cgb2107-day08
Posted cgblpx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cgb2107-day08相关的知识,希望对你有一定的参考价值。
文章目录
一,模拟 服务器解析浏览器发来的数据
package cn.tedu.test2;
public class TestUrl {
public static void main(String[] args) {
//1,接受用户发来的数据
String url = "http://127.0.0.1:8848/cgb2107/student.html?user=jack&age=18&sex=1&hobby=1&hobby=2&hobby=3&xueli=2&day=2021-09-03";
//按照?切割字符串
String[] a = url.split("\\\\?");
//[http://127.0.0.1:8848/cgb2107/student.html,
//user=jack&age=18&sex=1&hobby=1&hobby=2&hobby=3&xueli=2&day=2021-09-03]
//只获取数组里的第二部分
String data = a[1];
//继续切,用&切
String[] b = data.split("&");
//[user=jack,age=18,sex=1,hobby=1,hobby=2,hobby=3,xueli=2,day=2021-09-03]
//循环b数组
for(String s : b){//获取到每一组数据user=jack,age=18
String[] c = s.split("=");//把每组数据按照=切割 [age,18]
String datas = c[1];//只取=后面的数据c[1]
System.out.println(datas);
}
}
}
二,CSS选择器
–1,概述
CSS提供的一种方式,可以方便的选中网页中的各种元素.
常用的选择器: 简单选择器(标签名,id,类) 分组选择器 属性选择器
–2,简单选择器测试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 CSS的选择器</title>
<style>
/* 1.标签名选择器:按照标签的名字 选中元素 */
h1{/* 给h1设置字的颜色 */
color: #00FFFF;
}
/* 2.类选择器:按照class属性的值 选中元素
先给元素加class属性 + 通过.获取class的值
*/
.a{ /* 选中网页中class=a的元素 */
font-family: "黑体"; /* 字体 */
font-style: oblique; /* 字体倾斜 */
font-size: 30px; /* 字号 */
}
.b{/* 选中网页中class=b的元素 */
/* 文字阴影 水平阴影 垂直阴影 模糊程度 阴影颜色 */
text-shadow: 2px 2px 5px red;
}
/* 3. id选择器:按照id属性的值(唯一) 选中元素
先给元素加id属性 + 通过# 获取id的值
*/
#div1{
opacity: 0.5;/* 设置不透明度,0~1,越小越透明 */
}
</style>
</head>
<body>
<div>我是div2</div>
<div class="a">我是div3</div>
<div id="div1">我是div4</div>
<span>我是span1</span>
<span class="b a">我是span2</span>
<span>我是span3</span>
<h1>我是h1</h1>
<h1>我是h2</h1>
<h1>我是h3</h1>
</body>
</html>
–3,分组选择器 属性选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS的 高级选择器</title>
<style>
/*1.分组选择器:选中一批元素分成一组,统一设置样式 */
div,span{/* 把所有div和span设置字体颜色 */
color:red; /* 字的颜色 */
font-family: "微软雅黑"; /* 字体*/
font-size: 20px; /* 字号*/
background-color: #00FFFF; /* 背景色 */
}
/* 2. 属性选择器: 通过标签的属性选中元素 */
a[href]{ /* 选中有href属性的a标签*/
color: #008000; /* 字的颜色*/
}
/* 选中type=text的input设置背景色 */
input[type="text"]{
background-color: #008000;
}
.m{
color: red;
}
.n{
color: green;
text-indent: 200px; /* 首行缩进*/
}
</style>
</head>
<body>
<p class="m n">123</p>
<input type="button" value="按钮"/>
<input type="text" />
<input type="number" />
<input type="password" />
<a href="#">点我一下1</a>
<a>点我一下2</a>
<a>点我一下3</a>
<div>我是div1</div>
<div>我是div2</div>
<span>我是span1</span>
<span>我是span1</span>
</body>
</html>
三,综合练习
–0,盒子模型
CSS把网页里的每个元素都当做一个盒子来看.
外边距: 盒子间的距离margin
内边距: 一个盒子里, 内容和边框的距离padding
宽width/高height/边框border: 一个盒子里的
<!--margin设置外边距-->
<input type="radio" name="sex" value="1" style="margin-left:30px;"/>男2
<input type="radio" name="sex" value="1" style="margin-right:30px;"/>男3
<input type="radio" name="sex" value="1" style="margin-top:30px;"/>男4
<input type="radio" name="sex" value="1" style="margin-bottom:30px;"/>男5
<!--padding设置内边距padding-left左边距 padding-top上边距 padding-bottom下边距-->
<input type="text" placeholder="你好0" style="padding:20px;"/>
<input type="text" placeholder="你好1" style="padding-left:20px;"/>
<input type="text" placeholder="你好2" style="padding-top:20px;"/>
<input type="text" placeholder="你好3" style="padding-bottom:20px;"/>
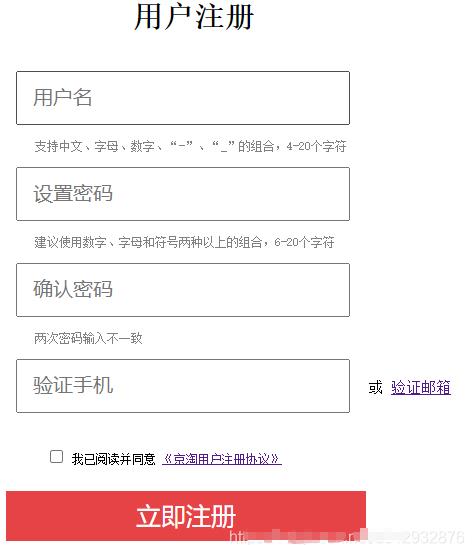
–1,用户注册

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 用户注册</title>
<style>
/* 1.修饰输入框 */
.a{
padding:10px;/* 内边距 */
width: 300px;/* 宽度 */
height:30px;/* 高度 */
font-size:20px;/* 文字大小 */
}
/* 2.修饰提示文字 */
.b{
font-size:8px;/* 字号 */
color: #999999;/* 字的颜色 */
padding: 10px;/* 内边距 */
}
/* 3.修饰 我已阅读 */
#c{
margin: 10px; /*外边距 */
text-indent:40px ;/* 首行缩进 */
font-size: 8px;/* 文字变小 */
}
/* 4.修饰 立即注册按钮 */
input[type="submit"]{
width: 320px;/* 宽度 */
height: 50px;/* 高度 */
background-color: tomato;/* 背景色 */
border-color:tomato ;/* 边框颜色 */
color: white;/* 文字颜色 */
font-size: 25px;/* 字体大小 */
text-align: center;/* 文字居中 */
}
/* 修饰用户注册居中 */
h2{
text-indent:100px;/* 文本缩进 */
}
</style>
</head>
<body>
<form method="post" action="#">
<table>
<tr>
<td>
<h2>用户注册</h2>
</td>
</tr>
<tr>
<td>
<input class="a" type="text" placeholder="用户名" name="user"/>
</td>
</tr>
<tr>
<td class="b" >支持中文、字母、数字、“-”、“_”的组合,4-20个字符</td>
</tr>
<tr>
<td>
<input class="a" type="password" placeholder="设置密码" name="pwd"/>
</td>
</tr>
<tr>
<td class="b" >建议使用数字、字母和符号两种以上的组合,6-20个字符</td>
</tr>
<tr>
<td>
<input class="a" type="password" placeholder="确认密码" name="repwd"/>
</td>
</tr>
<tr>
<td class="b" >两次密码输入不一致</td>
</tr>
<tr>
<td>
<input class="a" type="text" placeholder="验证手机" name="tel"/>
或 <a href="#">验证邮箱</a>
</td>
</tr>
<tr>
<td>
<input type="checkbox" id="c"/>
我已阅读并同意
<a href="#">《京淘用户注册协议》</a>
</td>
</tr>
<tr>
<td>
<input type="submit" value="立即注册"/>
</td>
</tr>
</table>
</form>
</body>
</html>
–2,优化HTML CSS

创建css文件
/* 1.修饰输入框 */
.a{
padding:10px;/* 内边距 */
width: 300px;/* 宽度 */
height:30px;/* 高度 */
font-size:20px;/* 文字大小 */
}
/* 2.修饰提示文字 */
.b{
font-size:8px;/* 字号 */
color: #999999;/* 字的颜色 */
padding: 10px;/* 内边距 */
}
/* 3.修饰 我已阅读 */
#c{
margin: 10px; /*外边距 */
text-indent:40px ;/* 首行缩进 */
font-size: 8px;/* 文字变小 */
}
/* 4.修饰 立即注册按钮 */
input[type="submit"]{
width: 320px;/* 宽度 */
height: 50px;/* 高度 */
background-color: tomato;/* 背景色 */
border-color:tomato ;/* 边框颜色 */
color: white;/* 文字颜色 */
font-size: 25px;/* 字体大小 */
text-align: center;/* 文字居中 */
}
/* 修饰用户注册居中 */
h2{
text-indent:100px;/* 文本缩进 */
}
修改html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 用户注册</title>
<!-- 引入外部的css文件
href属性用来指定文件的位置
rel属性用来指定文件的类型
-->
<link href="1.css" rel="stylesheet"/>
</head>
<body>
<form method="post" action="#">
<table>
<tr>
<td>
<h2>用户注册</h2>
</td>
</tr>
<tr>
<td>
以上是关于cgb2107-day08的主要内容,如果未能解决你的问题,请参考以下文章