Mdebug:基于React开发的移动web调试工具
Posted 腾讯技术工程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Mdebug:基于React开发的移动web调试工具相关的知识,希望对你有一定的参考价值。

作者:thinkchen,腾讯 PCG 高级前端开发工程师
mdebug是腾讯新闻 TNTWEB 团队推出的基于React开发的新的web调试工具, 沉淀自腾讯新闻微信手 q 双插件多年的移动 web 开发实践中。相比 vconsole, eruda 等调试工具, 使用现代框架进行编写。整合 network 监控能力,提供了更丰富的调试能力和 api, 拥有更强大的网络捕获能力,接入和使用简单。本文将从背景, 架构,功能, 实现原理, 未来扩展点等角度全面介绍这款工具。
一.背景
调试一直是移动 web 开发的疼点,业界也在调试工具上不断寻找更好的解决方案。从真机联调,js 模拟,Nodejs 代理, 代理软件等方面提出移动 web 调试解决方案。mdebug是一款通过 js 模拟来实现移动 web 调试的轻量化工 具,无需依赖任何插件,使用简单,功能强大。
git 地址: https://github.com/tnfe/mdebug
快速体验: https://tnfe.github.io/mdebug
二、功能介绍
mdebug 提供了系统,日志,网络,元素,存储,代理,性能七大实用功能。下面我们逐一介绍这些功能:
1.系统
系统功能提供了当前访问地址,UA,视窗大小,用户标示等信息,并支持点击复制,可以让你快速了解当前系统情况。

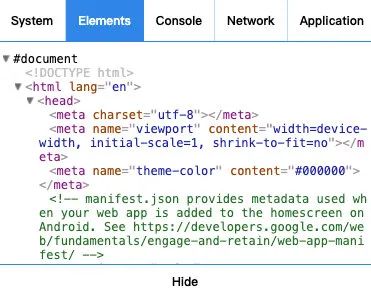
2.元素
呈现了当前页面的 dom 元素,可以快速了解当前页面的 dom 元素情况,支持展开和折叠,体验接近 chrome devtools elements。

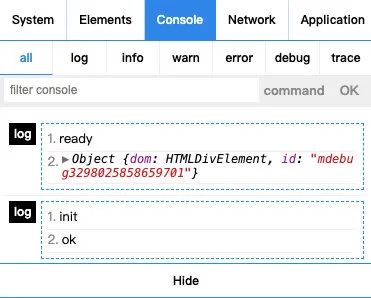
3. 日志
支持多种日志展现,支持日志分类,全局过滤,日志导出,执行 js 命令,支持长日志折叠展开,提升大日志量展示性能等功能。

4.网络
支持多种网络请求查看,包括静态资源,接口,websocket 请求等,并支持模糊查找。

5.存储和 Cookie
支持多种存储展现,支持增删存储,支持模糊查找,支持长日志折叠展开,提升大日志量展示性能等功能。

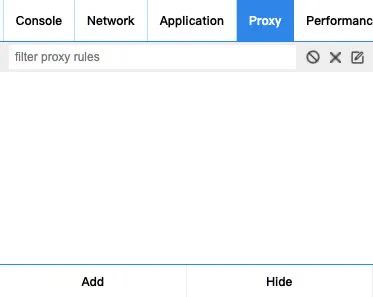
6. 前端代理 proxy
简单版的本地 host,支持通过面板快速修改域名代理,将页面请求转发到另外一个域名

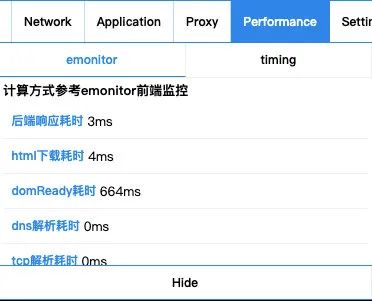
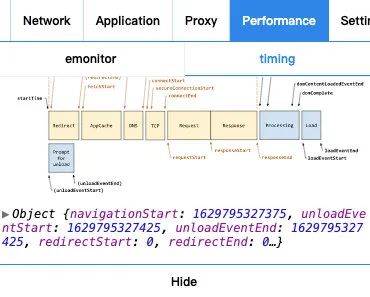
7.性能 performance
参考业界性能监控常用指标,输出页面当前性能情况


三、快速使用
1. ES6
import mdebug from 'mdebug';
mdebug.init();
2. CDN
(function() {
var scp = document.createElement('script');
// 加载最新的mdebug版本
scp.src = 'https://unpkg.com/mdebug@latest/dist/index.js';
scp.async = true;
scp.charset = 'utf-8';
// 加载成功并初始化
scp.onload = function() {
mdebug.init();
};
// 加载状态切换回调
scp.onreadystate = function() {};
// 加载失败回调
scp.onerror = function() {};
document.getElementsByTagName('head')[0].appendChild(scp);
})();
四. API 介绍
1. init
mdebug.init({
containerId: '' // mdebug挂载容器id, 如果传空, 内部会自动生成一个不重复的id,
plugins: [], // 传入mdebug插件
hideToolbar: [], // 传入需要隐藏的tab id
});
2. addPlugin
mdebug.addPlugin({
id: '', // tab id
name: '', // tab对应的中文title,
enName: '', // tab对应的英文title
component: () => {}, // tab对应的react组件
});
3. removePlugin
// 支持移除的panel对应的id
/*
System => system;
Elements => elements;
Console => console
Application => application
NetWork => network
Performance => performance
Settings => settings
*/
mdebug.removePlugin([]);
4. exportLog
/*
@returned {
type: '' // 日志类型
source: [], // 原始日志
}
@params type
// type等于log, 返回所有的console日志
// type等于net, 返回所有的net日志
*/
mdebug.exportLog(type);
5. on
mdebug.on(eventName, callback);
6. emit
mdebug.emit(eventName, data);
五、事件列表

六.业界主流调试工具介绍
1. js 模拟
eruda https://github.com/liriliri/eruda/blob/master/doc/README_CN.md
vconsole https://blog.csdn.net/yihanzhi/article/details/105728049 https://liuxianyu.cn/article/mobile-vConsole.html
2.抓包工具
Fiddlerhttps://www.cnblogs.com/yyhh/p/5140852.html
Charleshttps://www.cnblogs.com/peng-lan/p/11242954.html https://www.cnblogs.com/linyfeng/p/9496126.html
Tcpdumphttps://juejin.cn/post/6844904084168769549
USB https://aotu.io/notes/2017/02/24/Mobile-debug/index.html
3. Nodejs 代理工具
whistlehttps://segmentfault.com/a/1190000014891582
LivePoolhttps://www.freebuf.com/sectool/73408.html
AnyProxyhttps://jingyan.baidu.com/article/948f5924d0c9a3d80ff5f983.html
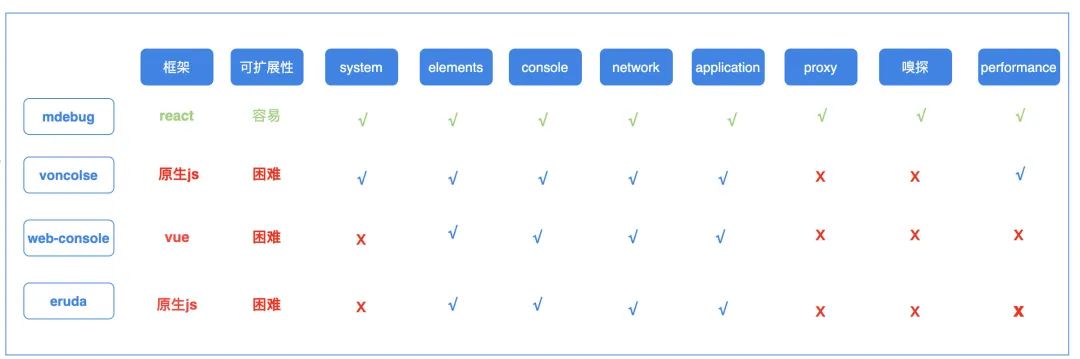
七、业界方案对比

和业界 js 模拟调试工具相比,mdebug 在扩展性,用户体验上做了更多思考和探索。
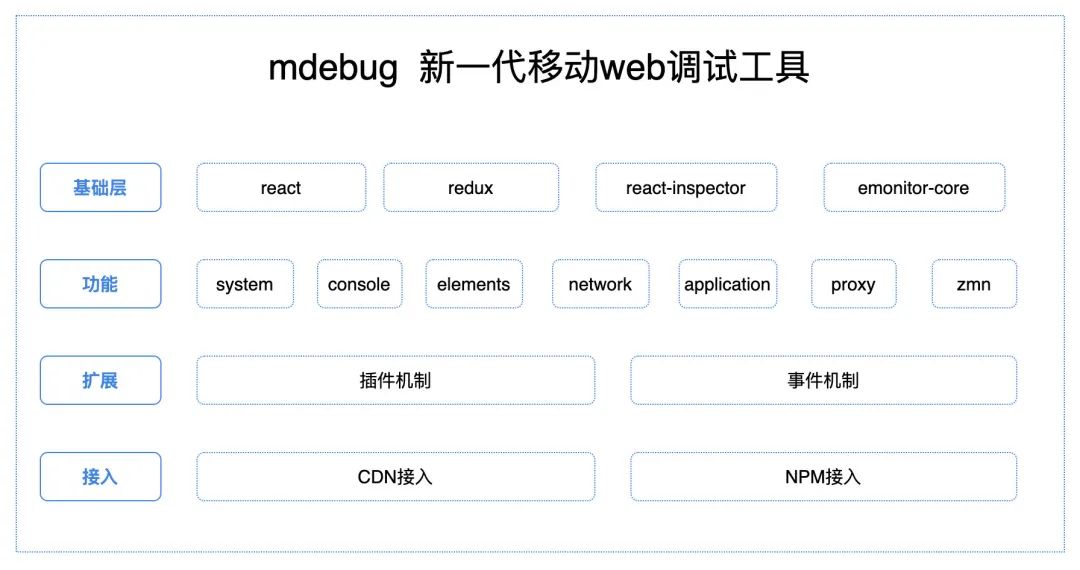
八、整体架构

mdebug 基于 react 框架编写, 充分利用组件化思想,简化实现逻辑。可以和现有 react 组件充分结合提升扩展性。并通过事件机制来降低 mdebug 和外部的业务逻辑代码通信负担。
九、实现原理

1. 拦截 console 相关源码
通过 hook console api 来将 console 输出的日志,传输到 mdebug 中进行格式化展现。并支持对日志进行检索,导出等功能
2. Hook Fetch Ajax 相关源码
mdebug 在底层拦截网络请求,将网络请求相关信息,存储在内存队列中,并派发相关事件给 mdebug 进行展现。同时支持对网络请求日志进行全局检索,导出等
3. Performance API
通过 performance api 我们能够获取到浏览器页面加载性能,静态资源加载等情况。
(1) 页面性能
mdebug 使用 window.performance.timing 来获取页面性能加载数据,并参考业界常用性能指标计算方式,为业务提供简单直观的性能数据。
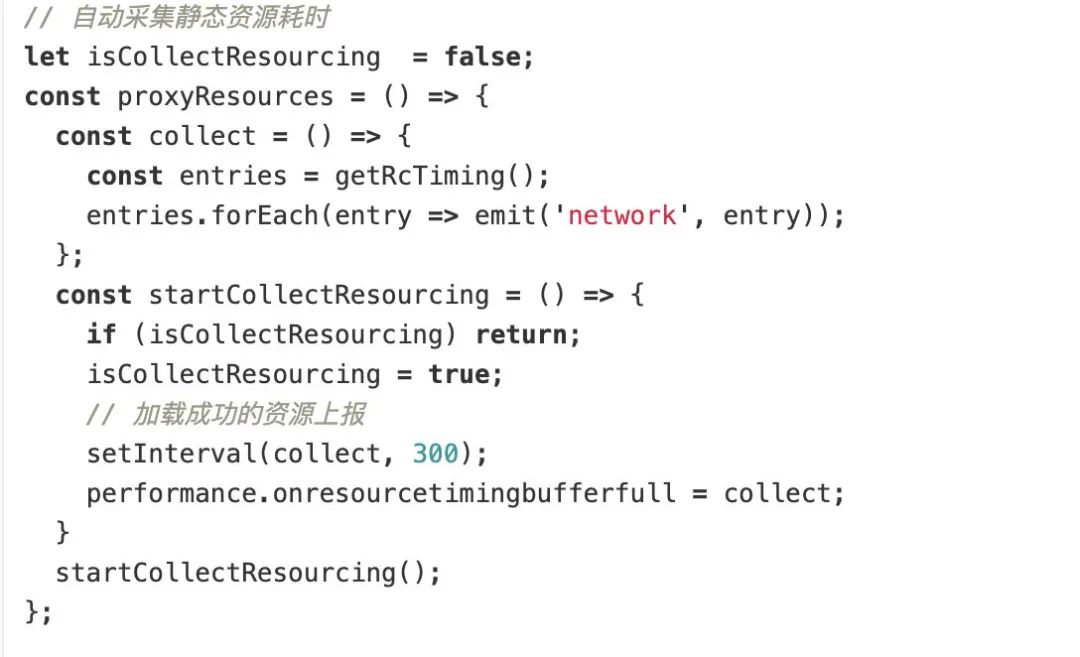
(2) 静态资源加载
通过 performance.getEntries 来获取页面静态资源加载情况,并通过事件机制通知到 mdebug network 面板。
相关源码

https://github.com/tnfe/mdebug/blob/master/src/polyfill.js#L346
https://github.com/tnfe/mdebug/blob/master/src/utils/resources/index.js#L16
4.使用 redux 来进行状态管理
5. 调用原生存储 api 来获取,设置,删除存储
6. 除了 redux 状态管理外,通过 eventbus 事件机制来进行日志,网络数据的派发通知, 以及 mdebug 和外部业务逻辑代码的通信。
十、未来拓展点
mdebug 作为移动 web 调试工具的一个新的探索,未来可以结合业务实践沉淀更多的功能。通过插件的机制来供业务自由组合使用。另外我们也在探索多前端框架支持,插件编写上可以支持 vue,react,原生 js 等。另外作为一个 react 入门学习项目,也是一个很好的实践项目。
以上是关于Mdebug:基于React开发的移动web调试工具的主要内容,如果未能解决你的问题,请参考以下文章
移动Web技术的春天来了?Facebook发布React Native,用JavaScript开发移动原生应用