Chrome 重大更新,将限制 localhost 访问?
Posted 小生方勤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome 重大更新,将限制 localhost 访问?相关的知识,希望对你有一定的参考价值。

Chrome 正在计划禁止从非安全网站发起的专用网络请求,目的是保护用户免受针对专用网络上的路由器和其他设备的跨站点请求伪造 (CSRF) 攻击:
从
Chrome 94开始阻止来自不安全公共网站的私有网络请求。在
Chrome 101中结束的弃用试验。在
Chrome 92中引入一些Chrome策略,允许托管的Chrome部署永久绕过弃用。
啥是专用网络?
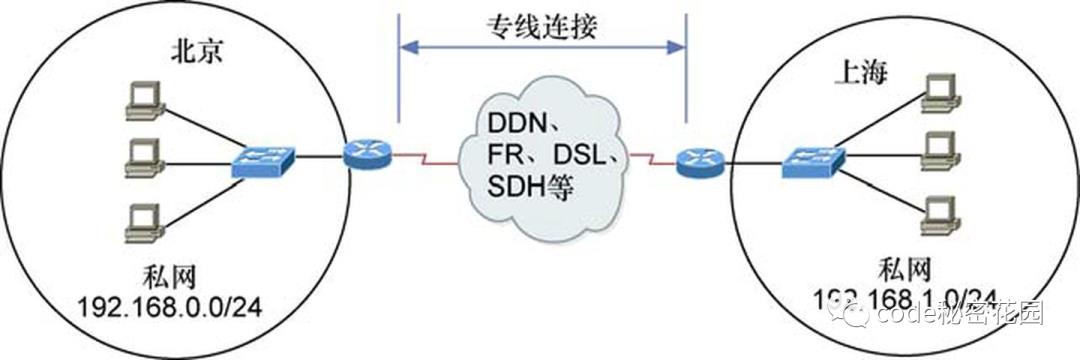
在互联网的地址架构中,专用网络是指遵守 RFC 1918(IPV4)和 RFC 4193(IPV6)规范,使用专用 IP 地址空间的网络。私有 IP 无法直接连接互联网,需要使用网络地址转换(Network Address Translator,NAT)或者代理服务器 (proxy server)来实现。

一般,我们在企业里搭建的局域网、家庭网络里的局域网、你本地的 localhost ,都属于专用网络。
专用网络访问规范
专用网络访问规范(以前称为 CORS-RFC1918)会限制网站向专用网络上的服务器发送请求的能力。它只允许来自安全上下文(HTTPS)的此类请求。该规范还扩展了跨域资源共享 (CORS) 协议,因此网站现在必须要经过专用网络上的服务器授权会才能发送请求。

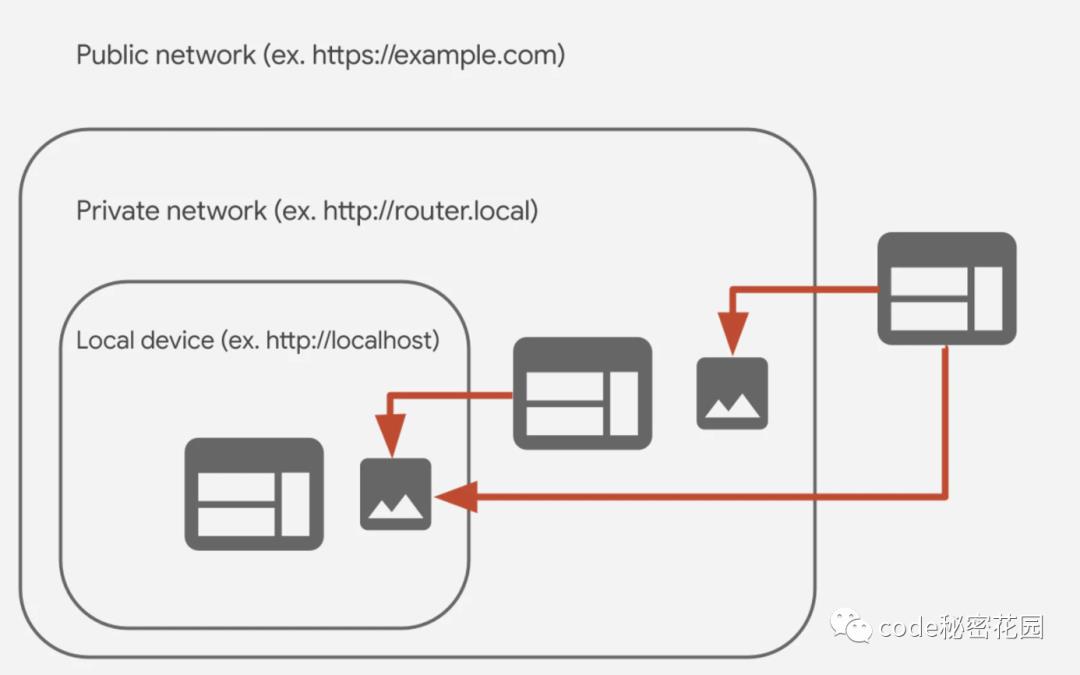
私有网络请求是其目标服务器的 IP 地址比获取请求发起者的 IP 地址更私有的请求。例如,从公共网站 ( https://example.com) 到私有网站 (http://router.local) 的请求,或从私有网站到 localhost 的请求。
我们在开发过程中,这几种情况实际上是比较常见的,所以需要开发者提前试用并作出应对。
访问 localhost
如果你的网站需要向 localhost 发出请求,那么你只需要将你的网站升级到 HTTPS。
混合内容不会阻止以 http://localhost(或 http://127.*.*.*、http://[::1])为目标的请求,即使是从安全上下文发出的。
请注意,这里有个坑,
WebKit引擎和基于它的浏览器(比如Safari)这里并没有遵循W3C混合内容规范,上面这些请求会作为混合内容并禁止访问。它们也没有实现专用网络访问,因此网站如果使用此类浏览器的客户端,需要试用HTTP协议,此类浏览器仍允许向localhost发出请求。
访问私有 IP
如果你的网站需要向私有 IP 地址上的目标服务器发出请求,那么简单地将发起方网站升级到 HTTPS是行不通的。混合内容会阻止安全上下文通过明文 HTTP 发出请求,因此新获得安全保护的网站仍会发现自己无法发出请求。有几种方法可以解决这个问题:
将两端都升级为HTTPS
这个方案难度有点大,因为 HTTPS 只会面向公共域名办法,你需要先给你的私有 IP 注册一个公共域名,然后配置 DNS 解析把公共域名指向这个私有 IP,最后再给域名配置 TLS 证书。
使用 WebTransport
这个方案不需要自己控制 DNS 解析,你需要在私有网络上自己搭建一个 WebTransport 服务器。
WebTransport 是 WebRTC 体系下的一套浏览器API ,提供低延迟,client 和 server之间双向通信的能力。
WebTransport提供基于QUIC和HTTP3实现的API,自动获得QUIC和HTTP3本身的特性,比如应用层的拥塞,避免队头阻塞。双向通信的能力,多个传输通道复用一个连接的能力,能够很好的替代
WebSocket。提供发送/接受不可靠
UDP的能力,这个是浏览器一直欠缺的能力。
重要的是,通过使用 WebTransport 的证书锁定机制,你可以绕过缺少由受信任 CA 签署的有效 TLS 证书的问题。
反向嵌入。
网站的框架可以从私有服务器获取,然后从公共服务器(如CDN)获取它的所有子资源(如 script 或 image)。这样生成的网站可以向私有服务器发出请求,因为这些请求是同源的,它甚至可以向其他使用私有 ip 发出请求。
这个方案可以临时用,官网所可能以后对这种情况也会有所限制。
CORS 预检请求的变化
CORS 预检请求是一个 HTTP OPTIONS 请求,它带有一些 Access-Control-Request-* 标头,表明后续请求的性质,例如是否允许跨域访问。
专用网络访问规范 的第二部分是使用 CORS 预检请求 来控制从安全上下文发起的专用网络请求。即使请求是从安全上下文发起的,目标服务器也会被要求向发起者提供明确的授权,只有在授权成功时才会发送请求。
最后
大家赶快检查一下自己负责的网站是否有专有网络访问的情况,有的话赶快处理起来吧~
文中如有错误,欢迎在后台和我留言,如果这篇文章帮助到了你,欢迎点赞、在看和关注。你的点赞、在看和关注是对我最大的支持!
点赞、在看支持作者❤️
以上是关于Chrome 重大更新,将限制 localhost 访问?的主要内容,如果未能解决你的问题,请参考以下文章
碉堡了!火狐浏览器发布重大更新,谷歌Chrome请hold住!
Chrome 插件无法禁用 CORS 限制,或者我的请求有问题
Chrome OS 更新新版本可让Linux访问USB连接的Android设备
使用 SetExperimentalOption debuggerAddress 作为 localhost:22020 时无法在 localhost:22020 处连接到 chrome