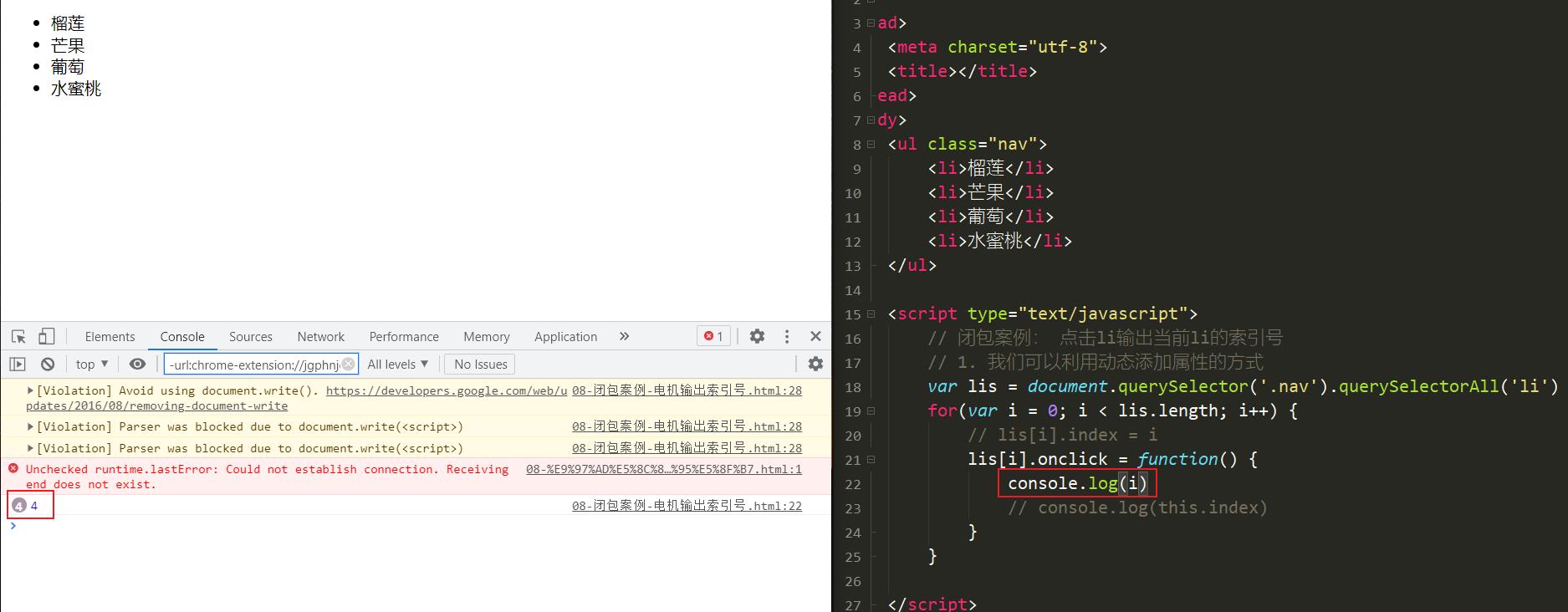
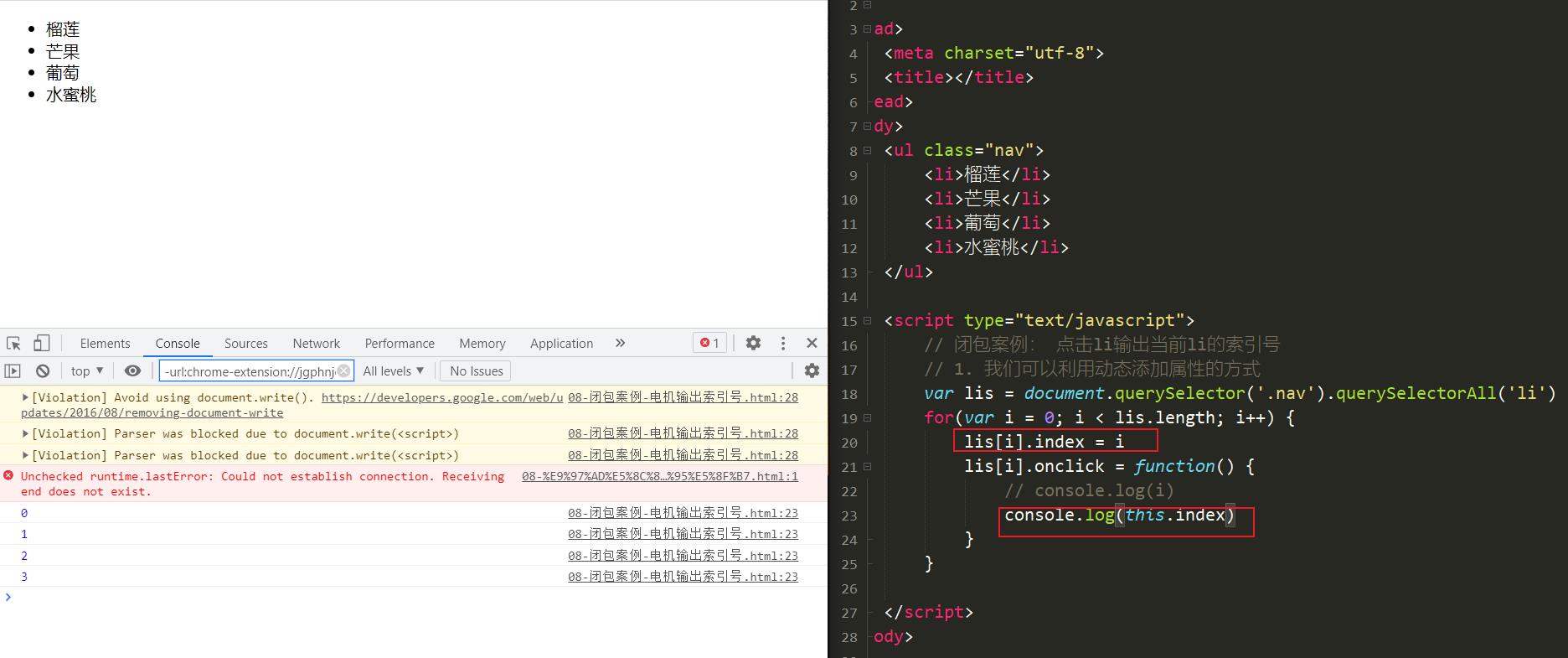
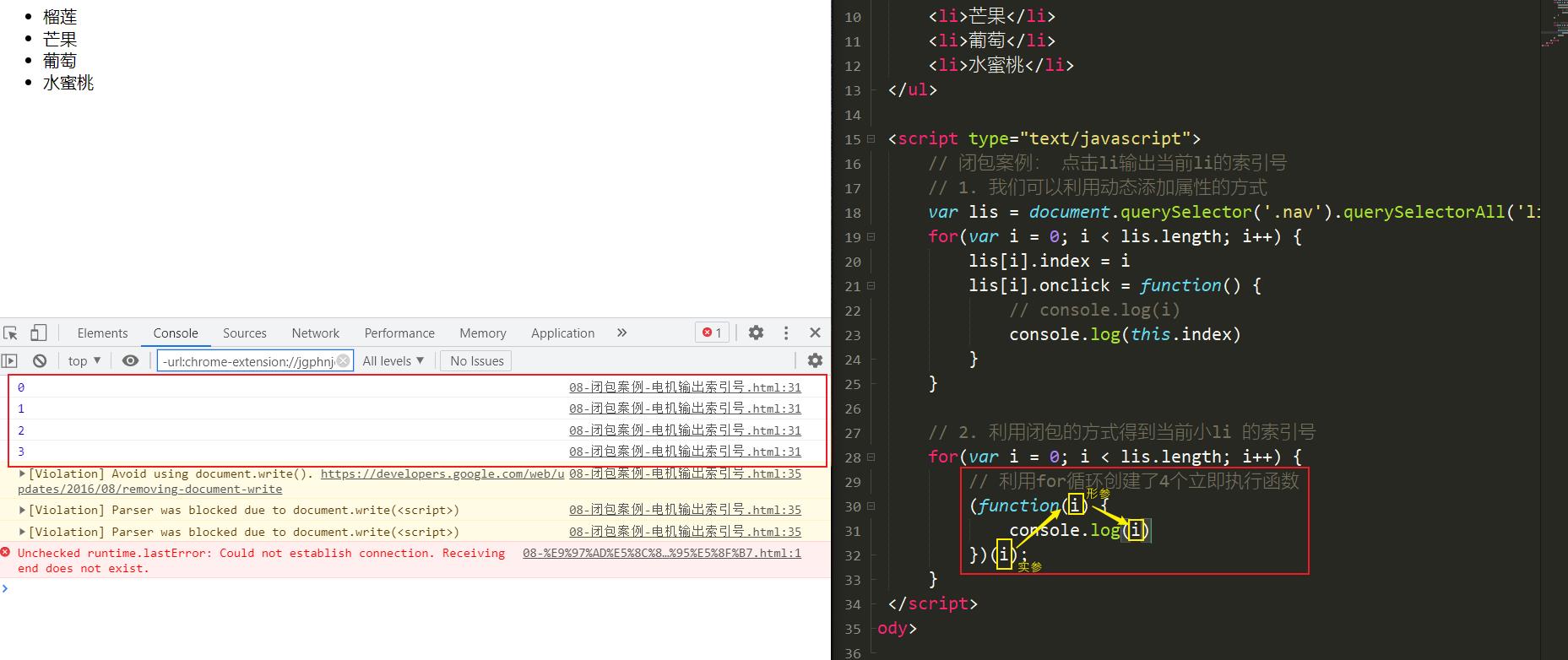
5.5 闭包案例
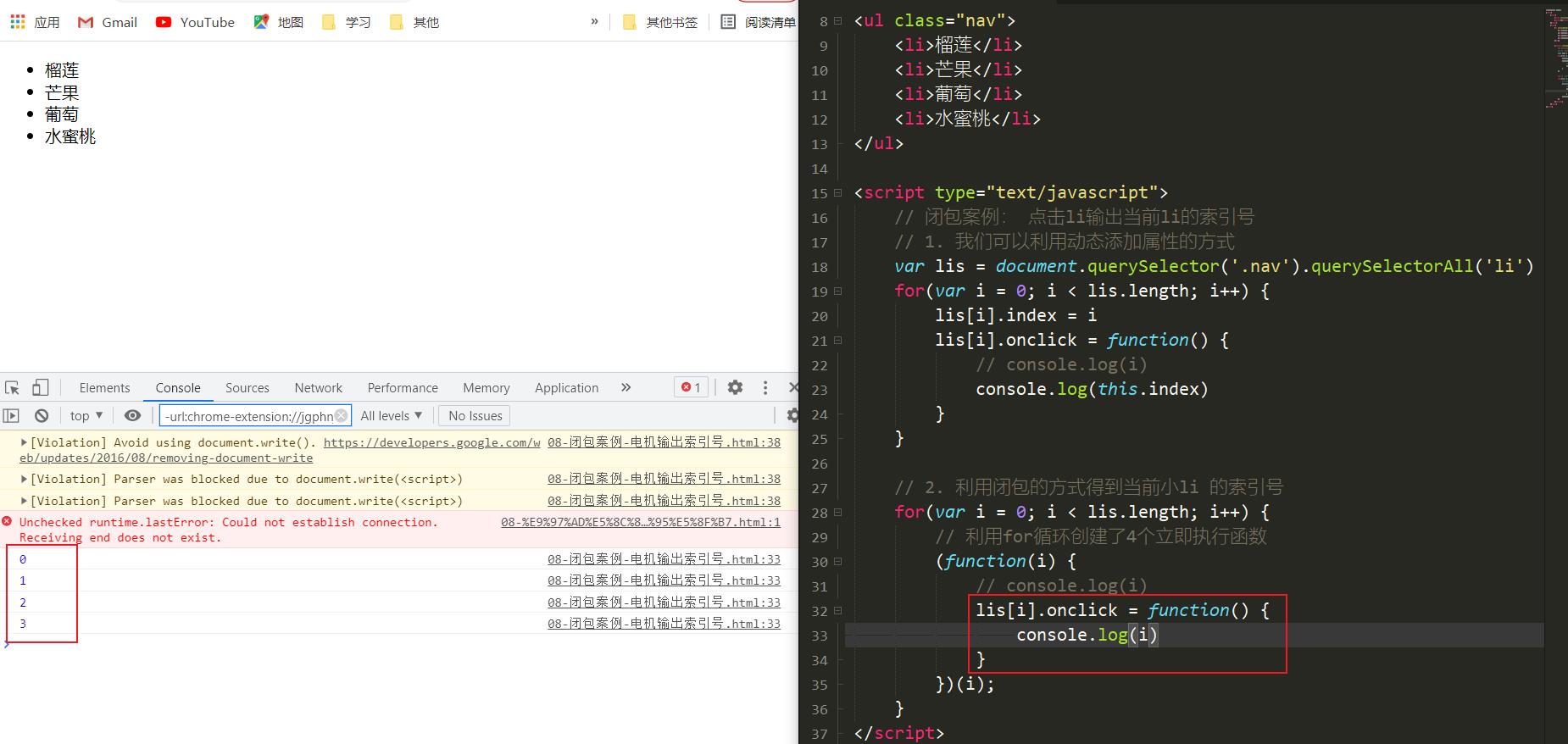
- 循环注册点击事件。




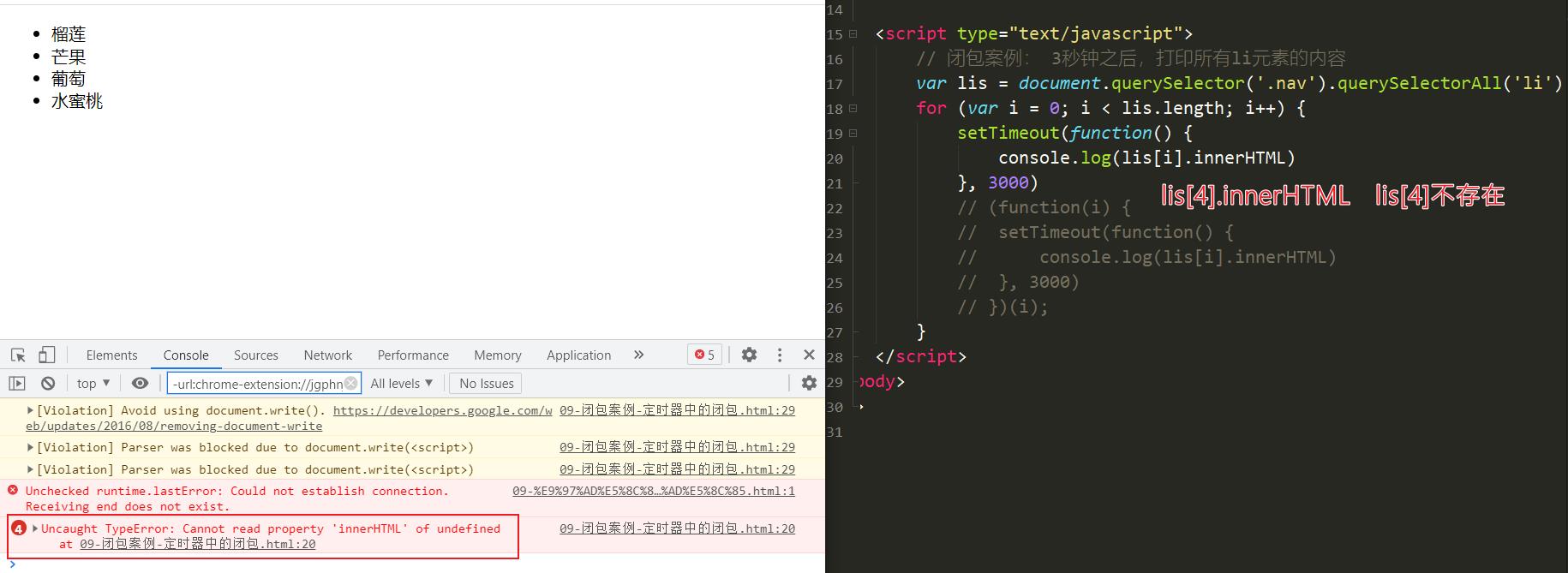
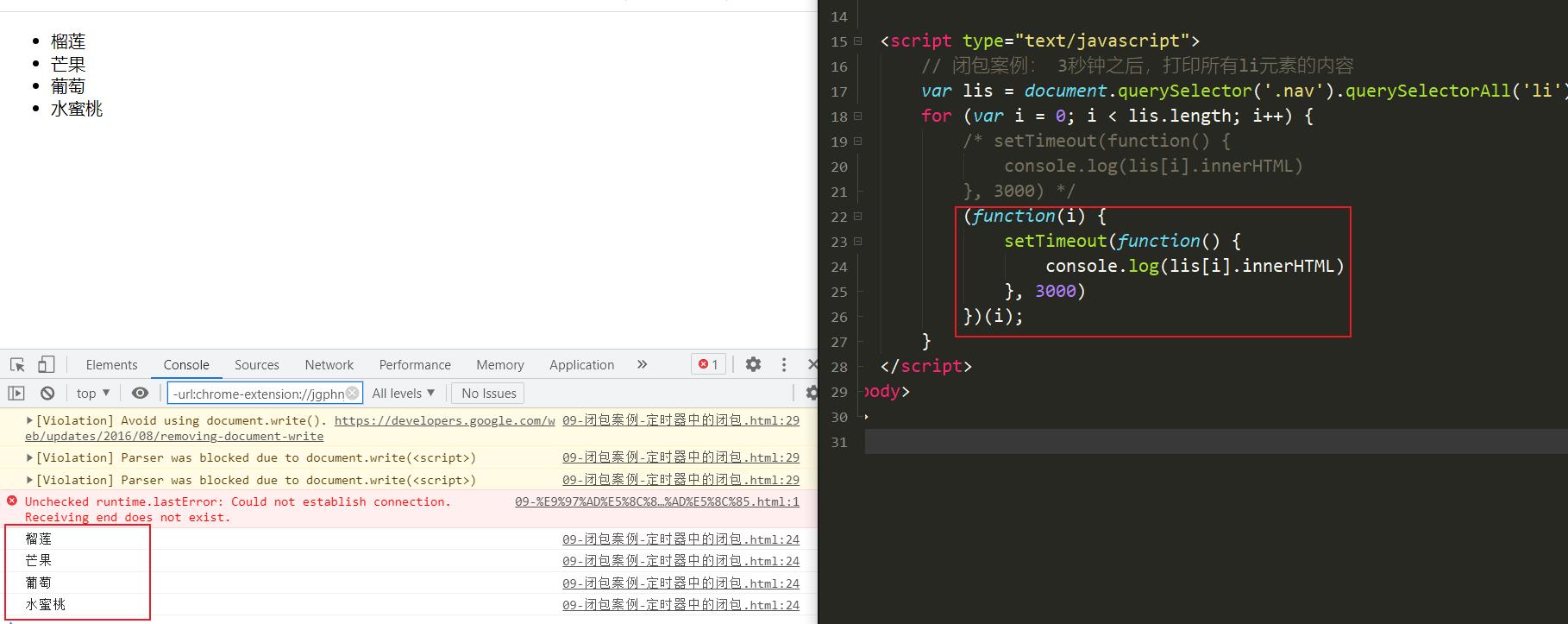
2. 循环中的 setTimeout()。


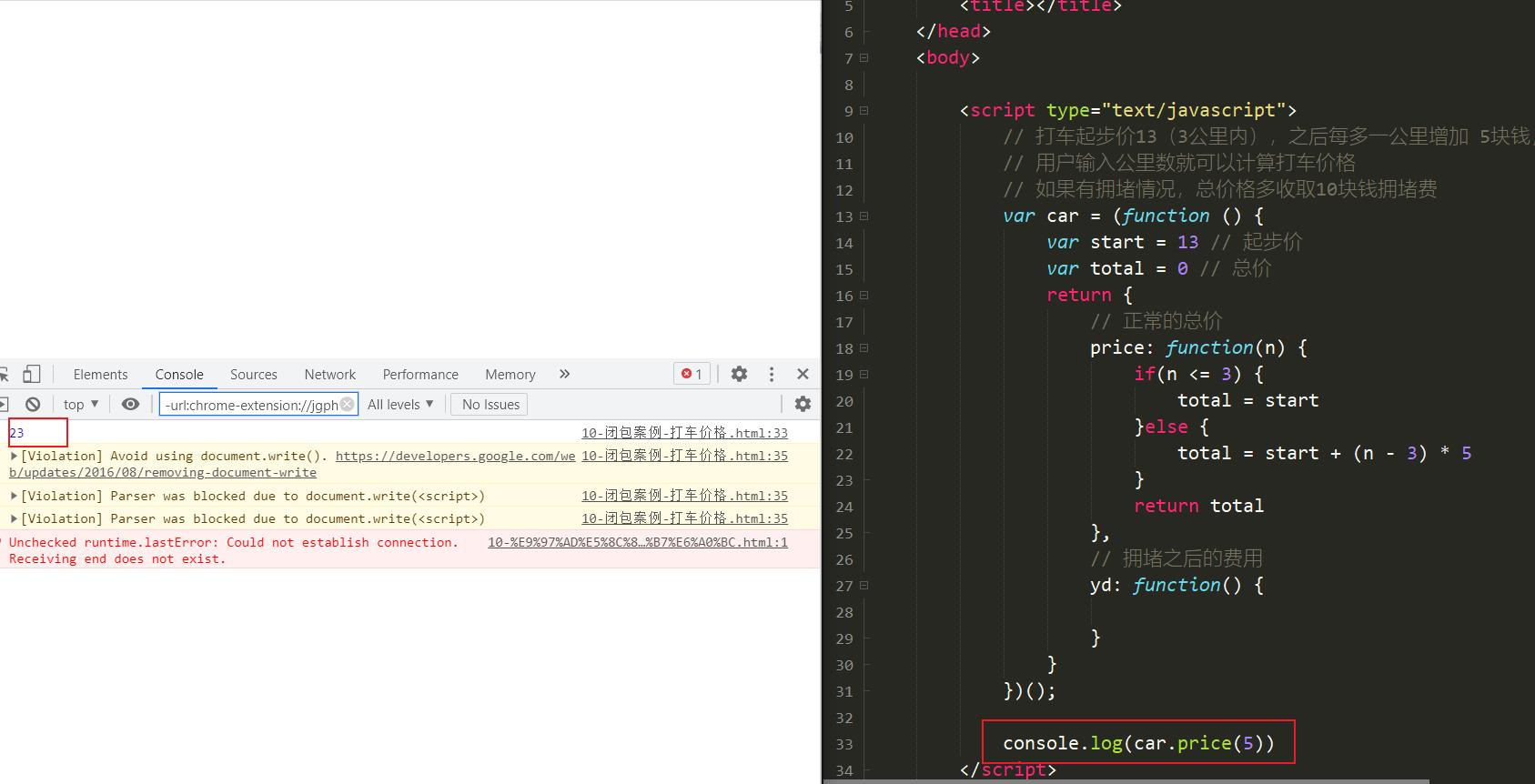
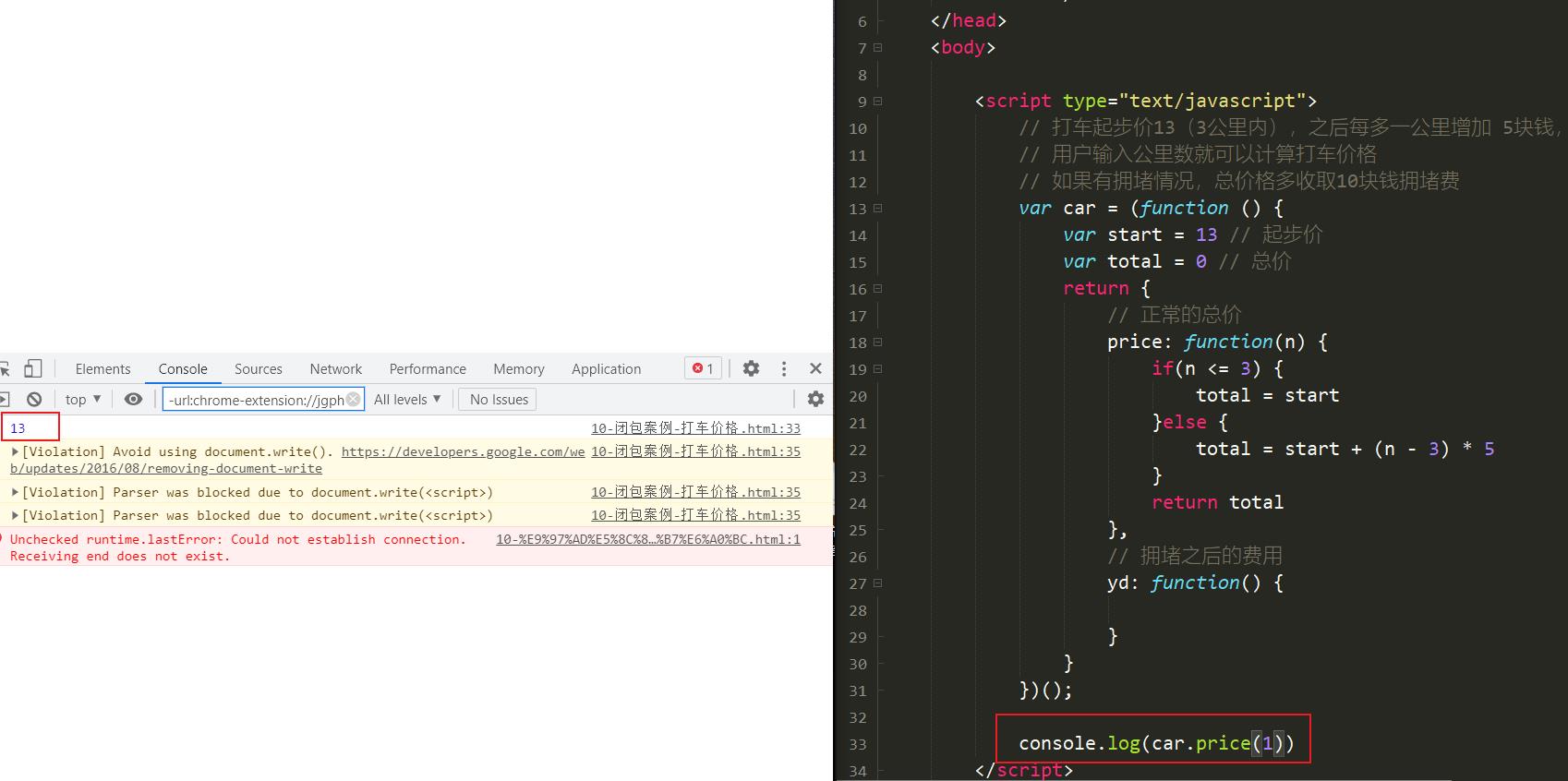
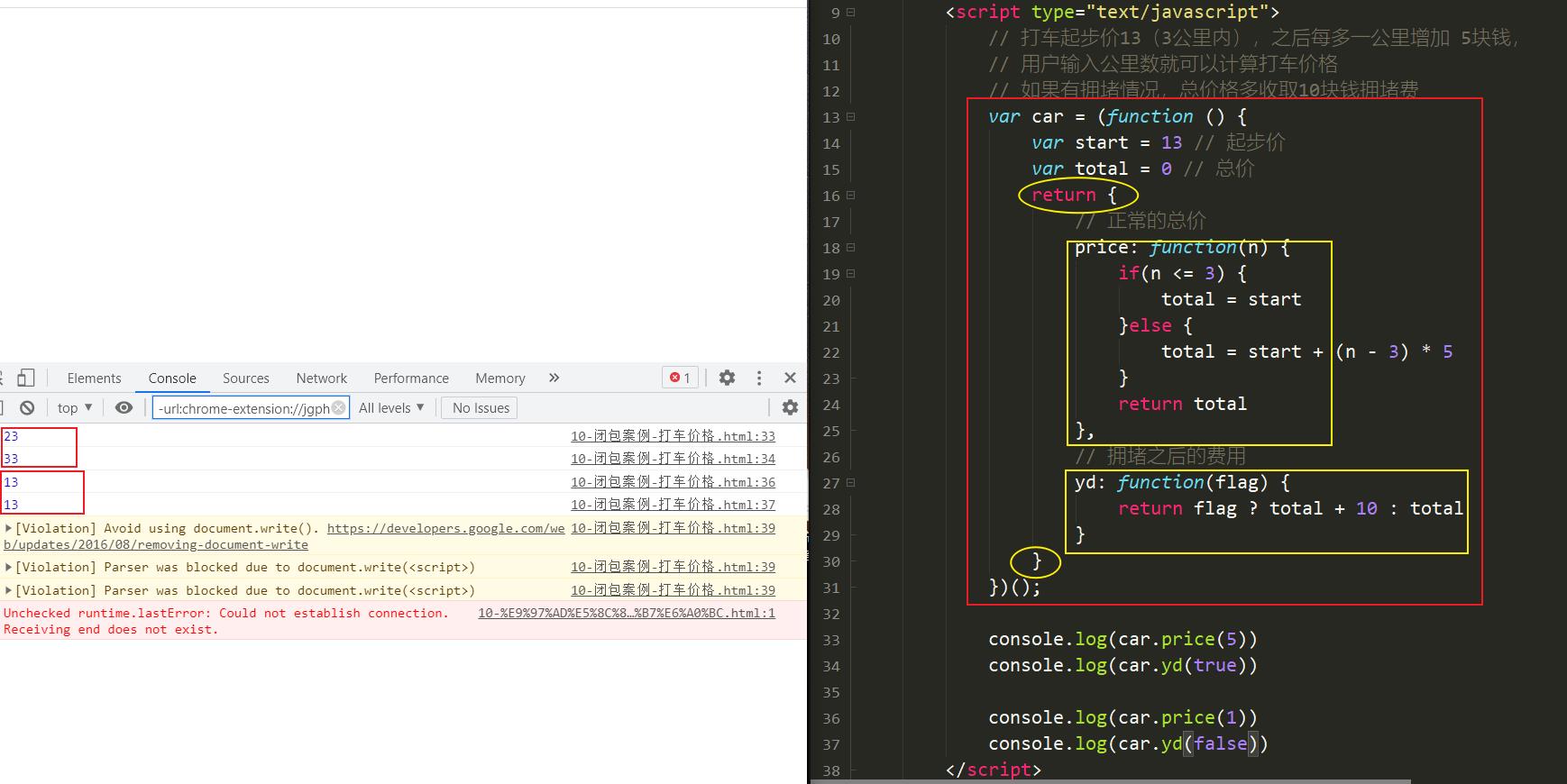
- 计算打车价格。




5.6 闭包总结
- 闭包是什么?
闭包是一个函数 (一个作用域可以访问另外一个函数的局部变量) - 闭包的作用是什么?
延伸变量的作用范围
6. 递归
6.1 什么是递归?
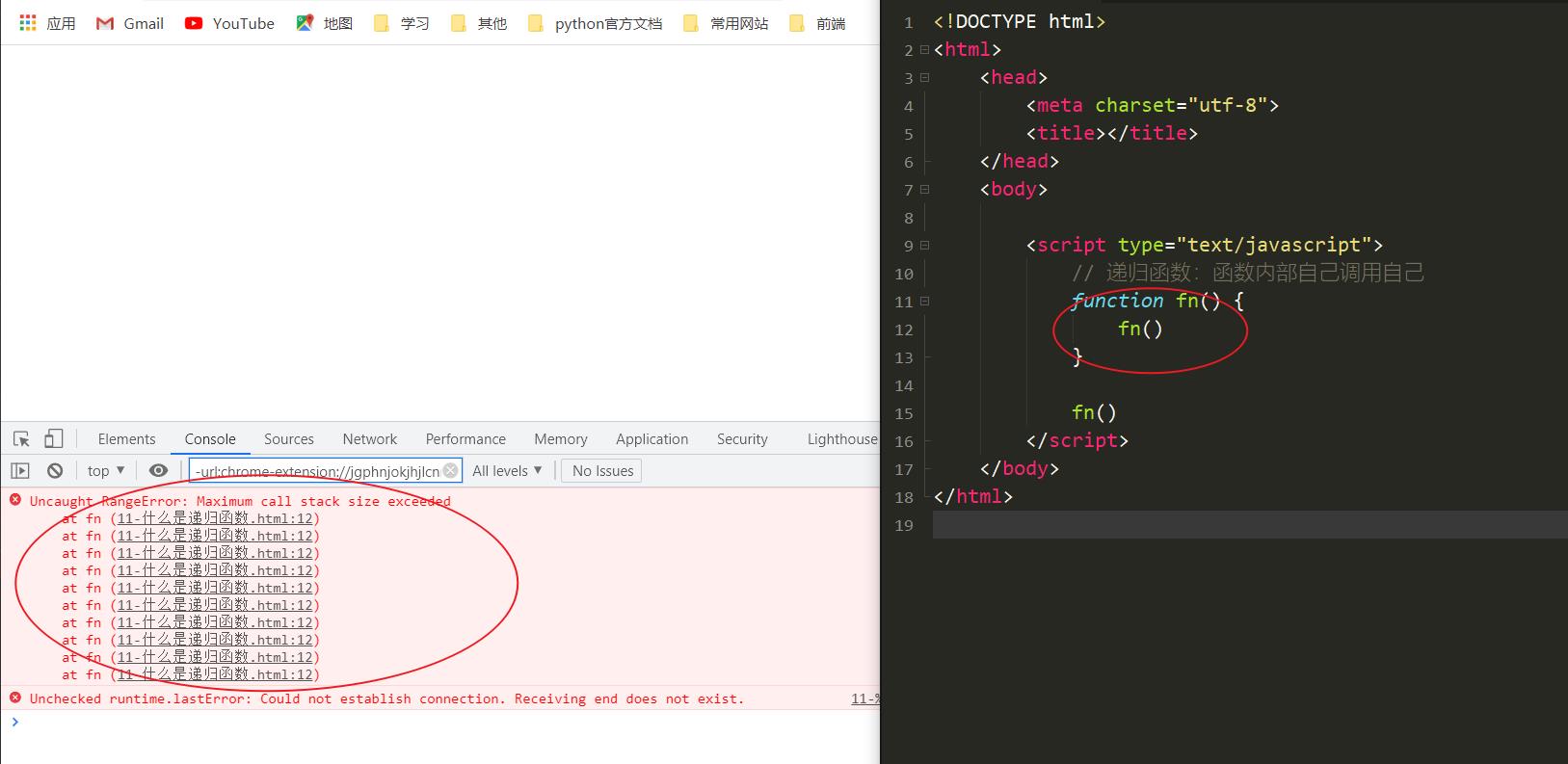
如果一个函数在内部可以调用其本身,那么这个函数就是递归函数。
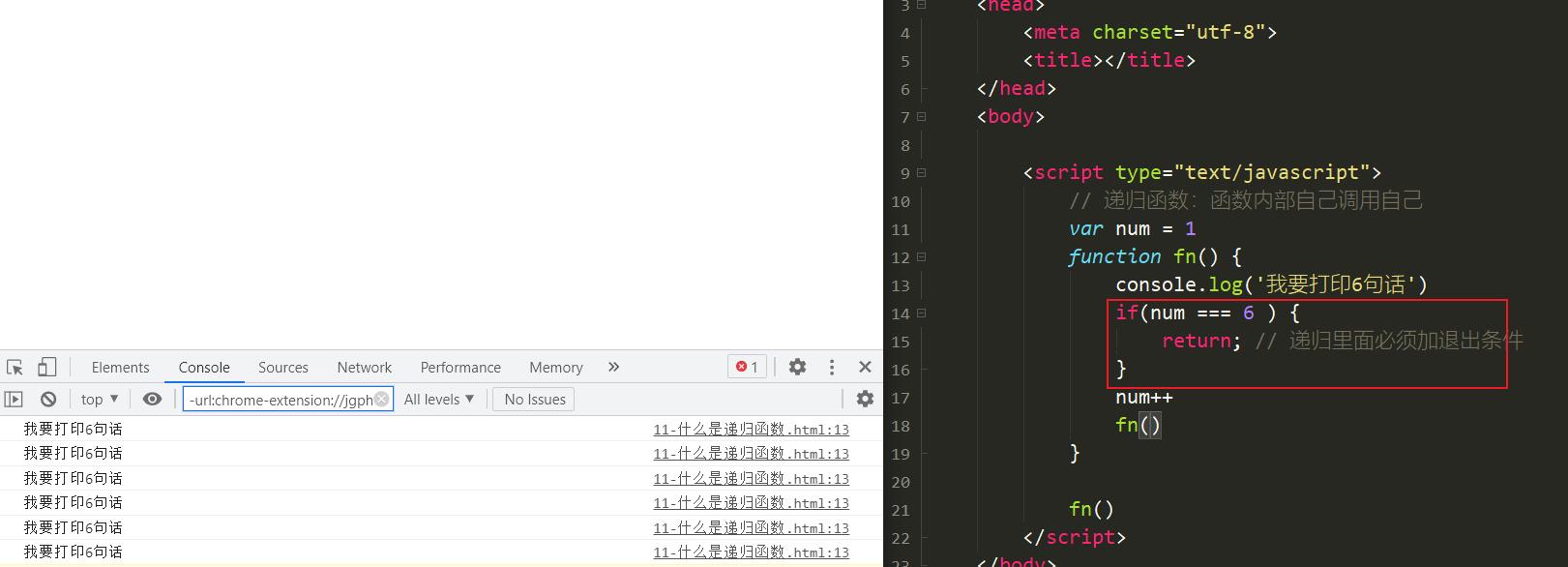
简单理解:函数内部自己调用自己, 这个函数就是递归函数
递归函数的作用和循环效果一样
由于递归很容易发生“栈溢出”错误(stack overflow),所以必须要加退出条件 return。


6.2 利用递归求数学题
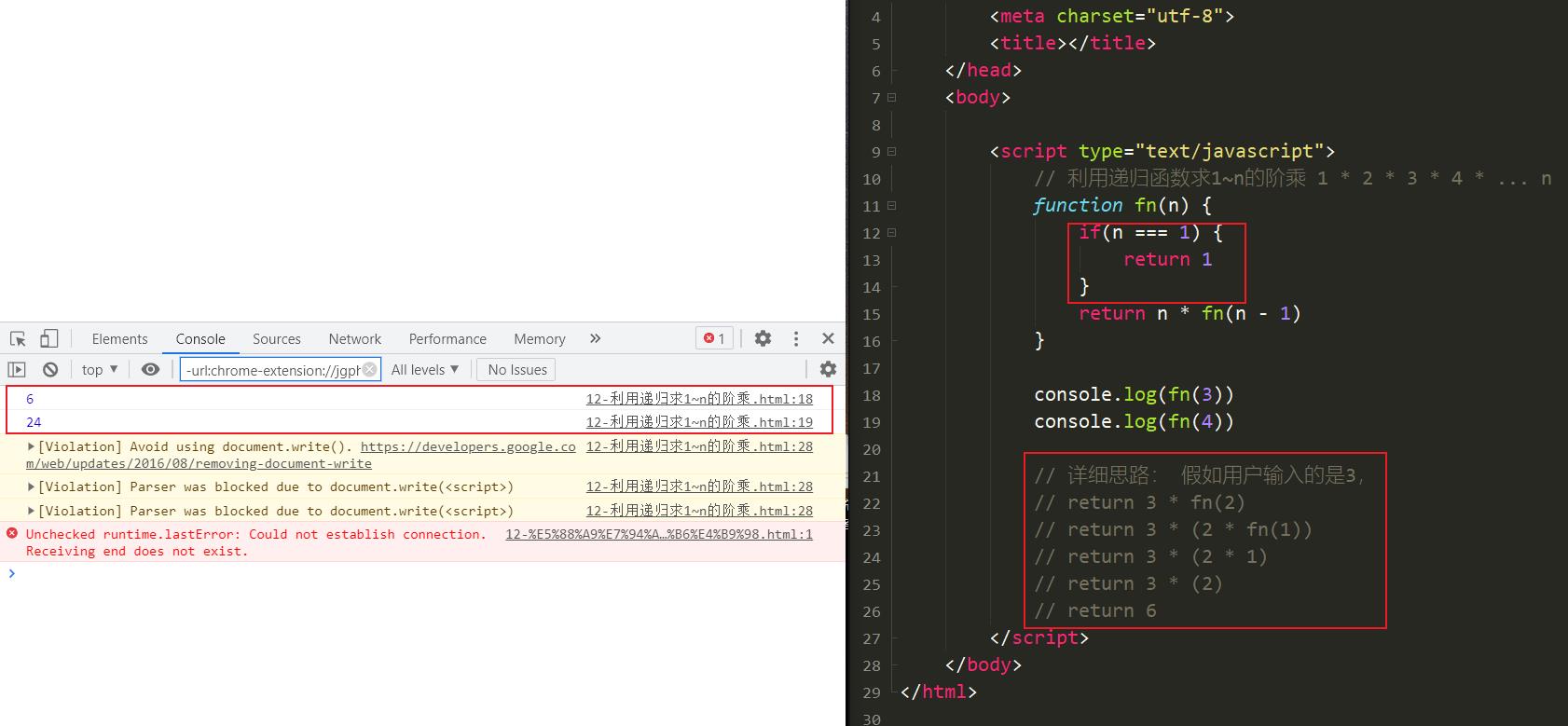
-
求 1 * 2 *3 … * n 阶乘。

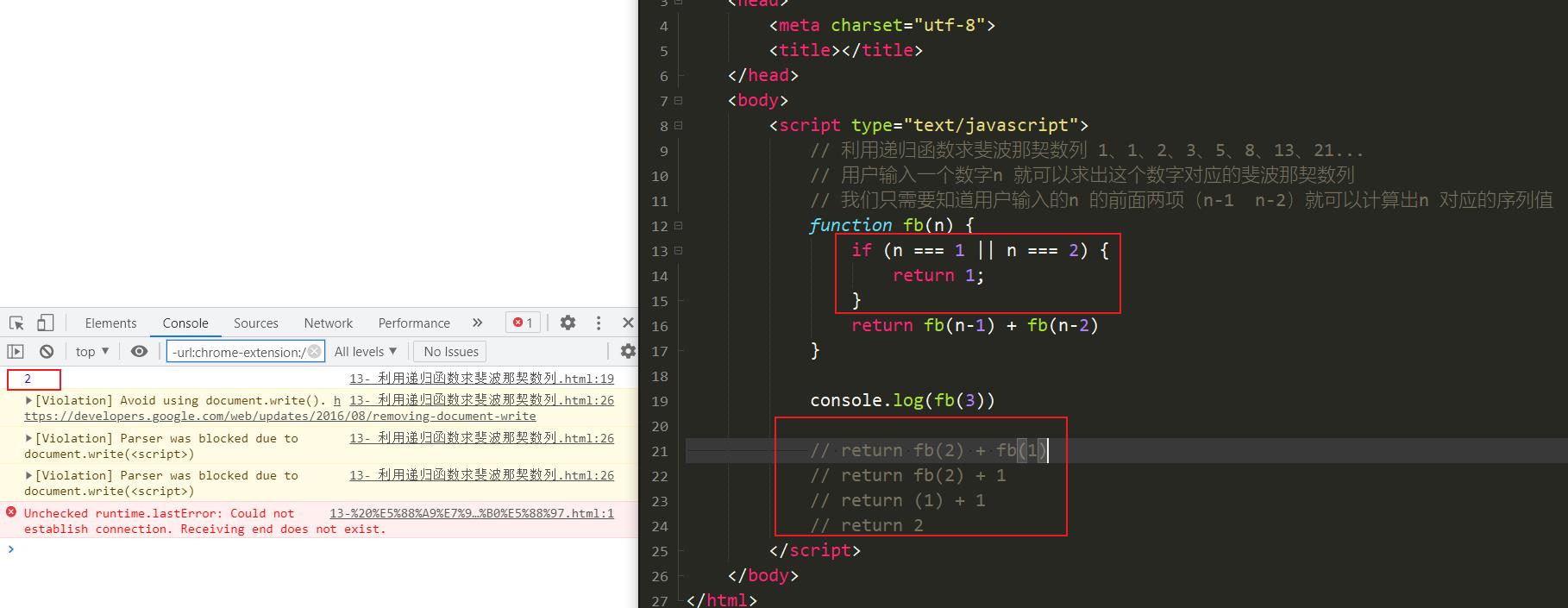
-
求斐波那契数列 。

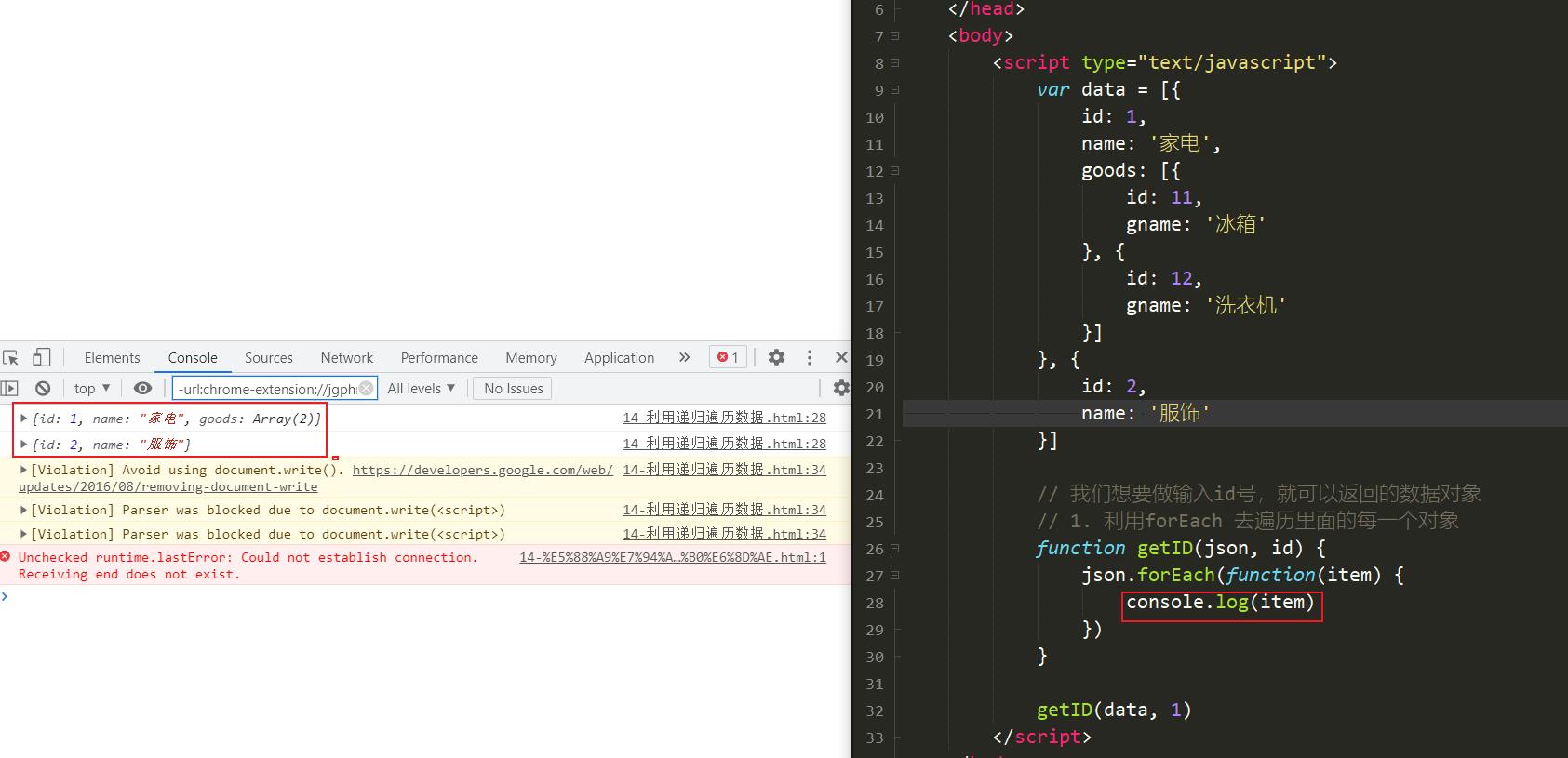
-
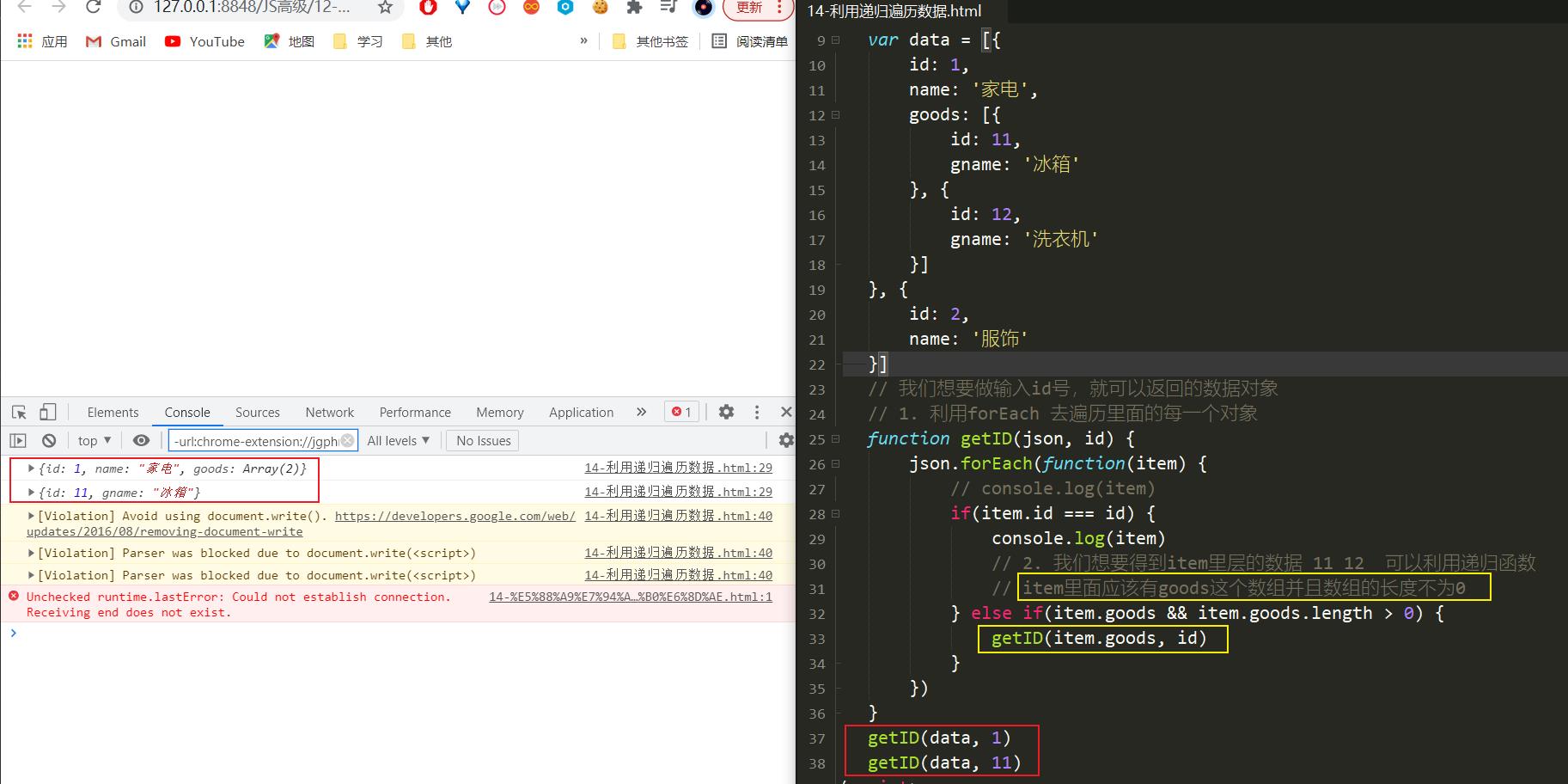
根据id返回对应的数据对象


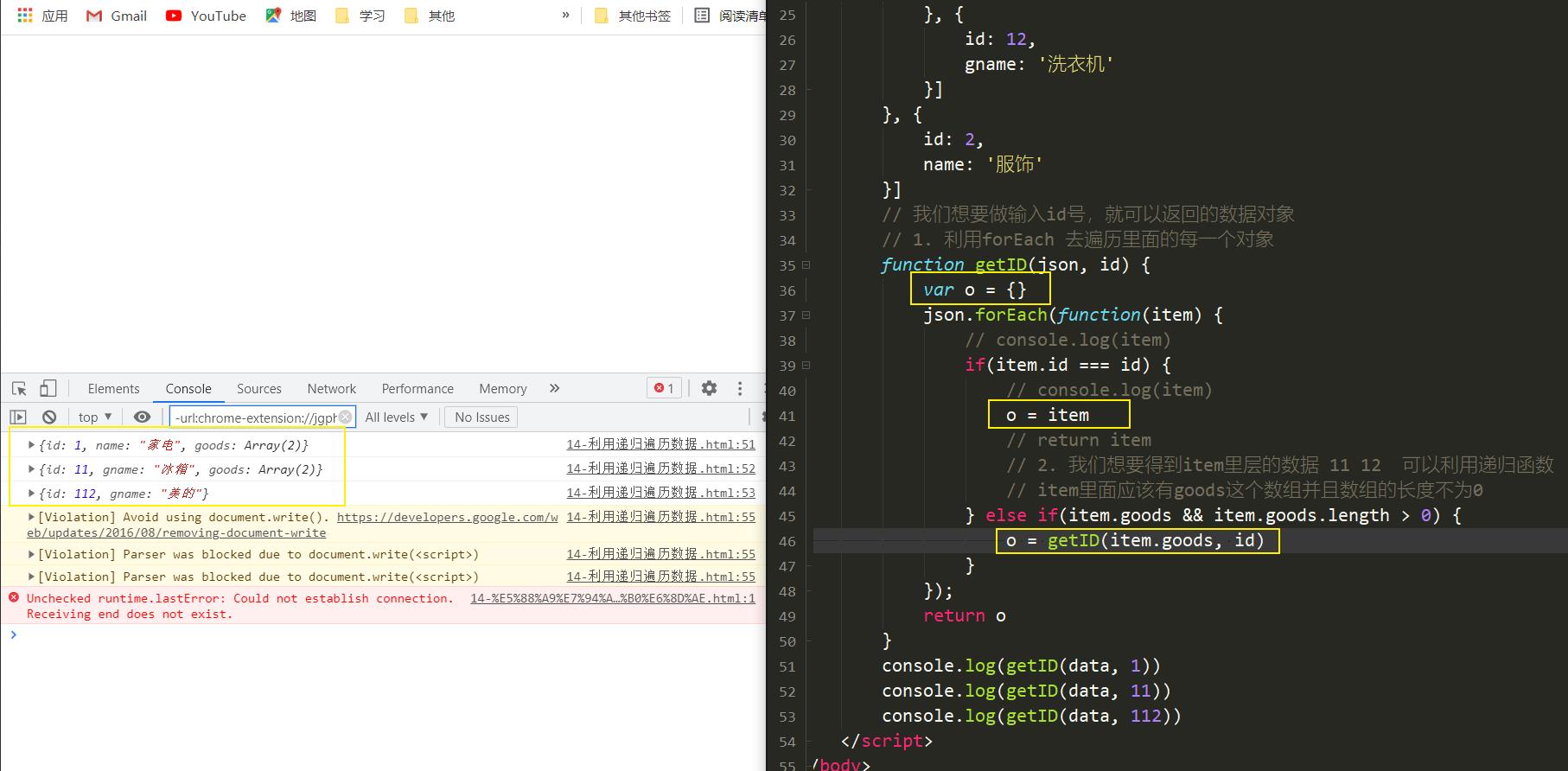
6.3 利用递归求:根据id返回对应的数据对象

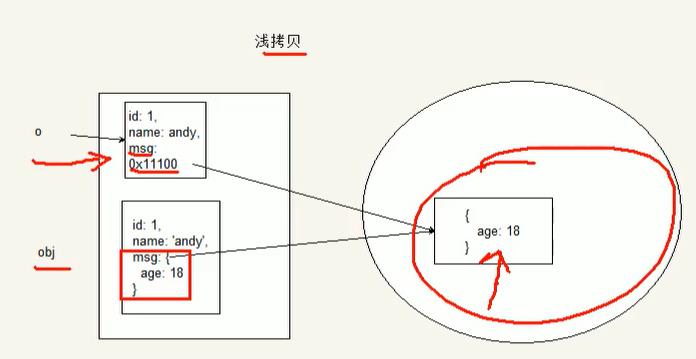
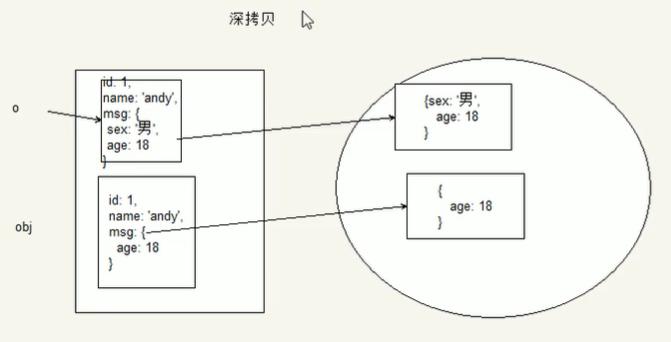
6.4 浅拷贝和深拷贝
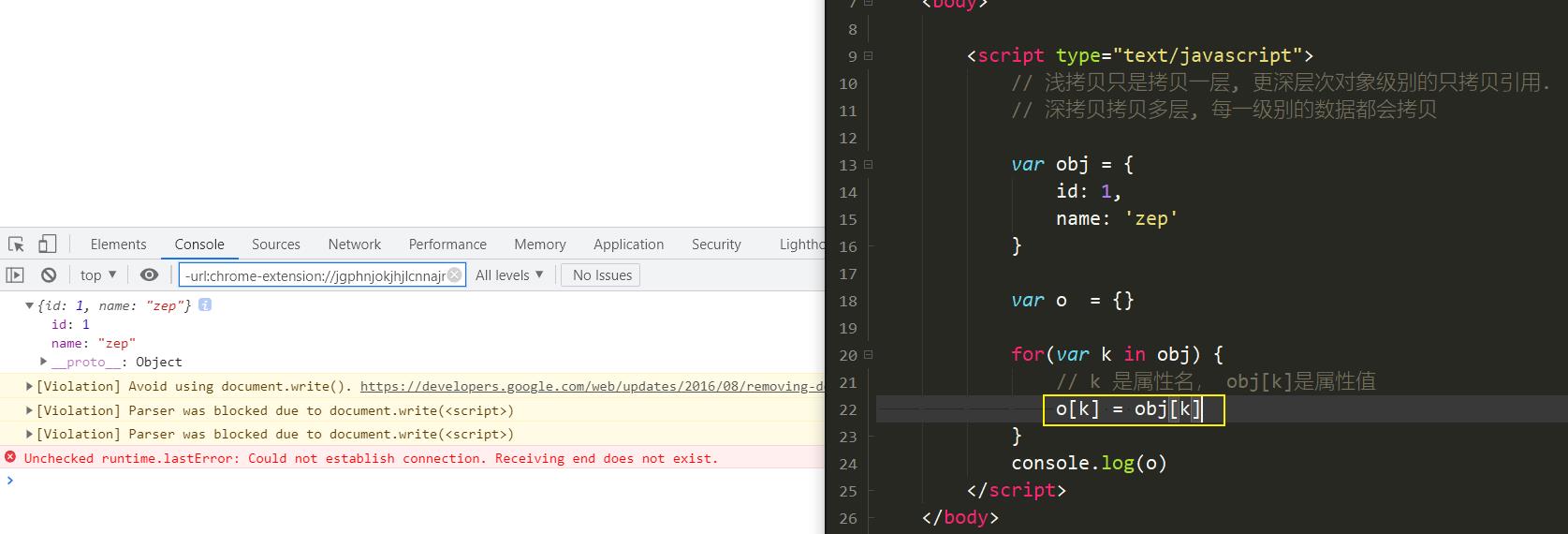
浅拷贝只是拷贝一层, 更深层次对象级别的只拷贝引用.
深拷贝拷贝多层, 每一级别的数据都会拷贝.
Object.assign(target, …sources) es6 新增方法可以浅拷贝





<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
// 浅拷贝只是拷贝一层, 更深层次对象级别的只拷贝引用.
// 深拷贝拷贝多层, 每一级别的数据都会拷贝
var obj = {
id: 1,
name: 'zep',
msg: {
age: 18
}
}
var o = {}
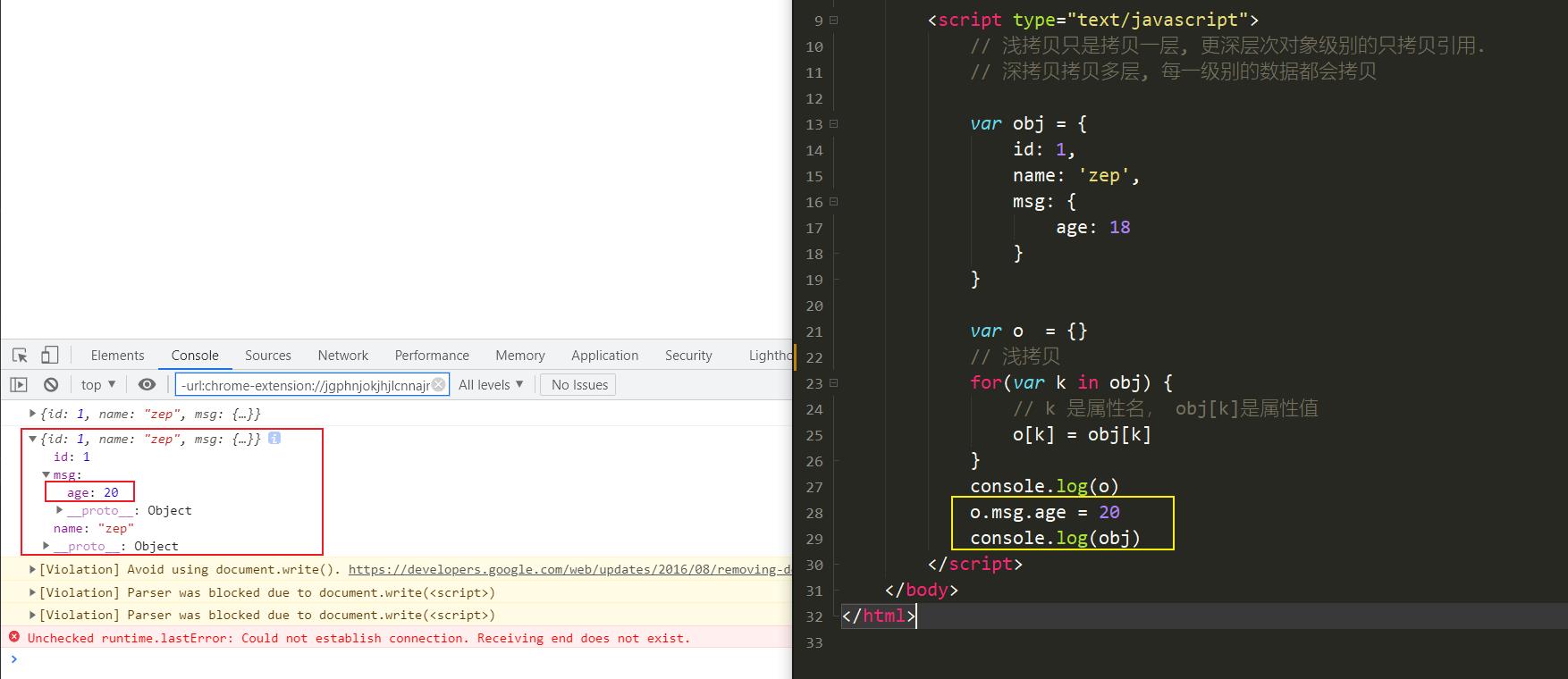
// 浅拷贝实现方式1:
/* for(var k in obj) {
// k 是属性名, obj[k]是属性值
o[k] = obj[k]
}
console.log(o)
o.msg.age = 20
console.log(obj) */
console.log('-------------------')
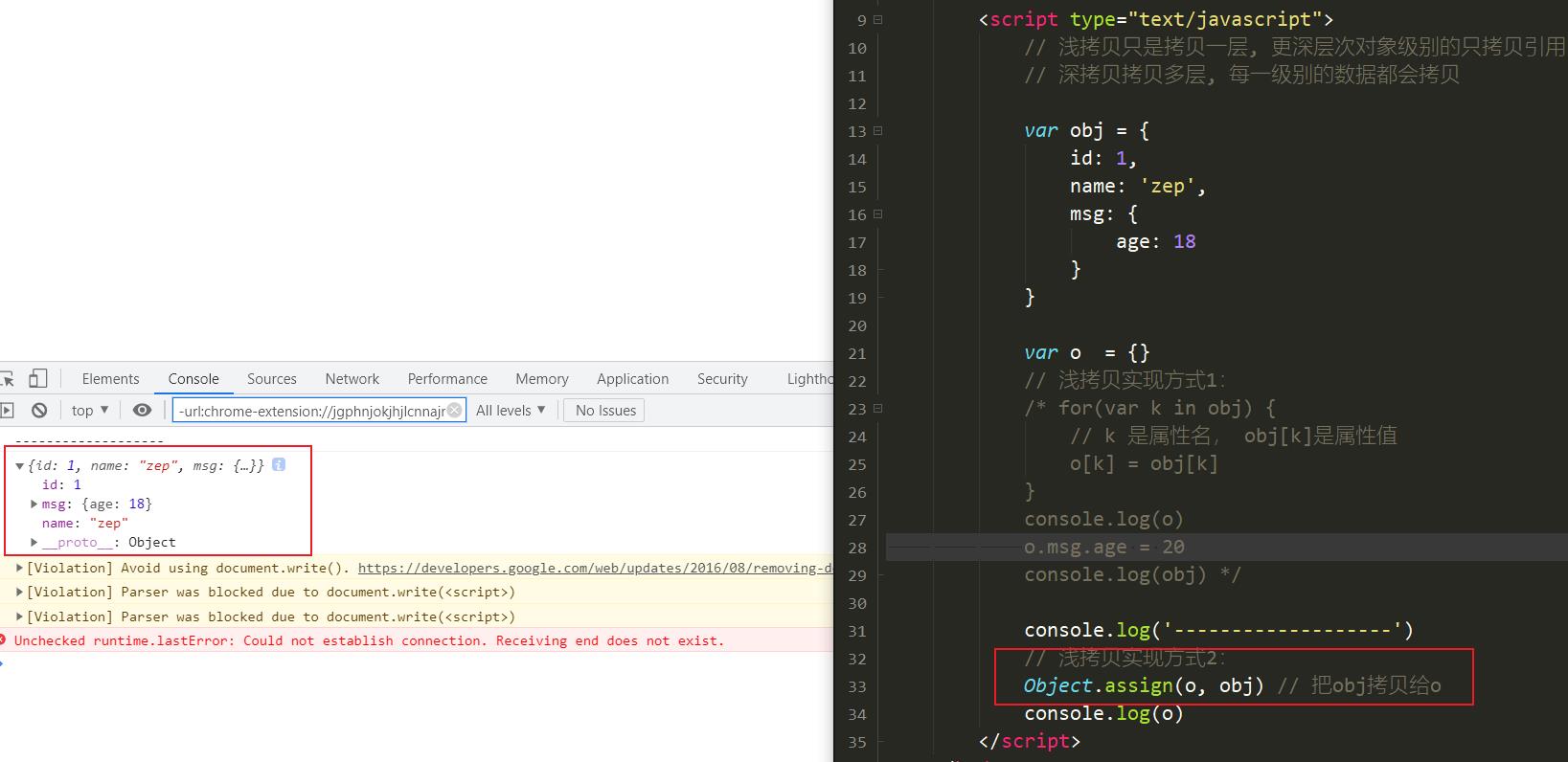
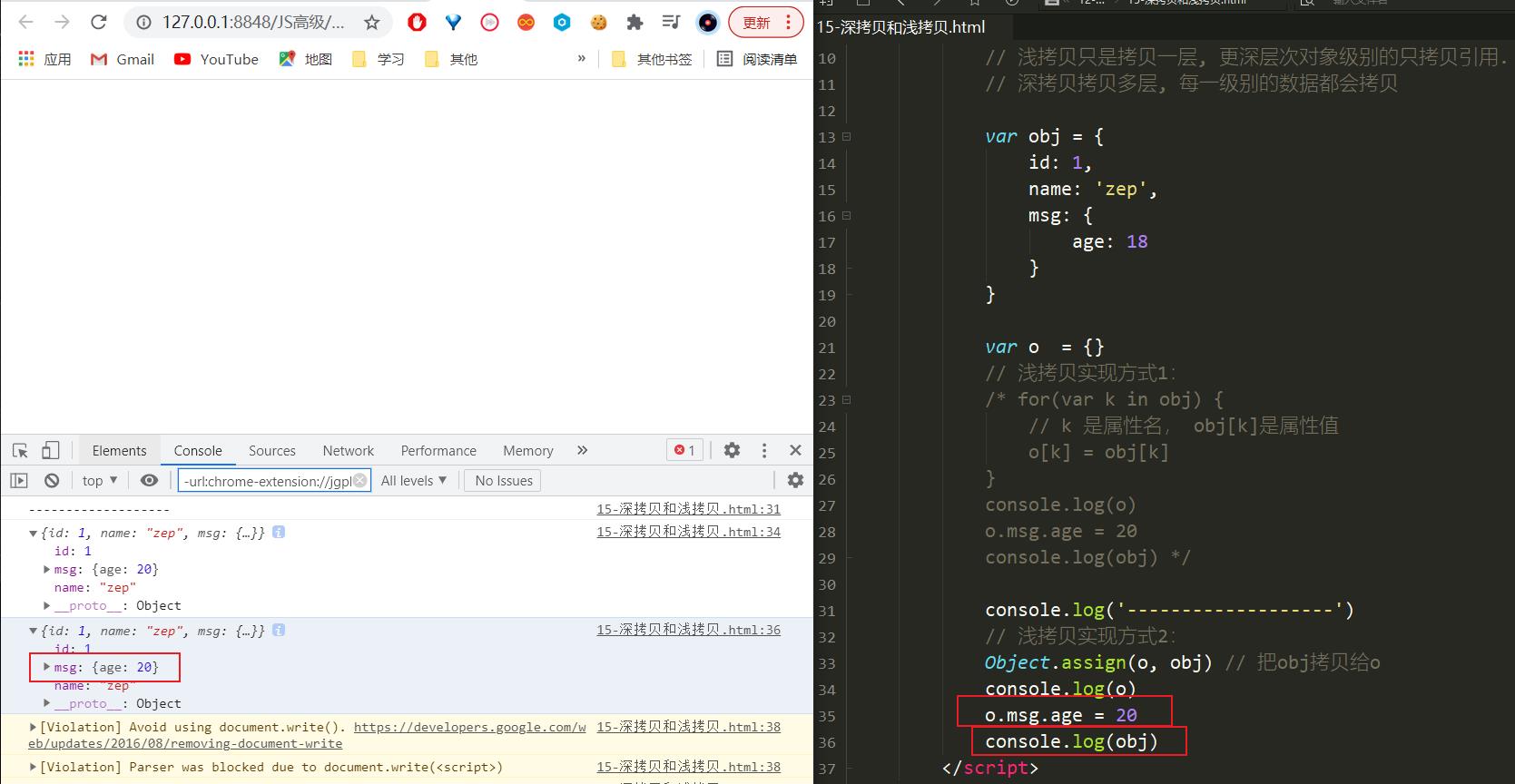
// 浅拷贝实现方式2:
Object.assign(o, obj) // 把obj拷贝给o
console.log(o)
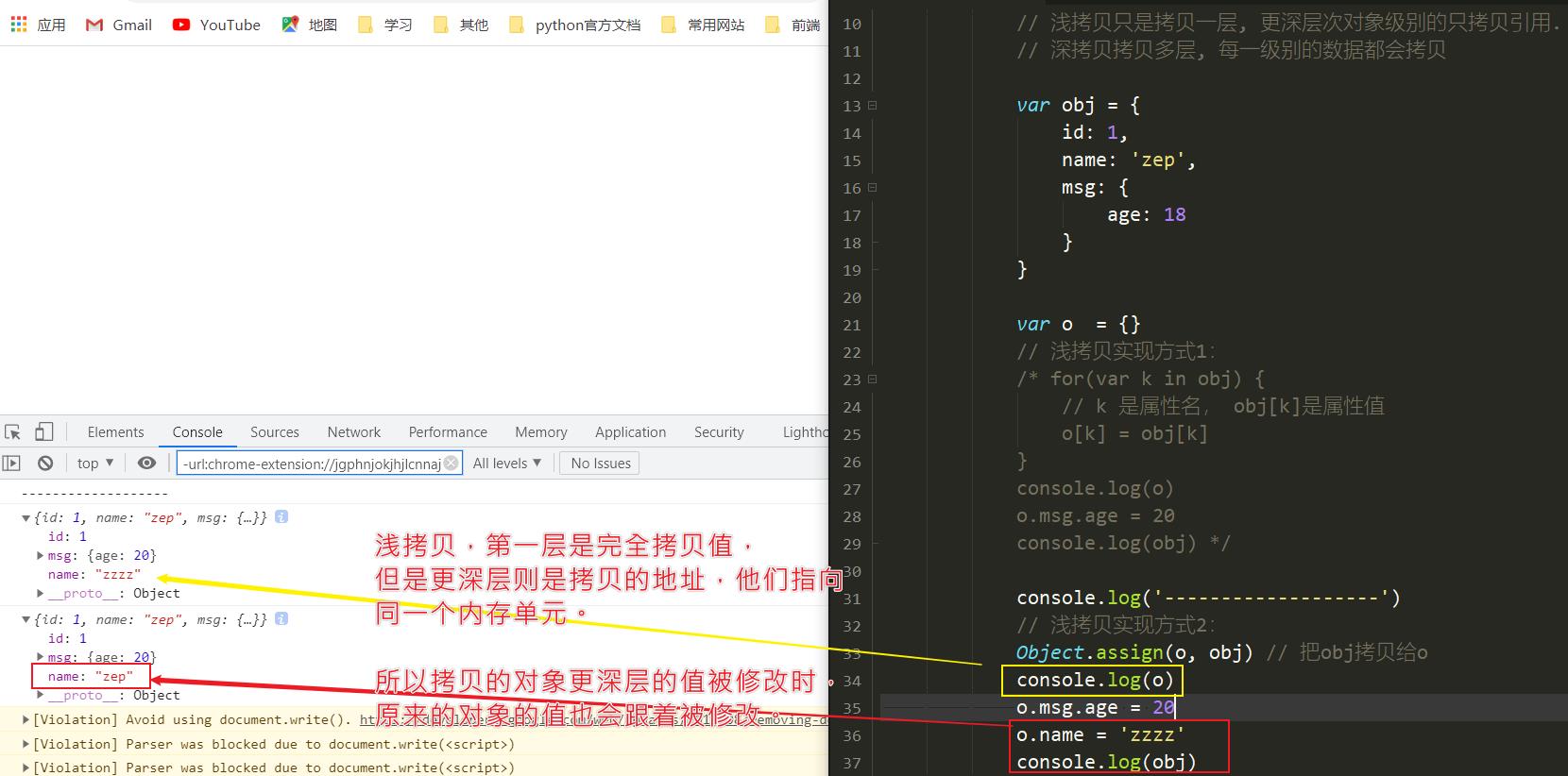
o.msg.age = 20
o.name = 'zzzz'
console.log(obj)
</script>
</body>
</html>
浅拷贝中:修改拷贝之后的对象 o, 也会影响到obj对象,因为浅拷贝只是拷贝一层, 更深层次对象级别的只拷贝引用





<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
// 浅拷贝只是拷贝一层, 更深层次对象级别的只拷贝引用.
// 深拷贝拷贝多层, 每一级别的数据都会拷贝
// var obj = {
// id: 1,
// name: 'zep',
// msg: {
// age: 18
// },
// color: ['pink', 'red', 'blue']
// }
// var o = {}
// 浅拷贝实现方式1:
/* for(var k in obj) {
// k 是属性名, obj[k]是属性值
o[k] = obj[k]
}
console.log(o)
o.msg.age = 20
console.log(obj) */
console.log('-------------------')
// 浅拷贝实现方式2:
/* Object.assign(o, obj) // 把obj拷贝给o
console.log(o)
o.msg.age = 20
o.name = 'zzzz'
console.log(obj) */
console.log('-------------------')
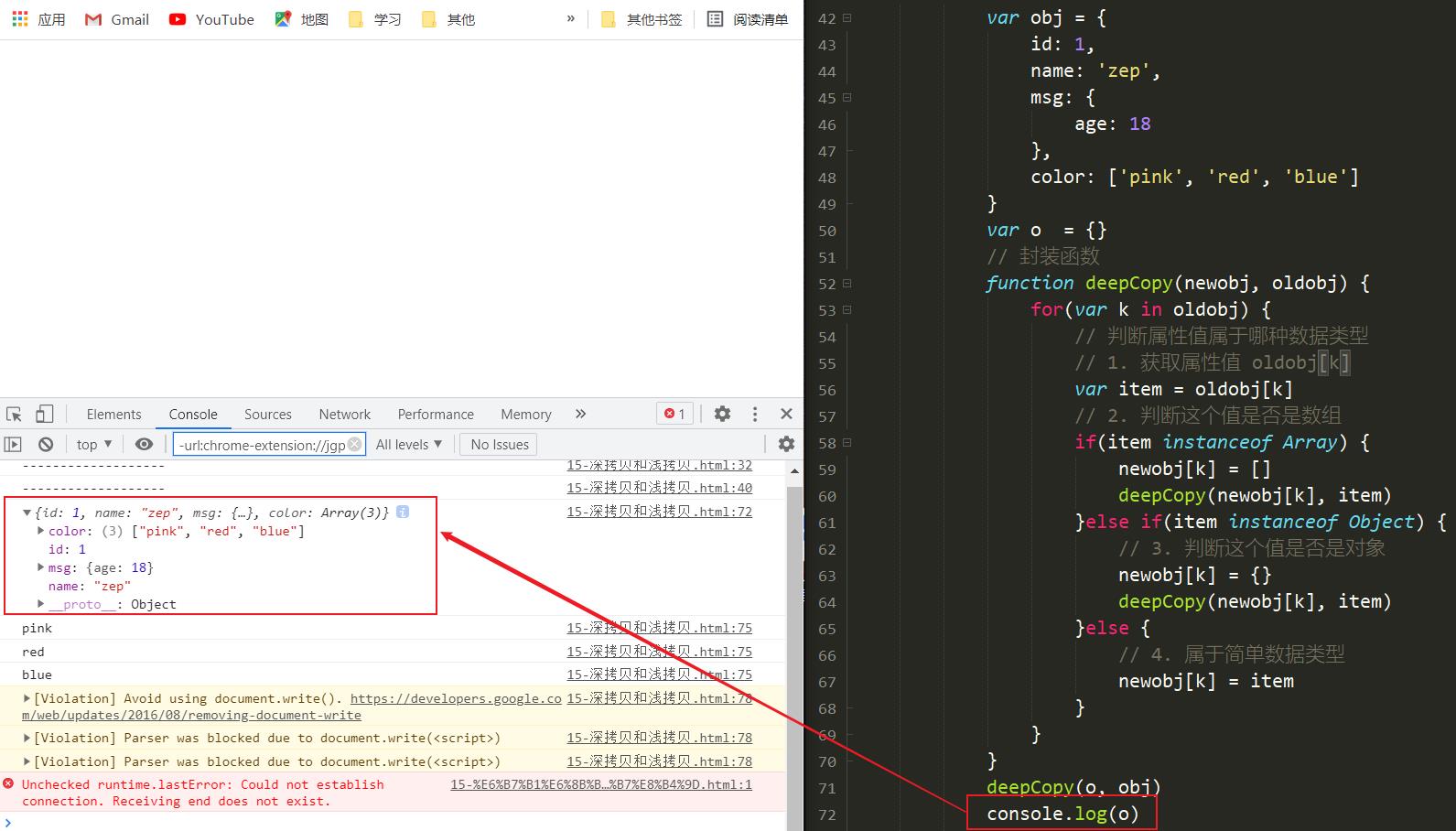
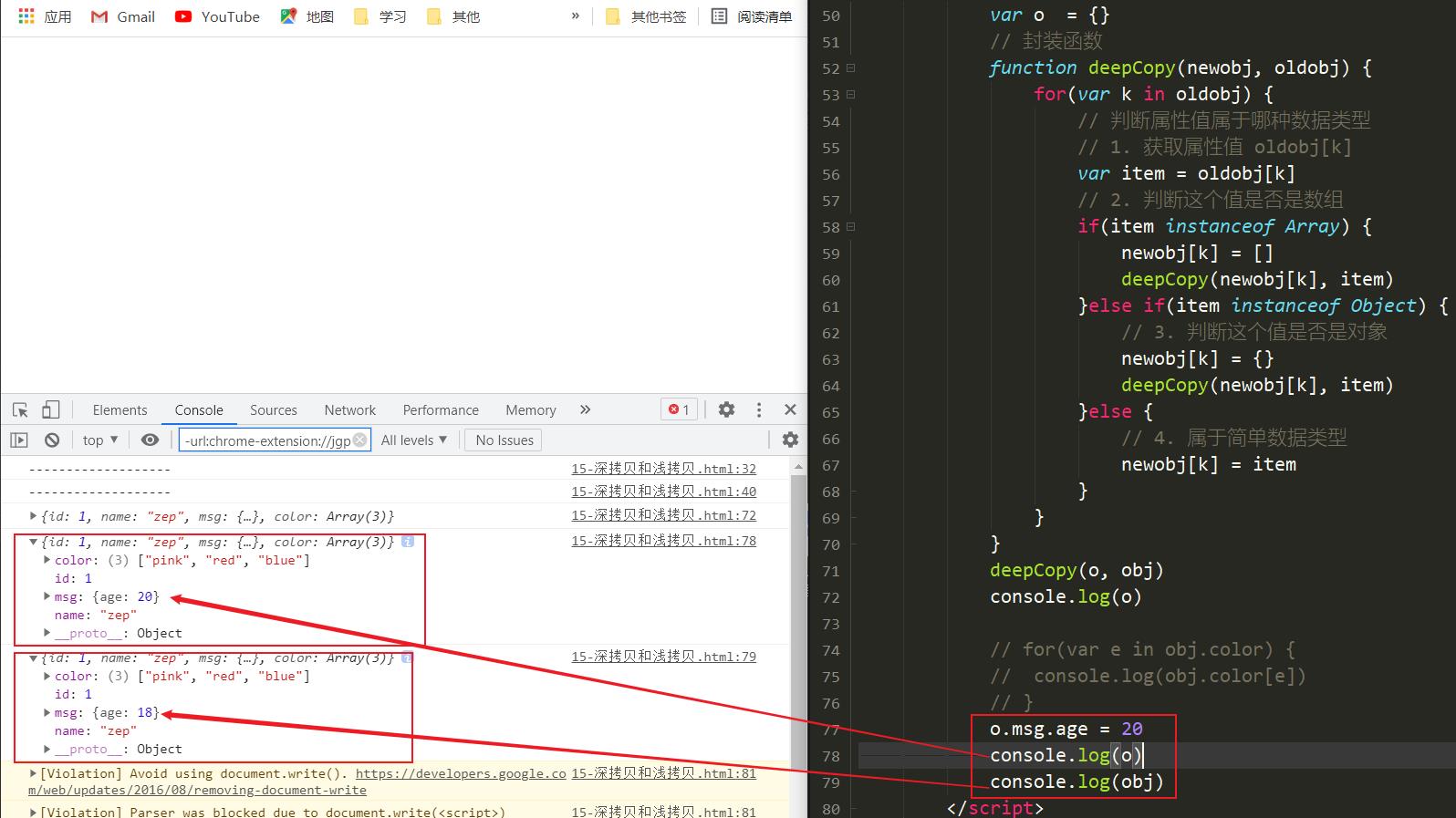
// 深拷贝
var obj = {
id: 1,
name: 'zep',
msg: {
age: 18
},
color: ['pink', 'red', 'blue']
}
var o = {}
// 封装函数
function deepCopy(newobj, oldobj) {
for(var k in oldobj) {
// 判断属性值属于哪种数据类型
// 1. 获取属性值 oldobj[k]
var item = oldobj[k]
// 2. 判断这个值是否是数组
if(item instanceof Array) {
newobj[k] = []
deepCopy(newobj[k], item)
}else if(item instanceof Object) {
// 3. 判断这个值是否是对象
newobj[k] = {}
deepCopy(newobj[k], item)
}else {
// 4. 属于简单数据类型
newobj[k] = item
}
}
}
deepCopy(o, obj)
console.log(o)
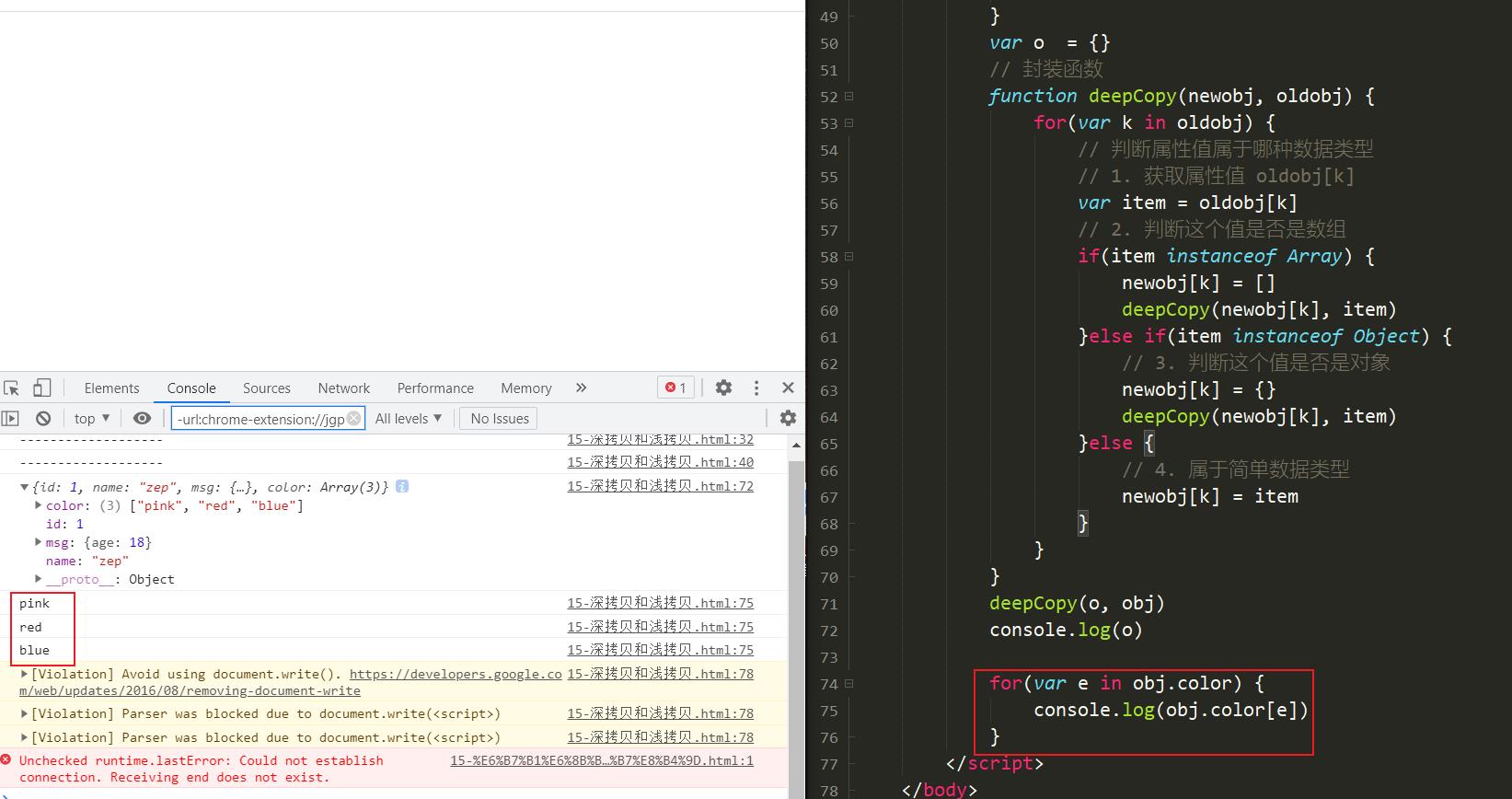
for(var e in obj.color) {
console.log(obj.color[e])
}
</script>
</body>
</html>
以上是关于JavaScript高级之函数进阶的主要内容,如果未能解决你的问题,请参考以下文章